wordpress转换成dedeseo sem
经过一段时间的准备,新的一期【ASP.NET Core MVC开发实战之商城系统】已经开始,在之前的文章中,讲解了商城系统的整体功能设计,页面布局设计,环境搭建,系统配置,及首页【商品类型,banner条,友情链接,降价促销,新品爆款】,商品列表页面等功能的开发,今天继续讲解商品详情功能开发,仅供学习分享使用,如有不足之处,还请指正。

商品详情功能说明
首页和商品列表,都是只展示商品的主要信息,如商品名称,商品价格,类型等内容,让人有一个先入为主的商品概念,当用户对商品有兴趣时,可以点击链接跳转商品详情页面,查看商品更全面的信息,如:颜色,尺寸等内容。
商品详情功能设计
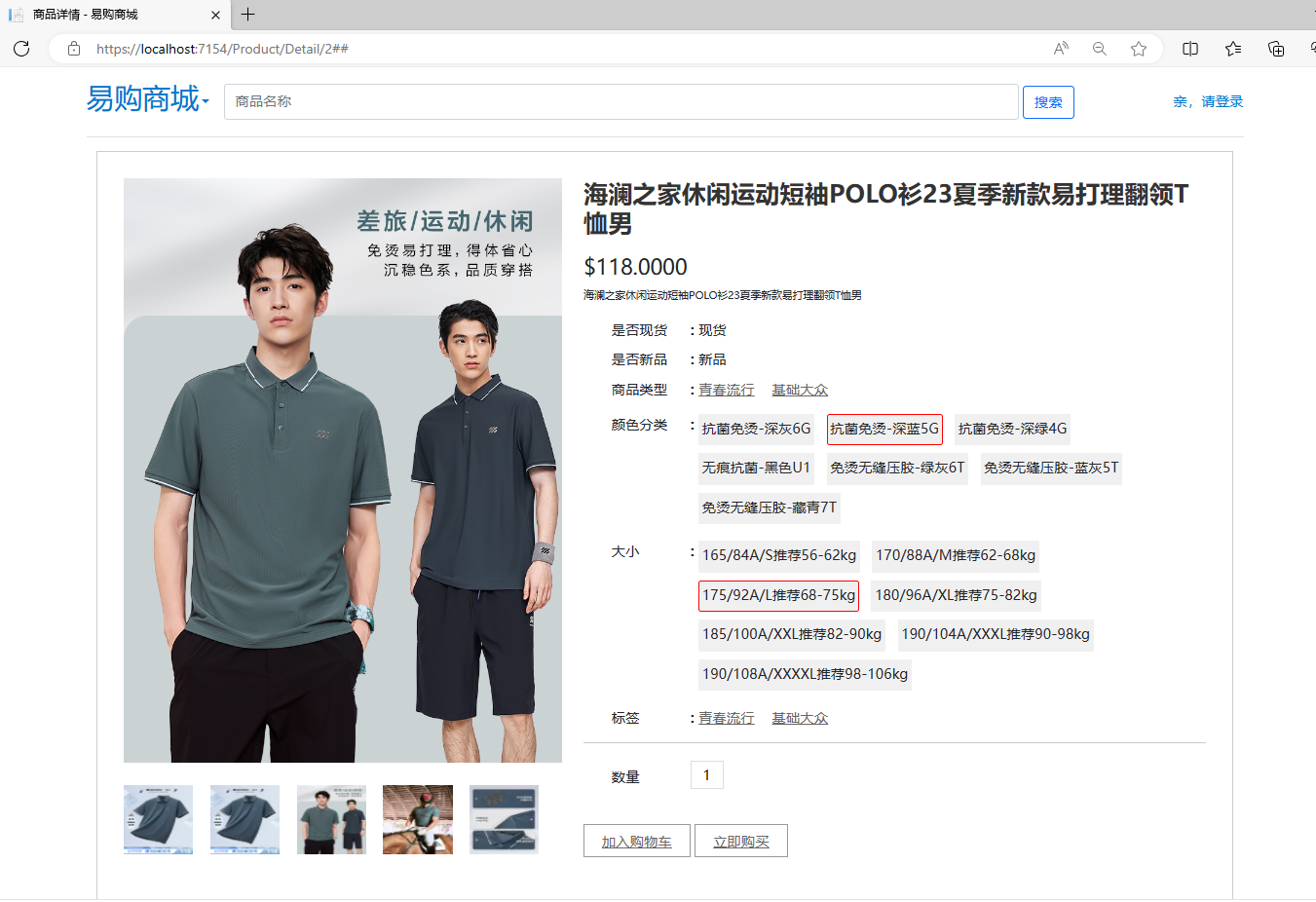
根据商品详情页面功能说明,在此页面,用户可以查看商品的具体内容,如:图片,颜色,大小,类型,标签以及加入购物车,立即购买等功能,具体页面设计如下所示:

商品详情页面功能开发
商品详情主要展示商品信息和商品配置信息。
1. 数据表创建
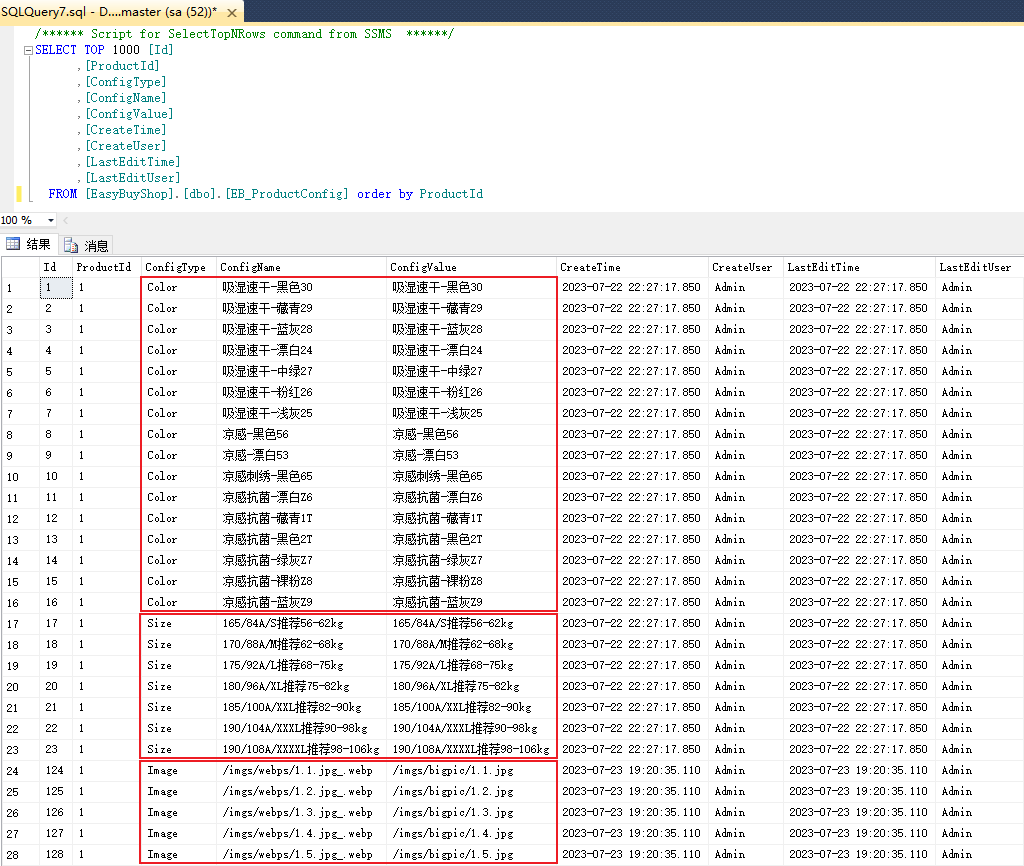
关于商品表EB_Product和对应模型Product的创建,可参考第二篇文章。商品配置表EB_ProductConfig,主要配置商品的特殊属性,如:颜色,尺寸,缩略图等内容,如下所示:

创建表的语句,如下所示:
CREATE TABLE [dbo].[EB_ProductConfig]([Id] [bigint] IDENTITY(1,1) NOT NULL,[ProductId] [bigint] NULL,[ConfigType] [varchar](50) NULL,[ConfigName] [varchar](50) NULL,[ConfigValue] [varchar](150) NULL,[CreateTime] [datetime] NULL,[CreateUser] [varchar](50) NULL,[LastEditTime] [datetime] NULL,[LastEditUser] [varchar](50) NULL
) ON [PRIMARY]
2. 商品配置实体创建
商品配置表对应的项目模型实体,和数据表一一对应,如下所示:
namespace EasyBuyShop.Models
{/// <summary>/// 产品配置,主要配置颜色,大小,缩略图路径等/// </summary>[SqlSugar.SugarTable("EB_ProductConfig")]public class ProductConfig : EntityModel{public long ProductId { get; set; }public string ConfigType { get; set; }public string ConfigName { get; set; }public string ConfigValue { get; set; }}
}
3. 数据处理层DAL
商品详情页面主要根据商品ID获取商品的详细信息以及商品配置信息,如下所示:
商品详细信息在ProductDal中,如下所示:
public Product GetProduct(long Id)
{try{using (var db = this.GetDb(BaseDal.ConnStr)){return db.Queryable<Product>().First(r=>r.Id==Id);}}catch (Exception ex){LogHelper.Fatal(ex.Message);return null;}
}
商品配置信息在ProductConfigDal中,获取配置信息如下所示:
using EasyBuyShop.Models;
using EasyBuyShop.Utils;namespace EasyBuyShop.DAL
{public class ProductConfigDal : BaseDal{public ProductConfigDal(){}/// <summary>/// 获取产品配置/// </summary>/// <param name="productId"></param>/// <returns></returns>public List<ProductConfig> GetProductConfigListById(long productId){try{using (var db = this.GetDb(BaseDal.ConnStr)){return db.Queryable<ProductConfig>().Where(r => r.ProductId == productId).ToList();}}catch (Exception ex){LogHelper.Fatal(ex.Message);return new List<ProductConfig>();}}}
}
4. 控制器获取
商品详细信息在ProductController的Detail方法中,根据传入的ID进行读取,如下所示:
