网站建设 怎么跑业务拉人注册给佣金的app
高德地图API官网:高德开放平台 | 高德地图API。

目录
一、案例效果
二、开发准备
1. 注册高德开放平台账号
2. 创建应用添加 key 值
三、项目中使用地图组件
1. npm 获取高德地图 API
2.在项目中新建 MapContainer.vue 文件,用作地图组件。
3.在 MapContainer.vue 地图组件中创建 div 标签作为地图容器 ,并设置地图容器的 id 属性为 container;
4.定义地图初始化函数 initMap 并调用:
5. 完整代码+详细注释:
四、在地图中添加覆盖物、图层、插件、事件等属性
1. 添加图层
2. 在地图中使用插件(地图控件)
3. 其他设置
一、案例效果
多边形吸附


二、开发准备
需要注意想要使用 JS API 必须注册账号并获取 key 值。
1. 注册高德开放平台账号
正常输入个人信息注册即可。

2. 创建应用添加 key 值
注册成功之后,进入控制台,然后点击创建新应用;

填写名称应用名称和类型之后就可以看到已创建的应用了;

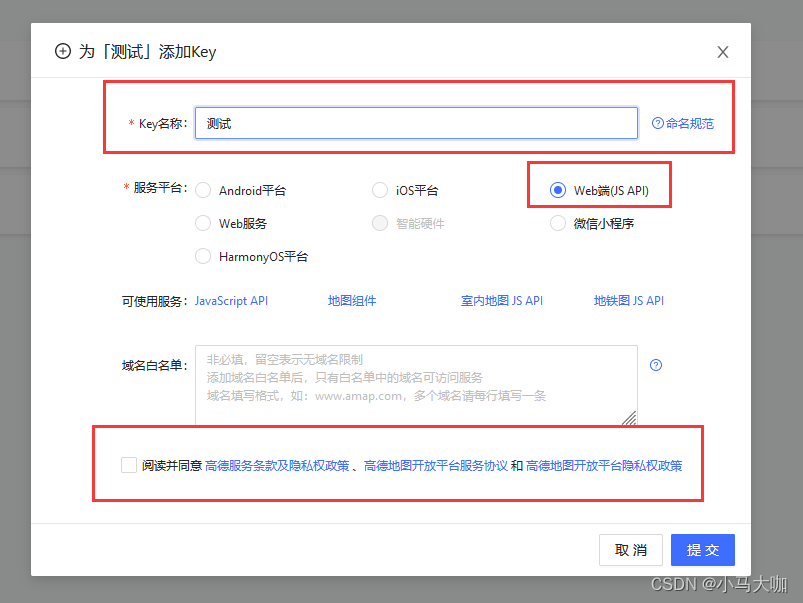
接下来点击“添加”为应用添加 key 值;

注意此处我们应选择 Web 端(JS API);

点击提交后,key 值获取成功。

三、项目中使用地图组件
1. npm 获取高德地图 API
首先在 Vue 项目中通过命令
npm i @amap/amap-jsapi-loader --save 获取高德地图 API; 下载成功之后就可以在自己的项目中使用地图 API 了。

2.在项目中新建 MapContainer.vue 文件,用作地图组件。
3.在 MapContainer.vue 地图组件中创建 div 标签作为地图容器 ,并设置地图容器的 id 属性为 container;
<template><!--地图容器--><div id="container"></div>
</template><script>export default {name: "gaode"}
</script><style scoped>#container {width: 80%;height: 400px;margin: 100px auto;border: 2px solid red;}
</style>vue2 方式(下文均以此方式为例):
<script>import AMapLoader from '@amap/amap-jsapi-loader'; //引入export default {name: "gaode",data() {return {map: null //初始化 map 对象}}}
</script>vue3 方式:
<script>import {shallowRef} from '@vue/reactivity' //引入export default {name: "gaode",setup() {const map = shallowRef(null);return {map,}},}
</script>4.定义地图初始化函数 initMap 并调用:
methods: {initMap() {AMapLoader.load({key: "ed2ea36f8564541569c370254845d93d", //此处填入我们注册账号后获取的Keyversion: "2.0", //指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: [''], //需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {this.map = new AMap.Map("container", { //设置地图容器idviewMode: "3D", //是否为3D地图模式zoom: 5, //初始化地图级别center: [105.602725, 37.076636], //初始化地图中心点位置});}).catch(e => {console.log(e);})},},mounted() {//挂载阶段调用,DOM初始化完成进行地图初始化this.initMap();}5. 完整代码+详细注释:
<template><div><div id="container"></div></div>
</template><script>import AMapLoader from '@amap/amap-jsapi-loader';export default {name: "gaode",data() {return {map: null //初始化 map 对象}},methods: {initMap() {AMapLoader.load({key: "ed2ea36f8564541569c370254845d93d", //此处填入我们注册账号后获取的Keyversion: "2.0", //指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: [''], //需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {this.map = new AMap.Map("container", { //设置地图容器idviewMode: "3D", //是否为3D地图模式zoom: 5, //初始化地图级别center: [105.602725, 37.076636], //初始化地图中心点位置});}).catch(e => {console.log(e);})},},mounted() {//DOM初始化完成进行地图初始化this.initMap();}}
</script><style>#container {width: 80%;height: 400px;margin: 100px auto;border: 1px solid red;}
</style>四、在地图中添加覆盖物、图层、插件、事件等属性
经过前三步的配置,一个最基础的高德地图就成型了,但实际应用中仅仅这样肯定是不行的,项目中需求会有很多。所以当我们想要改变它的样式,或者是在地图上添加一些其他属性如图层、点标记、点击事件时,只需在以上代码**this.map = new AMap.Map(“container”, { }**的同级位置添加相关代码即可。
我们简单举几个例子:
1. 添加图层
默认情况下,地图只显示标准底图,如需要叠加别的图层,可以通过map.add方法添加图层。我们试着添加一个卫星图层TileLayer.Satellite,如下:

效果如下,原始地图变为卫星地图:

2. 在地图中使用插件(地图控件)
JS API 提供了众多的插件功能,这些功能不会主动随着 JSAPI 主体资源下发,需要引入之后才能使用这些插件的功能。在使用插件之前我们需要先将各个插件引入到plugin 数组中,随后使用 addControl 添加至地图中。
如下代码添加了图层切换、比例尺和鹰眼三个插件:
效果如下:

3. 其他设置
方法就是以上介绍的方法,大同小异。掌握方法后再设置花里胡哨也就不在话下了,更多属性与插件请参见 JS API 官网:概述-地图 JS API v2.0 | 高德地图API高德开放平台官网[这里是图片017]https://lbs.amap.com/api/jsapi-v2/summar
