2023南京疫情最新消息今天封城了来宾网站seo
1.flex-basis
flex-basis 设置的是主轴方向的基准长度,会让宽度或高度失效。
备注:主轴横向:宽度失效;主轴纵向:高度失效
作用:浏览器根据这个属性设置的值,计算主轴上是否有多余空间,默认值auto ,即:伸缩项目
的宽或高。如果该项目未指定长度,则长度将根据内容决定。
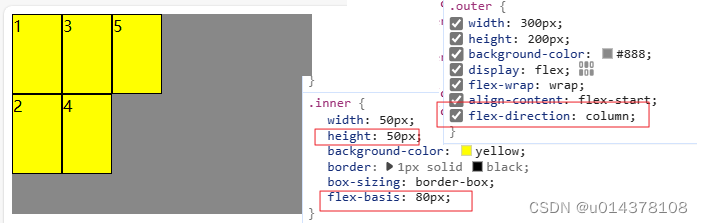
.outer {width: 300px;height: 200px;background-color: #888;/* 将该元素变为了伸缩容器(开启了flex布局) */display: flex;flex-wrap: wrap;align-content: flex-start;}.inner {width: 50px;height: 50px;background-color: yellow;border: 1px solid black;box-sizing: border-box;}
<div class="outer"><div class="inner">1</div><div class="inner inner2">2</div><div class="inner inner3">3</div><div class="inner">4</div><div class="inner">5</div></div> 设置了flex-basis:80px;沿主轴方向的宽(主轴方向:row 或row-reverse)或主轴方向的高(主轴方向:column 或 column-reverse) 会变成80px,原先设置的宽或高无效
设置了flex-basis:80px;沿主轴方向的宽(主轴方向:row 或row-reverse)或主轴方向的高(主轴方向:column 或 column-reverse) 会变成80px,原先设置的宽或高无效
2. flex-grow(伸)
默认flex-grow:0;即使主轴有富余的空间也不拉伸.写在要拉伸的元素上
规则:
1. 若所有伸缩项目的 flex-grow 值都为1 (或所有伸缩项目的grow值一样),则:它们将等分剩余空间(如果有空间的话)。
2. 若三个伸缩项目的flex-grow 值分别为: 1 、2 、3 ,则:分别瓜分到: 1/6 、2/6 、
3/6 的空间。
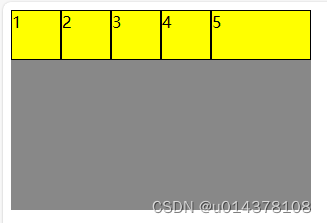
flex-grow:0;

.inner{
flex:1
}

 拉伸标志
拉伸标志
1-4 flex-grow:0
5:flex-grow:1; 剩下的空间都给5

获取剩余空间计算公式
总的份数 = inner1的flexGrow + inner2的flexGrow + inner3的flexGrow
inner1的获得的剩余空间:(inner1的flexGrow/ 总份数) * 剩余的空间

======================================================
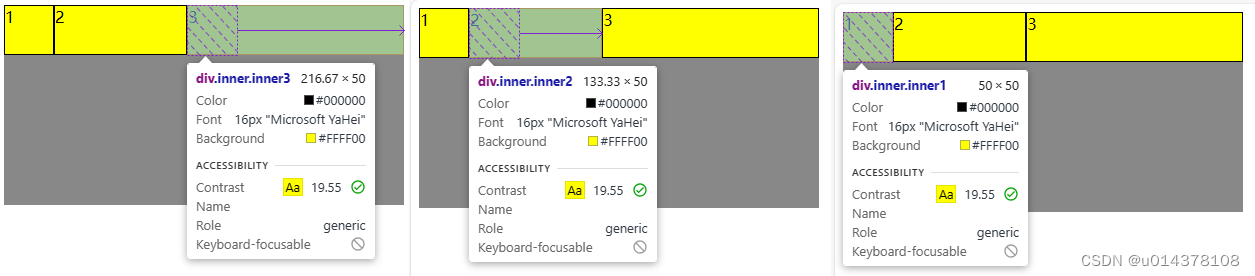
块1:flex-grow:0;
块2:flex-grow:1;
块3:flex-grow:2;
剩余空间:400-50*3=250
总份数:0+1+2 = 3
块1 伸展: 0/3 *250 = 0; 最后W: 50 +0 = 50px
块2 伸展: 1/3 *250 =83.33; 最后W: 50 +83.33 =133.3px
块1 伸展: 2/3 *250 = 166.66; 最后W: 50 +166.66 =216.66px

