网站cdn 自己做百度灰色关键词排名推广
一、深入对象
1.1创建对象三种方式
1. 利用对象字面量创建对象

2. 利用 new Object 创建对象

3.利用构造函数创建对象


1.2 构造函数
构造函数 : 是一种特殊的函数,主要用来初始化对象。
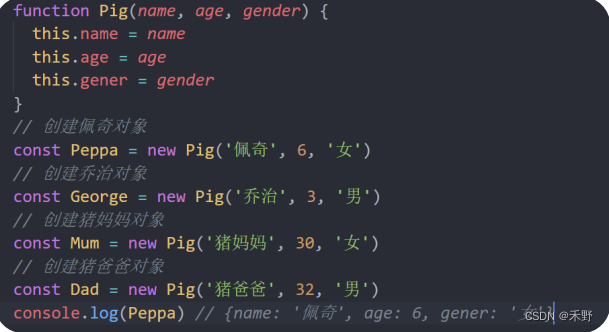
使用场景: 常规的 {...} 语法允许创建一个对象。比如我们创建了佩奇的对象,继续创建乔治的对象还需要重新写一遍,此时可以通过 构造函数 来 快速创建多个类似的对象。


构造函数在技术上是常规函数。
不过有两个约定:
1. 它们的命名以大写字母开头。
2. 它们只能由 "new" 操作符来执行。
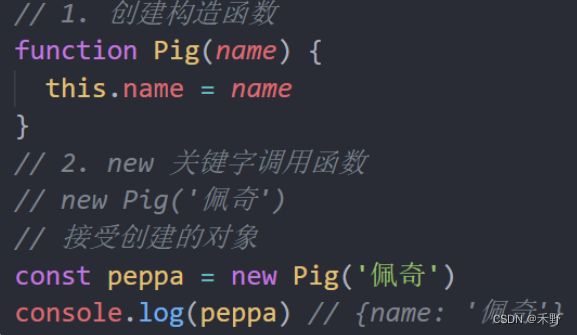
构造函数语法: 大写字母开头的函数。
创建构造函数:

说明:
1. 使用 new 关键字调用函数的行为被称为 实例化
2. 实例化构造函数时没有参数时可以省略 ()
3. 构造函数内部无需写return,返回值即为新创建的对象
4. 构造函数内部的 return 返回的值无效,所以不要写return
5. new Object() new Date() 也是实例化构造函数
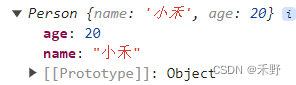
实例化执行过程:
说明:
1. 创建新对象
2. 构造函数this指向新对象
3. 执行构造函数代码,修改this,添加新的属性
4. 返回新对象
1.3实例成员&静态成员
实例成员: 通过构造函数创建的对象称为实例对象,实例对象中的属性和方法称为实例成员。

说明:
1. 实例对象的属性和方法即为实例成员
2. 为构造函数传入参数,动态创建结构相同但值不同的对象
3. 构造函数创建的实例对象彼此独立互不影响。
静态成员: 构造函数的属性和方法被称为静态成员。

说明:
1. 构造函数的属性和方法被称为静态成员
2. 一般公共特征的属性或方法静态成员设置为静态成员
3. 静态成员方法中的 this 指向构造函数本身
二、内置构造函数
在 JavaScript 中 最主要 的数据类型有 以下几种:
(1)基本数据类型: 字符串、数值、布尔、undefined、null
(2)引用类型: Object,Array,RegExp,Date 等...
(3) 包装类型:String,Number,Boolean 等...
2.1 Object
Object 是内置的构造函数,用于创建普通对象。

推荐使用字面量方式声明对象,而不是 Object 构造函数 。
学习三个常用静态方法(静态方法就是只有构造函数Object可以调用的)

现在有新的方法了~~~~
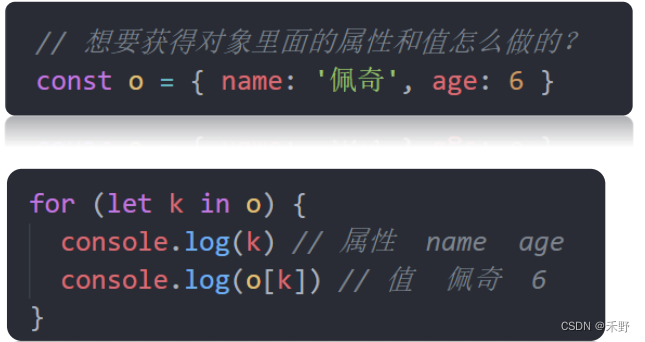
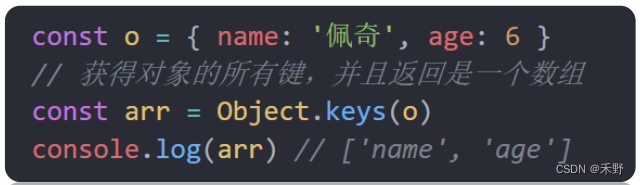
(1)作用: Object.keys 静态方法获取对象中所有属性(键)
语法:

注意: 返回的是一个数组。
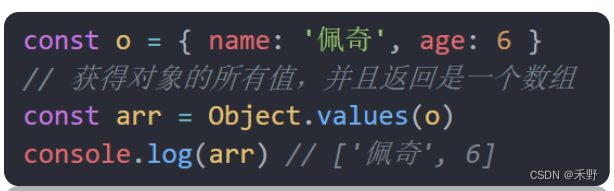
(2)作用: Object.values 静态方法获取对象中所有属性值。
语法:

注意: 返回的是一个数组。
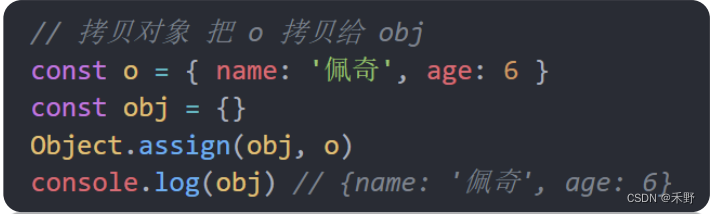
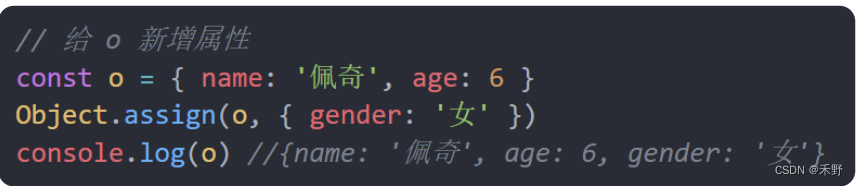
(3)作用: Object. assign 静态方法常用于对象拷贝。
语法:

使用: 经常使用的场景给对象添加属性。

2.2 Array
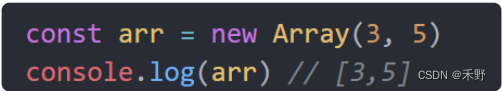
Array 是内置的构造函数,用于创建数组 。

创建数组建议使用字面量创建,不用 Array构造函数创建。
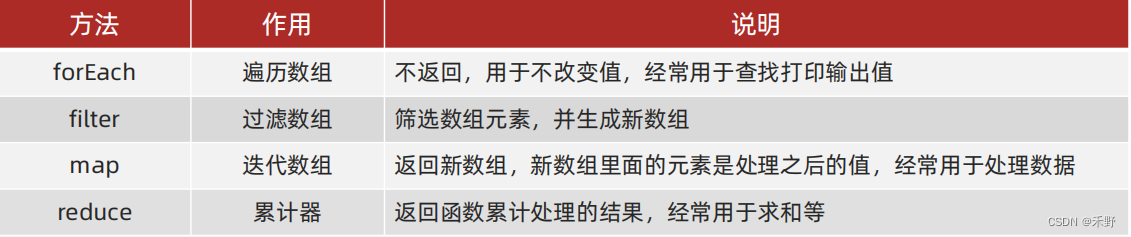
1. 数组常见实例方法-核心方法

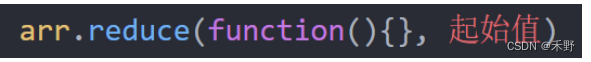
(1)作用: reduce 返回函数累计处理的结果,经常用于求和等。
基本语法:

参数: 起始值可以省略,如果写就作为第一次累计的起始值。
语法:

