海尔网站建设的优势排行榜
0.0 自定义组件的使用 【掌握】
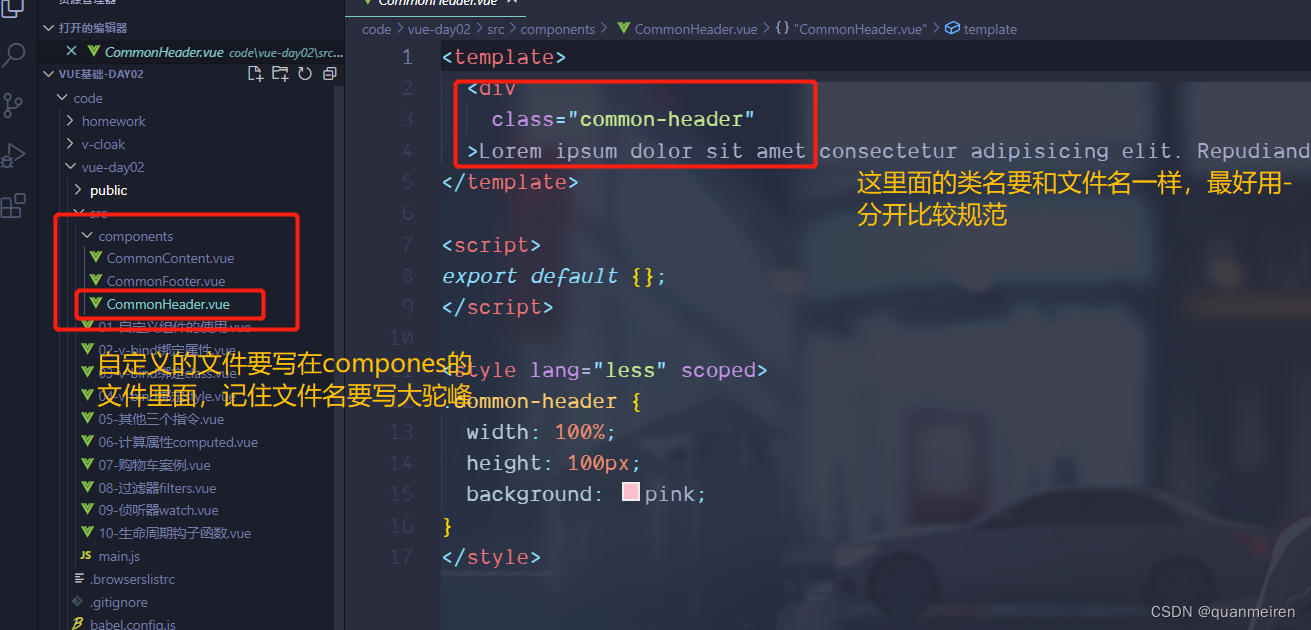
先自定义自己的组件

-
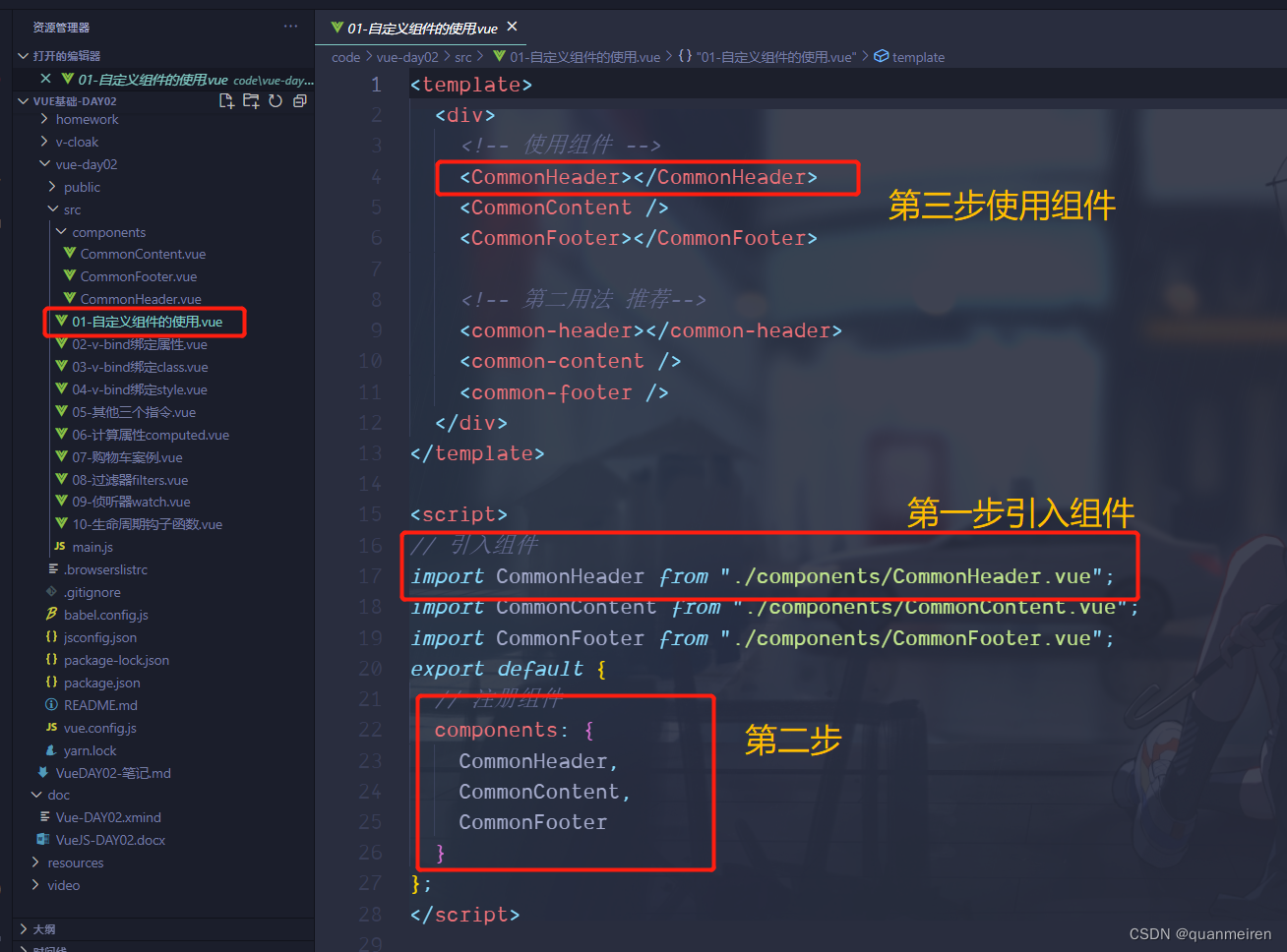
引入组件
import 组件名 from '路径/文件名'
-
注册组件
<script>
export default {components:{ // 组件注册组件名:组件名,组件名1},data(){ // 数据return {}},methods:{ // 方法}
}
</script>
-
使用组件
<template>
<div>
<组件名></组件名>
<组件名 />
<!-- 使用组件 -->
<CommonHeader></CommonHeader>
<CommonContent />
<CommonFooter></CommonFooter>
<!-- 第二用法 推荐-->
<common-header></common-header>
<common-content />
<common-footer />
</div>
</template>
2.0 v-bind 【重点】
作用:帮助我们操作节点属性,让属性变成数据驱动
<标签 v-bind:class='表达式' v-bind:style="表达式" v-bind:src="表达式">
</标签>
简写:
