网站开发公司需要哪些资质搜索引擎优化的作用
文章目录
- 🍋前言:
- 🍍正文
- 1、探讨需求
- 2、查阅相关文档([element官网](https://element.eleme.cn/#/zh-CN/component/form))
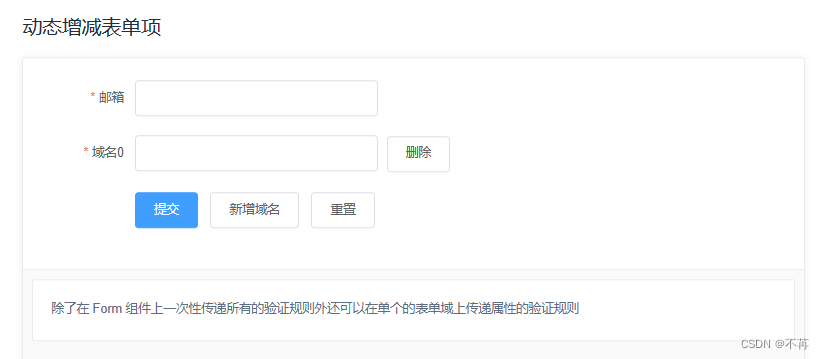
- 官方动态增减表单项示例
- 3、需求完美解决
- 4、注意事项
- 🎃专栏分享:
🍋前言:
大家好很久没有更新文章了,本片文章主要记录一下遇到的问题,
使用element-ui开发,el-form 表单验证,由于表单的每一项是后端返回动态渲染的,之前只写过静态的表单验证,网上查了一些资料和element的官方文档最后得已解决,记录下来分享给大家。感兴趣的小伙伴可以学习一下。
🍍正文
1、探讨需求
首先我们需要探讨一下需求:
表单中的部分el-form-item 的label都是从接口拿到的,需要遍历进行动态渲染。需要给每个el-form-item加上校验至少是必填校验有的el-form-item不需要校验,也不是从接口获取得
2、查阅相关文档(element官网)
ElementUI封装了组件el-form来收集、校验和提交数据,其中的rules属性就是用来做数据校验的。ElementUI提供了一些常用的表单验证规则,我们可以直接使用该规则来实现数据校验。rules根据rules给出的规则会对prop中的值进行校验,当不满足要求时会弹出message相应的提示信息。
官方动态增减表单项示例

<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic"><el-form-itemprop="email"label="邮箱":rules="[{ required: true, message: '请输入邮箱地址', trigger: 'blur' },{ type: 'email', message: '请输入正确的邮箱地址', trigger: ['blur', 'change'] }]"><el-input v-model="dynamicValidateForm.email"></el-input></el-form-item><el-form-itemv-for="(domain, index) in dynamicValidateForm.domains":label="'域名' + index":key="domain.key":prop="'domains.' + index + '.value'":rules="{required: true, message: '域名不能为空', trigger: 'blur'}"><el-input v-model="domain.value"></el-input><el-button @click.prevent="removeDomain(domain)">删除</el-button></el-form-item><el-form-item><el-button type="primary" @click="submitForm('dynamicValidateForm')">提交</el-button><el-button @click="addDomain">新增域名</el-button><el-button @click="resetForm('dynamicValidateForm')">重置</el-button></el-form-item>
</el-form>
<script>export default {data() {return {dynamicValidateForm: {domains: [{value: ''}],email: ''}};},methods: {submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {alert('submit!');} else {console.log('error submit!!');return false;}});},resetForm(formName) {this.$refs[formName].resetFields();},removeDomain(item) {var index = this.dynamicValidateForm.domains.indexOf(item)if (index !== -1) {this.dynamicValidateForm.domains.splice(index, 1)}},addDomain() {this.dynamicValidateForm.domains.push({value: '',key: Date.now()});}}}
</script>
我们只看自己需要的内容:
- 可以看到在v-for 循环遍历后的el-form-item中prop属性绑定值是这么写的:
:prop = "domains.+ index + '.value'",因为是动态绑定的所以需要加上冒号:。- 表单的label属性也是通过动态遍历出来的
:label = "'item' + index"。- 这里的
rules单独写在了表单遍历的每一项上进行校验。由于是动态渲染的需要在每一项上都单独绑定上校验规则。
3、需求完美解决
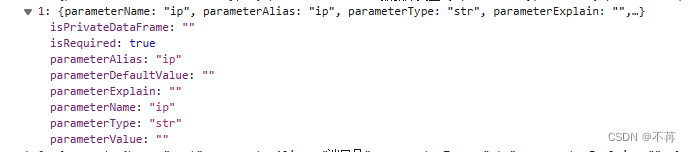
我这里后端返回的数据:

