web前端开发证书网站优化什么意思
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景
在介绍WebGL和Canvas的区别和联系之前,需要先了解它们各自的定义和特点。
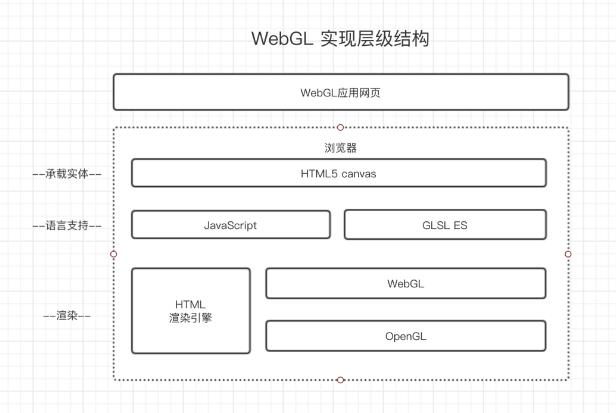
WebGL是一种基于标准HTML5的技术,用于在Web浏览器中实时渲染3D图形。它是由Khronos Group开发的一套API(Application Programming Interface),允许开发者使用JavaScript等脚本语言来操作计算机的显卡,并利用其强大的图形处理能力进行高性能的3D渲染。

Canvas是一个HTML5元素,提供了一个可以通过JavaScript脚本来绘制图像、图形、动画等的空白区域。它可以看作是一个画布,开发者可以借助Canvas API来操作像素级的绘制,从而实现各种2D绘图效果。
作为HTML5的一部分,Canvas允许其用户使用动态的脚本渲染2D形状,可以将其视为具有更新位图图像的能力并且没有内置场景图的低级别。这些在具有抽象层(例如PIXI.js)和其他一些层(例如Three.JS和Unity)的游戏(2D和3D)中使用。

下面是WebGL与Canvas的区别和联系:
功能和应用领域:
- WebGL主要面向3D图形的渲染,具备强大的图形处理能力,能够呈现逼真的3D视觉效果,通常用于游戏开发、数据可视化以及虚拟现实等领域。
- Canvas则主要用于二维绘图,支持绘制各种形状、图像以及动画效果,并且可以与其他页面元素进行交互,广泛应用于图表绘制、图像编辑等场景。
绘制方式:
- WebGL通过顶点、纹理和着色器等底层绘图技术,直接利用显卡进行硬件加速的3D渲染。
- Canvas则是使用JavaScript脚本通过操作像素级别的绘制来实现2D绘图功能。
性能表现:
- 由于WebGL直接利用了显卡的高性能图形处理能力,所以在处理复杂的3D场景时表现优秀。
- Canvas相比之下,在大规模复杂图形的渲染上会相对较慢,适合处理简单和中等规模的二维图形。
尽管WebGL和Canvas具有不同的特点和应用领域,但它们也存在联系:
- 都是基于HTML5标准的技术,可以在现代Web浏览器上运行并提供交互式的图形展示能力。
- Web开发者可以结合使用这两种技术,根据具体需求选择合适的渲染方式。例如,可以使用WebGL来呈现3D场景,在其上再使用Canvas进行2D绘图,从而达到更丰富的视觉效果。
总结
在开发2D应用时,可以选择使用WebGL或Canvas进行绘图和渲染。两种技术都是基于Web的,并且都能够实现2D图形的展示,但它们具有不同的特点和适用场景。
WebGL:
- WebGL(Web Graphics Library)是一种基于OpenGL ES的JavaScript API,用于在浏览器中进行硬件加速的3D和2D图形渲染。
- 由于利用了GPU的处理能力,并执行高性能的并行计算,所以WebGL在处理大规模复杂图形和动画方面具有优势。
- WebGL支持Shaders(着色器),这意味着可以自定义渲染管线来创建各种视觉效果,例如阴影、光照和粒子系统。
- 对于对性能敏感的应用程序和需要在许多设备上展示高质量图形的项目,WebGL是一个理想的选择。
Canvas:
- Canvas是HTML5中的一个绘图API,提供了一个位图式的2D绘图环境,通过操作像素级别的数据来渲染图形。
- 相比于WebGL,Canvas在渲染简单的2D图形方面更加直接和简单,对于小型项目和简单需求的应用程序更为适用。
- 开发者可以用Canvas绘制图形、添加文本、创建动画效果并实现用户交互。
- Canvas的绘制结果是一个静态的位图,如果场景需要频繁更新或者需要更高质量的图像效果,可能会有性能方面的局限。
在选择WebGL还是Canvas时,需要根据具体需求来决定。如果项目对性能要求较高、需要复杂绘图效果以及更高的图形渲染质量,那么选择WebGL是一个不错的选择。而对于小型项目、简单的2D图形展示等场景,使用Canvas会更加直接和便捷。无论选择哪种技术,都需要根据实际业务需求和开发团队的技术栈来做出决策。
原文链接:2D应用开发是选择WebGL 还是选择Canvas? (mvrlink.com)
