襄阳网站建设八零后百度文库首页
一、vue3带来了什么?
1.性能的提升
打包大小减少41%
初次渲染快55%,更新渲染快133%
内存减少54%
2.源码的升级
使用Proxy代替defineProperty实现响应式
重写虚拟DOM的实现和Tree-shaking
3.拥抱TypeScript
Vue3可以更好的支持TypeScript
4.新的特性
4.1.Composition API(组合API)
setup配置
ref与reactive
watch与watchEffect
provide与inject
……
4.2.新的内置组件
Fragment
Teleport
Suspense
4.3.其他改变
新的生命周期钩子
data选项始终被声明为一个函数
移除keyCode支持作为v-on的修饰符
……
二、使用vue-cli创建项目
1.查询vue-cli版本:vue -V或者vue --version
2.安装或者升级vue/cli:npm install -g @vue/cli
3.创建项目:vue create 项目名称
三、使用vite创建工程
vite官网网址:https://vitejs.cn/
创建工程:npm init vite-app 项目名称
进入工程目录:cd 项目名称
安装依赖:npm install
运行:npm run dev
三、分析工程结构

四、ref函数(实现数据响应式)_处理基本类型

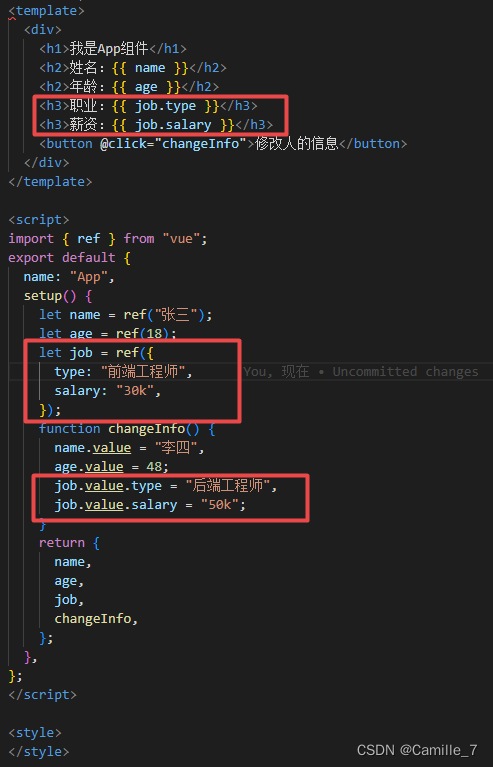
五、ref_处理对象类型

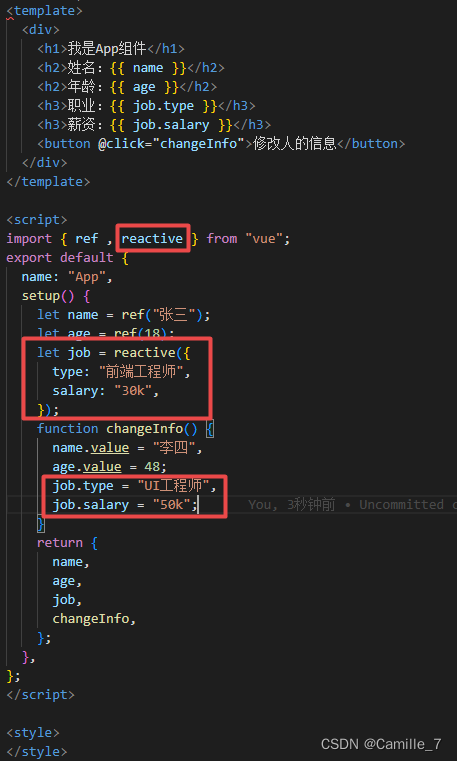
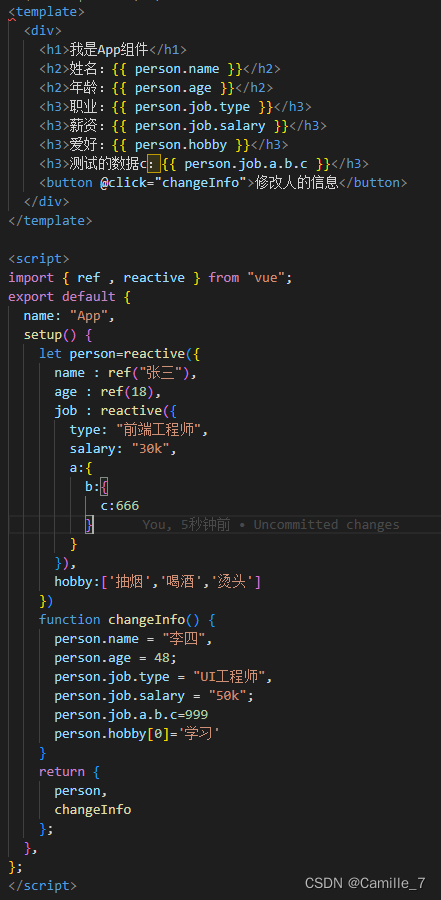
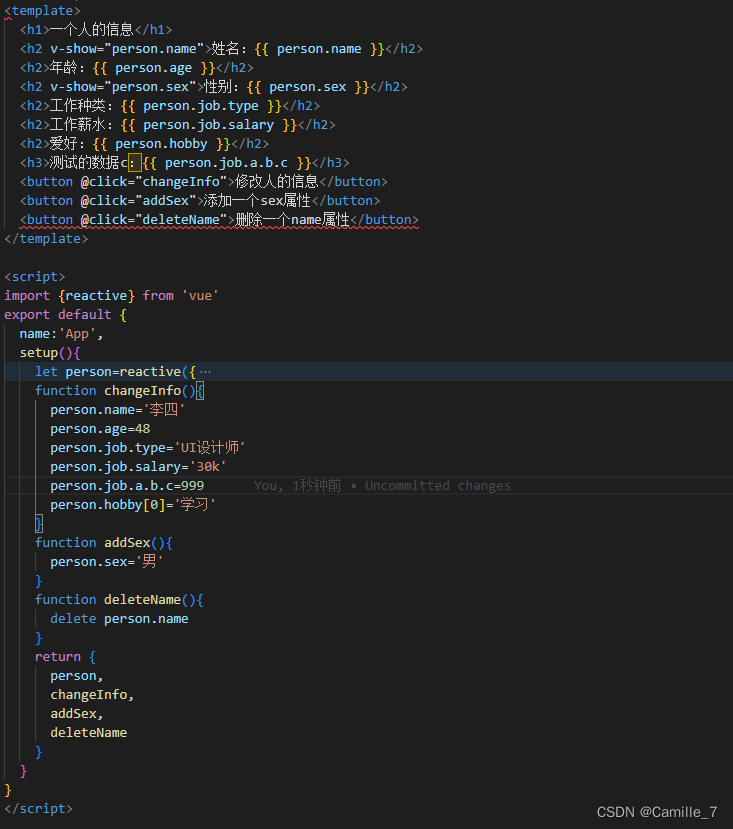
reactive函数_响应式对象

