上海装饰公司网站建设宁波网络推广
若依框架新增主题风格
- 1.实现结果
- 2.实现步骤
- 2.1Settings目录下
- 2.2 variables.scss
- 2.3 sidebar.scss
- 2.4 Logo.vue
- 2.5 Siderbar目录下的index.vue
1.实现结果


2.实现步骤
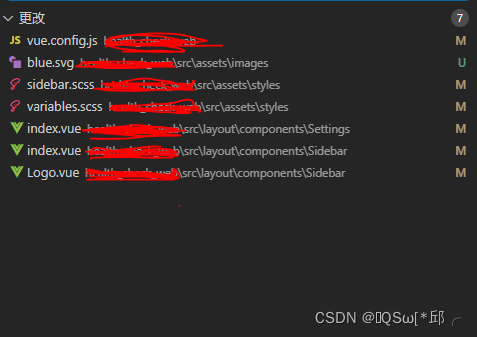
需要改动的文件目录:

2.1Settings目录下
<div class="setting-drawer-block-checbox-item" @click="handleTheme('theme-blue')"><img src="@/assets/images/blue.svg" alt="dark"><div v-if="sideTheme === 'theme-blue'" class="setting-drawer-block-checbox-selectIcon" style="display: block;"><i aria-label="图标: check" class="anticon anticon-check"><svg viewBox="64 64 896 896" data-icon="check" width="1em" height="1em" :fill="theme" aria-hidden="true" focusable="false" class=""><path d="M912 190h-69.9c-9.8 0-19.1 4.5-25.1 12.2L404.7 724.5 207 474a32 32 0 0 0-25.1-12.2H112c-6.7 0-10.4 7.7-6.3 12.9l273.9 347c12.8 16.2 37.4 16.2 50.3 0l488.4-618.9c4.1-5.1.4-12.8-6.3-12.8z"/></svg></i></div></div>
新增一个主题风格选项,主要注意的是handleTheme里面的传参(后面会用到)和img的src图片,例如实例中的blue.svg
2.2 variables.scss
//新增样式名
$base-menu-blue-background:#0043B2;
$blue-sub-menu-background:#003793;
$blue-sub-menu-hover:#023281;
//新增导出
menuBlueBackground:$base-menu-blue-background;
这里的变量名可以自定义,但还是要注意和后面的一一对应
2.3 sidebar.scss
//新增样式,大概在107行& .theme-blue .nest-menu .el-submenu>.el-submenu__title,& .theme-blue .el-submenu .el-menu-item {background-color: $blue-sub-menu-background !important;&:hover {background-color: $blue-sub-menu-hover !important;}}
2.4 Logo.vue
<template><div class="sidebar-logo-container" :class="{'collapse':collapse}" :style="{ backgroundColor: sideTheme === 'theme-dark' ? variables.menuBackground : sideTheme === 'theme-blue' ? variables.menuBlueBackground : variables.menuLightBackground }"><transition name="sidebarLogoFade"><router-link v-if="collapse" key="collapse" class="sidebar-logo-link" to="/"><img v-if="logo" :src="logo" class="sidebar-logo" /><h1 v-else class="sidebar-title" :style="{color:(sideTheme === 'theme-dark' || sideTheme === 'theme-blue') ? variables.logoTitleColor : variables.logoLightTitleColor }">{{ title }} </h1></router-link><router-link v-else key="expand" class="sidebar-logo-link" to="/"><img v-if="logo" :src="logo" class="sidebar-logo" /><h1 class="sidebar-title" :style="{ color: (sideTheme === 'theme-dark' || sideTheme === 'theme-blue') ? variables.logoTitleColor : variables.logoLightTitleColor }">{{ title }} </h1></router-link></transition></div>
</template>
主要修改几个动态的style
2.5 Siderbar目录下的index.vue
//主要修改el-menu的这两个属性:background-color="settings.sideTheme === 'theme-dark' ? variables.menuBackground : settings.sideTheme === 'theme-blue' ? variables.menuBlueBackground : variables.menuLightBackground":text-color="settings.sideTheme === 'theme-dark' ? variables.menuColor : settings.sideTheme === 'theme-blue' ? variables.menuColor : variables.menuLightColor"