godaddy wordpress 优惠码廊坊seo整站优化软件
一、导言
1、引言
在现代软件开发中,动态树、数据表格以及分页效果成为了许多应用的核心需求。随着业务规模和复杂性的增加,我们往往需要展示大量的层级结构数据,并且实现交互性强且高效的操作。
动态树提供了一种组织结构清晰、可伸缩的展示方式,使用户可以方便地查看和操作树节点。数据表格则是以表格形式呈现数据,在其中用户可以进行排序、筛选、编辑等操作。
而分页效果则能够将大量数据分割成易于管理和浏览的一页或一页的内容。这三种功能的结合,不仅使得我们能够更好地处理庞大的数据集合,同时也使得用户能够快速定位所需信息。
本文将介绍如何使用现代前端技术实现动态树、数据表格及分页效果,从而为您的应用带来更好的用户体验。
2、目的
使用Element UI实现动态树、数据表格及分页效果的目的主要有以下几点:
- 提供美观和易用的用户界面:Element UI是一套基于Vue.js的组件库,它提供了丰富的UI组件和样式风格,能够帮助开发者快速构建漂亮、易用的用户界面。通过使用Element UI,我们可以为动态树、数据表格及分页等功能提供统一而一致的外观和交互体验,让用户感到舒适和愉悦。
- 快速开发和定制化能力:Element UI提供了丰富多样的预定义组件和样式,使得开发者无需从零开始构建这些功能,而是可以直接利用已有的组件来实现动态树、数据表格和分页效果。此外,Element UI还支持灵活的定制化选项和主题配置,可以根据具体项目需求进行个性化的设计和样式修改,节省了开发时间和成本。