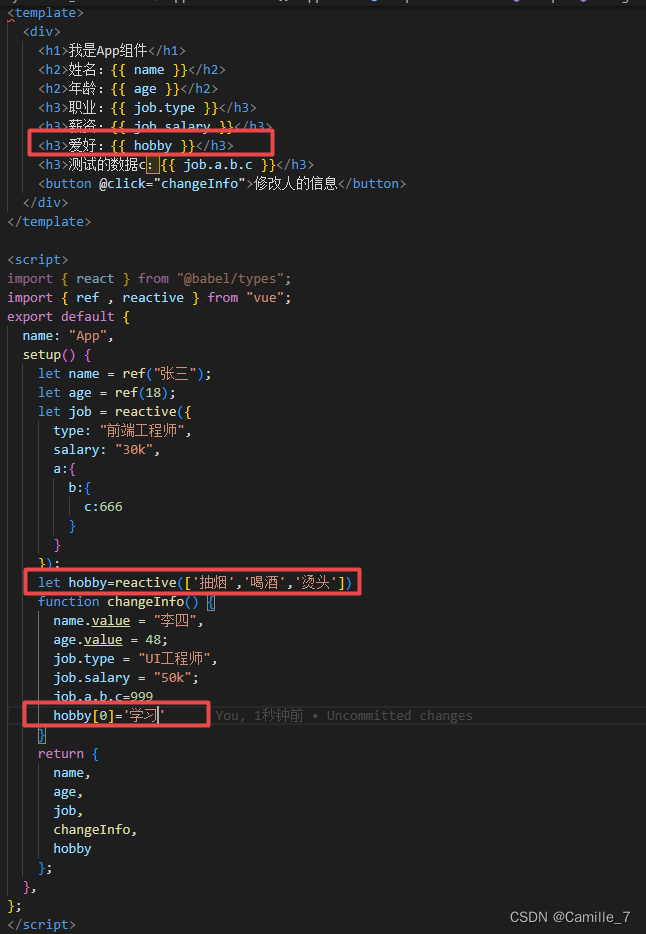
reactive处理数组

精简写法

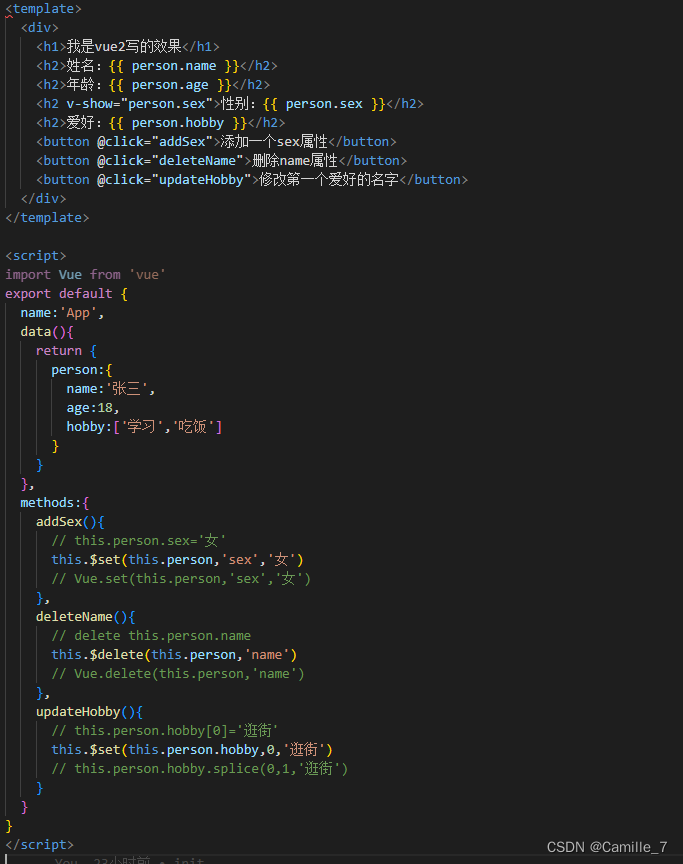
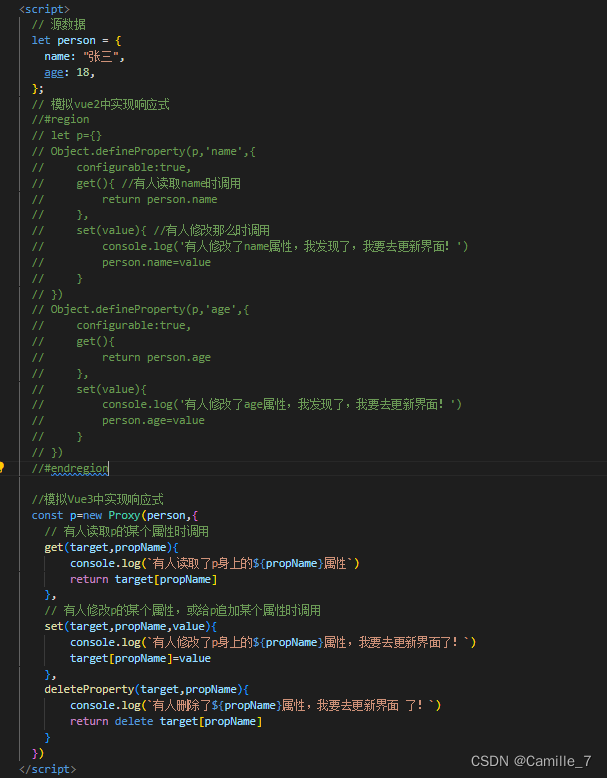
六、vue2的响应式原理