public IActionResult Detail(int Id)
{var username = HttpContext.Session.GetString("username");var realName = HttpContext.Session.GetString("realname");ViewData["Username"] = username;ViewData["RealName"] = realName;ProductDal productDal = new ProductDal();ProductConfigDal productConfigDal = new ProductConfigDal();var product = productDal.GetProduct(Id);var productConfigList = productConfigDal.GetProductConfigListById(Id);ViewData["ProductConfigList"]=productConfigList;ViewData["Product"] = product;return View();
}
将获取到的Product对象和ProductConfigList列表对象通过ViewData传递到View视图层中进行展示。
5. 视图层展示
在Views/Product/Detail.cshtml中,接收控制器方法传递的数据,并进行展示。如下所示:
@{ViewData["Title"] = "商品详情";
}
@{var product = ViewData["Product"] as Product;var productConfigList = ViewData["ProductConfigList"] as List<ProductConfig>;
}
<div class=""><form method="post" id="detailForm"><input type="hidden" name="productId" value="@(product.Id)" /><input type="hidden" name="color" id="color" value="" /><input type="hidden" name="size" id="size" value="" /><!-- quick view start --><div class="container"><div class="row"><div id="view-gallery"><div class="col-xs-12"><div class="d-table" style="width:100%"><div class="d-tablecell"><div class="main-view modal-content"><div class="row"><div class="col-xs-12 col-sm-5"><div class="quick-image"><div class="single-quick-image tab-content text-center">@{var productConfigImages = productConfigList.Where(r => r.ConfigType == "Image").ToList();for (int i = 0; i < productConfigImages.Count; i++){var productConfigImage = productConfigImages[i];<div class="tab-pane fade in @(i==0?"active":"")" id="sin-pro-@(i)"><img src="@(productConfigImage.ConfigValue)" alt=""></div>}}</div><div class="quick-thumb"><div class="nav nav-tabs"><ul style="padding-left:0px;">@{for (int i = 0; i < productConfigImages.Count; i++){var productConfigImage = productConfigImages[i];<li><a data-toggle="tab" href="##" onclick="javascript:tabProductImage('sin-pro-@(i)',this);"> <img src="@(productConfigImage.ConfigName)" alt="quick view" style="width:90px;height:90px;"> </a></li>}}</ul></div></div></div></div><div class="col-xs-12 col-sm-7"><div class="quick-right"><div class="quick-right-text"><h3><strong>@product.Name</strong></h3><div