宠物网站建设方案地推平台
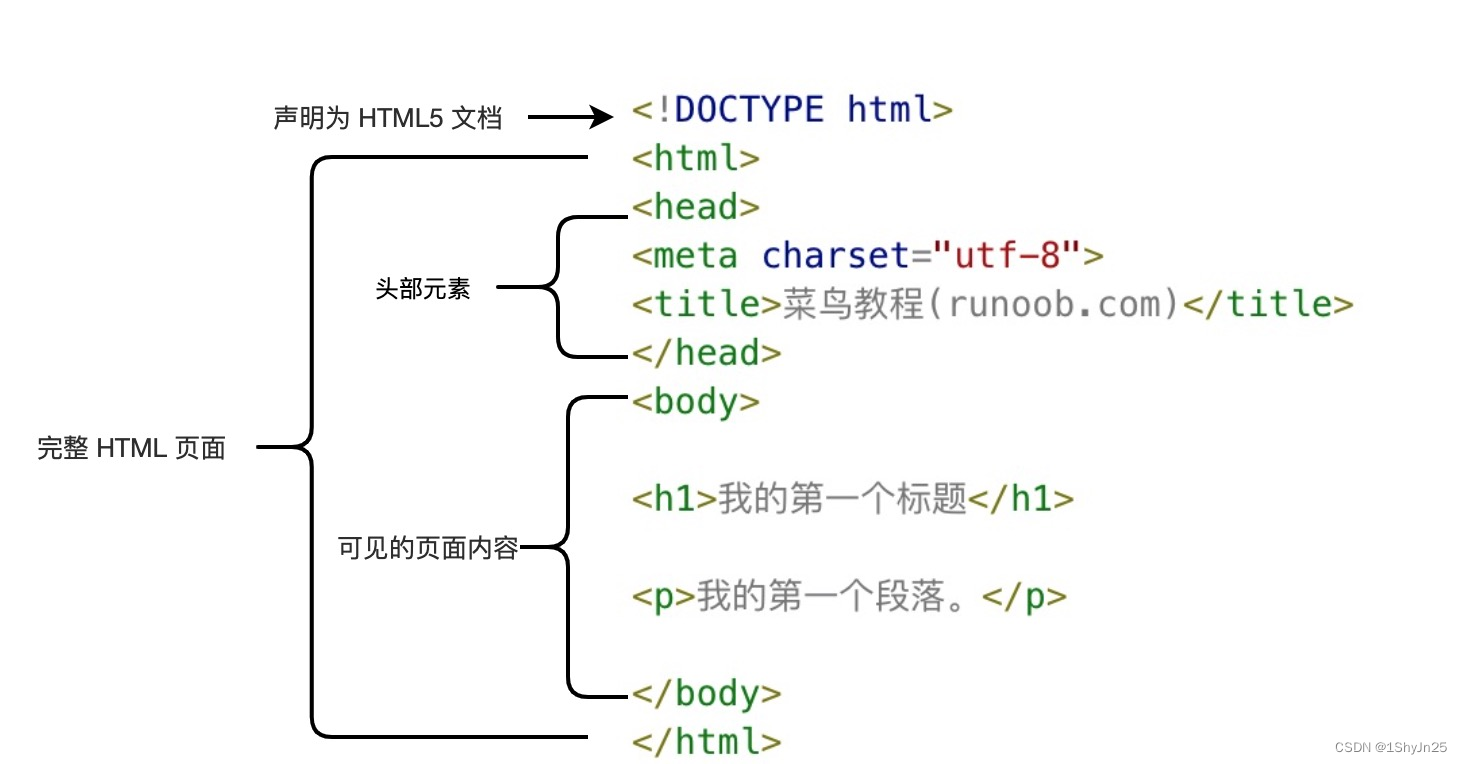
完整的HTML页面📑

①基础标签📑📑📑
- HTML <!DOCTYPE> 声明
!DOCTYPE声明必须是 HTML 文档的第一行,位于 html标签之前。 !DOCTYPE 声明不是 HTML 标签;它是指示 web
浏览器关于页面使用哪个 HTML 版本进行编写的指令。
- HTML 标签
此元素可告知浏览器其自身是一个 HTML 文档。
- h1—h6标签
h1 - h6 标签可定义标题。h1 定义最大的标题。h6 定义最小的标题。
- P标签
html <p>段落</p>p 标签定义段落。 p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间。
- head 标签
head标签用于定义文档的头部,它是所有头部元素的容器。head中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
title定义文档的标题,它是 head 部分中唯一必需的元素。
可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| profile | URL | 一个由空格分隔的 URL 列表,这些 URL 包含着有关页面的元数据信息。 |
- br标签
br可插入一个简单的换行符。单标签。
- hr标签
hr标签在 HTML 页面中创建一条水平线。单标签。
②格式化标签📑📑📑
- tt、i、b、big、small标签
| tt | 呈现类似打字机或者等宽的文本效果。 |
|---|---|
| i | 显示斜体文本效果。 |
| b | 呈现粗体文本效果。 |
| big | 呈现大号字体效果。 |
| small | 呈现小号字体效果。 |
- strong标签
加粗 语气更强烈
- u标签
定义下划线文本
-
s标签
加删除线文本 -
sup、sub标签
sup定义上标文本。superscript
sub定义下标文本。 subscript
③表单和输入标签📑📑📑
| 标签 | 描述 |
|---|---|
| form | 定义供用户输入的 HTML 表单。 |
| input | 定义输入控件。 |
| textarea | 定义多行的文本输入控件。 |
| button | 定义按钮。 |
| select | 定义选择列表(下拉列表)。 |
| optgroup | 定义选择列表中相关选项的组合。 |
| option | 定义选择列表中的选项。 |
| label | 定义 input 元素的标注。 |
| fieldset | 定义围绕表单中元素的边框。 |
| legend | 定义 fieldset 元素的标题。 |
