小程序开发制作价格惠州seo代理商
目录
1. 创建项目
2. 关于flex布局
3. 关于尺寸单位(rpx)
4. 关于WXS
4. 轮播图
5. 会议信息
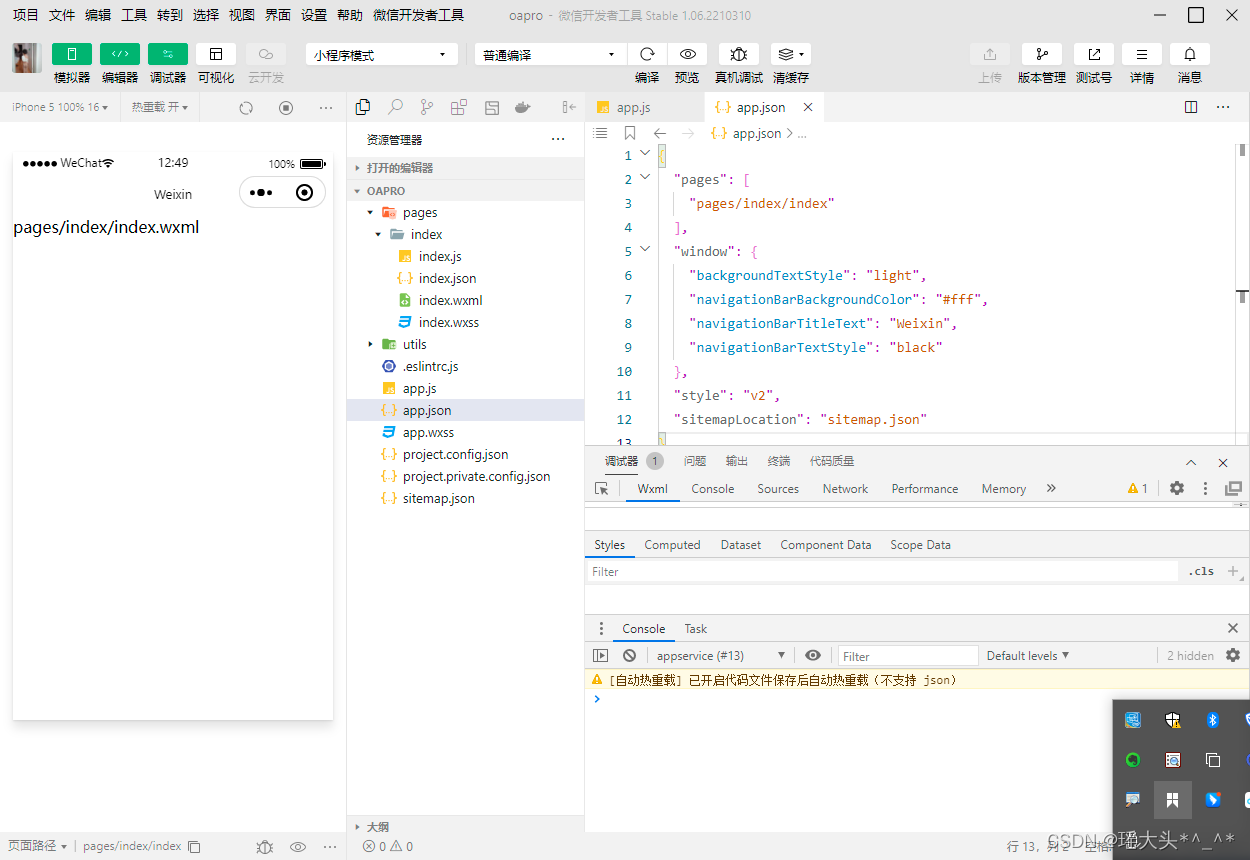
1. 创建项目
-
基于微信原生开发工具,稳定版 Stable Build (1.06.22010310)
-
创建项目前,请确定有小程序测试账号
-
使用向导创建一个项目

-
将默认生成的组件删除(index,logs),然后重新创建一个index首页

-
创建投票,会议,设置,用户信息,登录等组件
在app.json中,加入如下组件
"pages": ["pages/index/index","pages/meeting/list/list","pages/vote/list/list","pages/ucenter/index/index","pages/ucenter/user/user","pages/auth/login/login"]
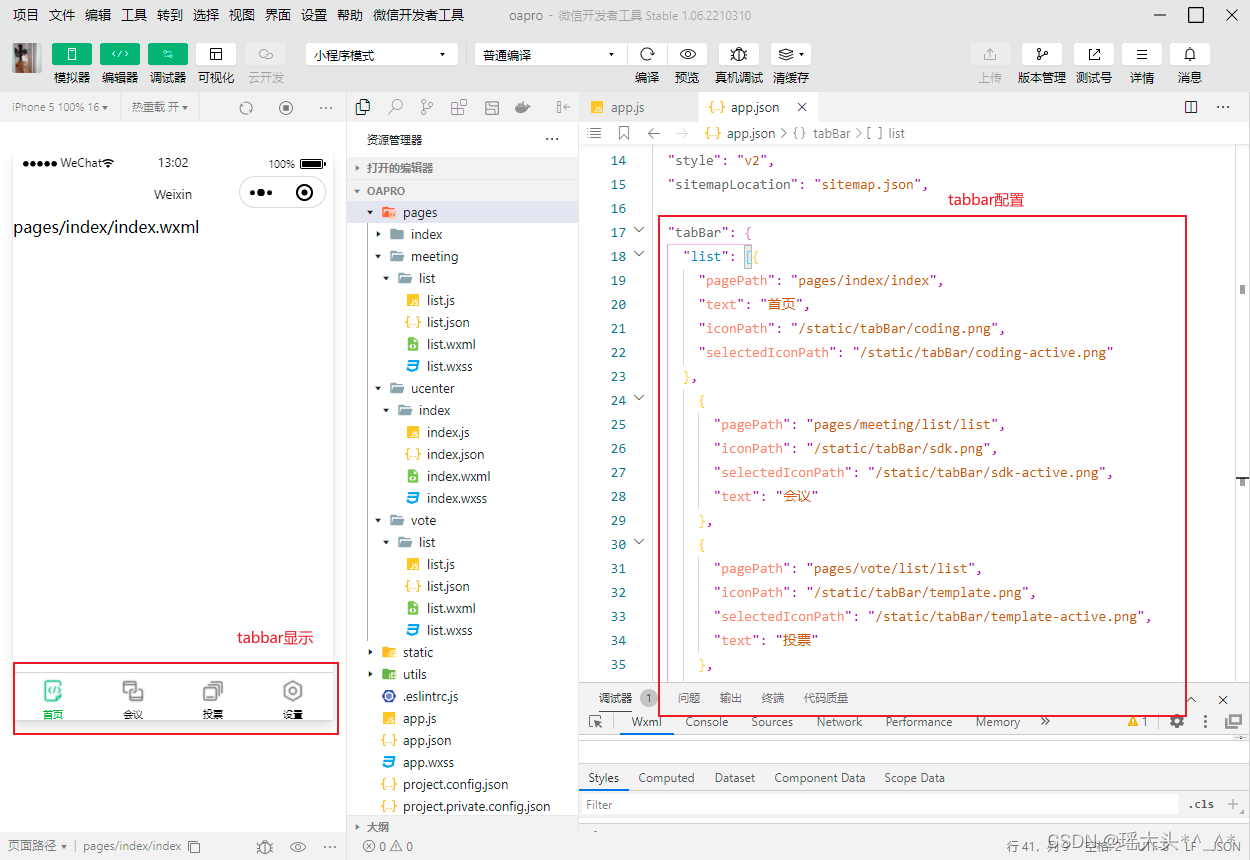
- 先将资料中的图标拷入项目,配置tabbar (配置文件: app.json)
"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "/static/tabBar/coding.png","selectedIconPath": "/static/tabBar/coding-active.png"},{"pagePath": "pages/meeting/list/list","iconPath": "/static/tabBar/sdk.png","selectedIconPath": "/static/tabBar/sdk-active.png","text": "会议"},{"pagePath": "pages/vote/list/list","iconPath": "/static/tabBar/template.png","selectedIconPath": "/static/tabBar/template-active.png","text": "投票"},{"pagePath": "pages/ucenter/index/index","iconPath": "/static/tabBar/component.png","selectedIconPath": "/static/tabBar/component-active.png","text": "设置"}]

项目的搭建已搭建起来, 在布局页面前,需要了解一下 Flex布局,
2. 关于flex布局
关于flex布局,详细参考:https://www.runoob.com/w3cnote/flex-grammar.html
可以在index组件中做些测试,来了解flex布局
index.wxml
<view class="container"><view><text>flex</text></view><view><text>flex</text></view><view><text>flex</text></view><view><text>flex</text></view><view><text>flex</text></view><view><text>flex</text></view><view><text>flex</text></view>
</view>
index.wxss
.container {display: flex;flex-direction: row;flex-wrap: wrap;
}
.container view {width: 200rpx;height: 100rpx;border:1rpx solid red;display: flex;justify-content: center;align-items: center;
}
3. 关于尺寸单位(rpx)
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。与 CSS 相比,WXSS 扩展的特性有:尺寸单位样式导入
尺寸单位rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

4. 关于WXS
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
示例:
- 创建WXS
var toDecimal2 = function (x) {var f = parseFloat(x);if (isNaN(f)) {return '0.00'}var f = Math.round(x * 100) / 100;var s = f.toString();var rs = s.indexOf('.');if (rs < 0) {rs = s.length;s += '.';}while (s.length <= rs + 2) {s += '0';}return s;}//module.exports = toDecimal2
module.exports = {toDecimal2:toDecimal2
}
- 在wxml中使用
<!--pages/c/c.wxml-->
<wxs src="../../wxs/PageUtils.wxs" module="PageUtils"></wxs>
<wxs module="m1">
var msg = "hello world";module.exports.message = msg;
</wxs>
<view><text>pages/c/c.wxml,</text><text>{{m1.message}}</text><view><text>{{PageUtils.toDecimal2(123.453)}}</text></view><view><button type="primary" bindtap="jump">跳转到D页面</button></view>
</view>
注意事项
WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
WXS 函数不能作为组件的事件回调。
由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