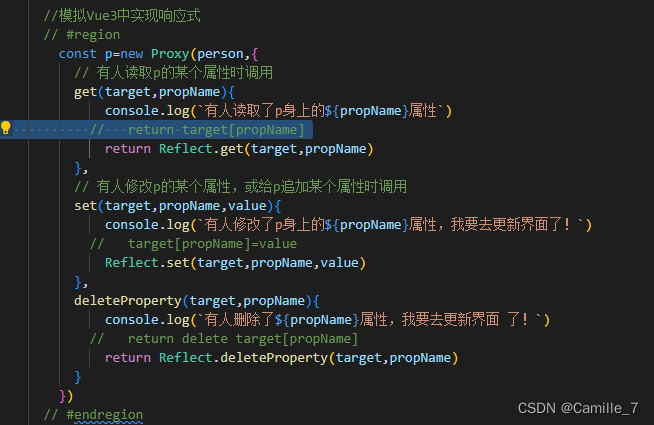
七、vue3响应式原理

vue3响应式原理_Proxy

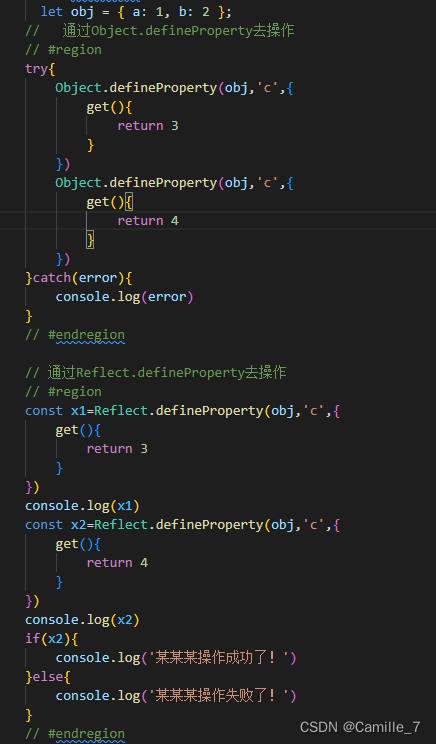
vue3响应式原理_Reflect


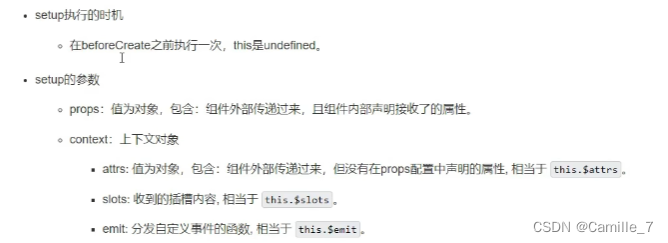
八、setup的两个注意点

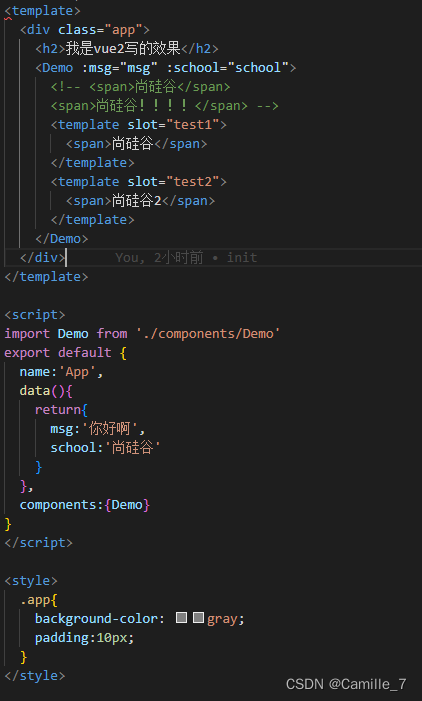
vue2中的父传子以及插槽
父组件

子组件

vue3中的setup函数参数以及父子组件通信和插槽
