我为什么电商要学网站建设北京seo网站推广
JavaScript——原型对象专题
文章目录
- JavaScript——原型对象专题
- 1. 原型对象
- 2. 原型对象的this指向
- 3. 案例
- 4. constructor属性
- 5. 对象原型
- 6. 总结
- 7. 原型继承
- 8. 原型链
由先前的学习可知,构造函数实例创建的对象彼此独立、互不影响,很好的体现了面向对象的封装特性。但是,构造函数存在内存浪费的问题,如下代码:
function Star(uname, age) {this.uname = unamethis.age = agethis.sing = function(){console.log('我会唱歌')}
}
const ldh = new Star('刘德华', 18)
const zxy = new Star('张学友', 19)
console.log(ldh.sing === zxy.sing) // false
以上代码定义了Star构造函数,并新建了两个Star实例对象,其中实例对象中的uname和age作为简单数据类型,会以具体的值的形式直接存放在内存的栈中,而sing方法,它作为复杂数据类型,会以地址的形式存放在内存的栈,而地址所指向的复杂数据类型会以具体的方法存放在内存的堆中。一个实例对象会有一个sing方法,因此会占用一个栈空间和一个堆空间,这样就造成了内存的浪费。而原型对象就是解决内存浪费的一种方法。
1. 原型对象
原型对象能够实现方法共享,并解决构造函数内存浪费的问题。下面我们通过代码来简单理解一下什么是原型对象。
// 1. 公共的属性写到 构造函数 里面
function Star(uname, age) {this.uname = unamethis.age = age
}
// 2. 公共的方法写到 原型对象 身上
Star.prototype.sing = function(){console.log('我会唱歌')
}
const ldh = new Star('刘德华', 18)
const zxy = new Star('张学友', 19)
ldh.sing() // 调用
console.log(ldh.sing === zxy.sing) // true
通过运行代码并分析输出结果,我们可以总结如下:
- 构造函数通过原型分配的函数是所有对象所共享的。
- JavaScript规定,每一个构造函数都有一个
prototype属性,指向另一个对象,所以我们也称为原型对象。 - 这个对象可以挂载函数,对象实例化不会多次创建原型上的函数,节约内存。
- 我们可以把那些不变的方法,直接定义在
prototype对象上,这样所有的对象的实例就可以共享这些方法。 - 构造函数和原型对象中的
this都指向实例化的对象。
2. 原型对象的this指向
知道什么是原型对象后,值得我们关注的问题是构造函数和原型对象中this的指向分别是什么。下面我们通过代码来一一解析。
function Star(uname, age) {console.log('构造函数的this指向:',this)this.uname = unamethis.age = age
}
Star.prototype.sing = function(){console.log('原型对象的this指向:',this)console.log('我会唱歌')
}
const ldh = new Star('刘德华', 18) // 构造函数的this指向:ldh
ldh.sing() // 原型对象的this指向:ldh
因此,我们可以得出结论:构造函数和原型对象中this都指向实例化的对象。
3. 案例
下面我们通过一个案例更加深刻的理解原型对象。
实现需求:给数组扩展求最大值方法和求和方法。
数组扩展求最大值方法:
Array.prototype.max = function () {return Math.max(...this) // 巧妙的方法 值得注意// 原型函数里面的this指向 实例对象 arr
}
const arr = [1, 2, 3] // 等同于 new Array(1, 2, 3)
console.log(arr.max()) // 3
数组扩展求求和方法:
Array.prototype.sum = function () {let total = 0// 原型函数里面的this指向 实例对象 arr// this.forEach(item => // 简单方法// total += item)// return total// 巧妙的方法return this.reduce((prev, item) => prev + item, 0)
}
const arr = [1, 2, 3] // 等同于 new Array(1, 2, 3)
console.log(arr.sum()) // 6
4. constructor属性
constructor属性在哪里?