- 高度可扩展和可维护性:Element UI的组件库经过大量的实战项目验证,拥有稳定的架构和优秀的代码质量,易于维护和扩展。通过使用Element UI,我们可以利用预定义的组件和API,结合自定义业务逻辑来构建复杂的动态树、数据表格及分页功能。同时,Element UI还提供了丰富的文档和社区资源,方便开发者查找问题和分享经验。
二、动态树
根据我们的数据库的数据进行一个我们想要的一个动态树效果
1、后端数据接口定义
在数据的sql下面,也就是树形菜单的sqlxml文件里面
<resultMap id="BaseResultMap" type="com.zking.ssm.model.Module" ><id column="id" jdbcType="INTEGER" property="id" /><result column="pid" jdbcType="INTEGER" property="pid" /><result column="text" jdbcType="VARCHAR" property="text" /><result column="icon" jdbcType="VARCHAR" property="icon" /><result column="url" jdbcType="VARCHAR" property="url" /><result column="sort" jdbcType="INTEGER" property="sort" /><collection property="modules" ofType="com.zking.ssm.model.Module"column="id" select="queryChildNodeByPid"/> </resultMap> <sql id="Base_Column_List" >id, pid, text, icon, url, sort </sql> <!--先根据id查询菜单根级目录,再利用上次查询结果collection中column的值id作为递归查询条件,查出所有子菜单,返回结果必须为resultMap,并且值为上面构建的resultMap的id值--> <select id="queryChildNodeByPid" resultMap="BaseResultMap" parameterType="int">select <include refid="Base_Column_List"/> from t_module_vuewhere pid=#{value} </select>
Controller层
@RequestMapping("/queryRootNode")@ResponseBodypublic JsonResponseBody<List<Module>> queryRootNode(){try {List<Module> modules = moduleService.queryRootNode(-1);return new JsonResponseBody<>("OK",true,0,modules);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("初始化首页菜单错误",false,0,null);}}2、前端导航菜单绑定
2.1、页面布局
菜单结构
<!-- 添加动态路由:router :default-active="$route.path"--><el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo"background-color="#334157"text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed"><!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --><div class="logobox"><img class="logoimg" src="../assets/img/logo.png" alt=""></div><el-submenu v-for="m in menus" :index="'index_'+m.id" :key="'key_'+m.id"><template slot="title"><i :class="m.icon"></i><span>{{ m.text }}</span></template><el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id"><i :class="m2.icon"></i><span>{{ m2.text }}</span></el-menu-item></el-submenu></el-menu>第一级节点el-submenu中key属性唯一,index属性唯一,而index属性用于控制菜单折叠;
第二级节点el-menu-item中key属性唯一,index属性唯一,而index属性用于控制页面跳转;
vue+element的el-menu组件实现路由跳转及当前项的设置
router :default-active="$route.path"
- 要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
- 导航当前项,在el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。
- el-submenu标签中的url属性不能为空,且不能相同,否则会导致多个节点收缩/折叠效果相同的问题。
2.2、数据绑定
created() {this.$root.Bus.$on('sjm', v => {this.collapsed = v;});
//树形菜单//后台访问地址let url = this.axios.urls.SYSTEM_MENUS;this.axios.get(url, {}).then(r => {
//利用数组接受后台的数据this.menus = r.data.rows;}).catch(error => {})}2.3、路由绑定页面编写
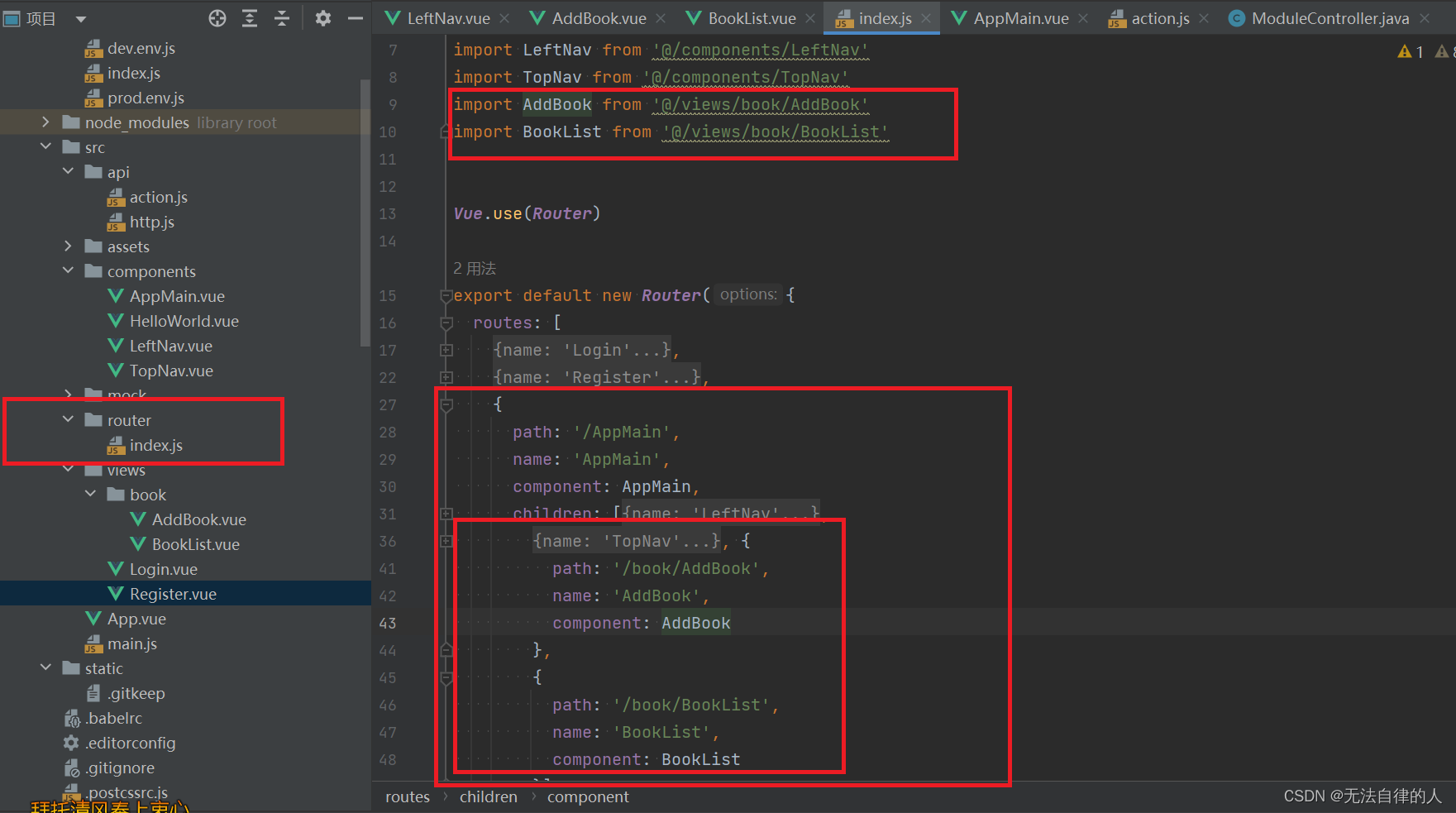
路由绑定

跳转页面编写
根据自己的来就行

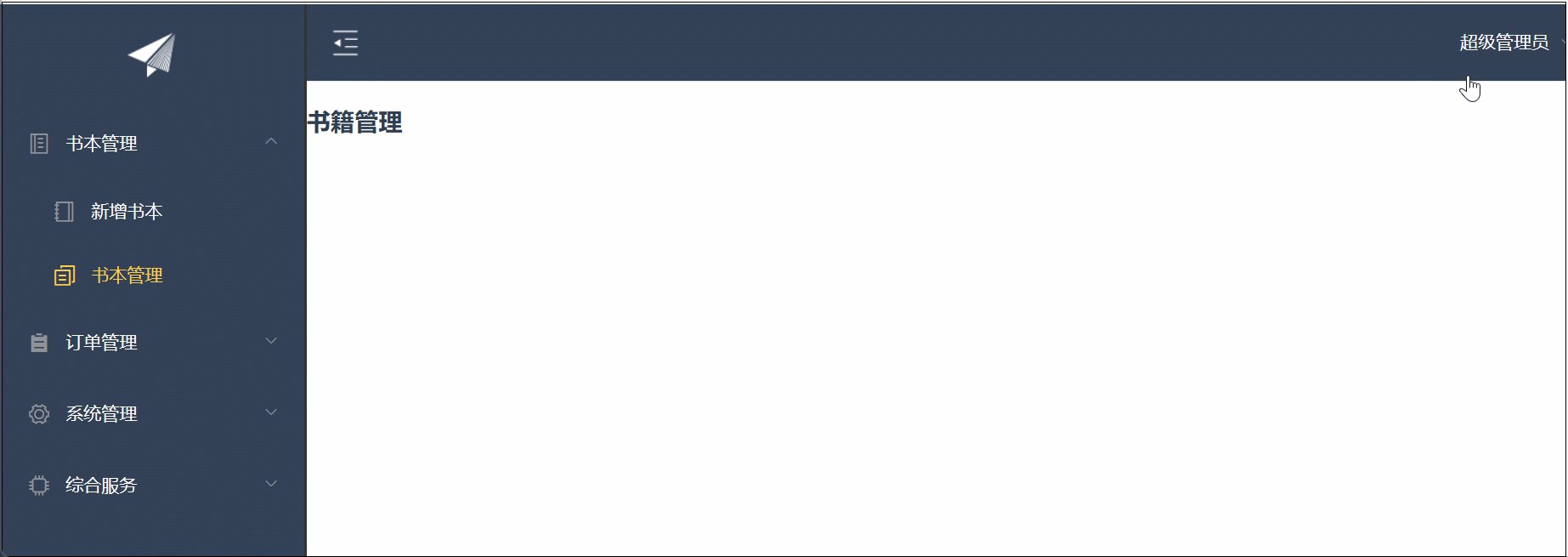
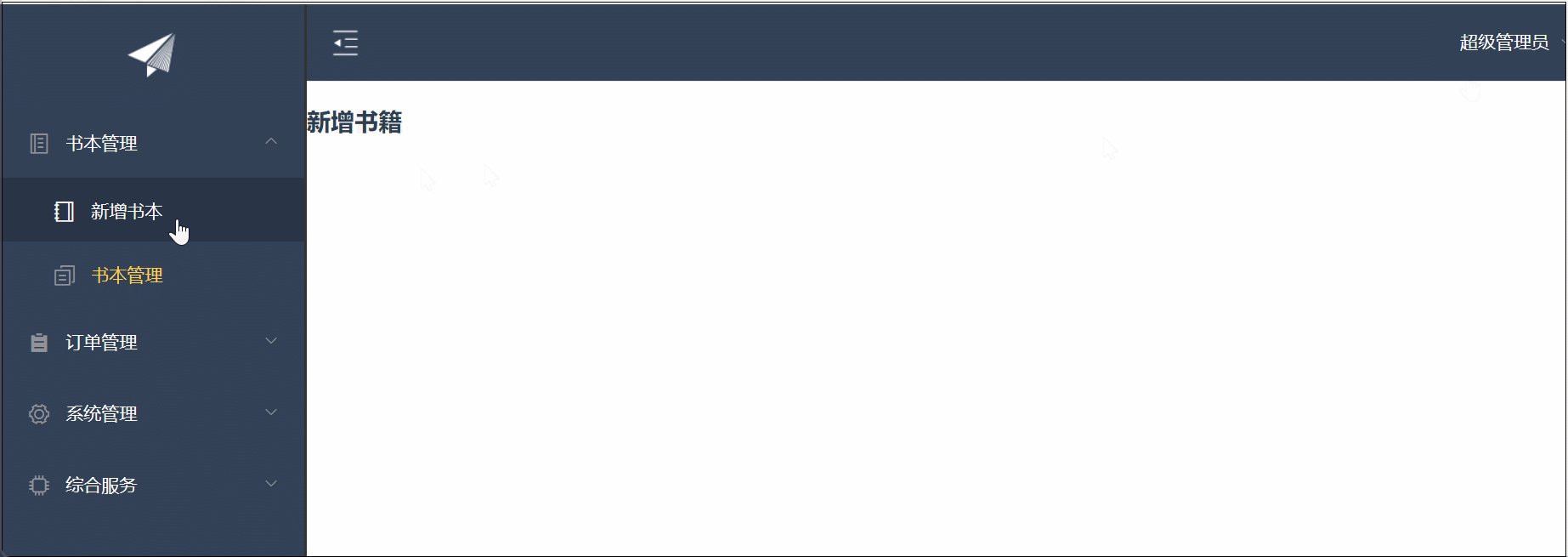
效果

三、数据表格及分页
1、后端数据接口定义
package com.zking.ssm.controller;import com.zking.ssm.model.Book;