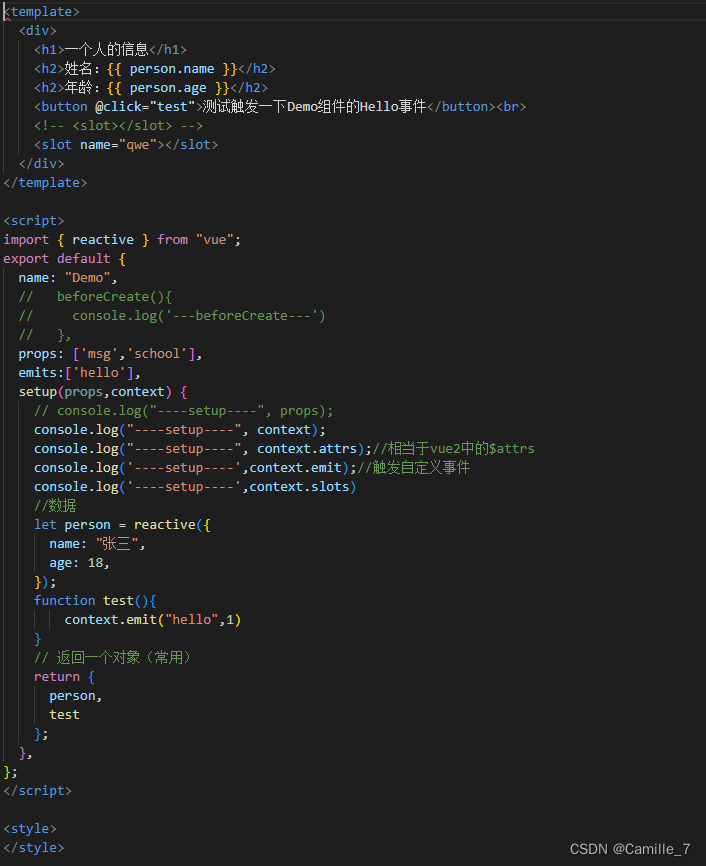
父组件

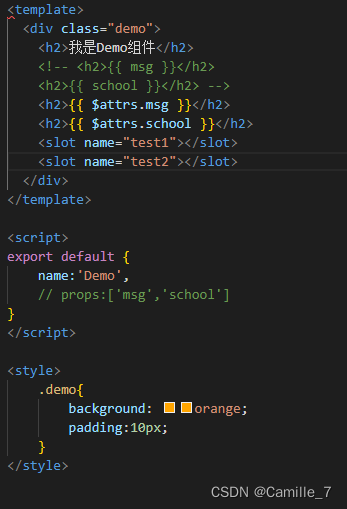
子组件

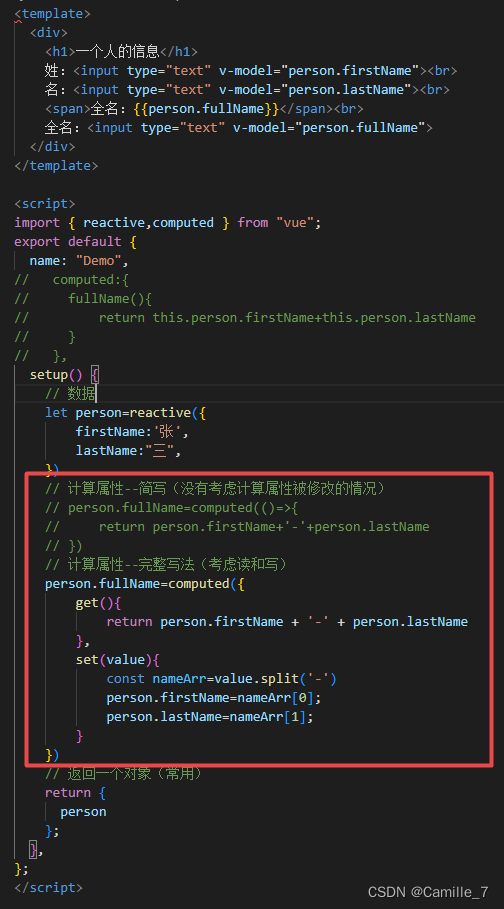
九、computed函数

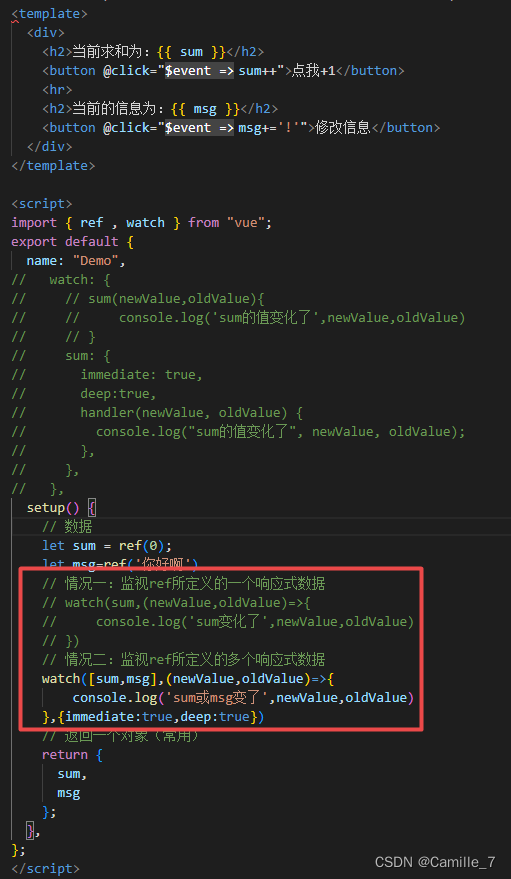
十、watch监视ref数据

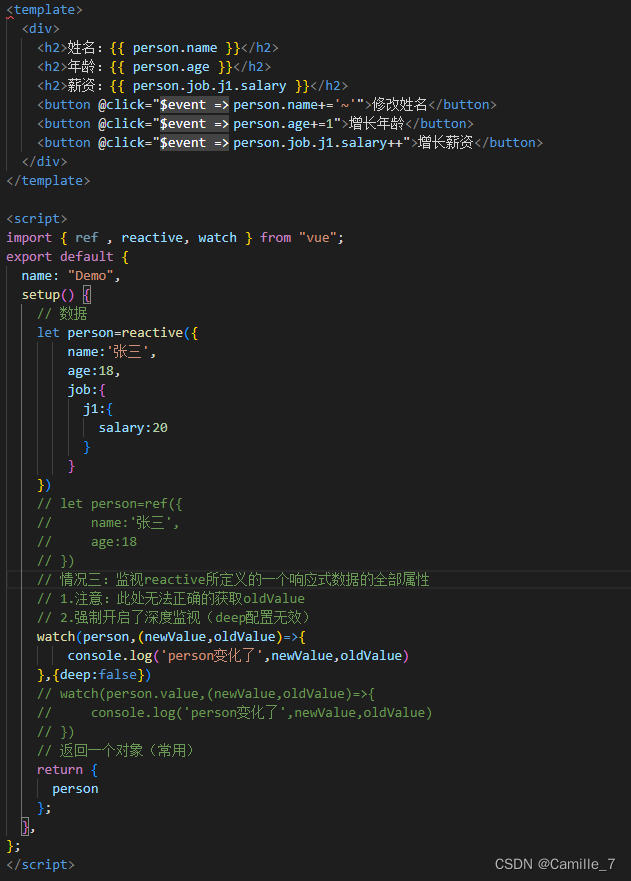
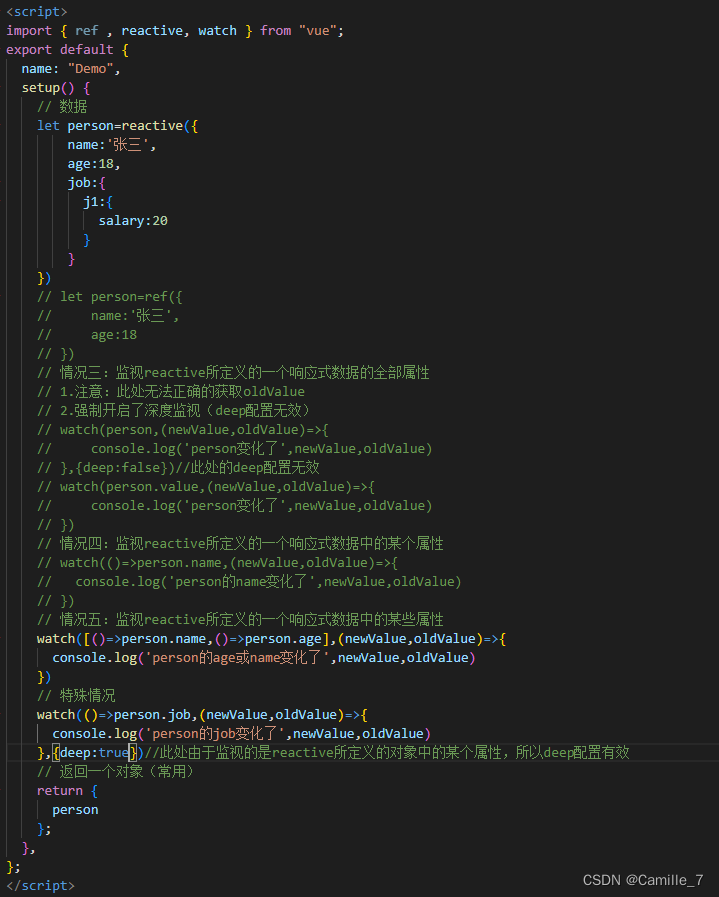
十一、watch监视reactive定义的数据


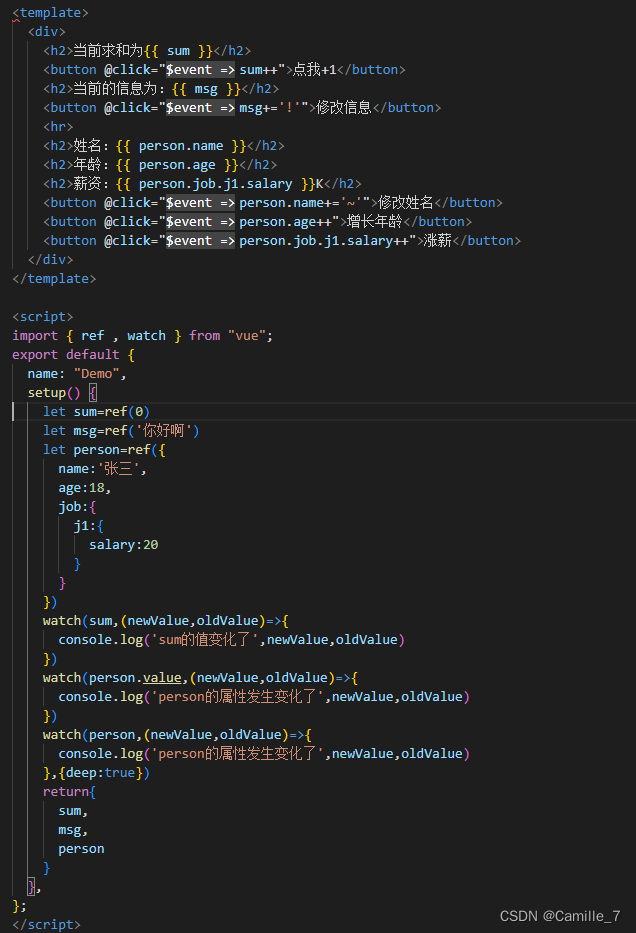
十二、watch时的value问题

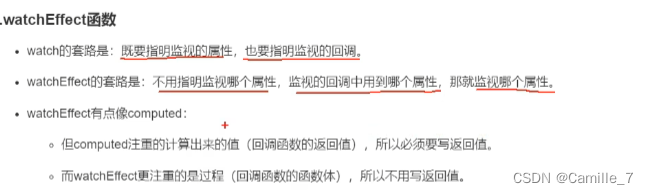
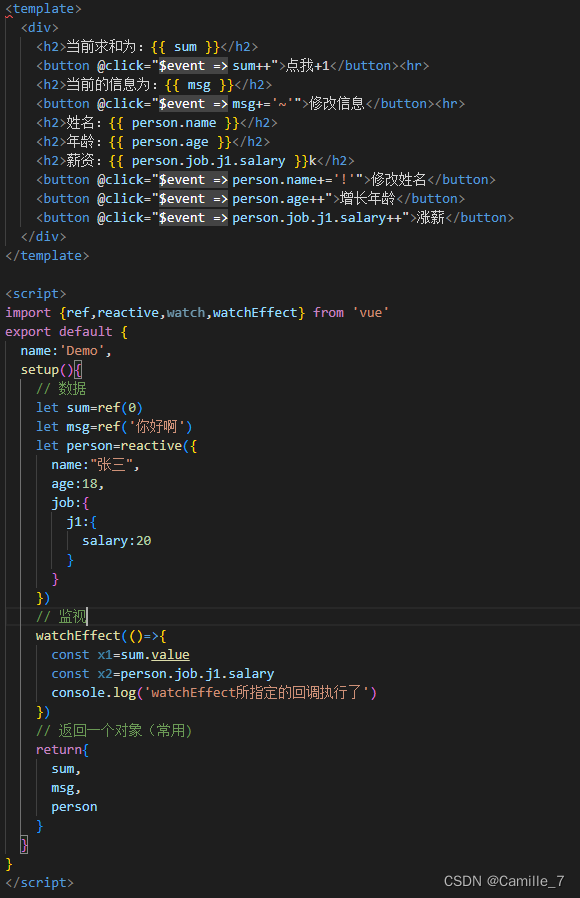
十三、watchEffect函数


十四、生命周期
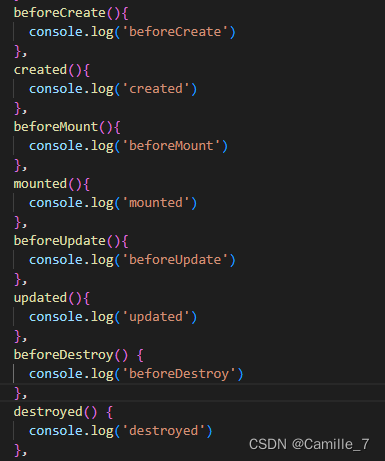
vue2生命周期
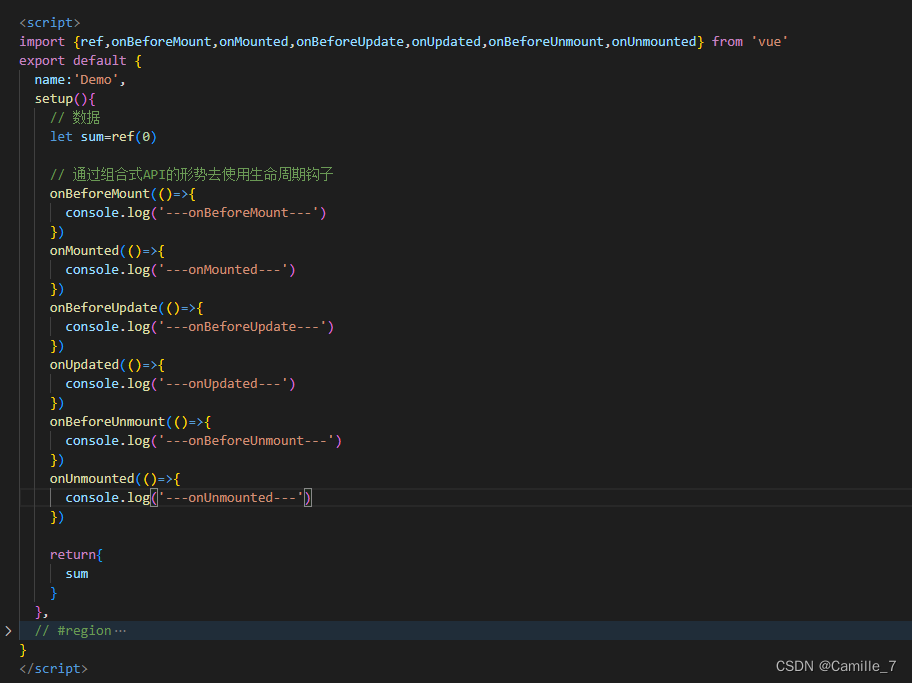
vue3生命周期

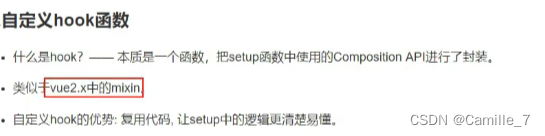
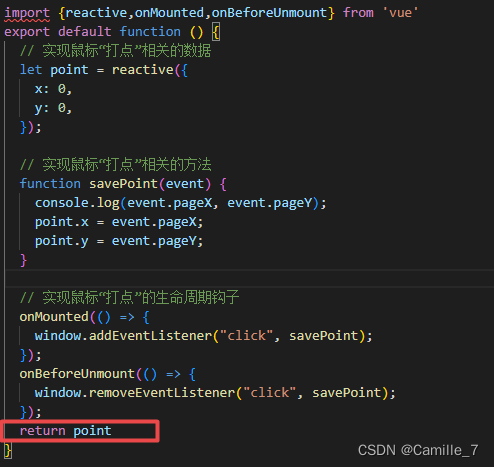
十五、自定义hook函数

在src文件夹下创建hooks文件夹,在hooks下创建名为usePoint.js文件


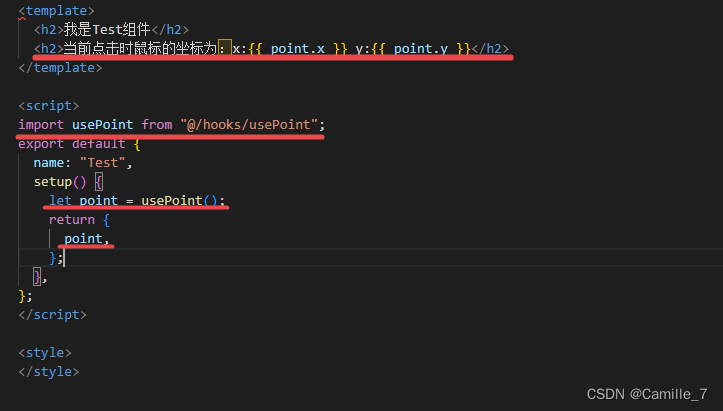
在组件中使用刚刚定义好的hooks函数文件usePoint

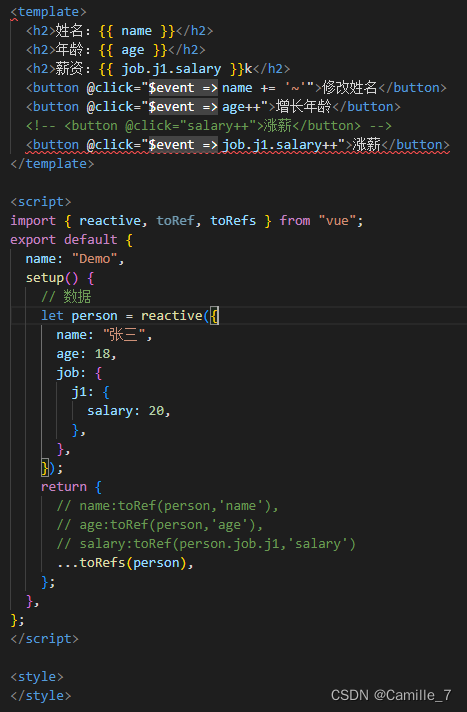
十六、toRef和toRefs

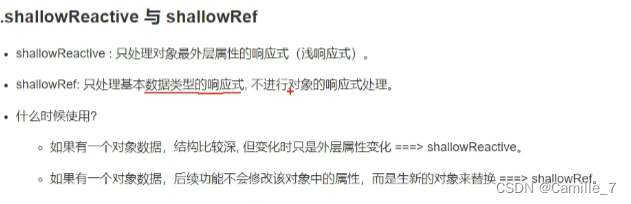
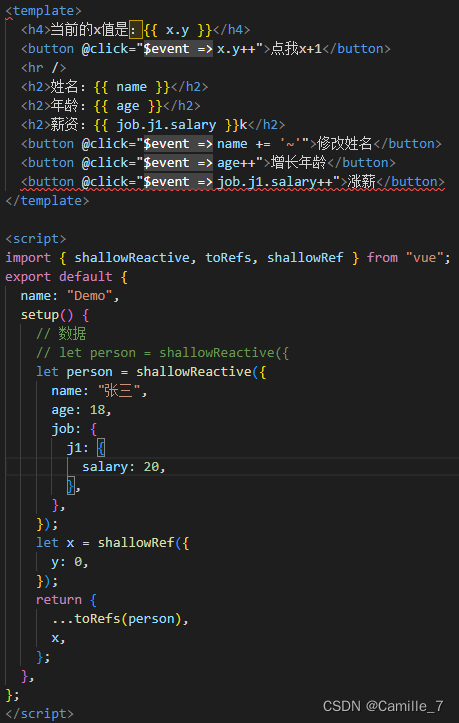
十七、shalowRef和shalowReactive


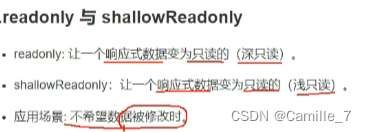
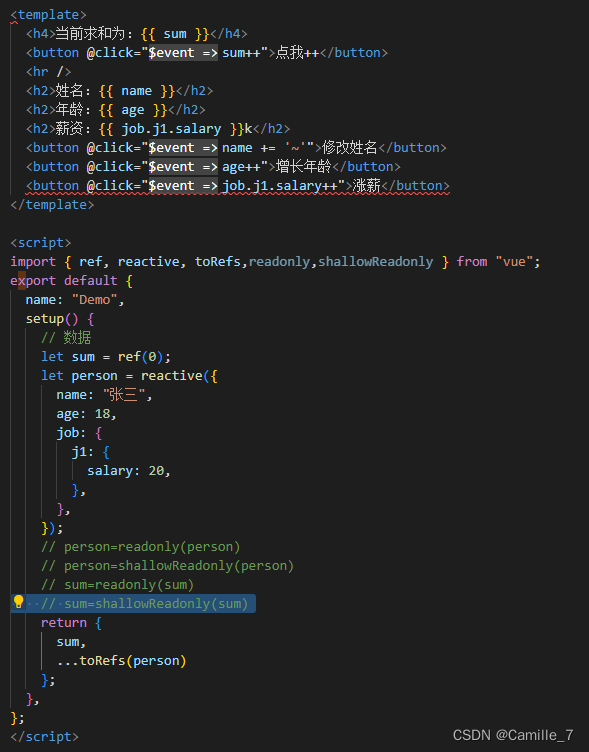
十八、readonly与shallowReadonly