每个原型对象里面都有个constructor属性(constructor构造函数)
作用:该属性指向该原型对象的构造函数,简单理解,就是指向我的爸爸,我是爸爸的孩子
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-W3kbUQLX-1679744720571)(C:\Users\22706\AppData\Roaming\Typora\typora-user-images\image-20230324223429783.png)]](https://img-blog.csdnimg.cn/865882d2159b4ac8b39bf8c66e577a5f.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jxfti78Z-1679744720572)(C:\Users\22706\AppData\Roaming\Typora\typora-user-images\image-20230324223621474.png)]](https://img-blog.csdnimg.cn/b2bbc43f74df42d5a8359ec5e296d7f1.png)
constructor属性的使用场景:
如果有多个对象的方法,我们可以给原型对象采取对象形式赋值。但是这样就会覆盖构造函数原型对象的原本内容,这样修改后的原型对象constructor就不再指向当前构造函数了,此时,我们可以在修改后的原型对象中,添加一个constructor指向原来的构造函数。
下面我们通过代码来理解使用场景
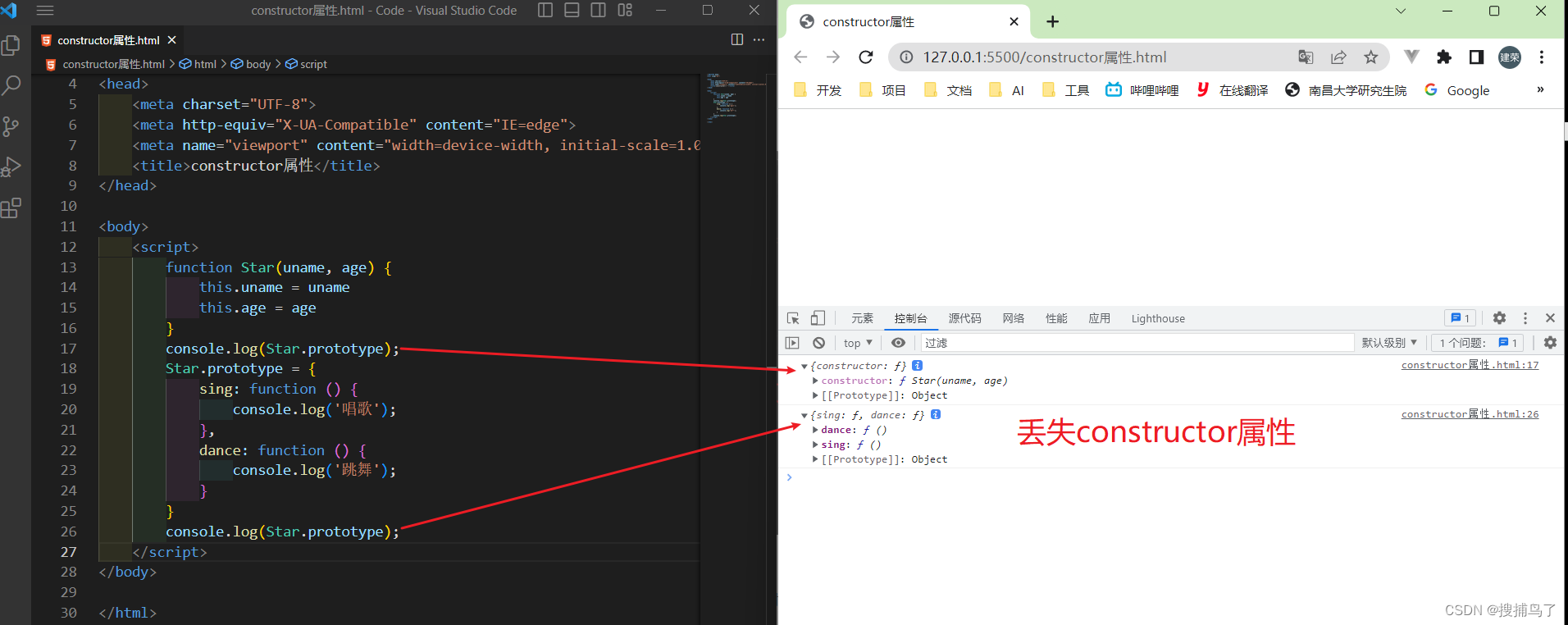
给构造函数添加多个方法,不使用constructor指向构造函数。
function Star(uname, age) {this.uname = unamethis.age = age
}
console.log(Star.prototype);
Star.prototype = {sing: function () {console.log('唱歌');},dance: function () {console.log('跳舞');}
}
console.log(Star.prototype);
可以看到constructor属性丢失。

下面我们再手动利用 constructor 指回构造函数。
