青岛 html5flash设计开发|交互设计|网站建设平面设计网站
文章目录
- 二元素布局
- 纵向布局
- 横向布局
- 三元素布局
- b站直播布局实例
- 左右-下 布局
- 左-上下 布局
- 上下-右 布局
- 方案一
- 方案二
- 后言
二元素布局
在学习三元素布局之前,让我们先简单了解一下只有两个元素的布局吧
两个元素的相对关系非常简单,不是上下就是左右
纵向布局
基于标准流和块级元素的基础布局,每个div独占一行。另外如图,如果子元素添加 “margin: 0 auto;” 属性可以实现水平居中(默认body为父容器)。

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>:root {background: gray;}div {width: 100px;height: 100px;}.first {background: red;/*margin: 0 auto;*/}.second {background: blue;/*margin: 0 auto;*/}</style></head><body><div class="first"></div><div class="second"></div></body>
</html>
横向布局
为了解决块级元素无法横向布局的问题,float属性出现了,它可以让你的块级元素脱离标准文档流,按行排列。下图将两个div都设置了 “float: left;” 属性。
注意:此时如果父容器没有设置高度的话会出现高度坍塌,详情知识请自行搜索 “css之bfc” 。
注意2:如果只设置一个div的 “float: left;” 会造成遮盖问题(因为两个div不在一个流里了)

当然也可以设置一个向左、一个向右浮动

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body {background: gray;width: 100vw;height: 100vh;}div {width: 100px;height: 100px;}.first {float: left;background: red;}.second {float: left;/*向右漂流*//*float: right;*/background: blue;}</style></head><body><div class="first"></div><div class="second"></div></body>
</html>
三元素布局
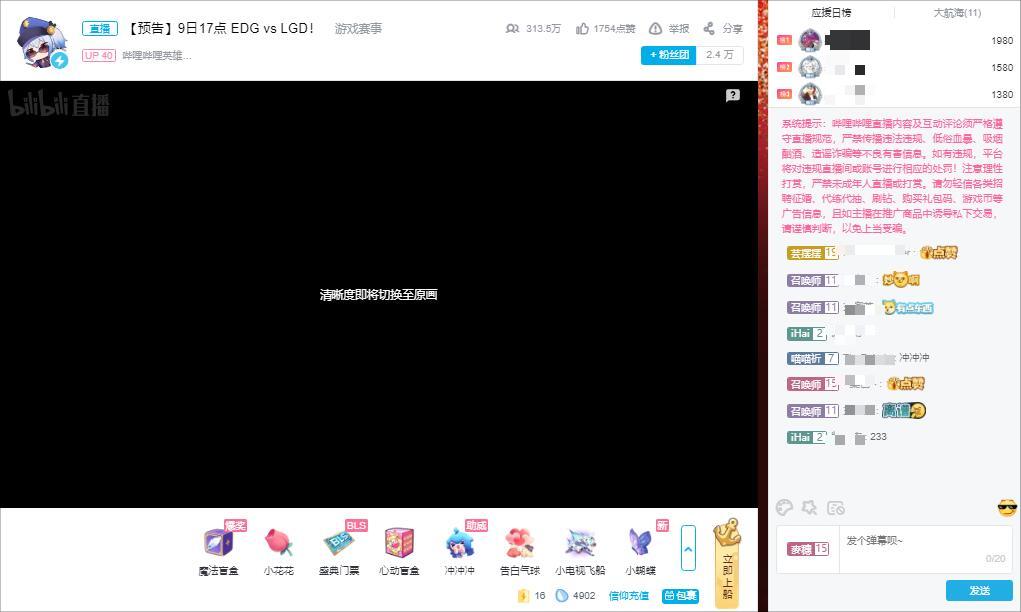
b站直播布局实例
这是B站直播网站实例,可以从中发现几个三元素布局呢?下面我们将以方向来命名进行研究学习,如:左上下。

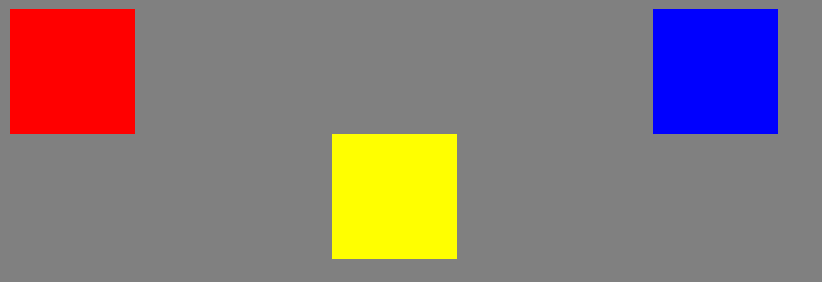
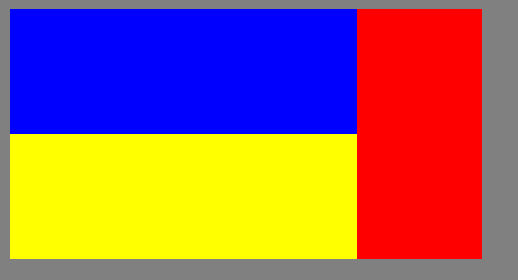
左右-下 布局

这个布局需要引入新的属性 “clean: both;” 它的意思是,该元素左右都不能有浮动元素。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body {background: gray;width: 40vw;height: 100vh;}div {width: 100px;height: 100px;}.first {float: left;background: red;}.second {float: right;background: blue;}.third {clear: both;margin: auto;background: yellow;}</style></head><body><div class="first"></div><div class="second"></div><div class="third"></div></body>
</html>
因为first块和second块占领了第一行,所以third块自动另换了一行。