<标签 :class='表达式' :style="表达式" :src="表达式">
</标签>
v-bind的src绑定
 编辑
编辑
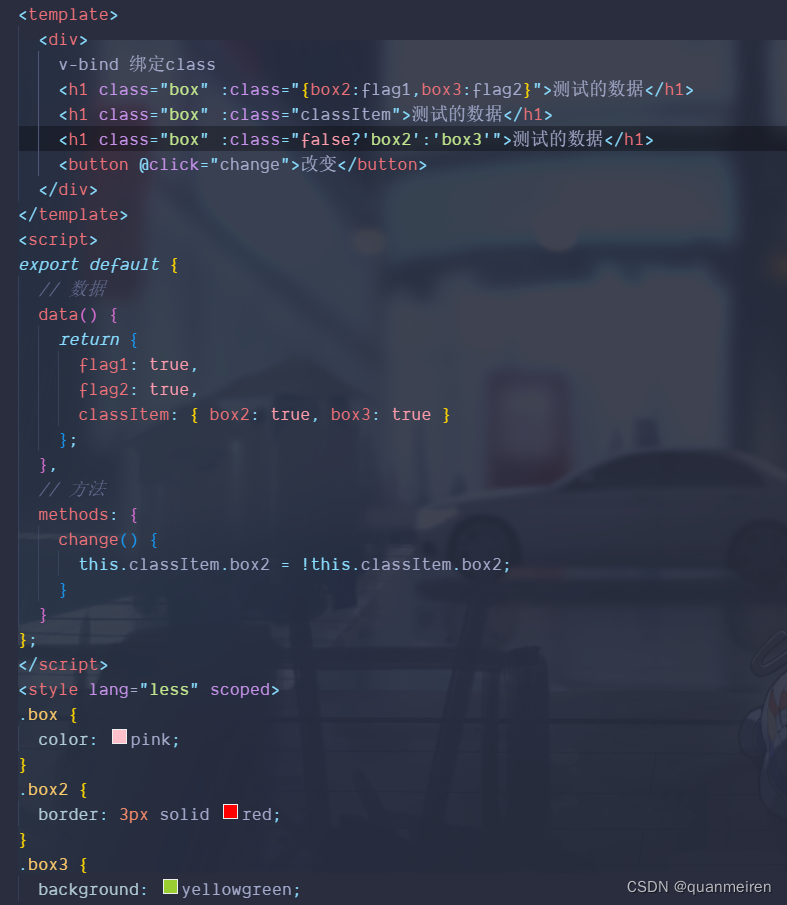
v-bind的class绑定

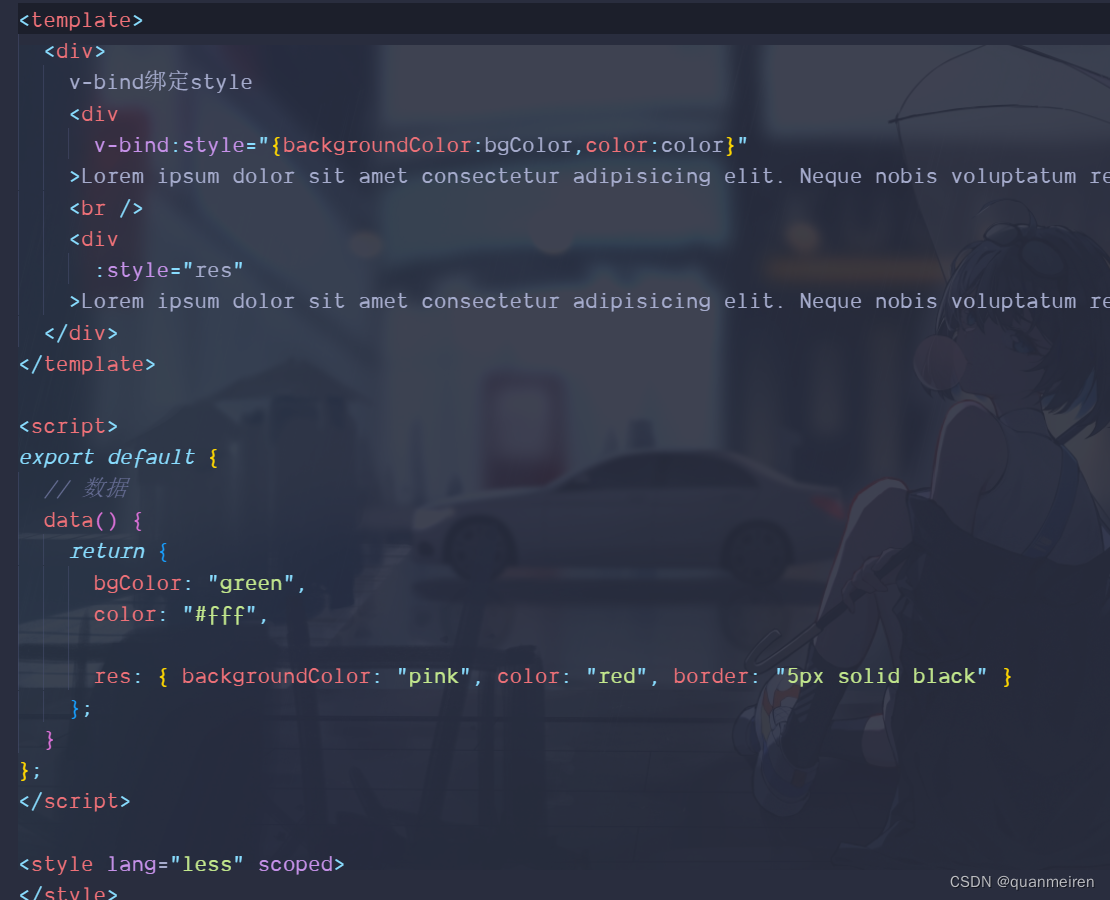
v-bind的style绑定

3.0 其他指令 【了解】
3.1 v-pre
作用:不编译胡须表达式
3.2 v-once
作用:只渲染一次,当他所依赖的数据发生改变时,也不会更新渲染
3.3 v-cloak
作用:隐藏胡须表达式,直到有数据时才渲染,只有直接在项目里引入vuejs才会出现,当前主流脚手架版本没有这个问题

4.0 computed 计算属性 【重点】
用于一堆逻辑计算,返回一个唯一的结果 ,与methods定义方式一样,计算属性直接使用他的函数名(不需要加小括号),就等于他的返回结果
<template><div>{{ 函数名 }}</div>
</template>
<script>export default {....computed:{函数名(){一堆的逻辑运算return '最终的结果'}}}
</script>
计算属性的特点:
-
计算属性用于一堆逻辑运算,直接使用函数名就等于使用了最终结果
-
计算属性依赖的数据发生改变,他就会重新计算
-