function Star(uname, age) {this.uname = unamethis.age = age}console.log(Star.prototype);Star.prototype = {// 手动利用 constructor 指回 Star构造函数constructor: Star,sing: function () {console.log('唱歌');},dance: function () {console.log('跳舞');}}console.log(Star.prototype);
可以看到constructor指回构造函数。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QGMF23Hb-1679744720572)(C:\Users\22706\AppData\Roaming\Typora\typora-user-images\image-20230324224637278.png)]](https://img-blog.csdnimg.cn/d9320144e1f04890bcdf76a4d276e2fc.png)
因此,constructor主要用来指回原来的构造函数。
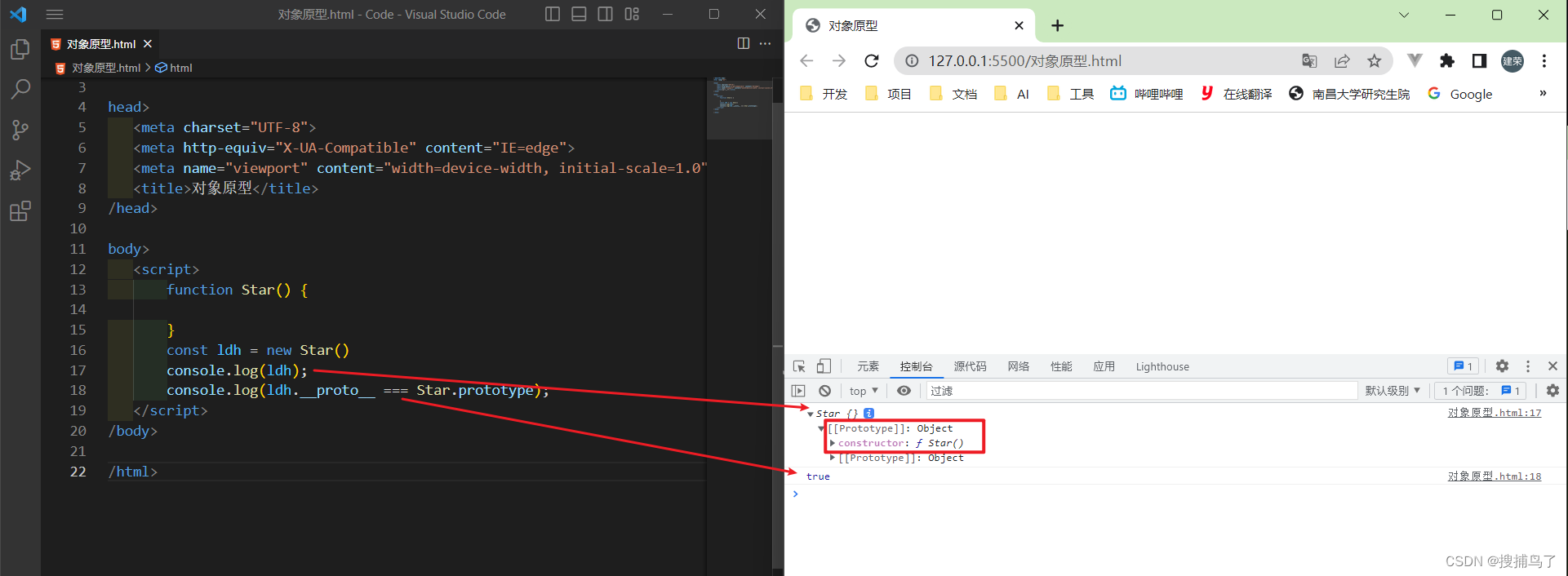
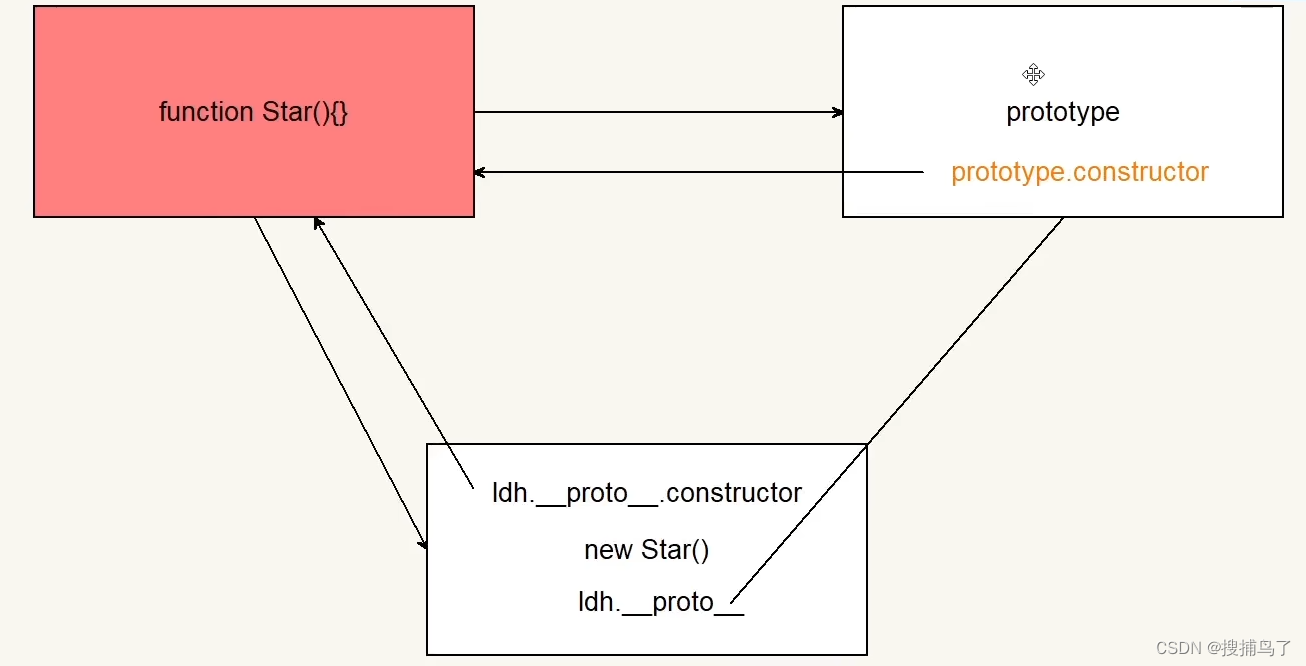
5. 对象原型
对象都会有一个属性__proto__指向构造函数的prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__proto__原型的存在。

注意:
__proto__是JS非标准属性。[[prototype]]和__proto__意义相同。- 用来表明当前实例对象指向哪个原型对象
prototype __proto__对象原型里面也有一个constructor属性,指向创建该实例对象的构造函数。
6. 总结
-
prototype是什么?哪里来的?prototype是原型(原型对象),构造函数都自动有原型。 -
constructor属性在哪里?作用是干啥的?prototype原型和对象原型__proto__里面都有constructor属性,constructor属性都指向创建实例对象/原型的构造函数。 -