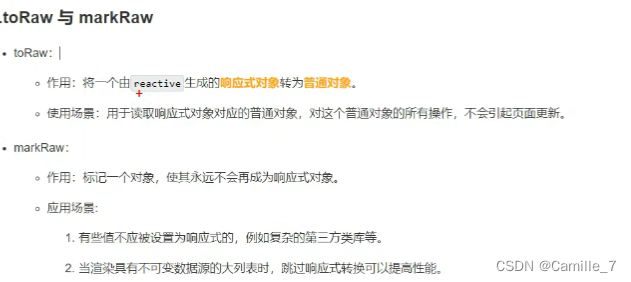
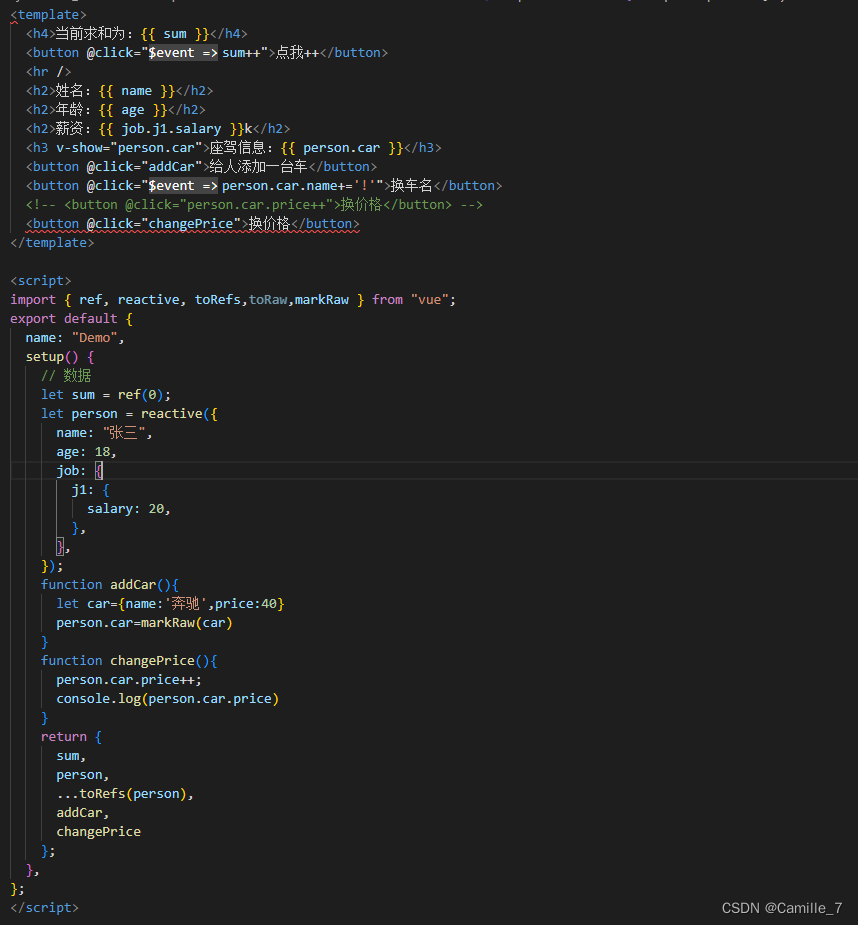
十九、toRaw与markRaw



