网站不备案能用吗俄罗斯搜索引擎浏览器
SS3 渐变(gradients)可以在两个或多个指定的颜色之间显示平稳的过渡。CSS3 定义了两种类型的渐变(gradients):
说明
1、线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向;
2、径向渐变(Radial Gradients)- 由它们的中心定义。
线性渐变
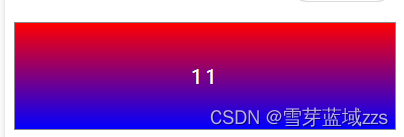
(1)从上到下渐变(默认情况)
background: linear-gradient(red, blue);
(2)从左到右渐变
background: linear-gradient(to right, red , blue);
(3)对角方向渐变
background: linear-gradient(to bottom right, red , blue);
(4)指定角度渐变
background: linear-gradient(120deg, red, blue);
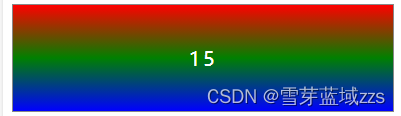
(5)从上到下,带有多个颜色结点渐变
background: linear-gradient(red, green, blue);
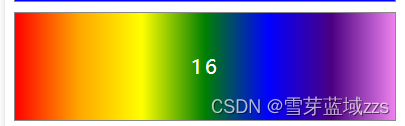
(6)带有彩虹颜色和文本渐变
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
(7)从左至右,带有透明度
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
(8)重复线性渐变
background: repeating-linear-gradient(red, yellow 10%, green 20%);
2.径向渐变
(1)颜色结点均匀分布
background: radial-gradient(red, green, blue);
(2)颜色结点不均匀分布
background: radial-gradient(red 5%, green 15%, blue 60%);
(3)形状为圆形渐变
background: radial-gradient(circle, red, yellow, green);
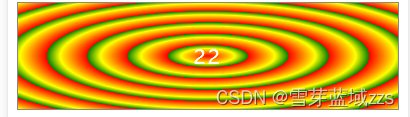
(4)重复径向渐变
background: repeating-radial-gradient(red, yellow 10%, green 15%);
实例
<view class='container'><view class='demo view11'>11</view><view class='demo view12'>12</view><view class='demo view13'>13</view><view class='demo view14'>14</view><view class='demo view15'>15</view><view class='demo view16'>16</view><view class='demo view17'>17</view><view class='demo view18'>18</view><view class='demo view19'>19</view><view class='demo view20'>20</view><view class='demo view21'>21</view><view class='demo view22'>22</view><view class='demo view23'>23</view>
</view>
线性渐变:从上至下
.view11 {background: linear-gradient(red, blue);
}

线性渐变:从左至右
.view11 {background: linear-gradient(red, blue);
}

线性渐变:对角
.view13 {background: linear-gradient(to bottom right, red , blue);
}

线性渐变:指定角度
.view14 {background: linear-gradient(120deg, red, blue);
}

线性渐变:从上到下,带有多个颜色结点
.view15 {background: linear-gradient(red, green, blue);
}

线性渐变:带有彩虹颜色和文本
.view16 {background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}

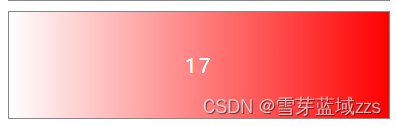
线性渐变:从左至右,带有透明度
.view17 {background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}

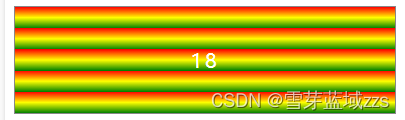
线性渐变:重复线性渐变
.view18 {background: repeating-linear-gradient(red, yellow 10%, green 20%);
}

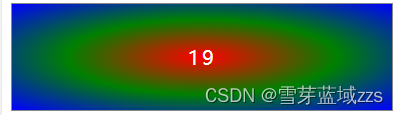
径向渐变:颜色结点均匀分布

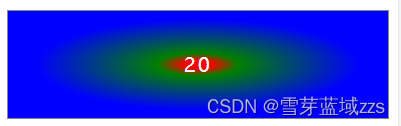
径向渐变:颜色结点不均匀分布
.view20 {background: radial-gradient(red 5%, green 15%, blue 60%);
}
径向渐变:圆形
.view21 {background: radial-gradient(circle, red, yellow, green);
}
径向渐变:重复径向渐变
.view22 {background: repeating-radial-gradient(red, yellow 10%, green 15%);
}