我们
el-form-item的每一项的label使用parameterAlias,而input中绑定的值为parameterValue。
话不多说上代码:
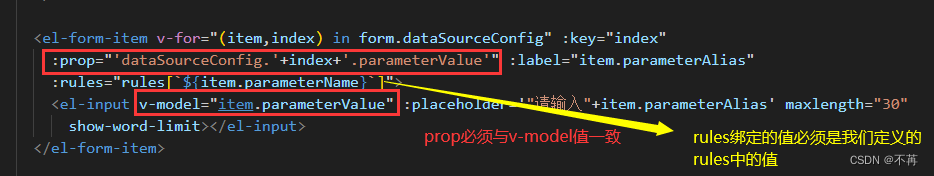
<el-form :model="form" label-width="100px" v-if="form.dataSourceConfig.length" style="margin-left: -50px;":rules="rules"><el-form-item label="名称" prop="databaseName"><el-input v-model="form.databaseName" placeholder="请输入数据源名称" maxlength="30" show-word-limit></el-input></el-form-item><el-form-item v-for="(item,index) in form.dataSourceConfig" :key="index":prop="'dataSourceConfig.'+index+'.parameterValue'" :label="item.parameterAlias":rules="rules[`${item.parameterName}`]"><el-input v-model="item.parameterValue" :placeholder='"请输入"+item.parameterAlias' maxlength="30"show-word-limit></el-input></el-form-item><el-form-item label="说明"><el-input type="textarea" v-model="form.description" placeholder="请输入说明" maxlength="300" rows="3"show-word-limit></el-input></el-form-item></el-form>
关键点:
:prop="'dataSourceConfig.'+ index +'.parameterValue'"
:label="item.parameterAlias"
:rules="rules[${item.parameterName}]"
定义我们需要的form表单与校验规则:
// 表单数据form: {databaseName: '',description: '',dataSourceConfig: []},rules: {username: { required: true, message: "请输入名称", trigger: 'blur' },ip: { required: true, message: "请输入ip", trigger: 'blur' },port: [{ required: true, message: '端口号不能为空', trigger: 'blur' },{ type: 'number', message: '端口号必须为数字值', trigger: 'blur' }],db: { required: true, message: "请输入库名", trigger: 'blur' },password: { required: true, message: "请输入密码", trigger: 'blur' },databaseType: { required: true, message: "请输入数据库类型", trigger: 'blur' },databaseName: {required: true, message: `名称不能为空`, trigger: 'blur'}methods:
// 获取参数列表getDataSourceParams(code).then(res => {this.form.dataSourceConfig = res.data.data;this.loading = false})
效果图:

4、注意事项
这里说一下表单校验的注意事项:
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。Form-Item的prop属性需要与对应的v-model绑定的值一致(如上案例prop属性设置的字段名为value,input的v-model绑定值也是value),否则校验会不生效。el-form标签绑定的对象 :model="form" :rules="rules",这里的form就是我们用到的表单那个对象,rules就是我们定义的校验规则。数字类型的验证需要在 v-model 处加上 .number 的修饰符,这是 Vue 自身提供的用于将绑定值转化为 number 类型的修饰符。例如:v-model.number="form.phone"
🎃专栏分享:
小程序项目实战专栏:《uniapp小程序开发》
前端面试专栏地址:《面试必看》
⏳ 名言警句:说能做的,做说过的 \textcolor{red} {名言警句:说能做的,做说过的} 名言警句:说能做的,做说过的
✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!