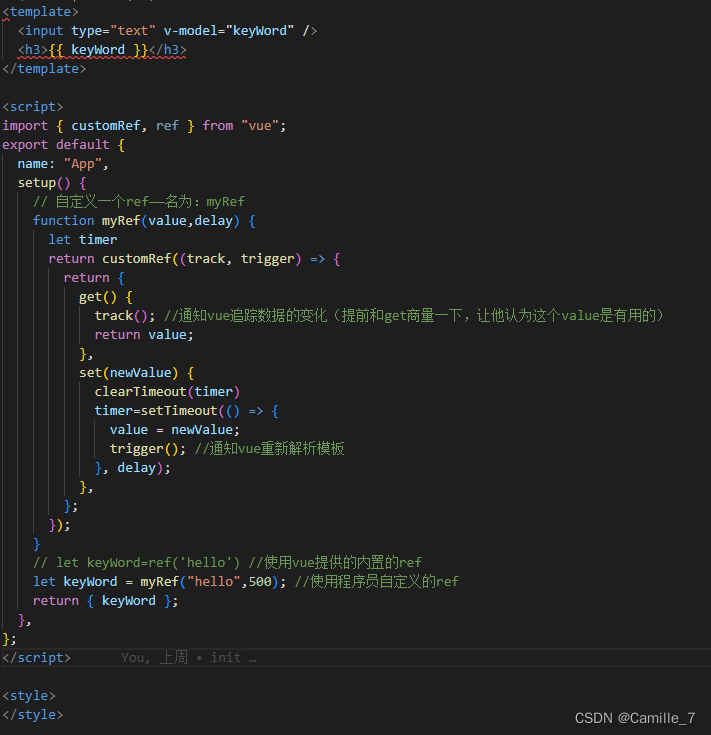
二十、customRef


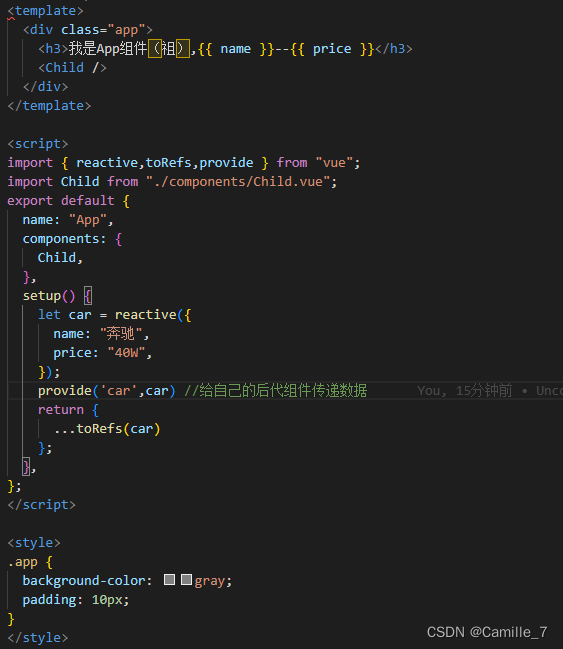
二十一、provide与inject

祖组件App.vue

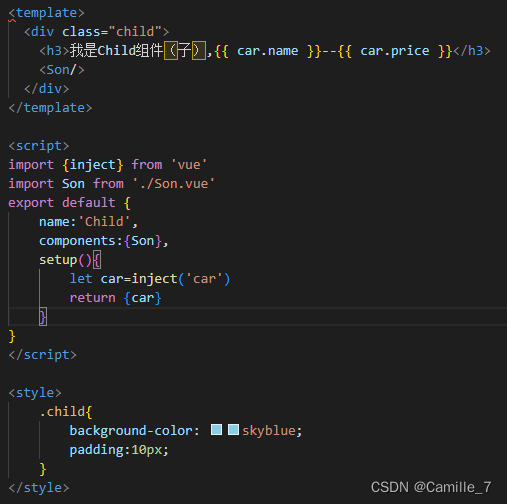
子组件Child.vue

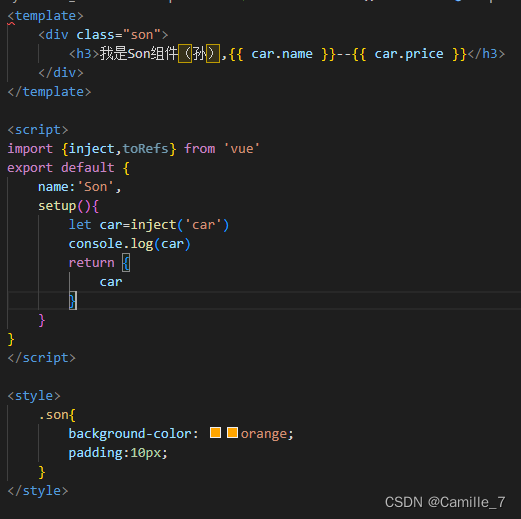
孙组件Son.vue

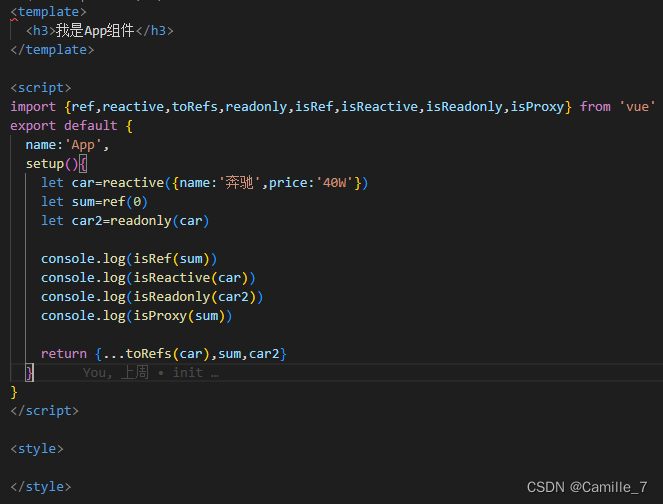
二十二、响应式数据的判断

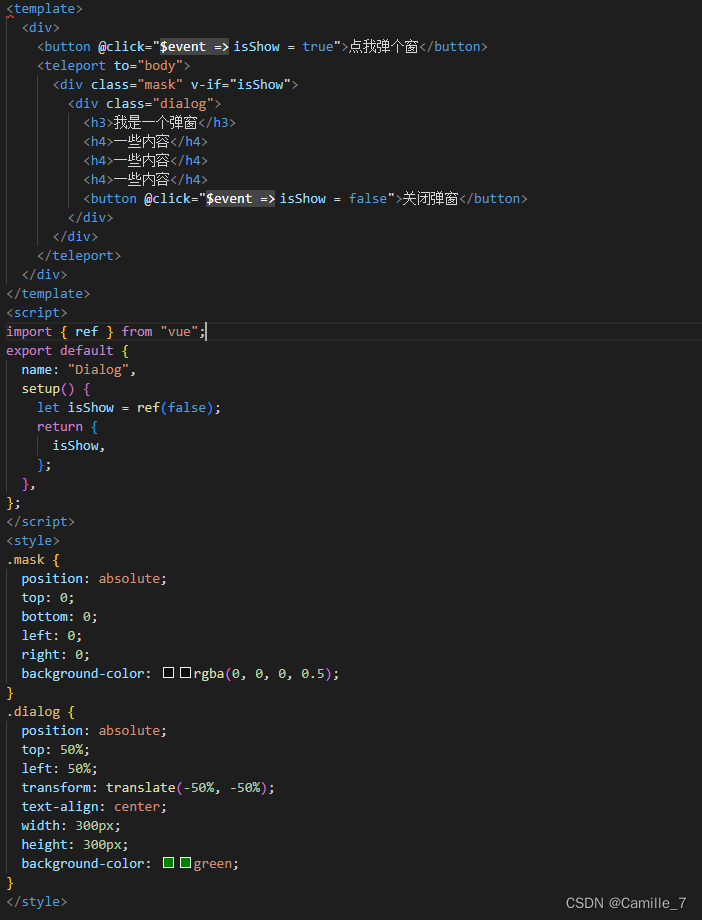
二十三、Teleport组件


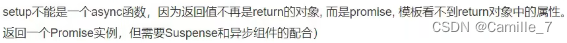
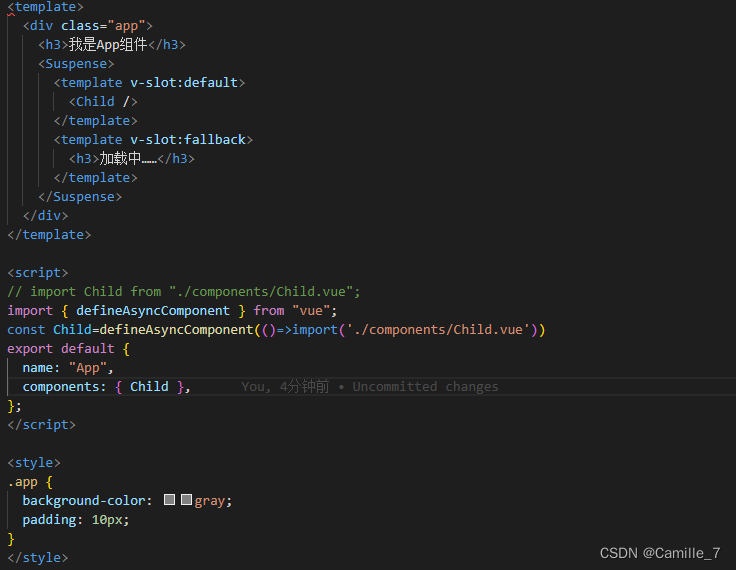
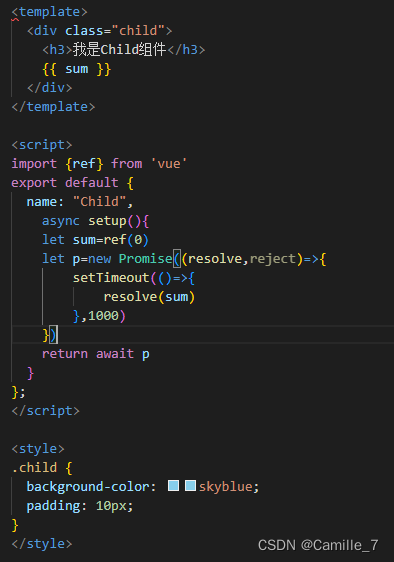
二十四、suspense组件

App组件

Child组件

二十五、vue3中其他的改变



