网站建设的实训心得网站app开发公司
内容
- 绘制了主页的基本布局
- 设置了封装了header栏组件并设置了全局黑夜模式.
选择一个组件库-Naive UI
如果没有设计能力,又想开发出风格统一的前端页面。就一定要选择一个漂亮的组件库。
本次项目选择使用Naive UI,NaivUI库曾被Vue框架作者尤雨溪推荐,库作者松若章的设计和风格,我也非常喜欢。

规划布局
一个好看的主页是什么样的呢?
给大家列举一下我参考的部分网站主页
Naive UI
Vue.js 渐进式JavaScript 框架
React 用于构建用户界面的 JavaScript 库
Insgram
Scott Hanselman
大牛的网站主页往往很简单甚至粗糙,但许多库的官网都很漂亮。两者有一个相同点,就是简单统一的风格给人以大气干净的高级感。。
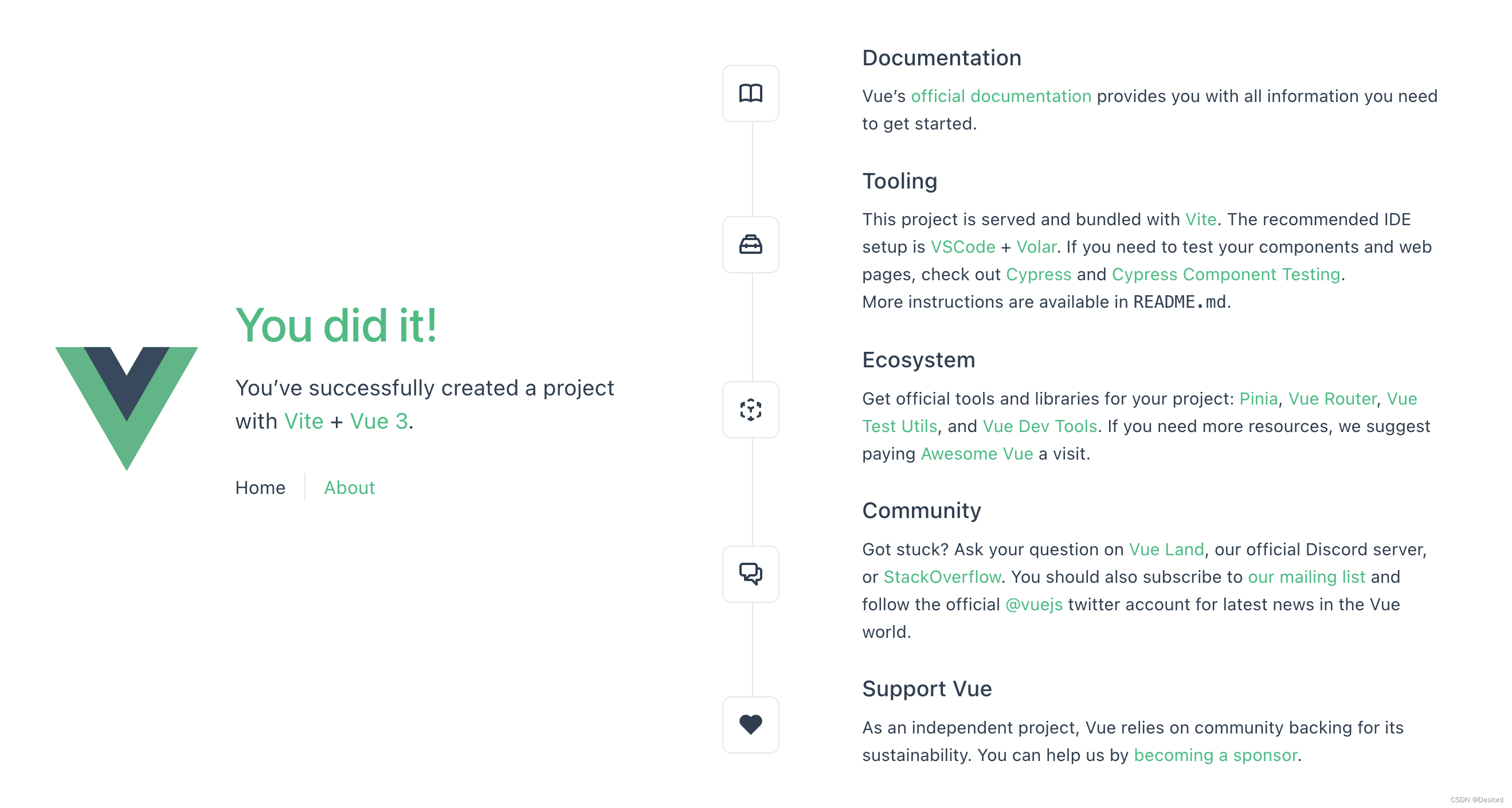
索性我们就参考vue3项目创建的初始布局,利用nativeUI来编写主页。

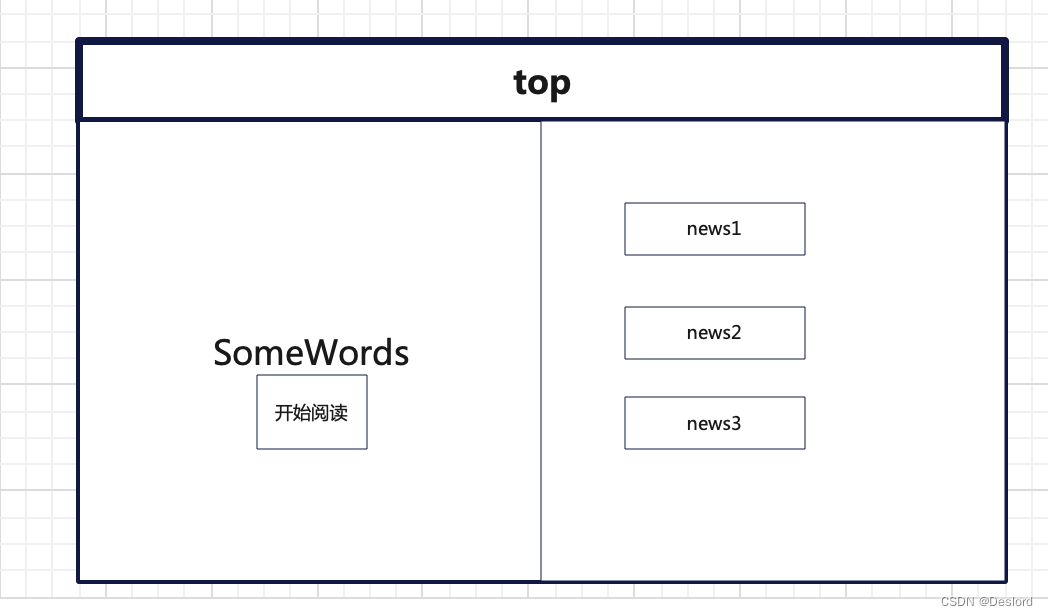
抽象来看就是这样。但要注意的是Content的内容应该由vue router控制。并且添加NConfigProvider来提供黑夜模式,细节详细见代码。
编写代码
App.vue
选用Native UI中的Layout组件帮助布局
//App.vue
<script setup>
//导入vue-Router组件
import { RouterView } from 'vue-router'
//导入NLayout组件
import {NConfigProvider,NLayoutHeader,NLayoutContent,} from 'naive-ui'App.vue
<template><n-config-provider ><n-layout style="min-height:100vh;"><n-layout-header bordered="true"></n-layout-header><n-layout-content > <RouterView /></n-layout-content></n-layout></n-config-provider>
</template>
此时路由指向的是HomeView,所以让我继续修改HomeView
HomeView.vue
<script setup>import {NSpace,} from 'naive-ui'import ContentLeft from './homeview/ContentLeft.vue';import ContentRight from './homeview/ContentRight.vue';</script>
<template><n-space style="height: 100%;" justify="center" size="large"align="center"><content-left/><content-right/></n-space>
</template>
依照导入路径创建ContentLeft.vue与ContentRight.vue文件。
ContentLeft.vue 和 ContentRight.vue
关于ContentLeft.vue和ContentRight.vue 参考vue 初识页面,作如下设计
ContentLeft.vue
<script setup>import {NSpace,NGradientText,} from 'naive-ui'import {ref} from 'vue'
import router from '../../router';let quote = ref(null)quote.value = ["君子终日乾乾","夕惕若,厉,无咎"]function jumpToBlogs(){router.push("/articles")}
</script>
<template><n-space verticalstyle="height: 100%;"align="center"justify="center" ><n-gradient-text v-for="line in quote"type="danger" style="font-size: 2.3rem;">{{ line }}</n-gradient-text><n-button type="primary" @click="jumpToBlogs">开始阅读</n-button></n-space>
</template>
ContentRight.vue
<script setup>import {NTimeline,NTimelineItem,} from 'naive-ui'import {ref} from 'vue'const last_blogs = ref(null);last_blogs.value = [{title:"Linus Torvalds 怒怼:不要提交没有注释的请求",content:"Linux 6.3 合并窗口期已经于近日开启,Linus Torvalds 收到了大量的 pull request(PR)请求,总体来看,本次窗口期的各项工作开展顺利.",time:"2023-02-23 09:30:54",},{title:"titletses",content:"哪里成功",time:"2018-04-03 20:46"},{title:"成功",content:"哪里成功",time:"2018-04-03 20:46"},]
</script>
<template><n-timeline><n-timeline-itemv-for="blog in last_blogs"type="success":title=blog.title:content=blog.content:time=blog.timestyle="max-width: 50vw;"/></n-timeline>
</template>
Top.vue与黑夜模式
封装一下Top.vue以实现黑夜模式。
<script setup>import {NSpace,NSwitch} from 'naive-ui'const props = defineProps(['active'])const emit = defineEmits(['update:active'])const active = computed({get(){return props.active;},set(active){emit('update:active', active) }})</script>
Props即传入的参数,emit即当改变发生时,提交给父组件。这样就完成了父子组件的双向绑定声明。
最后设置参数active的get()参数获取porps中active的值,set()方法设定返回给父组件的确切值即可。
<template><n-space style="width: 100%;margin-inline: 2vw;"justify="space-between"align="center"><div style="font-weight:700;">Blog</div><n-switch v-model:value="active" size="large"></n-switch></n-space>
</template>使用Top.vue
App.vue
import Top from './views/homeview/Top.vue';
import {ref,computed} from 'vue'
import {darkTheme,NLayout,NLayoutHeader,NLayoutContent,NConfigProvider} from 'naive-ui'
let active = ref(false)
const theme = computed(()=>{return active.value? darkTheme:null;
})
<template><n-config-provider :theme="theme" style="min-height:100vh;"><n-layout style="min-height:100vh;"><n-layout-header class="top flex-row-box"bordered="true"><top v-model:active="active"></top></n-layout-header>......
最终效果:


