网站建设公司一站通系统简单域名注册查询
目录
一、方式1:使用form表单的形式(不推荐)
🌈1、前端代码:HTML文件
🌈2、后端代码:Calculator_form.java文件
🌈3、最终效果
二、方式2:使用ajax形式(最常用&&重点!!!)
🌈1、前端代码:HTML文件
🌈2、后端代码:Calculator_ajax.java文件
🌈3、最终效果
一、方式1:使用form表单的形式(不推荐)
🌈1、前端代码:HTML文件
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>计算器-form表单提交</title>
</head>
<body><form method="get" action="calculator"><div style="margin-top:50Px;margin-left:40%"><h2>计算器</h2><!-- id是给js用的,name是form表单提交时给后端用得,等于后端的key值-->数值1: <input id="num1" name = "num1"><p></p>数值2: <input id="num2" name = "num2"><p></p><!-- submit是给form表单用的,ajax用button--><input type = "submit" value="相加"></div></form>
</body>
</html>🌈2、后端代码:Calculator_form.java文件
//2、创建路由
@WebServlet("/calculator_form")
//1、创建类,继承HttpServlet
public class Calculator_form extends HttpServlet {/*** 目标:从前端拿两个参数:num1和num2,进行相加操作并将结果返回给前端* @param req* @param resp* @throws ServletException* @throws IOException*///生成doPost或者doGet方法@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doPost(req, resp);}//重写doPost方法@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//0、设置返回的数据类型和编码req.setCharacterEncoding("UTF-8");resp.setContentType("text/html;charset=utf-8");//1、从请求req中获取参数num1String num1 = req.getParameter("num1");String num2 = req.getParameter("num2");//2、参数的合法性校验if(num1==null || num1.equals("") || num2==null || num2.equals("")){//直接返回错误信息resp.getWriter().write("抱歉,参数有误");return;}//3、进行类型转换String-intint number1 = Integer.valueOf(num1);int number2 = Integer.valueOf(num2);//4、计算相加的结果int res = number1+number2;//5、将计算结果返回给前端resp.getWriter().write("相加结果:"+res);}
}注意:
(1)前端代码中,id是给js用的,name是form表单提交时给后端用得,要设置name属性。
(2)后端代码中:设置的编码格式是html
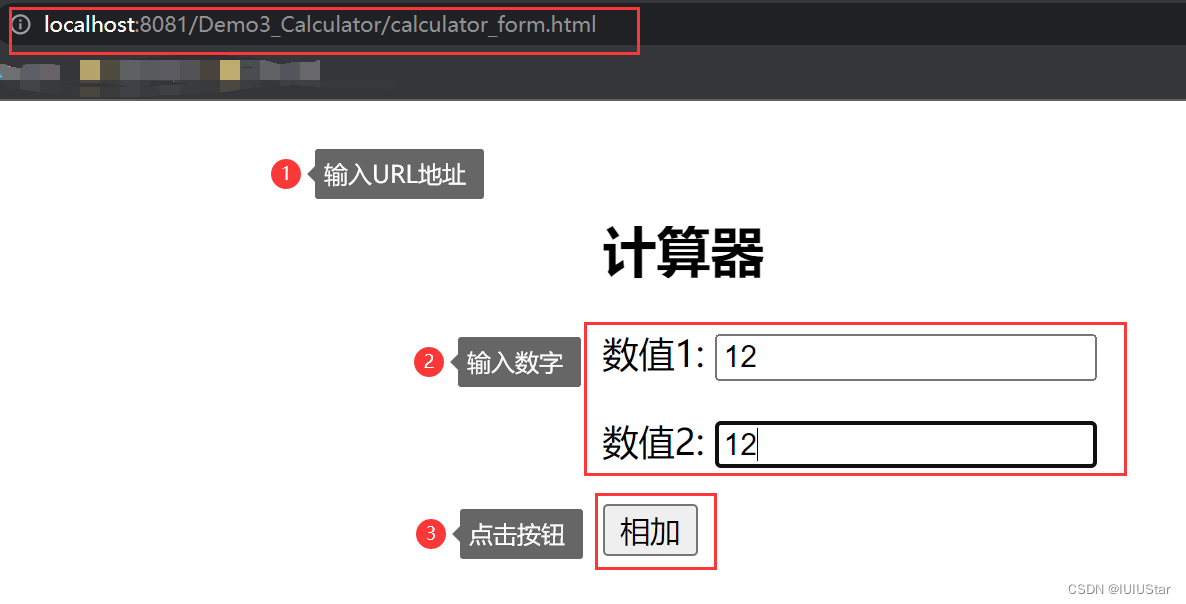
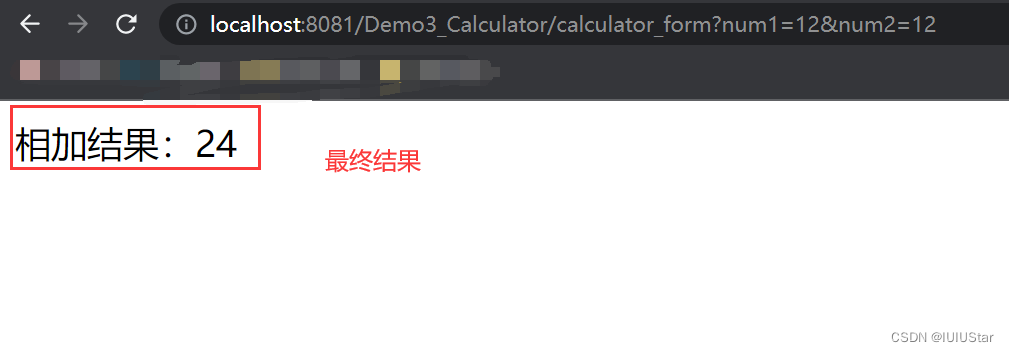
🌈3、最终效果
运行代码,获取URL地址,在网页打开.html文件地址
方式1:存在问题:
计算完之后,不能再进行下一次操作了,因为采用的是form表单的提交,form表单的提交是全部提交,将之前的页面一起提交了,只能计算一次,因此并不适用现实,实际中我们采用的是局部提交的技术,也就是ajax技术,见方式2。
方式2目标:
方式1点击提交之后,将结果显示在按钮下方,页面保持不变,方便进行下一次操作。
二、方式2:使用ajax形式(最常用&&重点!!!)
🌈1、前端代码:HTML文件
这里使用jQuery的方式,因此首先要将jQuery引入到html文件中。
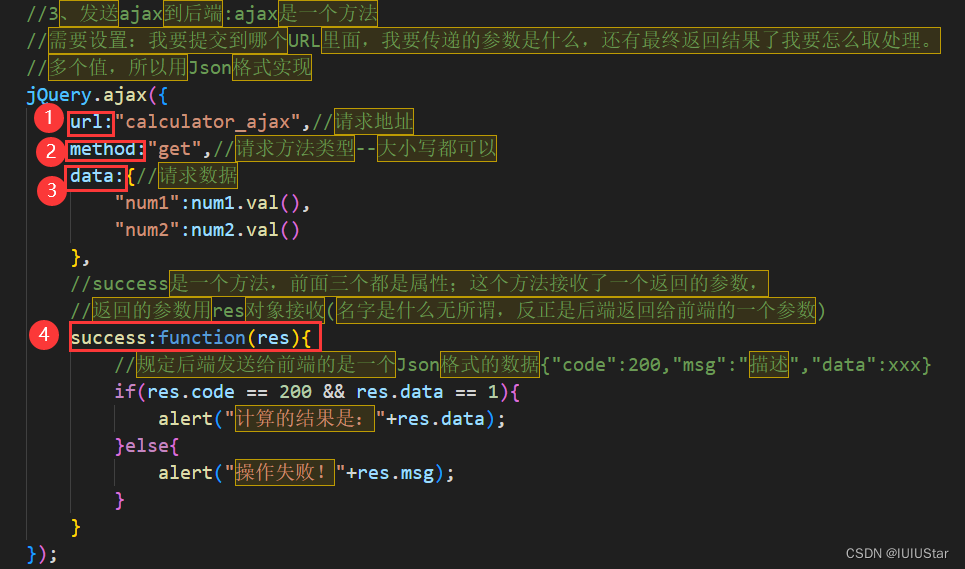
jQuery有一个方法叫ajax,当获取到数值不为空的时候,就发送ajax到后端,前端与后端实现交互,就是 ajax实现。因此我要在ajax方法里面设置:我要提交到哪个URL里面?我要传递的参数是什么?最后返回了结果我要怎么去处理这个结果?因为是多个值,所以使用json的形式来传递,用{}实现。
🍈 最终完整html文件代码如下:
<!doctype html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>计算器-ajax局部提交</title><!-- 使用jquery方式进行ajax --><!-- 在当前项目中引入jquery--><script src = "jquery.min.js"></script> </head> <body><div style="margin-top:50Px;margin-left:40%"><h2>计算器</h2><!-- id是给js用的,name是form表单提交时给后端用得,等于后端的key值-->数值1:<input id="num1" name = "num1"><p></p>数值2:<input id="num2" name = "num2"><p></p><!-- submit是给form表单用的,ajax用button--><!