做网站图片太大好吗seo外包公司费用
目录
- 1,cookie 的出现
- 2,cookie 的组成
- 浏览器自动发送 cookie 的条件
- 3,设置 cookie
- 3.1,服务端设置
- 3.1,客户端设置
- 3.3,删除 cookie
- 4,使用流程总结
整理和测试花了很大时间,如果对你有帮助,可以点个关注哇,也有其他干货哦~
1,cookie 的出现
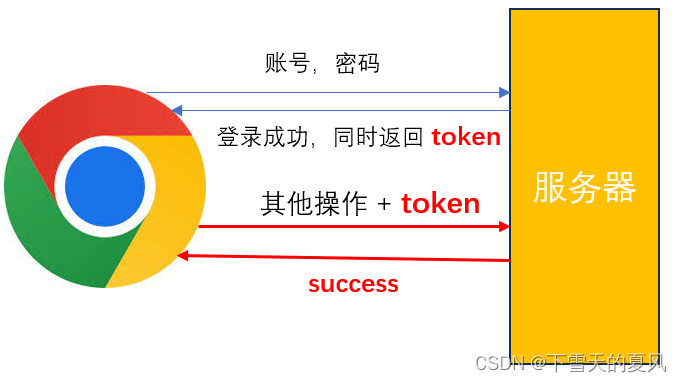
浏览器和服务器之间的传输使用的 HTTP 协议,而它是无状态的。也就是说,每个请求都是独立的,服务器并不知道2次请求是否是同一个人。

为了解决这个问题,服务器想了一个办法:
当客户端登录成功后,服务器会给客户端一个令牌凭证 token;客户端后续的请求都需要带着这个 token 在服务器做验证。

但用户不可能只在一个网站登录,于是客户端会收到各个网站的出入证 token。所以客户端需要一个 “卡包” 来实现以下功能:
- 能够存放多个 token,token 可能来自不同的网站,也可能一个网站有多个 token。
- 能够自动出示正确的 token,客户端访问不同网站时,会自动在请求中带着对应的 token。
- 管理 token 的有效期,客户端需要自动发现那些过期的 token 并移除。
满足上述要求的就是 cookie,每一个 token 就是一个 cookie。
每个网站的 cookie 大小不超过 4kb。
2,cookie 的组成
每一个 cookie 都记录了以下信息:(除了 key 和 value,其他非必填+顺序无关)
-
key:键,比如表示身份编号的字符串 token
-
value:值,比如 123abc,它可以是任何字符串。
-
domain:主机(域),表示这个 cookie 是属于哪个网站的,比如
www.csdn.net。【默认值:当前主机,也就是location.host】MDN参考 -
path:路径,表示这个 cookie 是属于该网站的哪个路径。【默认值:实测发现是 cookie 所处目录的上级目录。比如页面是
http://localhost:3001/a/api/login,则 path 为/a/api】 -
secure:是否使用安全传输。MDN参考
-
httpOnly:表示该 cookie 仅能用于传输,而客户端通过
document.cookie获取的是空字符串,这对防止跨站脚本攻击(XSS)会很有用。XSS:比如当前页面打开 iframe,iframe 可以获取父级的 cookie。设置 httponly 可以不允许 js 获取来防止跨站脚本攻击。
-
expires:过期时间,表示该 cookie 在什么时候过期。MDN 参考
-
max-age:有效期。【默认值:如果 expires 和 max-age 都不设置,则为 session,也就是会话结束后过期,大多浏览器关闭(注意不是标签页关闭)意味着会话结束。】

expires 和 max-age 一般只设置一个即可。
浏览器自动发送 cookie 的条件
需要同时满足以下4个条件:
- 没有过期。
- expires 必须是一个有效的GWT时间,格林威治标准时间字符串,比如
Fri, 22 Dec 2023 17:09:13 GMT。到期后浏览器会自动删除。
new Date().toGMTString() // Fri, 22 Dec 2023 17:09:13 GMT // 对比常见的时间格式: new Date() // Sat Dec 23 2023 01:09:13 GMT+0800 (中国标准时间)- max-age 是相对有效期,比如
max-age=1000,相当于设置expires=当前时间 + 1000s
- expires 必须是一个有效的GWT时间,格林威治标准时间字符串,比如
- domain 字段和这次请求的域是匹配的。
- 设置的 domain 是
csdn.net,则可匹配的请求域有:csdn.net、www.csdn.net、blogs.csdn.net等。 - 设置的 domain 是
www.csdn.net,则只能匹配www.csdn.net这样的请求域。 - cookie 是不关心端口的,只要域匹配即可。
- 无效的域,浏览器的是不认的。比如对
https://search.jd.com/Search?keyword=xxx网页来说:
- 设置的 domain 是