累计值参数:
1. 如果有起始值,则以起始值为准开始累计, 累计值 = 起始值
2. 如果没有起始值, 则累计值以数组的第一个数组元素作为起始值开始累计
3. 后面每次遍历就会用后面的数组元素 累计到 累计值 里面 (类似求和里面的 sum )
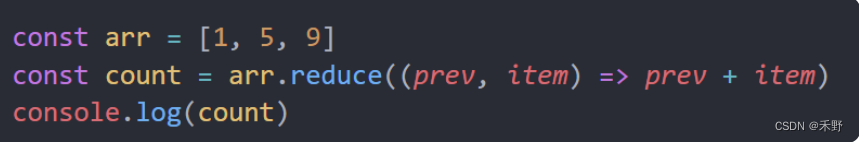
使用场景:求和运算:

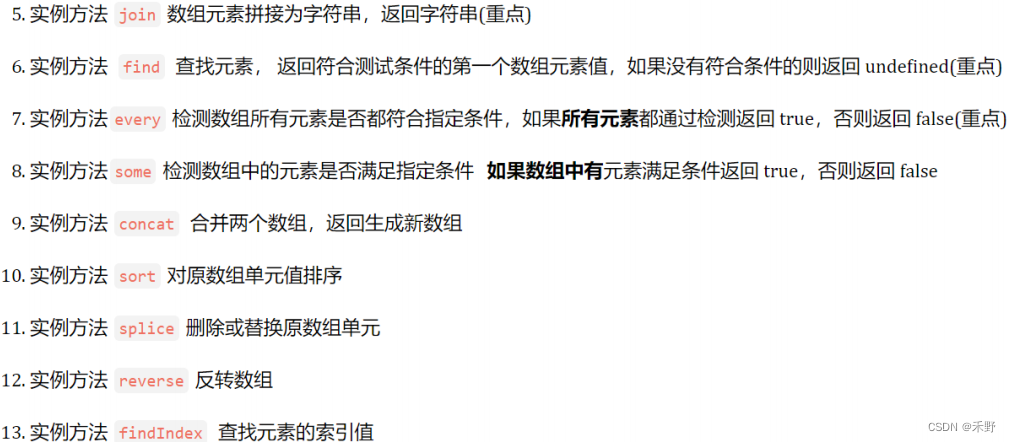
2. 数组常见方法-其他方法

数组常见方法- 伪数组转换为真数组
静态方法 Array.from()
2.3 String
在 JavaScript 中的字符串、数值、布尔具有对象的使用特征,如具有属性和方法。

之所以具有对象特征的原因是字符串、数值、布尔类型数据是 JavaScript 底层使用 Object 构造函数“包装”来的,被称为 包装类型 。
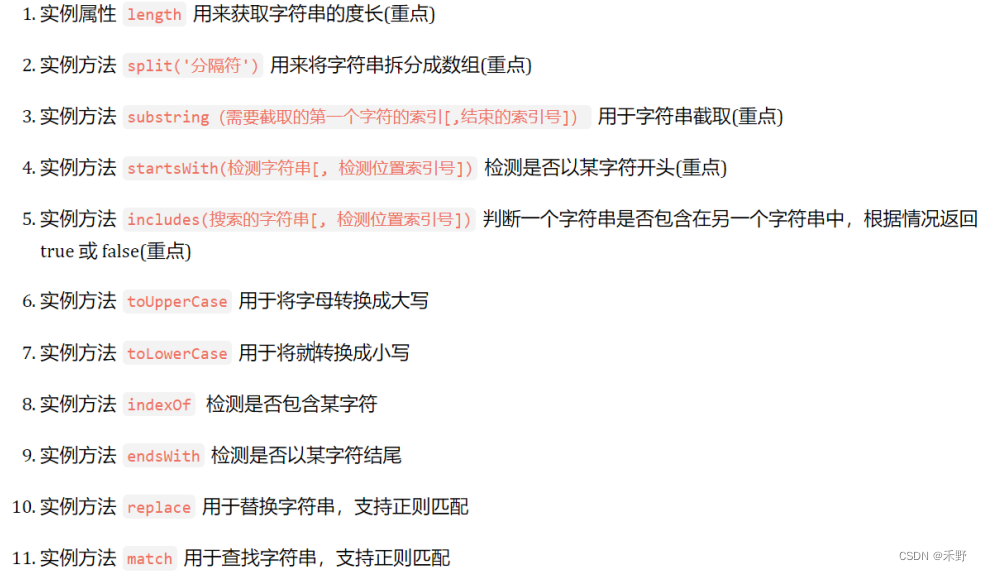
1. 常见实例方法:

2.4 Number
Number 是内置的构造函数,用于创建数值。
常用方法:
toFixed() 设置保留小数位的长度。