绍兴网站建设 微德福查询友情链接
文章目录
- 实战篇
- p30 短信登录-隐藏用户敏感信息
- p50 优惠券秒杀-添加优惠券
- p69 秒杀优化-异步秒杀思路
- p81 达人探店-点赞排行榜
- p87 好友关注-实现滚动分页查询
- 问题 1
- 问题 2
- p90 附近商铺-实现附近商户功能
实战篇
p30 短信登录-隐藏用户敏感信息
问题描述:登录后会跳转到 index.html
解决办法:
-
更改 nginx-1.18.0\html\hmdp\login.html 第 87 行为:
location.href = "/info.html" -
更改 UserController 中 /user/me 方法:
@GetMapping("/me")public Result me(){// 获取当前登录的用户并返回UserDTO user = UserHolder.getUser();return Result.ok(user);}
p50 优惠券秒杀-添加优惠券
问题描述:访问 http://localhost:8080/shop-detail.html?id=1 不显示优惠券
解决办法:
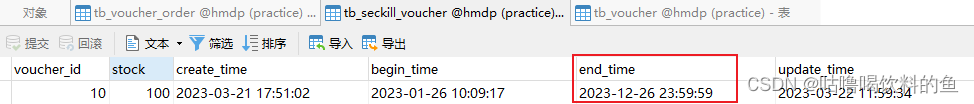
将 tb_seckill_voucher 表中的 end_time 改为当前时间之后的日期

使用 postman 添加优惠券的请求内容:
{"shopId": 1,"title": "100元代金券","subTitle": "周一至周五均可使用","rules": "全场通用\\n无需预约\\n可无限叠加\\不兑现、不找零\\n仅限堂食","payValue": 8000,"actualValue": 10000,"type": 1,"stock": 100,"beginTime": "2023-01-26T10:09:17","endTime": "2023-12-26T23:59:59"
}
p69 秒杀优化-异步秒杀思路
问题描述:根据用户信息生成 token.txt
解决办法:在测试类中添加如下方法
@Testpublic void createToken() throws IOException {List<User> list = userService.list();PrintWriter printWriter = new PrintWriter(new FileWriter("E:\\token.txt"));for(User user: list){String token = UUID.randomUUID().toString(true);UserDTO userDTO = BeanUtil.copyProperties(user, UserDTO.class);Map<String, Object> userMap = BeanUtil.beanToMap(userDTO, new HashMap<>(),CopyOptions.create().setIgnoreNullValue(true).setFieldValueEditor((fieldName, fieldValue)->fieldValue.toString()));String tokenKey = LOGIN_USER_KEY + token;stringRedisTemplate.opsForHash().putAll(tokenKey, userMap);stringRedisTemplate.expire(tokenKey, LOGIN_USER_TTL, TimeUnit.MINUTES);printWriter.print(token + "\n");printWriter.flush();}}
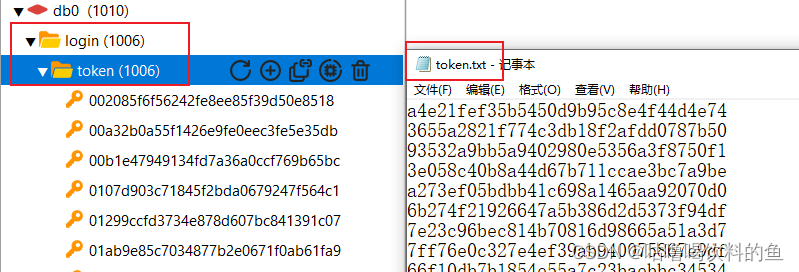
执行结果:

p81 达人探店-点赞排行榜
问题描述:详情页下面位置点赞无反应

解决办法:
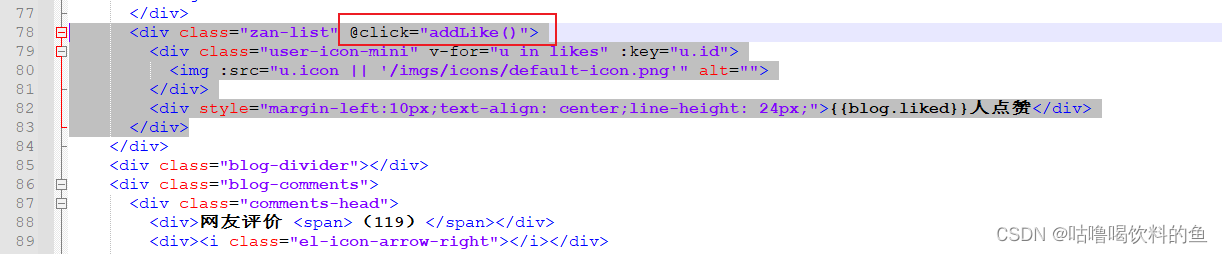
- 在 nginx-1.18.0\html\hmdp\blog-detail.html 第 78 行添加
@click="addLike()"