-- -------------------显示函数没有被定义-----------------------执行并不成功--><input type = "button" value="相加" onclick="mysub()"></div><script>// 实现按钮的函数function mysub(){//1、获取控件,进行非空校验var num1 = jQuery("#num1");var num2 = jQuery("#num2");//2、非空校验//没有输入任何信息if(num1.val().trim() == ""){//.trim()是去空格alert("抱歉,请先输入数值!");num1.focus();return false;}if(num2.val().trim() == ""){alert("抱歉,请先输入数值!");num1.focus();return false;}//3、发送ajax到后端:ajax是一个方法//需要设置:我要提交到哪个URL里面,我要传递的参数是什么,还有最终返回结果了我要怎么取处理。//多个值,所以用Json格式实现jQuery.ajax({url:"calculator_ajax",//请求地址method:"get",//请求方法类型--大小写都可以data:{//请求数据"num1":num1.val(),"num2":num2.val()},//success是一个方法,前面三个都是属性;这个方法接收了一个返回的参数,//返回的参数用res对象接收(名字是什么无所谓,反正是后端返回给前端的一个参数)success:function(res){//规定后端发送给前端的是一个Json格式的数据{"code":200,"msg":"描述","data":xxx}if(res.code == 200 && res.data == 1){alert("计算的结果是:"+res.data);}else{alert("操作失败!"+res.msg);}}}); }</script> </body> </html>
🌈2、后端代码:Calculator_ajax.java文件
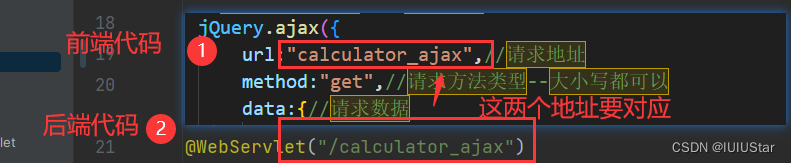
注意点1:URL要对应
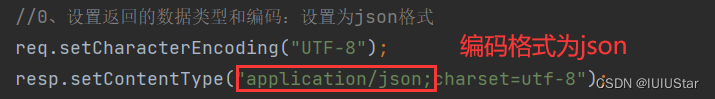
注意点2:编码格式
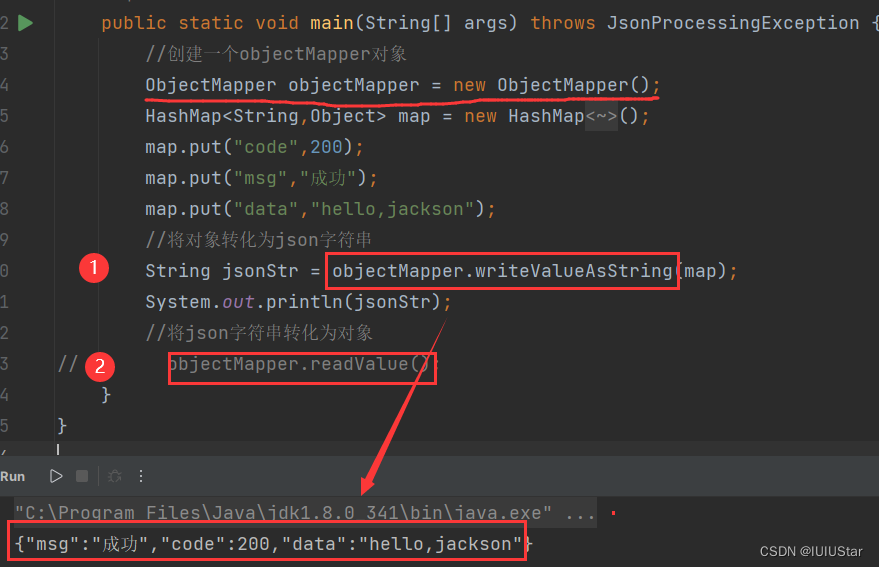
注意点3:学会Json的简单使用:objectMapper
(下面用的HashMap,乱序,但不影响结果,只要最后有着三个属性值就好了;如果要保证有序性,用LinkedHashMap就行)。
🍈最终后端代码实现:Calculator_ajax.java文件
import com.fasterxml.jackson.databind.ObjectMapper;import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.HashMap; import java.util.LinkedHashMap;/*** ajax版本*/ @WebServlet("/calculator_ajax") public class