阜阳网站建设电话营销软文推广平台
文章目录
- 1. 原型
- 2. 显式和隐式原型
- 3. 原型链
- 3.1 访问顺序
- 4. instanceof
- 4.1 如何判断
1. 原型
函数的prototype属性
- 每个函数都有一个prototype属性,它默认指向一个Object空对象(即:原型对象)。
- 原型对象中有一个属性constructor,它指向函数对象。

Person的prototype指向了它的Person Prototype,Person Prototype的constructor指向了Person 。
// 用户对象
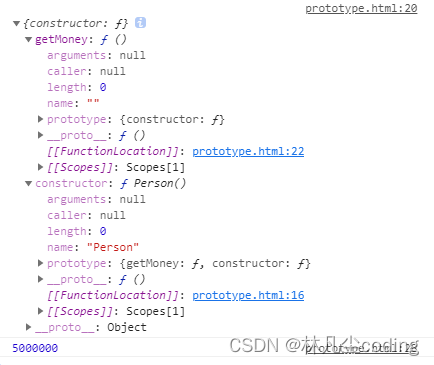
function Person() {};console.log(Person.prototype);Person.prototype.getMoney = function() {return 5000000;console.log("身价500w");
}console.log((new Person()).getMoney());
给原型对象添加属性(一般都是方法)
- 作用:函数的所有实例对象自动拥有原型中的属性(方法)
2. 显式和隐式原型
每个函数function都有一个prototype,即显式原型(属性)
每个实例对象都有一个__proto__,称为隐式原型(属性)。
对象的隐式原型的值为其对应构造函数的显式原型的值。
内存结构
// 第1步,内部语句:this.prototype = {}
function Fn() {};console.log(Fn.prototype);// 第2步,内部语句:this.__proto__ = Fn.prototype
let fn = new Fn();console.log(fn.__proto__);
console.log(fn.__proto__ === Fn.prototype);// 在原型上添加方法
Fn.prototype.test = function () {console.log("invoke test...");
}
fn.test();以上代码对应内存结构如下:

总结:
- 函数的prototype属性:在定义函数时自动添加的,默认值是一个空的Object对象。
- 对象的__proto__属性:创建对象的时候自动添加的,默认值为构造函数的prototype属性值。
- 可以在程序中直接操作显式原型,但不能直接操作隐式原型(ES6之前)
3. 原型链
3.1 访问顺序
原型链(隐式原型链),主要用于查找对象的属性(方法);访问一个对象的属性时,
- 先在自身属性中查找,找到则返回
- 如果没有,在沿着__proto__这条链向上查找,找到返回
- 如果最终没找到,则返回undefined
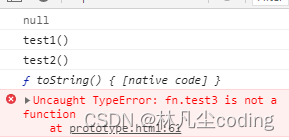
console.log(Object.prototype.__proto__)function Fn() {this.test1 = function() {console.log("test1()")}}Fn.prototype.test2 = function() {console.log("test2()")}let fn = new Fn();fn.test1();fn.test2();console.log(fn.toString);fn.test3();

输出如下:

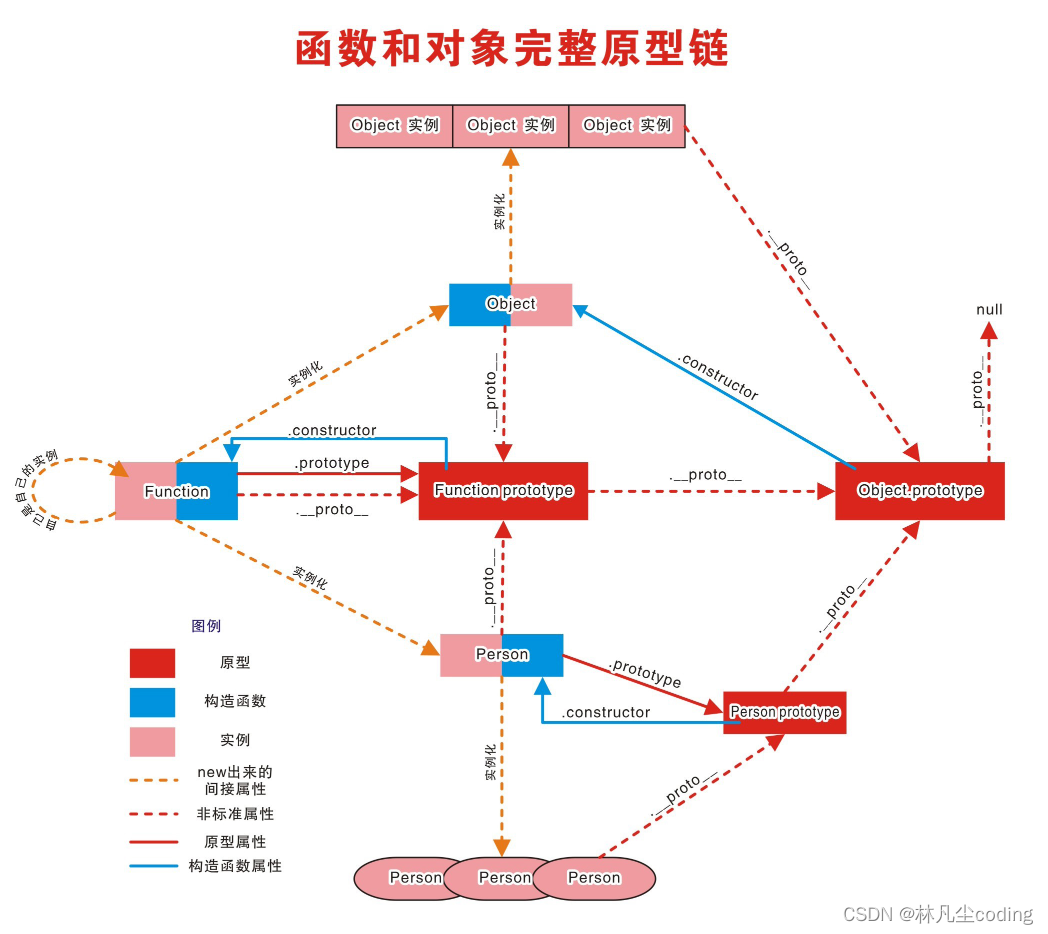
构造函数/原型/实体对象的关系

函数的显式原型指向的对象默认是空Object实例对象(但是Object不满足)
所有函数都是Function的实例(包含Function)
Object的原型对象是原型链的尽头。
原型链的属性问题
读取对象的属性值时:会自动到原型链中查找
设置对象的属性值时:不会查找原型链,如果当前对象中没有此属性,直接添加此属性并设置其值
方法一般定义在原型中,属性一般通过构造函数定义在对象本身上。
function Fn() {}
Fn.prototype.a = 'xxx';
let fn1 = new Fn();
console.log(fn1.a, fn1);let fn2 = new Fn();
fn2.a = 'yyy';
console.log(fn1.a, fn2.a, fn1)输出如下:

4. instanceof
4.1 如何判断
表达式:A instanceof B
如果B函数的显式原型对象在A对象的原型链上,返回true,否则返回false
Function 是通过new 自己产生的实例
function Foo() {}
let f1 = new Foo()
console.log(f1 instanceof Foo) // true
console.log(f1 instanceof Object) // true
完整的原型关系图: