网站设计报价谷歌官网
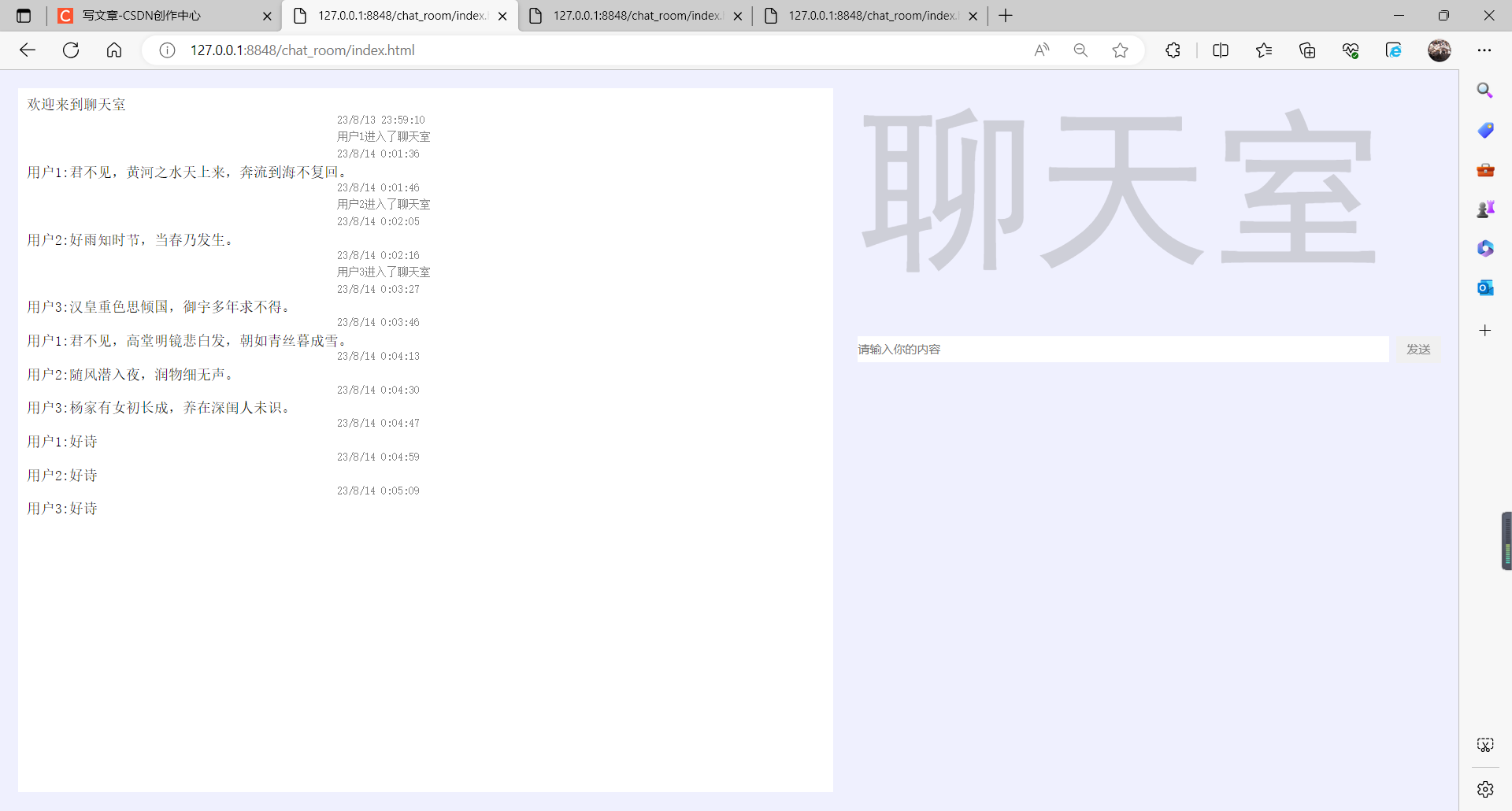
与Ajax不同,WebSocket可以使服务端主动向客户发送响应,本案例就是基于WebSocket的一个在线聊天室,不过功能比较简单,只能满足文字交流。演示如下。

案例学习于b站up主,链接 。这位up主讲的非常清楚,值得去学习。本文属于记录自我学习过程的文章。
项目目录下app.js
//导入nodejs-websocket包
const { connect } = require('net')
const ws = require('nodejs-websocket')
const PORT = 3000//创建一个server
const server = ws.createServer(connect => {console.log('有用户连接上来了')
})server.listen(PORT,() => {console.log('websocket服务启动成功了,监听了端口'+PORT)
})项目目录下打开终端
npm install nodejs-websocket
下载成功后。

项目目录下index.html


去掉css。
app.js
//导入nodejs-websocket包
const { connect } = require('net')
const ws = require('nodejs-websocket')
const PORT = 3000//连接的数量
let count = 0
//创建一个server
const server = ws.createServer(connect => {console.log('新的连接')count++connect.userName = `用户${count}`broadcast(`${connect.userName}进入了聊天室`)//接收connect.on('text',data => {broadcast(data)})//关闭connect.on('close',data => {console.log('关闭连接')count--broadcast(`${connect.userName}离开了聊天室`)})//异常connect.on('error',data => {console.log('发生异常')})
})//广播
function broadcast(msg) {server.connections.forEach(item => {item.send(msg)})
}server.listen(PORT,() => {console.log('websocket服务启动成功了,监听了端口'+PORT)
})index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style></style></head><body><div></div><input type="text" placeholder="请输入你的内容"/><button>发送</button><script>var input = document.querySelector('input')var button = document.querySelector('button')var div = document.querySelector('div')//websocket的服务地址var socket = new WebSocket('ws://localhost:3000')//连接成功时socket.addEventListener('open',function() {div.innerHTML = '连接服务成功了'})//主动向服务器发消息button.addEventListener('click',function() {var value = input.valuesocket.send(value)})//接受数据socket.addEventListener('message',function(e) {console.log(e.data)var dv = document.createElement('div')dv.innerText = e.datadiv.appendChild(dv)})//断开连接socket.addEventListener('close',function(e) {div.innerHTML = '服务断开连接'})</script></body>
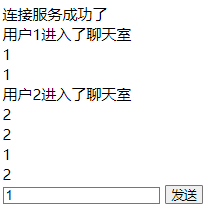
</html>浏览框1

浏览框2

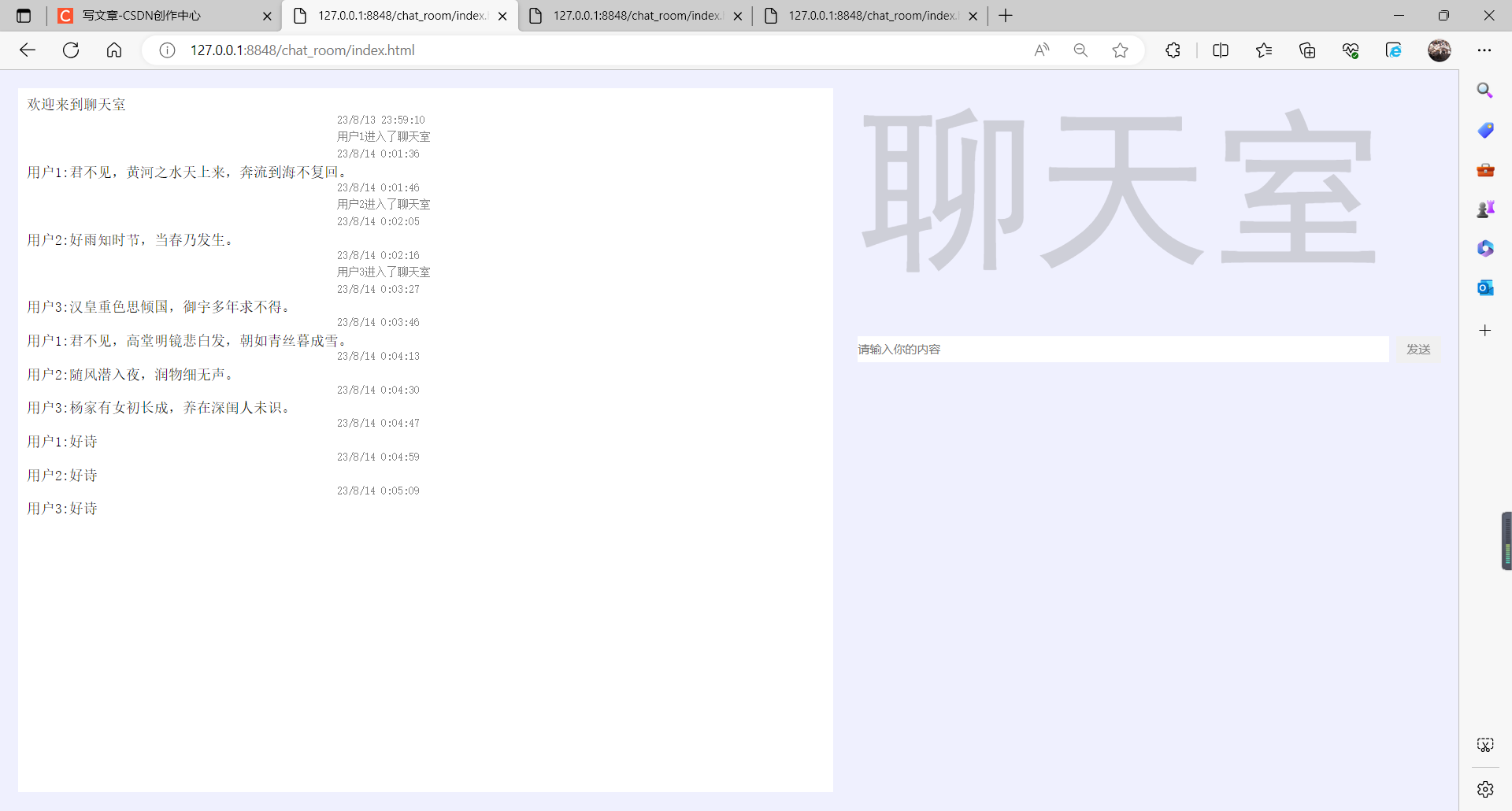
稍微美化页面,增强一下逻辑。在浏览器内打开三个窗口,既有3个人参与到聊天室中,现在可以聊天了。
用户1
用户2
 用户3
用户3
 主要代码
主要代码
请先安装node.js并已下载websocket的环境。
项目目录:

