北京平台网站建设费用西安官网seo技术
上篇文章我们介绍 Electron 基本的运行开发与 windows 安装包构建简单流程,这篇文章我们从零到一构建 Linux arm 架构下安装包,实际上 Linux arm 的构建流程,同样适用于 Linux x86 环境,只不过需要各自的环境依赖,Linux arm 坑更多并且 electron-builder 有些依赖官方并不适用于 arm 环境,比如 fpm,这里的基础配置去上篇文章找就行,好了,不多比比,开搞
一、拉取代码,安装环境
因为这里使用 svn 拉取的代码,和 git 大差不差吧,首先,我们确认下环境,因为接下来要安装的依赖必须与环境适配
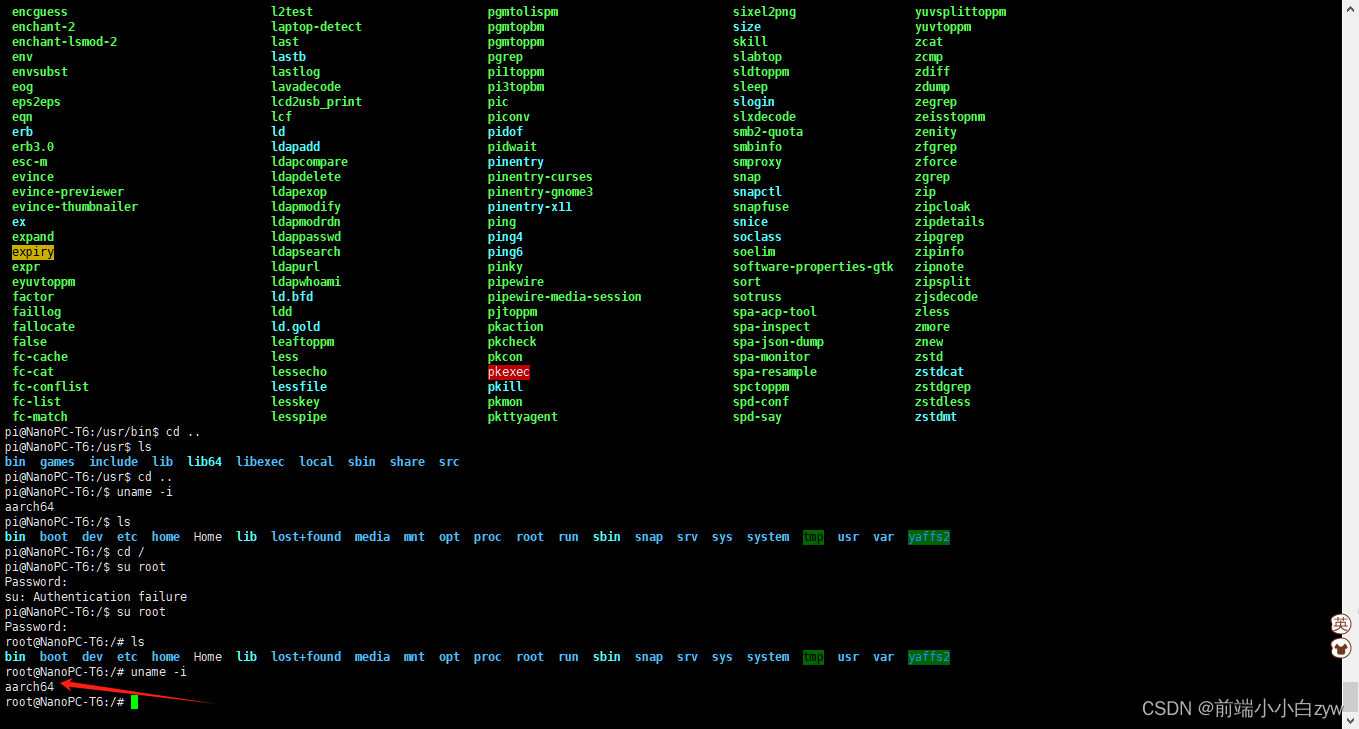
uname -i

