网络网站建设电话推销重庆网站seo外包
一、背景
Git - githooks Documentation
https://github.com/typicode/husky#readme
gitHooks: commit-msg_snow@li的博客-CSDN博客
之前实践过这个配置,本文在vue3 + ts 的项目中,再记录一次。
二、使用
2.1、安装
2.1.1、安装husky
pnpm add husky2.1.2、package.json
"scripts": {"prepare": "husky install",
}2.1.3、pnpm run prepare
pnpm run prepare执行后:

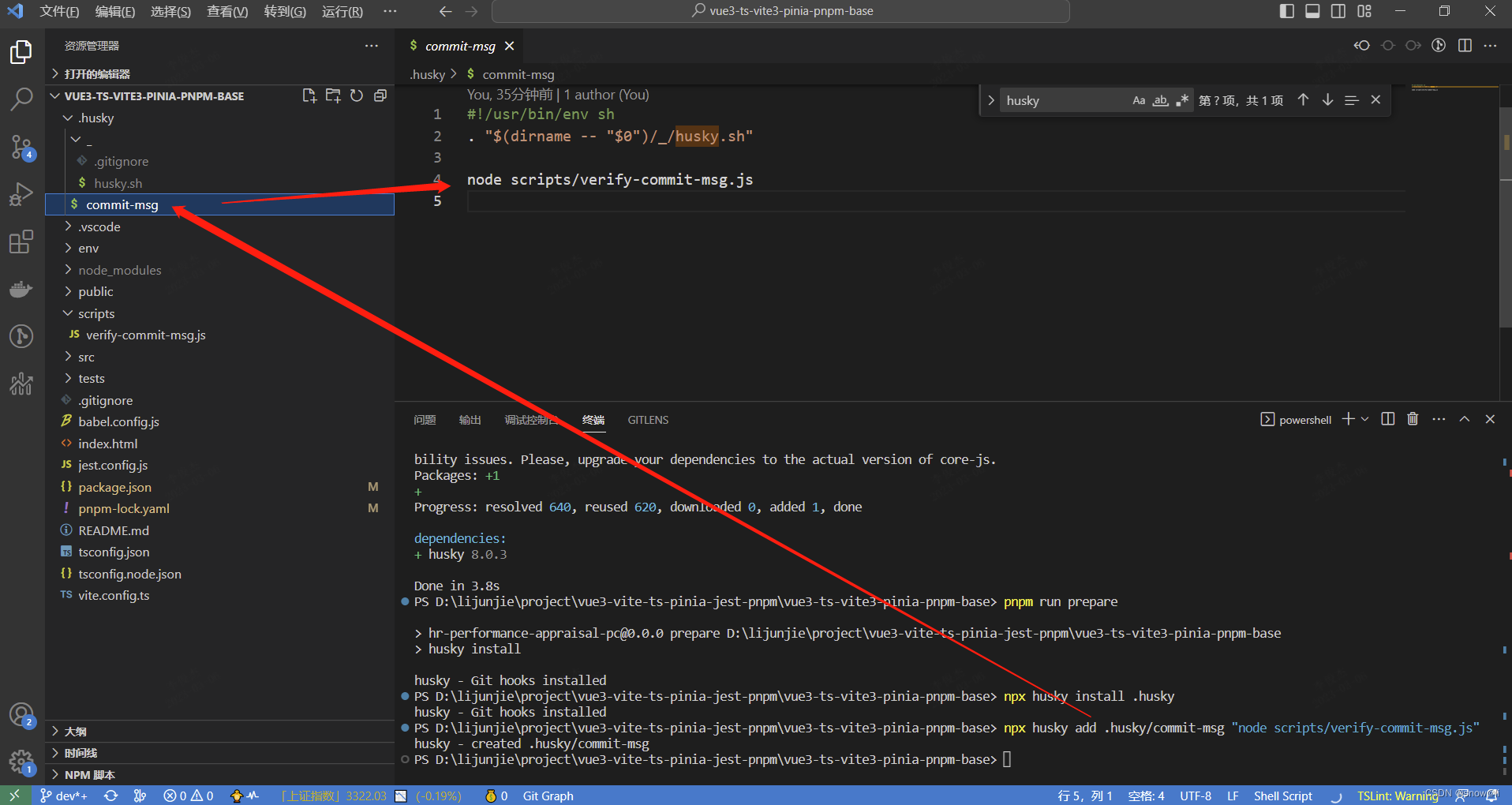
2.2、初始化husky
npx husky install .husky执行后:

