市场部做网站工作职责企业网络营销方案设计
什么是数据可视化?
数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。
数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。
如何绘制?
echarts 图表的绘制,大体分为三步:
- 1.根据 DOM 实例,通过 echarts.init 方法,生成 echarts 实例
- 2.构建 options 配置对象,整个 echarts 的样式,皆由该对象决定
- 3.最后通过 实例.setOption 方法,设置配置对象
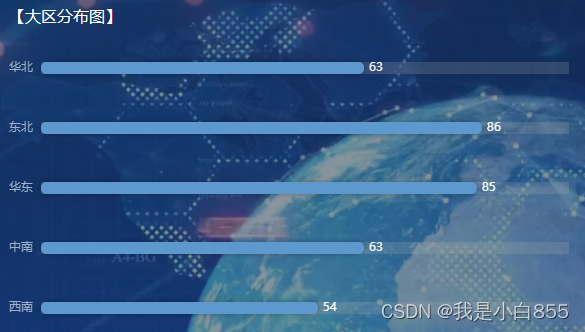
绘制横向柱状图
<template><p style="margin: 20px 20px 0;">【大区分布图】</p><div ref="target" style="width: 600px; height: 400px"></div>
</template>
<script setup>
import { defineProps, onMounted ,ref} from "vue";
import * as echarts from "echarts";
import { BarChart } from "echarts/charts";
const props = defineProps({data: {type: Object,required: true,},
});
console.log(props.data);
let myChart = null;
const target = ref(null)// 2、构建option对象
var option = {// x轴xAxis: {show:false,type: "value",max:function(value){return parseInt(value.max *1.2)}},// y轴yAxis: {type: "category",data:props.data.map((item)=>{return item.name}),inverse:true,axisLine:{show:false},axisTick:{show:false},axisLabel:{color:'#9eb1c8'}},// 图表绘制位置grid:{top:10,right:20,left:20,containLabel:true},// 核心配置series: [{type: "bar",data:props.data.map((item)=>({name:item.name,value:item.value})),showBackground:true,backgroundStyle:{color:'rgba(180,180,180,0.2)'},itemStyle:{color:'#5D98CE',barBorderRadius:5,shadowColor:'rgba(0,0,0,0.3)',shadowBlur:5},barWidth:12,label:{show:true,position: 'right',textStyle:{color:'#fff',}}},],
};
onMounted(async () => {setTimeout(() => {
// 、初始化echarts实例myChart = echarts.init(target.value);// 3、通过实例.setOption(option)
myChart.setOption(option);}, 3000);
});</script>

绘制风险雷达图
radar:坐标系配置
polar:坐标极点
angleAxis:坐标角度
radiusAxis:径向轴
series:核心配置
绘制异常处理双环形图
legend:图例配置(width:-5-->竖向展示)
tooltip:提示层
xAxis:x轴
yAxis:y轴
serise:
props.data.xxx.foreach((item,index)=>{
// 上层series.push({name:item.name,type:'pie',clockWise:false,hoverAnimation:false,radius:[73 - index*15+'%',68 - index*15+'%'],center:['55%','55%'],label:{show:false },data:[{value:item.value,name:item.name},{value:1000,itemStyle:{color:'rgba(0,0,0,0)',borderWidth:0},toolip:{show:false},hoverAnimation:false,}]})
// 底层series.push({name:item.name,type:'pie',silent:true,z:1,clockWise:false,hoverAnimation:false,radius:[73 - index*15+'%',68 - index*15+'%'],center:['55%','55%'],label:{show:false },data:[ {value:7.5,itemStyle:{color:'rgb(3,31,62)',borderWidth:0},toolip:{show:false,hoverAnimation:false,}},{value:2.5,itemStyle:{color:'rgba(0,0,0,0)',borderWidth:0},toolip:{show:false,hoverAnimation:false,}}]})
})绘制数据传递关系图
graph和lines
xAxis:x轴,show:false
yAxis:y轴,show:false
series:
series:[{type:'graph',layout:'none',coordinateSystem:'cartesian2d',sysmbolSize:26,z:3,edgeLabel:{normal:{show:true,color:'#fff',textStyle:{fontSize:14},formatter:function(params){return params.data.speed}}},label:{normal:{show:true,position:'bottom',color:'#5E5E5E'}},edgeSymbol:['none','arrow'],edgeSymbolSize:8,data:...,links:data.foreach((item,index)=>{source:item.source,target:item.target,speed:`${item.speed}kb/s`,lineStyle:{normal:{color:'#12b5d0',curveness:0.2}}})}
]

绘制关键词条文档云图
引入三方包:
npm install --save echarts-wordcloud@2.1.0
series:[{
type:[
{type:'wordCloud',sizeRange:[8,46],rotationRange:[0,0],gridSize:0,layoutAnimation:true,textStyle:{color:randomRGB},emphasis:{textStyle:{fontWeight:'bold',color:'#000'}}}]
}] 
时间轴图表绘制
const option = {timeline:{data:props.data,axisType:'category',autoPlay:true,playInterval:3000,left:'10%',right:'10%',bottom:'0%',width:'80%',label:{normal:{textStyle:{color:'#ddd'}},emphasis:{textStyle:{color:'#fff'}}},SymbolSize:10,lineStyle:{color:'#555'},checkpointStyle:{borderColor:'#888',borderWidth:2},controlStyle:{showNextBtn:true,showPreBtn:true,normal:{color:'#666',borderColor:'#666'},emphasis:{color:'#aaa'}}}
}地图可视化绘制地图
- 导入地图的json文件
- 注册地图
- 配置option
echarts.registerMap('china',mapJson);const option = {...baseOption:{grid:{right:'2%',top:'15%',bottom:'10%',width:'20%'}geo:{show:true,map:'china',roam:true,zoom:0.8,center:[113.835,34.027],itemStyle:{normal:{borderColor:'rgba(147,235,248,1)';borderWidth:1,areaColor:{type:'radial',x:0.5,y:0.5,r:0.5},colorStop:[{offset:0,color:''},{offset:1,color:''}]},emphasis:{areaColor:'',borderWidth:2}}}}
}地图可视化绘制散点图
series: {name: 'Top 5',type: 'effectScatter',coordinateSystem: 'bmap',data: convertData(data.sort(function (a, b) {return b.value - a.value;}).slice(0, 6)),symbolSize: function (val) {return val[2] / 10;},encode: {value: 2},showEffectOn: 'render',rippleEffect: {brushType: 'stroke'},label: {formatter: '{b}',position: 'right',show: true},itemStyle: {shadowBlur: 10,shadowColor: '#333'},emphasis: {scale: true},zlevel: 1}数据自增
第三方库 countup
npm i --save countup.js@2.6.2
new CountUp(起始值,目标值).start();
电子屏幕字体
RX-LED.ttf
@font-face{font-family:'Electronic';src:url('./font/RX-LED.ttf');
}渐变字体
.text-gradient{background-image: linear-gradient(to bottom,#e5e4ea,#5ea8f2);-webkit-background-clip:text;-webkit-text-fill-color:transparent;
}