__proto__属性在哪里?指向谁?__proto__属性在实例对象里面,指向原型prototype。

7. 原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript中大多是借助原型对象实现继承的特性。
龙生龙、凤生凤、老鼠的儿子会打洞描述的正是继承的含义。
// 公共部分放被继承的构造函数上
function Person() {this.eyes = 2this.head = 1
}
// 女人 构造函数 继承Person
function Women() {
}
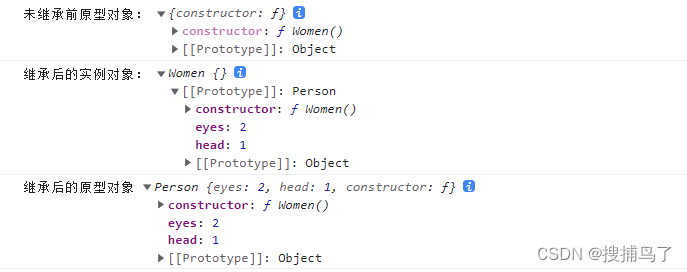
console.log('未继承前原型对象:', Women.prototype);
// Women通过原型来继承Person
Women.prototype = new Person()
// 指回原来的构造函数
Women.prototype.constructor = Women
const red = new Women()
console.log('继承后的实例对象:', red);
console.log('继承后的原型对象', Women.prototype);

8. 原型链
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对象的链状结构关系称为原型链。

原型链-查找规则
- 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
- 如果没有就查找它的原型(也就是
__proto__指向的prototype原型对象)。 - 如果还没有就查找原型对象的原型(
Object的原型对象)。 - 依此类推一直找到
Object为止(null)。 __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。- 可以使用
instanceof运算符用于检测构造函数的prototype属性是否出现在某个实例对象的原型链中。
function Person() {
}
const ldh = new Person()
console.log(ldh instanceof Person) // true
console.log(ldh instanceof Object) // true
console.log(ldh instanceof Array) // false
console.log([1,2,3] instanceof Array) // true