以下是一些使用 WXS 的简单示例,要完整了解 WXS 语法,请参考WXS 语法参考。
4. 轮播图
- 配置配件 config/api.js
// 以下是业务服务器API地址// 本机开发API地址var WxApiRoot = 'http://localhost:8080/demo/wx/';// 测试环境部署api地址// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';// 线上平台api地址//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';module.exports = {IndexUrl: WxApiRoot + 'home/index', //首页数据接口SwiperImgs: WxApiRoot+'swiperImgs', //轮播图MettingInfos: WxApiRoot+'meeting/list', //会议信息};
-
tabbar配置
请参考 1)创建项目 部分 -
mock工具

-
用于模拟图片数据
上图中的模拟数据如下:
"images":[{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png","text": "1"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png","text": "2"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png","text": "3"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png","text": "4"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png","text": "5"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png","text": "6"}
]
图片从网上获取,所以需要联网。
- index.js 编写
/*** 生命周期函数--监听页面加载*/onLoad(options) {this.getSwiperImages();}//获取图片数据getSwiperImages() {let _this = this;wx.request({url: api.SwiperImgs,success(resp) {console.log(resp);_this.setData({images: resp.data.images})}});},如果出现下图错误:
则如修改配置:
- 视图展示
获取图片数据后可以进行页面的展示:
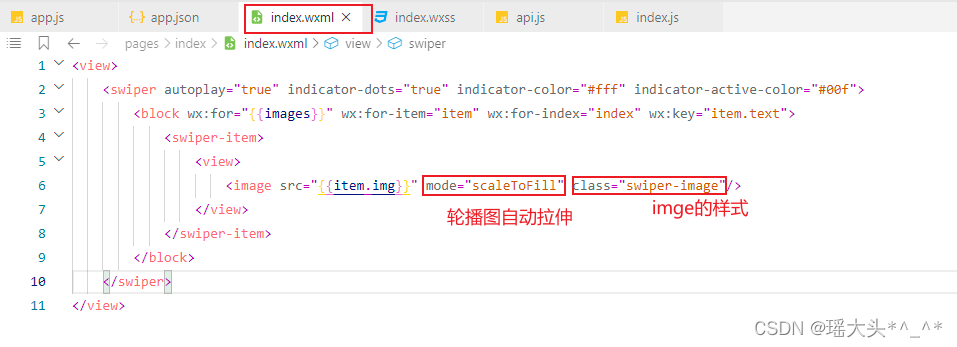
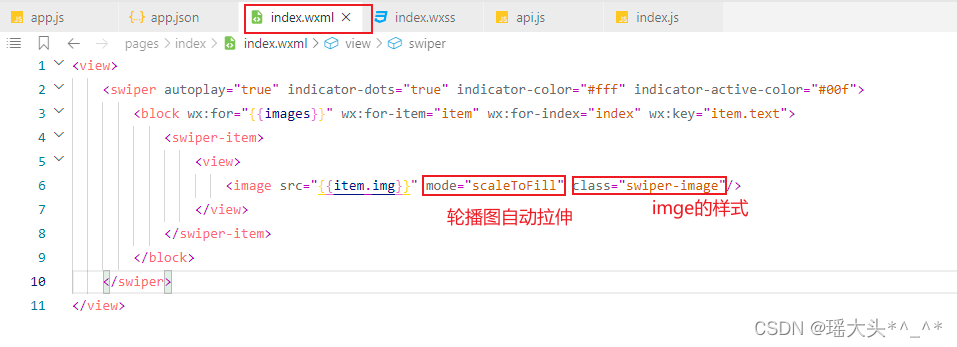