计算属性存在依赖缓存,性能强,如果依赖的数据更新就会重新计算,如果不更新就直接返回上一次的计算结果
computed计算属性 与 methods方法的区别 【面试题】
-
computed计算属性必须有返回值,methods不一定有
-
调用方式不一样,computed计算属性直接使用函数名,methods方法需要
函数名()调用 -
computed计算属性有依赖缓存,methods方法每次调用都会重新计算结果,计算属性如果数据没有改变,他就将上一次缓存的结果直接返回,就不重新计算了
5.0 filters 过滤器【掌握】
作用:用于处理页面数据的显示格式
<template><div>{{ msg | 过滤器函数名 }}</div>
</template>
<script>export default {data(){return {mes:'xxx'}},methods:{},components:{},computed:{},filters:{过滤器函数名(参数){一堆参数的处理return '处理完的结果'}}}
</script>
6.0 侦听器 watch 【掌握】
作用:用于监听数据的变化,进行相应函数的操作
<template><div>{{ msg | 过滤器函数名 }}</div>
</template>
<script>export default {data(){return {msg:''}}watch:{需要监听的数据(newVal,oldVal){// 一堆的后续操作}},}
</script>
7.0 生命周期 【重点】
什么是生命周期?
是指组件从创建到渲染到更新到销毁的周期过程
vue的声明周期分为4大阶段
#注意:他们都是内置选项
// 创建前后
beforeCreate(){}, // 创建前 组件实例对象还没有创建,data里的数据不能访问
created(){}, // 创建后 ******* 组件实例已经创建完毕,data里的数据可以访问,此时页面dom还没挂载#注: created 一般用于初始化页面数据发送ajax
// 挂载前后
beforeMount(){} // 挂载前 生成虚拟dom,页面dom还没有挂载
mounted(){} // 挂载后 ******* 页面dom已经挂载完毕,可以操作dom#注: mounted 一般用于操作dom节点
// 更新前后
beforeUpdate(){} // 更新前
updated(){} // 更新后
// 销毁前后
beforeDestroy(){} // 销毁前 ** 一般用于清除绑定事件、定时器
destroyed(){} // 销毁
总结:vue的生命周期的作用,在组件各个阶段执行相应的生命周期钩子函数,给用户添加自己代码的机会


作业:
1 购物车案例
2 交互代码敲3遍
3 面试题: 计算属性computed和方法methods有什么区别?
4 选做题:操作题
5 手写配置选项 和 指令
