iis7.5 查看网站流量广州网站建设方案维护
CSS超链接样式详解
- 1.超链接伪类
- 2.深入了解:hover
- :hover用于div
- :hover用于img
- 3.鼠标样式
- 浏览器鼠标样式
- 自定义鼠标样式
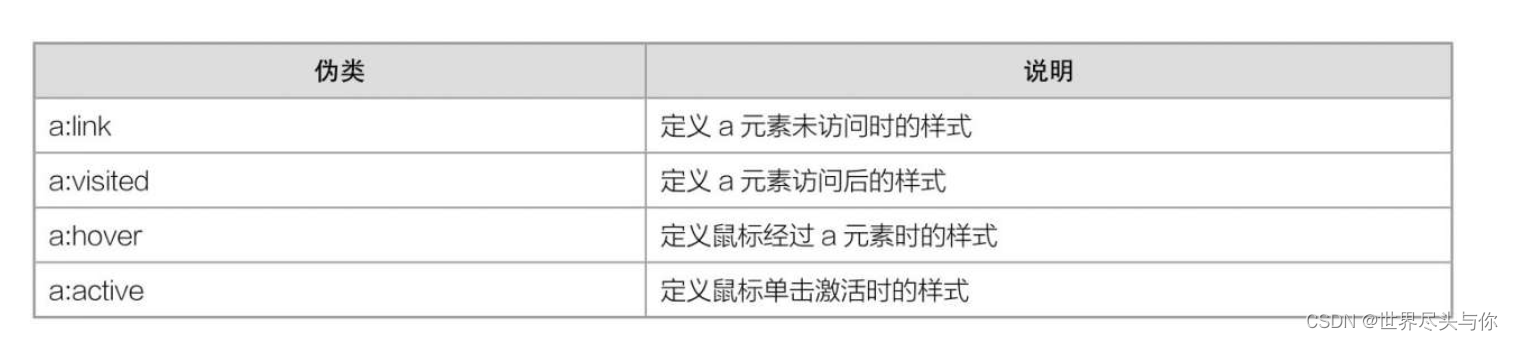
1.超链接伪类
在CSS中,我们可以使用“超链接伪类”来定义超链接在鼠标单击的不同时期的样式
语法:
a:link{…}
a:visited{…}
a:hover{…}
a:active{…}
定义4个伪类,必须按照“link、visited、hover、active”的顺序进行,不然浏览器可能无法正常显示这4种样式

实例:
<!DOCTYPE html>
<html lang="utf-8">
<head><title></title><style>a {text-decoration: none;}a:link {color: red;}a:visited {color: purple;}a:hover {color: yellow;}a:active {color: blue;}</style>
</head>
<body>
<a href="https://www.baidu.com" target="_blank">百度</a>
</body>
</html>
2.深入了解:hover
“:hover”伪类可以定义任何一个元素在鼠标经过时的样式
:hover用于div
<!DOCTYPE html>
<html lang="utf-8">
<head><title></title><style>div {width: 100px;height: 30px;line-height: 30px;text-align: center;color: white;background-color: lightskyblue;}div:hover {background-color: hotpink;}</style>
</head>
<body>
<div>test</div>
</body>
</html>
默认的状态:

鼠标移动到div块处,div块会变色:

:hover用于img
<!DOCTYPE html>
<html lang="utf-8">
<head><title></title><style>img:hover {border: 2px solid red;}</style>
</head>
<body>
<img src="https://img2.baidu.com/it/u=2888988461,4260177699&fm=253&fmt=auto&app=138&f=JPEG?w=499&h=281" alt="背景图片">
</body>
</html>
默认状态下:

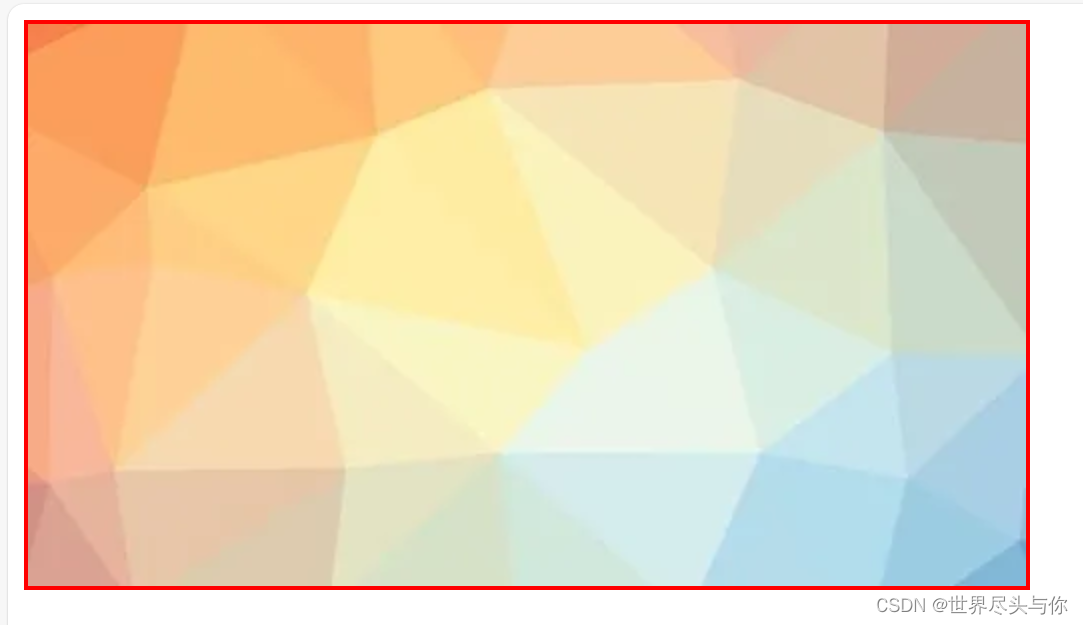
鼠标移动到图片处,图片会自动添加红色边框:

3.鼠标样式
在CSS中,对于鼠标样式的定义,我们有两种方式:浏览器鼠标样式和自定义鼠标样式
浏览器鼠标样式
在CSS中,我们可以使用cursor属性来定义鼠标样式
语法:
cursor:取值;
浏览器鼠标样式一览表:

实例:
<!DOCTYPE html>
<html lang="utf-8">
<head><style>div {width: 100px;height: 30px;line-height: 30px;text-align: center;background-color: hotpink;color: white;font-size: 14px;}#div_default {cursor: default;}#div_pointer {cursor: pointer;}</style><title></title>
</head>
<body>
<div id="div_default">鼠标默认样式</div>
<div id="div_pointer">鼠标手状样式</div>
</body>
</html>
自定义鼠标样式
除了使用浏览器自带的鼠标样式,我们还可以使用cursor属性来自定义鼠标样式
语法:
cursor:url(图片地址),属性值;
这个“图片地址”是鼠标图片地址,其中鼠标图片后缀名一般都是“.cur”,我们可以使用一些小软件来制作
这个“属性值”一般只会用到3个,分别是default、pointer和text。
<!DOCTYPE html>
<html lang="utf-8">
<head><style>div {width: 100px;height: 30px;line-height: 30px;text-align: center;background-color: hotpink;color: white;font-size: 14px;}#div_default {cursor: url(xxx), default;}#div_pointer {cursor: url(xxx), pointer;}</style><title></title>
</head>
<body>
<div id="div_default">鼠标默认样式</div>
<div id="div_pointer">鼠标手状样式</div>
</body>
</html>