<view><swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f"><block wx:for="{{images}}" wx:for-item="item" wx:for-index="index" wx:key="text"><swiper-item><view><image src="{{item.img}}" /></view></swiper-item></block></swiper>
</view>
- 备注: wx:for-item 可以不指定,默认值为 item 该规则同样适用于wx:for-index
- 轮播图的其他属性,可以参考官方文档
index.wxss page页面的样式设置
page{height: 100%;background-color: #efeff4;
}
- 图片拉伸问题
如果不处理, 则将机型改变后,可能会出现轮播图片不能充满屏幕的问题,解决如下:
index.wxss 中加如下样式
.swiper-image {width: 750rpx;
}
index.wxml 中轮播图配置如下:
5. 会议信息
布局请参考课件中的 images/flex-示例.png
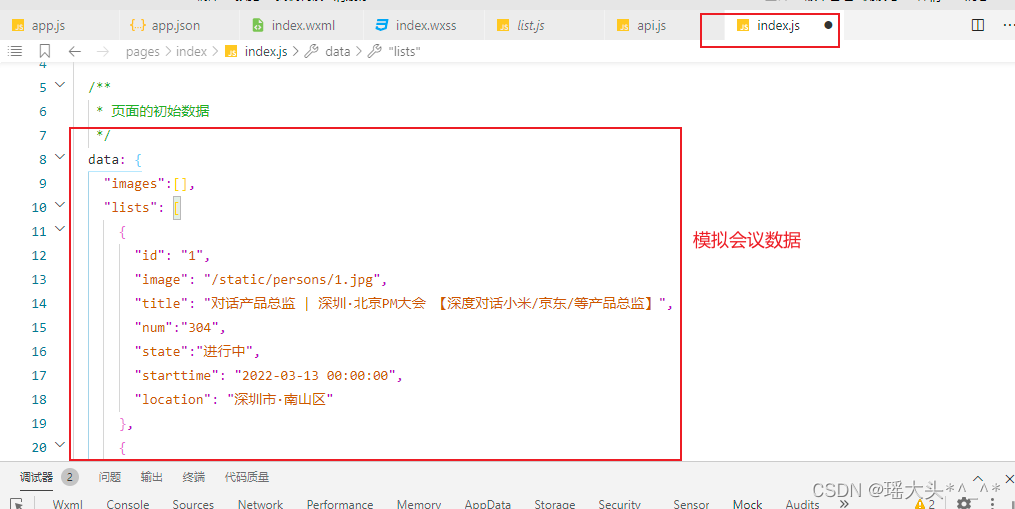
会议信息的模拟数据:
"lists": [{"id": "1","image": "/static/persons/1.jpg","title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】","num":"304","state":"进行中","starttime": "2022-03-13 00:00:00","location": "深圳市·南山区"},{"id": "1","image": "/static/persons/2.jpg","title": "AI WORLD 2016世界人工智能大会","num":"380","state":"已结束","starttime": "2022-03-15 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/3.jpg","title": "H100太空商业大会","num":"500","state":"进行中","starttime": "2022-03-13 00:00:00","location": "大连市"},{"id": "1","image": "/static/persons/4.jpg","title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”","num":"150","state":"已结束","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/5.jpg","title": "新质生活 · 品质时代 2016消费升级创新大会","num":"217","state":"进行中","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"}]
将模拟数据放入data部分:

会议信息布局部分代码较多,请参考示例代码