2.3、package.json
"gitHooks": {"pre-commit": "lint-staged","commit-msg": "node scripts/verify-commit-msg.js"}2.4、安装chalk,vue3+ts使用4.X版本
pnpm add chalk@4.1.22.5、/scripts/verify-commit-msg.js
import chalk from 'chalk'; // 控制台日志标注样式
import fs from 'fs';
const msgPath = process.env.GIT_PARAMS || '.git/COMMIT_EDITMSG' // 读取到保存 git commit 时输入的描述信息的文件目录,一般路径如下:.git/COMMIT_EDITMSG
const msg = fs.readFileSync(msgPath, 'utf-8').trim()const commitRE =/^(revert: )?(wip|release|feat|fix|polish|docs|style|refactor|perf|test|workflow|ci|chore|types|build)(\(.+\))?: .{1,50}/if (!commitRE.test(msg)) {console.log()console.error(` ${chalk.bgRed.white(' ERROR ')} ${chalk.red(`invalid commit message format.`)}\n\n` +chalk.red(` Proper commit message format is required for automated changelog generation. Examples:\n\n`) +` ${chalk.green(`feat(compiler): add 'comments' option`)}\n` +` ${chalk.green(`fix(v-model): handle events on blur (close #28)`)}\n\n` +chalk.red(` See .github/COMMIT_CONVENTION.md for more details.\n`))process.exit(1)
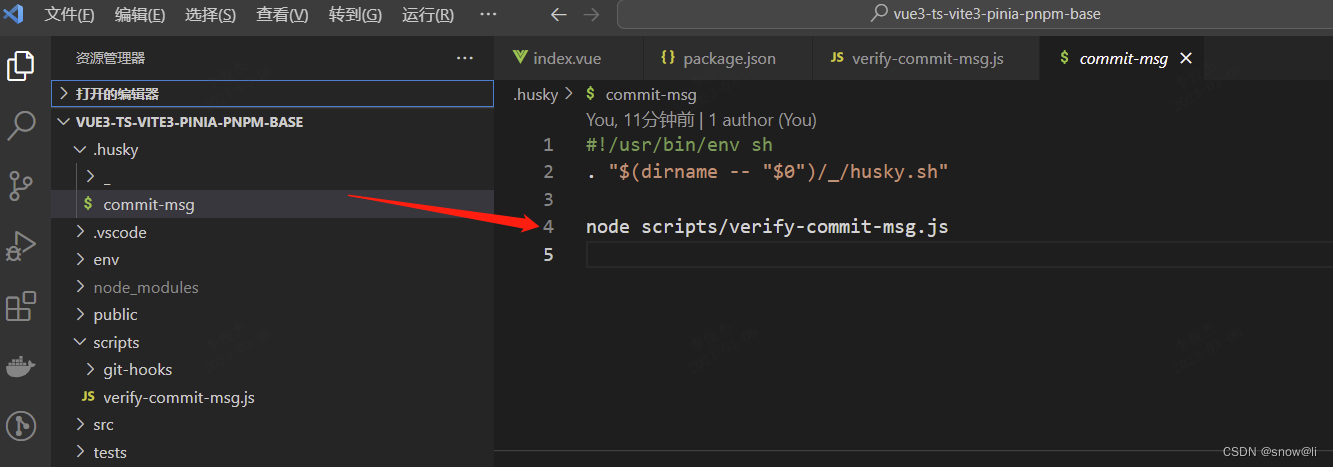
}2.6、添加一个commit msg钩子
npx husky add .husky/commit-msg "node scripts/verify-commit-msg.js"
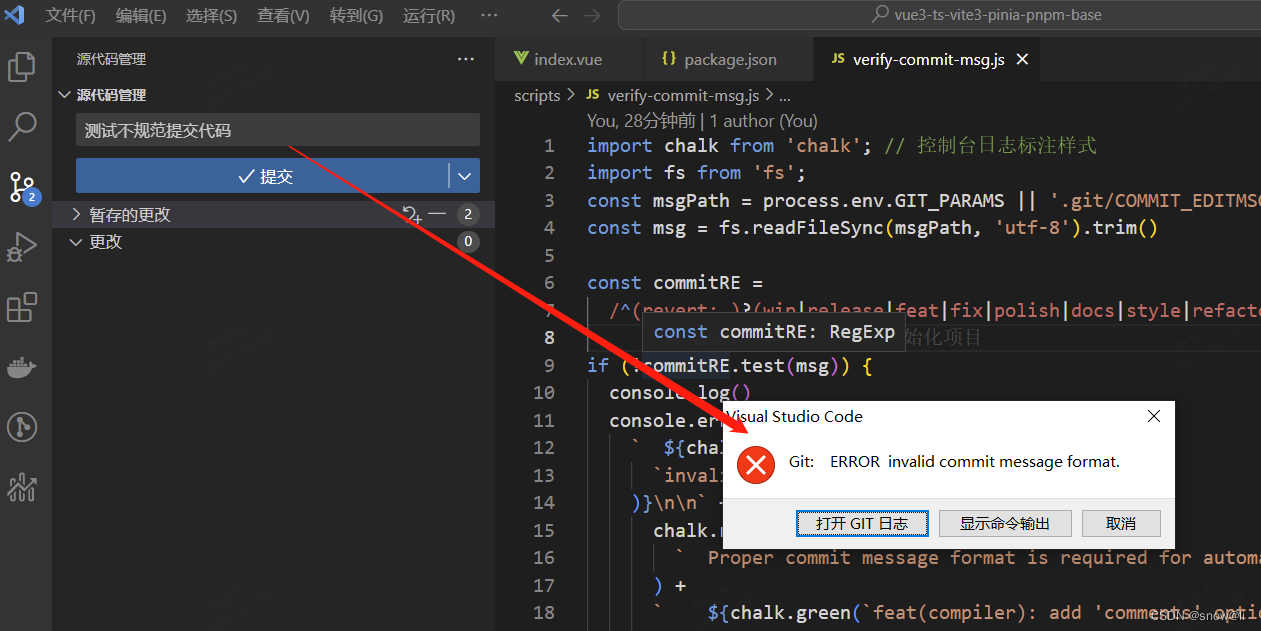
2.7、测试提交
不规范示例:

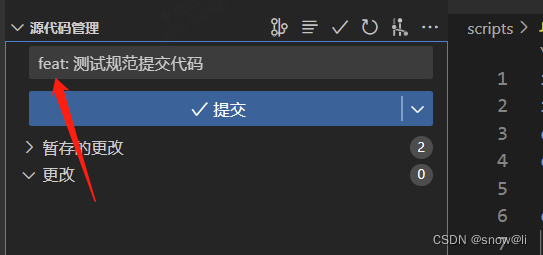
规范示例:
经测试提交成功。

过程记录:
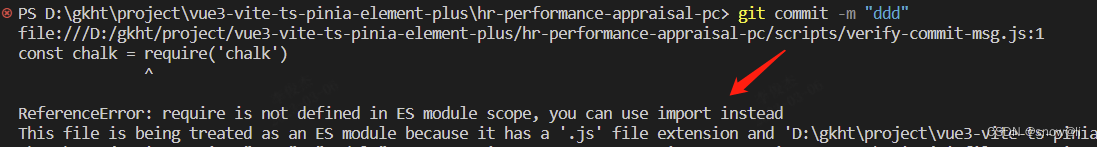
记录一、

 ReferenceError require is not defined in ES module scope, you can use import instead_绘绘~的博客-CSDN博客
ReferenceError require is not defined in ES module scope, you can use import instead_绘绘~的博客-CSDN博客
记录二、
const msgPath = process.env.GIT_PARAMS
const msgPath = process.env.GIT_PARAMS || '.git/COMMIT_EDITMSG'
GIT_PARAMS没有读到目录,本文使用静态目录,待后续研究。
记录三、
引入chalk、fs需要使用import,使用require报错
记录四、 git 钩子
Git - githooks Documentation

参考链接:
Git钩子 GitHook - 简书
husky的使用 - 简书
VUE 3.0 源码 scripts/verifyCommit.js 文件 对git提交时输入的描述信息进行规范_git_params_老罗-laoluo的博客-CSDN博客
ReferenceError require is not defined in ES module scope, you can use import instead_绘绘~的博客-CSDN博客
Vue3项目工程化配置:Prettier + Eslint + husky + commitlint - 点击领取
vite vue3 规范化与Git Hooks详解_vue.js_脚本之家
https://www.cnblogs.com/heyhaiyang/p/15256588.html
前端工程规范化-eslint、stylelint、prettier、git hooks_51CTO博客_前端模块化规范
【Vue3】标准化大厂编程规范解决方案之ESLint + Git Hooks_51CTO博客_vue3 生产
Git commit 消息的格式与约定式提交_哔哩哔哩_bilibili
vite vue3 规范化与Git Hooks
Vue3 + Vite 前端工程化-基础篇 - 知乎