app.js
//导入nodejs-websocket包
const { connect } = require('net')
const ws = require('nodejs-websocket')
const PORT = 3000
const TYPE_ENTER = 0
const TYPE_LEAVE = 1
const TYPE_MSG = 2//连接的数量
let count = 0
//创建一个server
const server = ws.createServer(connect => {console.log('新的连接')count++connect.userName = `用户${count}`broadcast({type: TYPE_ENTER,msg: `${connect.userName}进入了聊天室`,time: new Date().toLocaleString('chinese',{hour12:false}).slice(2).replace(/-/g,'/')})//接收connect.on('text',data => {broadcast({type: TYPE_MSG,msg: connect.userName + ':' + data,time: new Date().toLocaleString('chinese',{hour12:false}).slice(2).replace(/-/g,'/')})})//关闭connect.on('close',data => {console.log('关闭连接')count--broadcast({type: TYPE_LEAVE,msg: `${connect.userName}离开了聊天室`,time: new Date().toLocaleString('chinese',{hour12:false}).slice(2).replace(/-/g,'/')})})//异常connect.on('error',data => {console.log('发生异常')})
})//广播
function broadcast(msg) {server.connections.forEach(item => {item.send(JSON.stringify(msg))})
}server.listen(PORT,() => {console.log('websocket服务启动成功了,监听了端口'+PORT)
})index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>* {padding: 0;margin: 0;}body {background: #eff0fe;font-family: '宋体';}#box {padding: 20px;}input {width: 600px;height: 30px;border: none;outline: none;color: gray;}#chat {padding: 10px;background: white;width: 920px;box-sizing: border-box;height: 95vh;}#operation {position: fixed;top: 300px;right: 20px;}#title {font-size: 200px;position: fixed;top: 20px;right: 80px;color: gray;opacity: 0.3;font-family: '黑体';}button {height: 30px;width: 50px;text-align: center;line-height: 30px;border: none;color: gray;}button:hover {cursor: pointer;}.middle {width: 200px;margin: 0 auto;font-size: 3px;color: gray;margin-bottom: 5px;}.msg {width: 900px;word-break: break-all;}</style></head><body><div id="box"><div id="chat"></div><div id="title">聊天室</div><div id="operation"><input type="text" placeholder="请输入你的内容"/><button>发送</button></div></div><script>const TYPE_ENTER = 0const TYPE_LEAVE = 1const TYPE_MSG = 2var input = document.querySelector('input')var button = document.querySelector('button')var div = document.querySelector('#chat')console.log(input)//websocket的服务地址var socket = new WebSocket('ws://localhost:3000')//连接成功时socket.addEventListener('open',function() {div.innerHTML = '欢迎来到聊天室'})//主动向服务器发消息button.addEventListener('click',function() {var value = input.valuesocket.send(value)input.value = ''})//接受数据socket.addEventListener('message',function(e) {console.log(e.data)var data = JSON.parse(e.data)if(data.type === TYPE_MSG) {var dv = document.createElement('div')var time = document.createElement('div')var msg = document.createElement('div')time.className = 'middle'msg.className = 'msg'time.innerText = data.timemsg.innerText = data.msgdv.appendChild(time)dv.appendChild(msg)} else {var dv = document.createElement('div')var msg = document.createElement('div')var time = document.createElement('div')msg.className = 'middle'time.className = 'middle'msg.innerText = data.msgtime.innerText = data.timedv.appendChild(time)dv.appendChild(msg)}div.appendChild(dv)})//断开连接socket.addEventListener('close',function(e) {div.innerHTML = '服务断开连接'})</script></body>
</html>