Calculator_ajax extends HttpServlet {//定义成类属性,且不能被修改private final ObjectMapper objectMapper = new ObjectMapper();@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doPost(req,resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//-------------------------与form形式的不同点1--------------------------//0、设置返回的数据类型和编码:设置为json格式req.setCharacterEncoding("UTF-8");resp.setContentType("application/json;charset=utf-8");//1、从请求req中获取参数num1String num1 = req.getParameter("num1");String num2 = req.getParameter("num2");//2、参数的合法性校验if(num1==null || num1.equals("") || num2==null || num2.equals("")){//直接返回错误信息resp.getWriter().write("抱歉,参数有误");}//3、进行类型转换String-intint number1 = Integer.valueOf(num1);int number2 = Integer.valueOf(num2);//4、计算相加的结果int res = number1+number2;//---------------与form形式的不同点2-----------------------//5、返回json格式的对象//方式1:直接拼:要使用转义字符(不推荐,容易出错) // String jsonRes = "{\"code\":200, \"msg\":\"\", \"data\":"+res+"}"; // resp.getWriter().write(jsonRes);//方式2:json工具:将一个字符串转为对象,或者将一个对象转为json字符串LinkedHashMap<String,Object> map = new LinkedHashMap<String, Object>();map.put("code",200);map.put("msg","成功");map.put("data",res);//返回结果String jsonStr = objectMapper.writeValueAsString(map);resp.getWriter().write(jsonStr);} }
🌈3、最终效果
注意:如果出错了,F12打开控制台看报错信息。
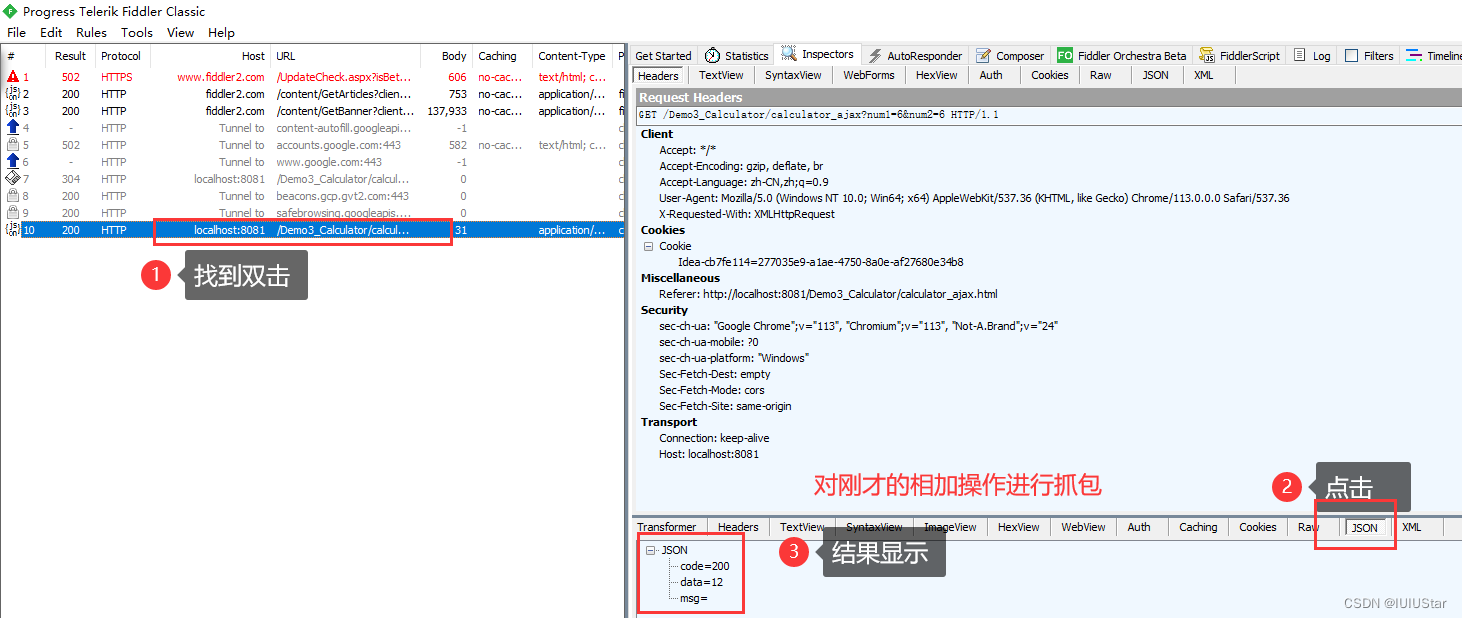
然后,我们也可以对上述操作用Fiddler进行抓包观察,同样结果显示是12。