flex-shrink
概念: flex-shrink 定义了项目的压缩比例,默认为1 ,即:如果空间不足,该项目将会缩小。
.outer {width: 400px;height: 200px;background-color: #888;display: flex;}
.inner1{width:100px;flex-shrink: 0;}.inner2{width:200px;flex-shrink: 1;}.inner3{width:300px;flex-shrink: 2;}父容器 宽度:400px
所有子元素 宽度:100+200+300 = 600
所有子元素超出父容器 600-400 = 200 px; 对各个子元素进行压缩
计算总份数:块1 的 宽度 * 块1 的shrink值 + 块2 的 宽度 * 块2 的shrink值+块3 的 宽度 * 块3 的shrink值,如块3为:(300*2 /800)
即 总份数 100*0 + 200*1 + 300*2 = 800
缺少:200
块1 缩小 :(100*0 /800)* 200 = 0 变成 100-0 = 100
块2 缩小 :(200*1 /800)* 200 = 50 变成 200-50 = 150
块3 缩小: (300*2 /800)* 200 = 150 变成 300-150 = 150


设置了border,虽然设置了 box-sizing: border-box;但是浏览器会出现计算错误。把border去掉,算出来的结果就正确了。
flex 符合属性
flex 是复合属性,复合了: flex-grow 、 flex-shrink 、flex-basis 三个属性,默认值为 0 1
auto 。
如果写 flex:1 1 auto ,则可简写为: flex:auto
如果写 flex:1 1 0 ,则可简写为: flex:1
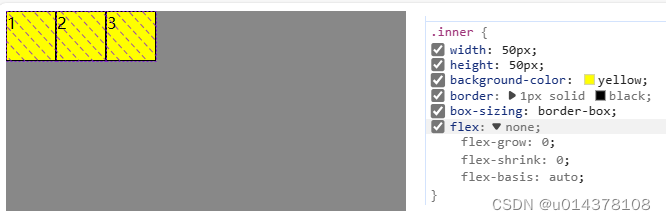
如果写 flex:0 0 auto ,则可简写为: flex:none
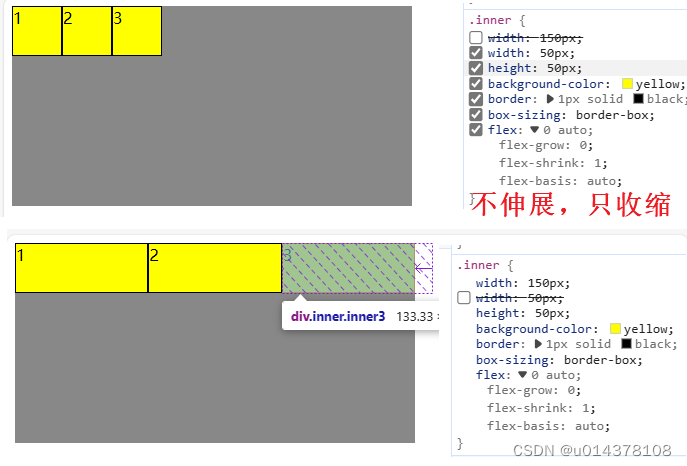
如果写 flex:0 1 auto ,则可简写为: flex:0 auto —— 即 flex 初始值。

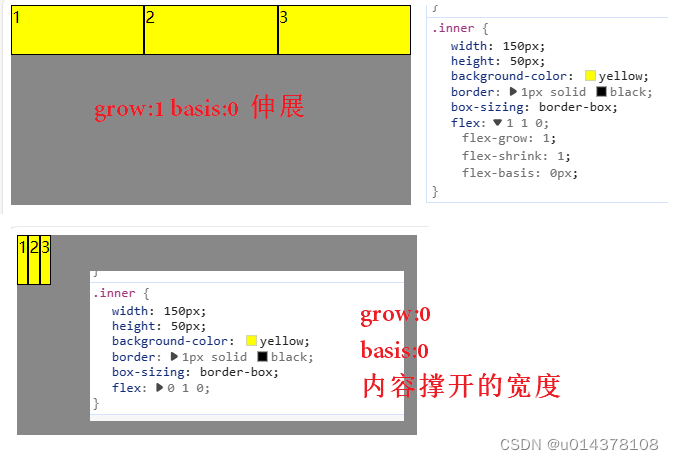
伸展
 如果写 flex:1 1 0 ,则可简写为: flex:1
如果写 flex:1 1 0 ,则可简写为: flex:1
 如果写 flex:0 0 auto ,则可简写为: flex:none
如果写 flex:0 0 auto ,则可简写为: flex:none

如果写 flex:0 1 auto ,则可简写为: flex:0 auto