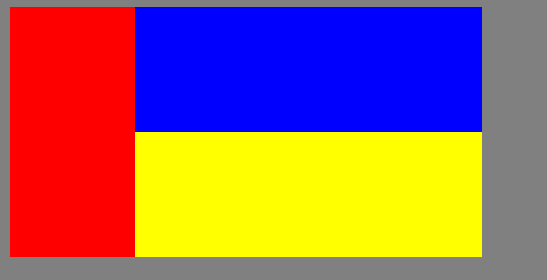
想要b站实例效果只用再给元素添上宽度就行了。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body {background: gray;width: 40vw;height: 100vh;}div {width: 100px;height: 100px;}.first {float: left;width: 50%;background: red;}.second {float: right;width: 50%;background: blue;}.third {clear: both;width: 100%;background: yellow;}</style></head><body><div class="first"></div><div class="second"></div><div class="third"></div></body>
</html>

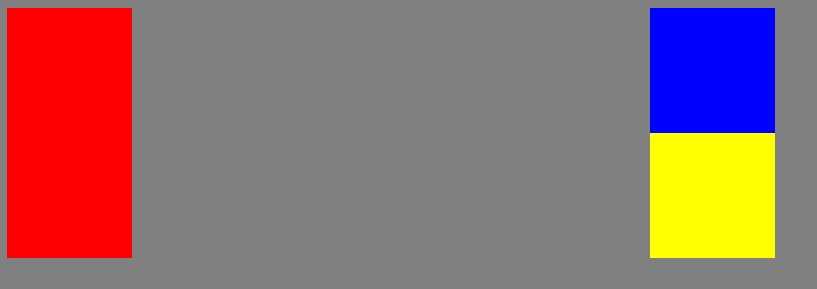
左-上下 布局
 同样,灵活利用 “clean: right;” 属性,设置第三个div的右侧不能有浮动元素。
同样,灵活利用 “clean: right;” 属性,设置第三个div的右侧不能有浮动元素。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body {background: gray;width: 40vw;height: 100vh;}div {width: 100px;height: 100px;}.first {float: left;background: red;height: 200px;}.second {float: right;background: blue;}.third {clear: right;float: right;background: yellow;}</style></head><body><div class="first"></div><div class="second"></div><div class="third"></div></body>
</html>

注意:变为浮动元素后,设置 "width: 100%"只会根据父元素变化;设置 "width: auto"失效
因此只能手动设置宽度为固定值或者放弃将右侧元素设为浮动元素。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body {background: gray;width: 40vw;height: 100vh;}div {width: 100px;height: 100px;}.first {float: left;background: red;height: 200px;}.second {background: blue;width: auto;}.third {background: yellow;width: auto;}</style></head><body><div class="first"></div><div class="second"></div><div class="third"></div></body>
</html>

这里蓝块和黄块左侧都被红块遮挡了,真实布局中记得设置margin。
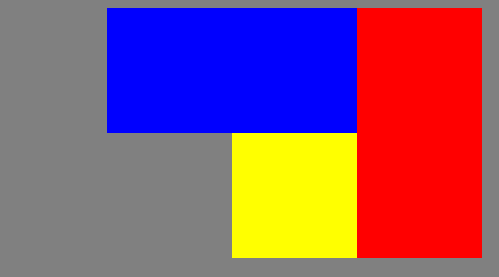
上下-右 布局
 显然,这里出现了更加复杂的情况,我们不仅要将上一次中的红div放到右边,还需要将剩下的div右对齐。
显然,这里出现了更加复杂的情况,我们不仅要将上一次中的红div放到右边,还需要将剩下的div右对齐。
方案一
利用float元素超过长度自动换行的特性,将前置元素长度设置大些:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body {background: gray;width: 40vw;height: 100vh;}div {width: 100px;height: 100px;}.first {float: right;background: red;height: 200px;}.second {float: right;background: blue;width: 200px;}.third {float: right;background: yellow;}</style></head><body><div class="first"></div><div class="second"></div><div class="third"></div></body>
</html>

这里黄色div放到第一行会超出父容器,因此自动换行了
方案二
给div容器设置足够长,让div容器内的元素向右排列,同样需要注意阻挡问题。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>body {background: gray;width: 40vw;height: 100vh;}div {width: 100px;height: 100px;}.first {float: right;background: red;height: 200px;}.second {background: blue;width: 100%;}.third {background: yellow;width: 100%;}/* 给div子元素设置右对齐 *//* .second > * , .third > * {float: right;} */</style></head><body><div class="first"></div><div class="second"></div><div class="third"></div></body>
</html>

后言
无疑,三元素布局和二元素布局就是所有布局的基础(只用二元素布局会出现非常多的div嵌套,维护困难)。当然三元素布局的实现方法也不只有利用float一种,活用margin或者relative也能实现三元素布局,但是这样后期维护会非常的困难(牵一发而动全身)。因此float也不失为一种好的快速布局方法。
在大型项目中或许使用flex布局或者grid布局有更好的可读性和易维护性。可是对于小型项目的快速开发,无疑活用float属性能增加效率并使代码更加简洁(少套几个div)。
另外虽然文中提到标准流和浮动流,但实际这两种流还是在同一层级。因为虽然标准流排布会无视浮动流的存在,但浮动流却会考虑标准流而改变布局形式。所以摆放顺序是至关重要的。
先放div.left再放div,div会被遮盖
先放div再放div.left,div.left会自动换行,div不会被遮盖