【翻译:通过 Set-Cookie 标头设置 cookie 的尝试被阻止,因为其域对于当前域无效】
- path 字段和这次请求的 path 也是匹配的。
/表示匹配所有。如果是/docs:- 匹配的路径:
/docs,/docs/,/docs/Web/,/docs/Web/HTTP - 不匹配的路径:
/,/docsets,/fr/docs
- 匹配的路径:
- secure 字段验证。设置该字段,则请求协议必须是 https(否则不发送 cookie);不设置则请求协议可以是 https 或 http。
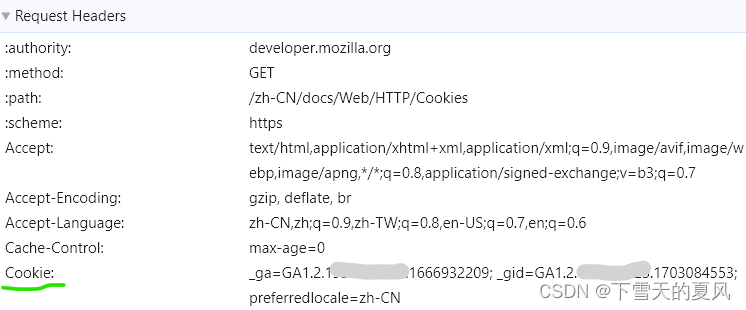
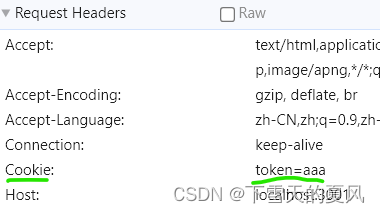
浏览器会将符合条件的 cookie,自动添加到请求头 Cookie 中。下图可以看到有3个满足的 cookie,以 ; 分隔。

3,设置 cookie
cookie 是保存在浏览器端的,有2种设置模式:
- 服务器设置:通过设置响应头
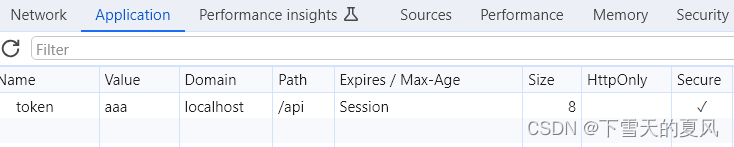
set-cookie: 123abc,浏览器会自动保存在 “卡包” 中。查看方式:控制台–>Application–> Storage–>Cookies - 浏览器设置:这种情况比较少见。举例:用户关闭了广告时勾选了【不喜欢】或其他原因,就可以把这种小信息直接通过 js 保存到 cookie 中。后续请求服务器时,服务器会根据这个信息调整广告投放。
3.1,服务端设置
可在一次响应中设置多个 cookie。格式如下:
键=值; path=?; domain=?; expires=?; max-age=?; secure; httponly
举例:
// 服务端
const Koa = require("koa");
const Router = require("koa-router");
const { bodyParser } = require("@koa/bodyparser");const app = new Koa();
const router = new Router();router.post("/api/login", (ctx) => {const { name, pwd } = ctx.request.body;if (name === "下雪天的夏风" && pwd === "123") {ctx.set("set-cookie", 'token=aaa; domain=localhost; max-age=3600;secure; httponly');ctx.body = "登录成功";} else {ctx.body = {code: 500,msg: "用户名或密码错误",};}
});router.get("/api/home", (ctx) => {ctx.body = "home";
});app.use(bodyParser()).use(router.routes());
app.listen(3000);
<!-- 前端 -->
<form action="http://localhost:3000/api/login" method="post" target="_blank"><input type="text" name="name" /><input type="password" name="pwd" /><button>提交</button>
</form>
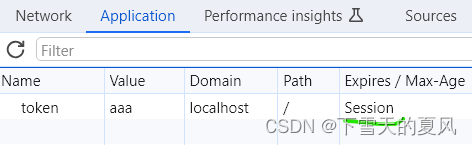
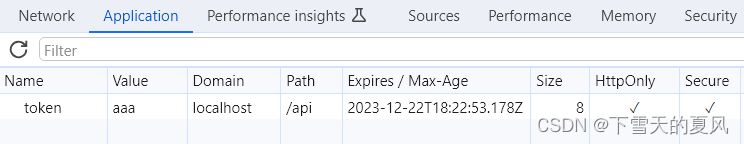
form 表单发送请求登录成功后,会自动跳转到页面 http://localhost:3000/api/login,可以看到 cookie 已经设置了:

- 注意到
path的默认值是 cookie 所处目录的上级目录。 - expires/max-age 的时间格式保存为 ISO国际标准时间
new Date() // Sat Dec 23 2023 01:27:53 GMT+0800 (中国标准时间)
new Date().toISOString() // 2023-12-22T17:27:53.738Z
new Date().toGMTString() // Fri, 22 Dec 2023 17:27:53 GMT
再次访问 http://localhost:3000/api/home 时,会发现请求头中自动带上了 cookie:

3.1,客户端设置
格式和在服务端相同,只是 httponly 字段无效。因为该字段本来就是限制在客户端访问的,客户端设置它没有意义。
document.cookie = 'token=aaa; domain=localhost;secure;httponly'

3.3,删除 cookie
可以修改 cookie 的过期时间即可:max-age=-1。浏览器会自动删除。
可以让服务器响应一个同样的 domain、同样的 path、同样的 key,只是时间过期的 cookie 即可。
以上面的例子来说,设置如下:
ctx.set("set-cookie", 'token=aaa; domain=localhost; max-age=-1');
或客户端删除:
document.cookie = 'token=aaa; domain=localhost; max-age=-1'
注意:无论是修改还是删除,都需要注意 domain 和 path,因为可能存在 domain 和 path 不同但 key 相同的 cookie。
4,使用流程总结
登录 / 注册请求:
- 浏览器发送用户名和密码到服务器。
- 服务器验证通过后,在响应头中设置 cookie,附带登录认证信息(一般为 jwt)。
- 浏览器收到 cookie 保存下来。
后续请求,浏览器会自动将符合的 cookie 附带到请求中;服务器验证 cookie 后,允许其他操作完成业务流程。
以上。