import com.zking.ssm.service.IBookService;
import com.zking.ssm.util.JsonResponseBody;
import com.zking.ssm.util.PageBean;
import com.zking.ssm.vo.BookFileVo;
import org.apache.commons.io.IOUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileInputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URLEncoder;
import java.util.List;
import java.util.Map;@Controller
@RequestMapping("/book")
public class BookController {@Autowiredprivate IBookService bookService;@RequestMapping("/queryBookPager")@ResponseBodypublic JsonResponseBody<List<Book>> queryBookPager(Book book, HttpServletRequest req){try {PageBean pageBean=new PageBean();pageBean.setRequest(req);List<Book> books = bookService.queryBookPager(book, pageBean);return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("分页查询书本失败",false,0,null);}}}
2、前端
表格中prop属性要和后端的实体类的属性名一样,不然数据会显示不出来。
<template><div class="Book" style="padding: 30px;"><!-- 输入框搜索 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称 : "><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" plain @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 书籍的书籍表格 --><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="书籍ID"></el-table-column><el-table-column prop="bookname" label="书籍名称"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column></el-table><!-- 分页 --><div class="block" style="padding: 20px;"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"background :page-sizes="[10, 20, 30, 40]" :page-size="rows"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div></div></template><script>
export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1}},methods: {handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,// 分页page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.SYSTEM_BOOKLIST;this.axios.get(url, {params: params}).then(d => {this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}console.log(params)this.query(params);this.bookname = ''}},created() {this.query({})}
}
</script><style>
</style>
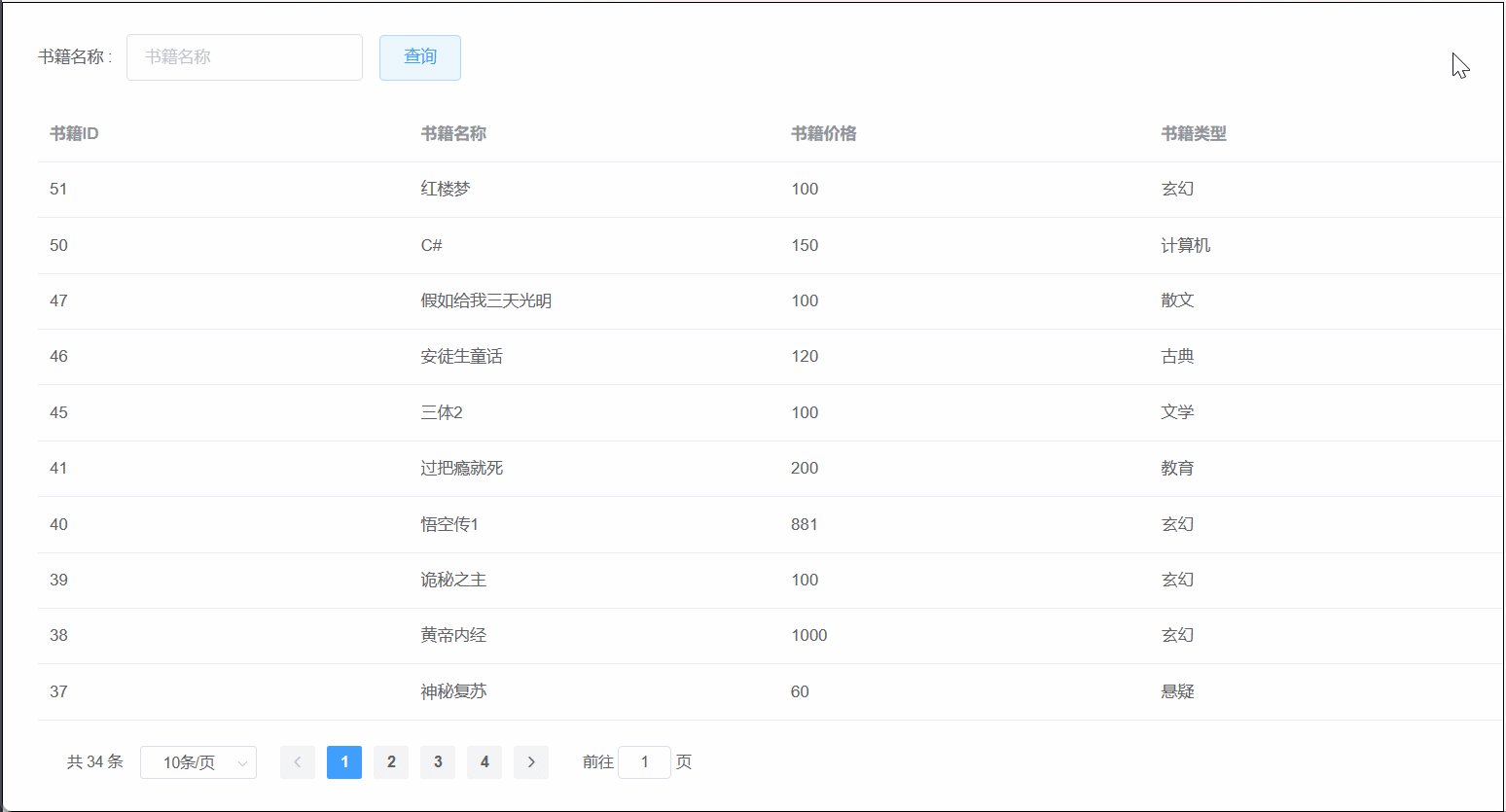
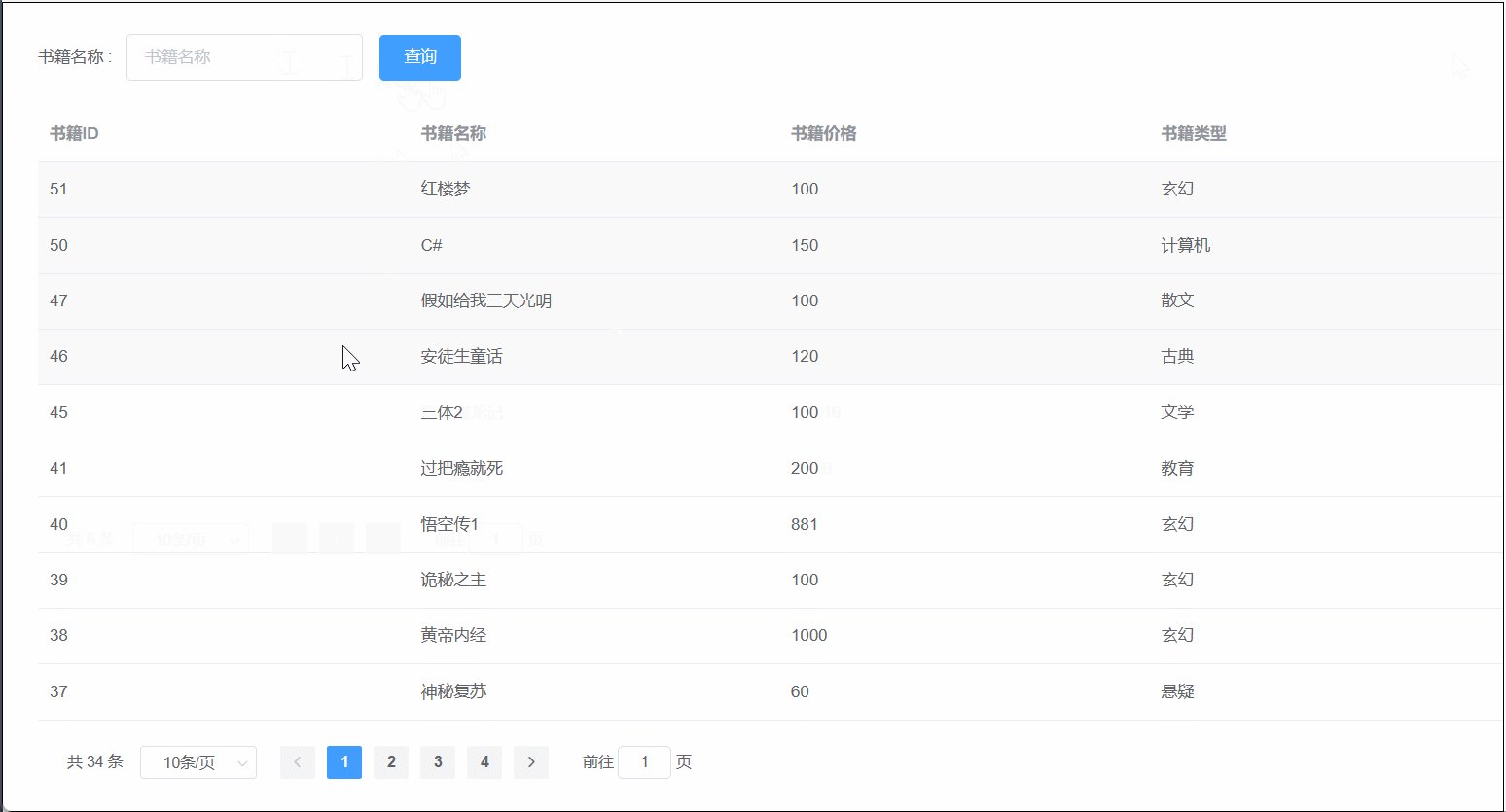
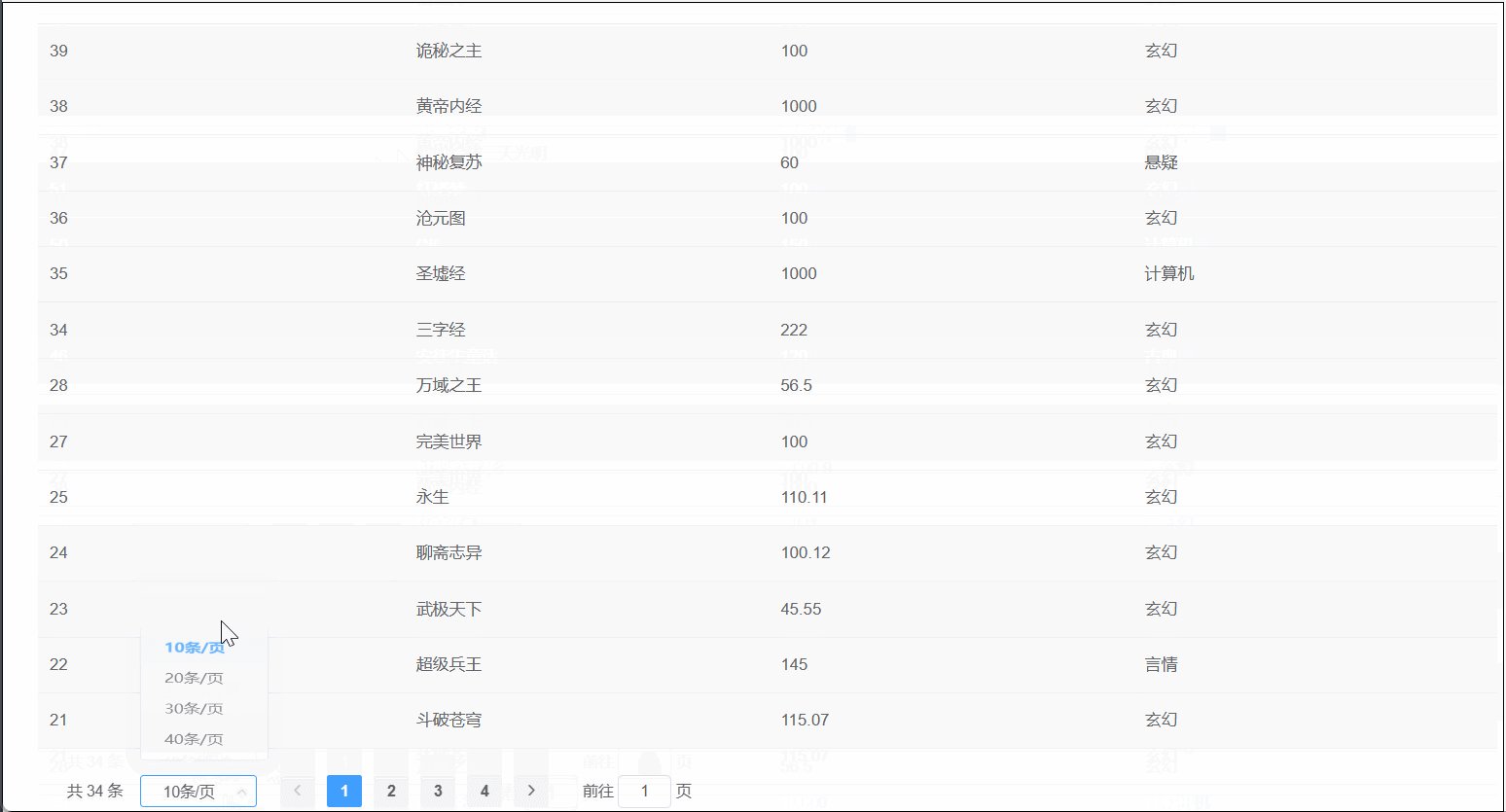
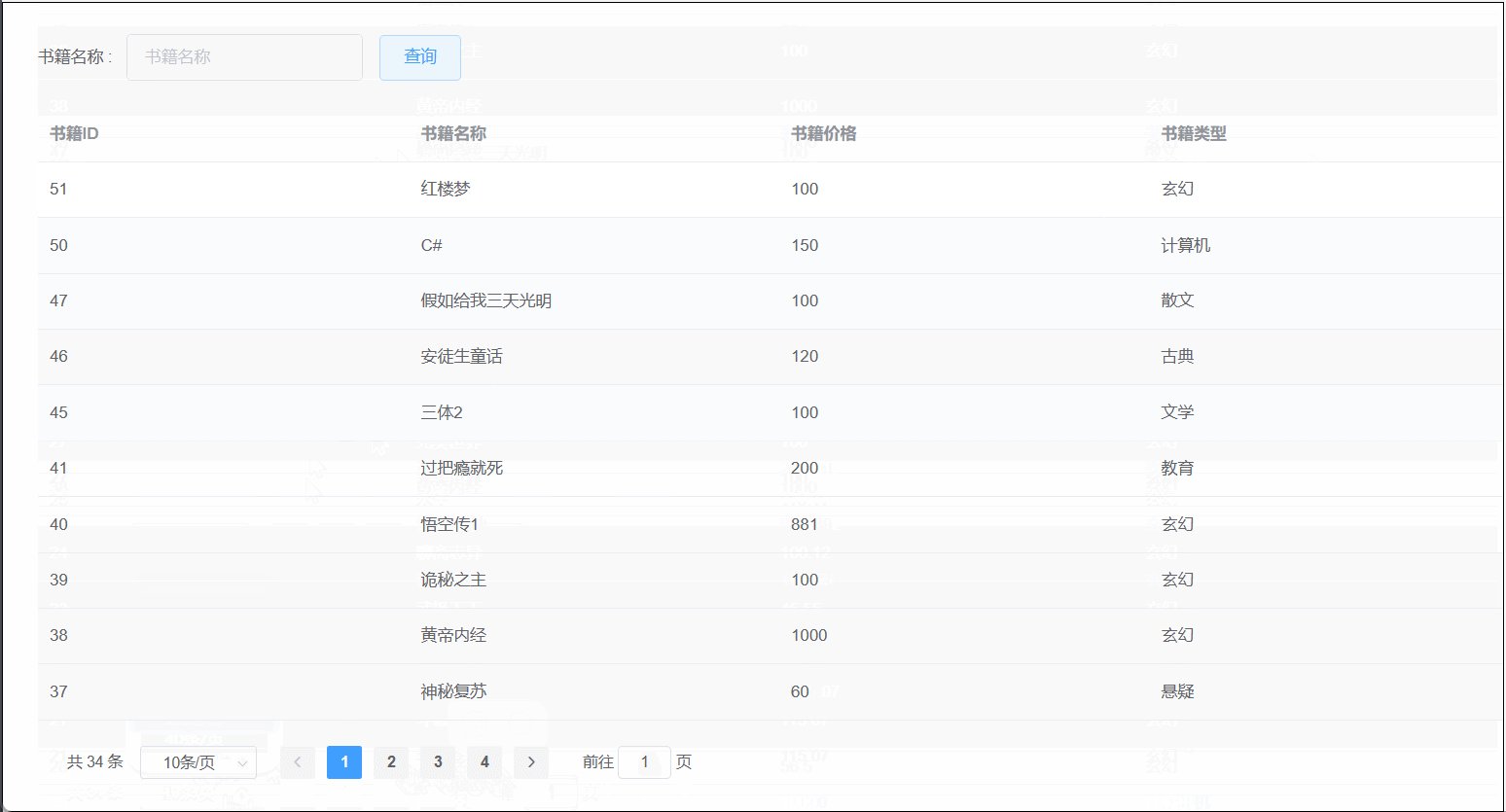
效果