- 创建目录
cd /home
mkdir svn
- 安装
svn环境
下载依赖
sudo apt-get install subversion
检出代码到 home svn 目录下
svn checkout url --user=xxx --password=xxx /home/svn
- 安装
node环境
这里要注意下载 arm 架构包,x86 对应自己的包,我装的 14.16.0 的包,不能太高也不能太低
wget https://nodejs.org/dist/v14.16.0/node-v14.16.0-linux-arm64.tar.xz
tar xf node-v14.16.0-linux-arm64.tar.xz
vi /etc/profile
cp /etc/profile /etc/profile.bak // 备份下
i
配置环境变量,要注意安装目录,我把 node 解压到 home 目录下,进入 profile 最后一行添加如下,添加 node 环境变量,设置 npm 的配置为 arm64:
export PATH=$PATH:/home/node-v14.16.0-linux-arm64/bin
export npm_config_arch=arm64
:wq!
source /etc/profile
执行 node -v,可以看到,安装成功

配置为淘宝镜像,顺便安装下 yarn:
npm config set registry https://registry.npm.taobao.org/
npm -g i yarn
- 进入项目目录,安装构建依赖
yarn install
- 直接编译
npm run electron:arm64
Linux x64 到这里就基本完事儿了,但是这是 arm,编译过程可以看到编译使用 x86 的 fpm 包,并没有使用 arm64 位的包,毫无疑问,构建失败,跑不起来
• downloading url=https://github.com/electron-userland/electron-builder-binaries/releases/download/fpm-1.9.3-2.3.1-linux-x86/fpm-1.9.3-2.3.1-linux-x86.7z size=4.6 MB parts=1
• downloaded url=https://github.com/electron-userland/electron-builder-binaries/releases/download/fpm-1.9.3-2.3.1-linux-x86/fpm-1.9.3-2.3.1-linux-x86.7z duration=3.13s
这里有俩种解决方案,其一修改源码适配 arm 架构,其二,用 linux 自己的 fpm 进行下载,我选择利用本机的 fpm 构建
sudo apt-get install ruby-full
sudo gem install fpm
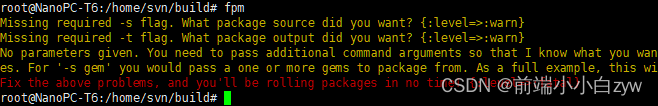
下载成功后,执行 fpm,代表安装成功

package.json:中修改 arm 打包命令新增 USE_SYSTEM_FPM=true,使用本机的 fpm 进行构建
script: {"electron:arm": "USE_SYSTEM_FPM=true electron-builder --config electron.config.json -l --arm64"
}
- 更新
package.json部分配置,author注意格式写法 xx ,homepage一定要存在且不为空
"name": "soclass","author": "Sonny George <sonny@cafeparadox.com>","version": "1.0.1","description": "SoClass","main": "main.js","homepage": "https://www.mysite.com",
二、执行构建
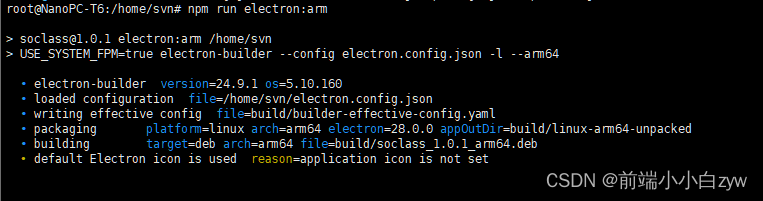
npm run electron:arm

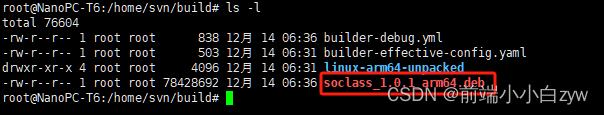
构建完成后,新增 build 文件夹,查看 build 文件夹,.deb 文件代表安装包

执行安装
dpkg -i xx.deb
我们通过 dpkg -c xx.deb查看源码目录,可以看到一个可执行程序,调用图形化页面执行即可,完美编译

三、相关链接
- Electron 跨平台打包