| datalist | 定义下拉列表。 |
| keygen | 定义生成密钥。 |
| output | 定义输出的一些类型。 |
④图像标签📑📑📑
- img标签
img 元素向网页中嵌入一幅图像。
⑤音频标签📑📑📑
| 标签 | 描述 |
|---|---|
| audio | 定义声音内容。 |
| source | 定义媒介源。 |
| track | 定义用在媒体播放器中的文本轨道。 |
| video | 定义视频。 |
⑥链接标签📑📑📑
| 标签 | 描述 |
|---|---|
| a | 定义锚。 |
| link | 定义文档与外部资源的关系。 |
| nav | 定义导航链接。 |
⑦列表标签📑📑📑
| 标签 | 描述 |
|---|---|
| ul | 定义无序列表。 |
| ol | 定义有序列表。 |
| li | 定义列表的项目。 |
| dir | 定义大号文本。HTML5 中不支持。请使用 CSS 代替。 |
| dl | 定义定义列表。 |
| dt | 定义定义列表中的项目。 |
| dd | 定义定义列表中项目的描述。 |
| menu | 定义命令的菜单/列表。 |
| menuitem | 定义用户可以从弹出菜单调用的命令/菜单项目。 |
| command | 定义命令按钮。 |
⑦表格标签📑📑📑
| 标签 | 描述 |
|---|---|
| table | 定义表格。 |
| caption | 定义表格标题。 |
| th | 定义表格中的表头单元格。 |
| tr | 定义表格中的行。 |
| td | 定义表格中的单元。 |
| thead | 定义表格中的表头内容。 |
| tbody | 定义表格中的主体内容。 |
| tfoot | 定义表格中的表注内容(脚注)。 |
| col | 定义表格中一个或多个列的属性值。 |
| colgroup | 定义表格中供格式化的列组。 |
⑧样式和语义📑📑📑
| 标签 | 描述 |
|---|---|
| style | 定义文档的样式信息。 |
| div | 定义文档中的节。 |
| span | 定义文档中的节。 |
| header | 定义 section 或 page 的页眉。 |
| footer | 定义 section 或 page 的页脚。 |
| main | 定义文档的主要内容。 |
| section | 定义 section。 |
| article | 定义文章。 |
| aside | 定义页面内容之外的内容。 |
| details | 定义元素的细节。 |
| dialog | 定义对话框或窗口。 |
| summary | 为 元素定义可见的标题。 |
| data | 添加给定内容的机器可读翻译。 |