class="rating"><i class="fa fa-star"></i><i class="fa fa-star"></i><i class="fa fa-star"></i><i class="fa fa-star-half-o"></i><i class="fa fa-star-o"></i></div><div class="amount"><h4>$@product.PreferentialPrice</h4></div><p>@product.Description</p><div class="row m-p-b"><div class="col-sm-12"><div class="por-dse responsive-strok clearfix"><ul><li><span>是否现货</span><strong>:</strong> 现货</li><li><span>是否新品</span><strong>:</strong> 新品</li><li><span>商品类型</span><strong>:</strong><a href="">@product.BasicStyle</a><a href="">@product.ProductStyle</a></li></ul></div></div></div><div class="row m-p-b"><div class="col-sm-12"><div class="por-dse color"><ul><li><span>颜色分类</span><strong>:</strong><div class="por-dsc-div">@{var productColors = productConfigList.Where(r => r.ConfigType == "Color").ToList();for (int i = 0; i < productColors.Count; i++){<span class="por-dsc-span" onclick="javascript:checkActive(this,'color');">@(productColors[i].ConfigValue)</span>}}</div></li><li><span>大小</span><strong>:</strong><div class="por-dsc-div">@{var productSizes = productConfigList.Where(r => r.ConfigType == "Size").ToList();for (int i = 0; i < productSizes.Count; i++){<span class="por-dsc-span" onclick="javascript:checkActive(this,'size');">@(productSizes[i].ConfigValue)</span>}}</div></li><li><span>标签</span><strong>:</strong><a href="">@product.BasicStyle</a><a href="">@product.ProductStyle</a></li></ul></div></div></div><div class="dse-btn"><div class="row"><div class="col-sm-12 col-md-12"><div class="por-dse clearfix"><ul><li class="share-btn clearfix"><span>数量</span><input class="input-text qty" name="quantity" maxlength="12" value="1" title="数量" type="text"></li></ul></div></div><div class="col-sm-12 col-md-12"><div class="por-dse add-to" style="display:inline-block"><a href="##" onclick="javascript:addCartByForm();">加入购物车</a></div><div class="por-dse add-to" style="display:inline-block"><a href="##" onclick="javascript:addPurchaseByForm();">立即购买</a></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div><!-- quick view end --></form>
</div>
<script src="~/js/shop.js"></script>
商品详情页面展示
运行程序,在首页或商品列表页面,点击商品链接,进入商品详情页面,如下所示:

以上就是ASP.NET Core MVC开发实战之商城系统第四部分内容,后续将继续介绍其他模块,敬请期待。