p87 好友关注-实现滚动分页查询
问题 1
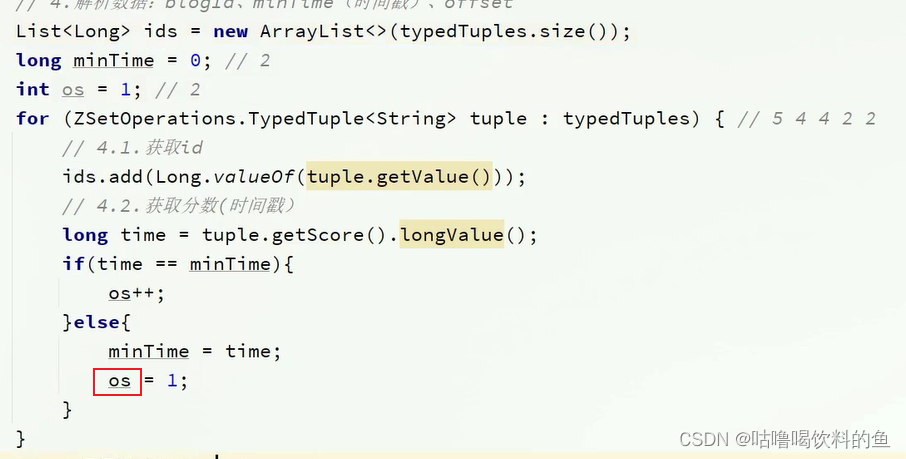
问题描述:实现滚动查询的方法 queryBlogOfFollow 中,关于 offset 计算有问题,下面的 os 变量只记录了单页数据中最后一个 score 的重复次数,并不能作为 下次查询的 offset

解决办法:在上述代码末尾添加如下内容
os = minTime == max ? os + offset : os;
案例中,使用 ZSet 实现排序时,注意参数的设置规则:
reverseRangeByScoreWithScores(K key, double min, double max, long offset, long count);
min:0,这里使用时间戳作为 score,所以最小值可以直接给 0max(注意):- 第一次查询:当前时间戳
- 非第一次查询:上次查询的最小时间戳
offset(注意):- 第一次查询: 0
- 非第一次查询
- 如果当前页最后一条数据的 score 与上一页最后一条数据的 score 相同,则下一页的 offset 就是上一页的 offset + 当前页最后一个 score 的重复次数
- 如果当前页最后一条数据的 score 与上一页最后一条数据的 score 不相同,则下一页的 offset 就是当前页最后一个 score 的重复次数
count:给定每次查询个数
问题 2
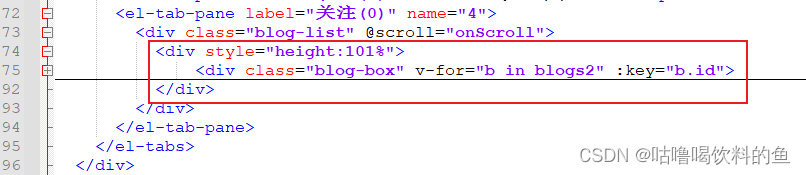
问题描述:向下滚动分页时,如果数据很多,后续滚动无效果,不触发查询下一页
解决办法:在 nginx-1.18.0\html\hmdp\info.html 页面,添加 <div style="height:101%"> 标签作为 <div class="blog-box" > 的父级,具体如下:

p90 附近商铺-实现附近商户功能
问题描述:当页面展示的数据高度不超过 <div class="shop-box"> 容器的高度时,无法实现滚动
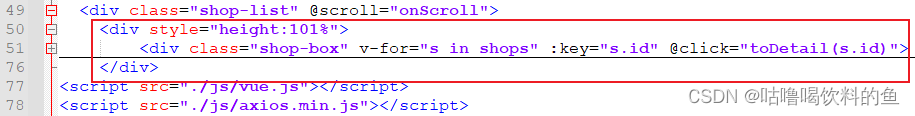
解决办法:在 nginx-1.18.0\html\hmdp\shop-list.html 页面,添加 <div style="height:101%"> 标签作为 <div class="shop-box" > 的父级,具体如下: