建筑工地施工现场视频佛山优化推广
使用wxPython和内嵌浏览器来创建一个简单的HTML Viewer应用程序。
在本篇文章中,我们将使用Python和wxPython模块来创建一个简单的HTML Viewer应用程序。这个应用程序可以让用户输入HTML内容,并在内嵌浏览器中显示该内容的效果。

准备工作
在开始之前,我们需要确保已经安装了以下软件和库:
-
Python:我们将使用Python编写应用程序代码。确保已经安装了Python,并可以在命令行中运行Python解释器。
-
wxPython:这是一个Python的GUI开发工具包,用于创建桌面应用程序。我们将使用wxPython来构建应用程序的用户界面。可以使用pip命令来安装wxPython:
pip install wxPython
编写代码
首先,我们需要导入所需的库和模块,包括wx和wx.html2模块。wx是wxPython的主要模块,用于创建应用程序的窗口和控件,而wx.html2模块用于创建内嵌浏览器。
import wx
import wx.html2 as webview
接下来,我们创建一个继承自wx.Frame的主窗口类MainFrame。在构造函数__init__中,我们设置了窗口的标题和大小,并创建了一个面板(panel)来容纳其他控件。
class MainFrame(wx.Frame):def __init__(self):super().__init__(None, title="HTML Viewer", size=(800, 600))self.panel = wx.Panel(self)
在面板中,我们创建了三个控件:一个多行文本框(memo)、一个按钮(button)和一个内嵌浏览器(web)。
self.memo = wx.TextCtrl(self.panel, style=wx.TE_MULTILINE)self.button = wx.Button(self.panel, label="生成")self.web = webview.WebView.New(self.panel)
我们将按钮的事件绑定到了on_generate方法,该方法在用户点击按钮时被调用。
self.button.Bind(wx.EVT_BUTTON, self.on_generate)
然后,我们使用wx.BoxSizer来设置面板的布局。我们使用垂直方向的BoxSizer,并将memo、button和web控件添加到Sizer中。
sizer = wx.BoxSizer(wx.VERTICAL)sizer.Add(self.memo, proportion=1, flag=wx.EXPAND)sizer.Add(self.button, flag=wx.EXPAND)sizer.Add(self.web, proportion=1, flag=wx.EXPAND)self.panel.SetSizer(sizer)
在on_generate方法中,我们获取memo中的HTML内容,并将其设置为内嵌浏览器的页面内容。
def on_generate(self, event):html_content = self.memo.GetValue()self.web.SetPage(html_content, "")
然后,我们创建一个对话框(Dialog),并将内嵌浏览器添加到对话框的布局中。最后,我们显示对话框。
dialog = wx.Dialog(self, title="HTML Viewer")dialog.Sizer = wx.BoxSizer(wx.VERTICAL)dialog.Sizer.Add(self.web, proportion=1, flag=wx.EXPAND)dialog.ShowModal()
最后,在主程序中,我们创建了一个wx.App实例,并创建了MainFrame实例,并显示主窗口。
if __name__ == '__main__':app = wx.App()frame = MainFrame()frame.Show()app.MainLoop()
运行应用程序
完成代码编写后,我们可以运行应用程序来测试它。在命令行中执行Python脚本,应用程序的主窗口将会显示。在多行文本框中输入一些HTML内容,然后点击生成按钮。一个新的对话框将会弹出,其中显示了刚刚输入的HTML内容的效果。
你可以尝试输入一些HTML内容,例如:
<!DOCTYPE html>
<html>
<head><title>ECharts 交互功能示例</title><!-- 引入 ECharts 的 JavaScript 文件 --><script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
</head>
<body><!-- 用于显示图表的容器 --><div id="chart-container" style="width: 600px; height: 400px;"></div><script>// 初始化 ECharts 实例var chart = echarts.init(document.getElementById('chart-container'));// 配置图表数据和选项var options = {title: {text: '交互功能示例'},xAxis: {type: 'category',data: ['A', 'B', 'C', 'D', 'E']},yAxis: {type: 'value'},series: [{type: 'bar',data: [5, 20, 36, 10, 15]}]};// 使用配置项显示图表chart.setOption(options);// 添加交互功能:点击柱状图触发事件chart.on('click', function(params) {if (params.componentType === 'series') {// 获取点击的数据信息var dataIndex = params.dataIndex;var dataValue = params.value;// 在控制台输出点击的数据信息console.log('点击的数据索引:', dataIndex);console.log('点击的数据值:', dataValue);}});</script>
</body>
</html>
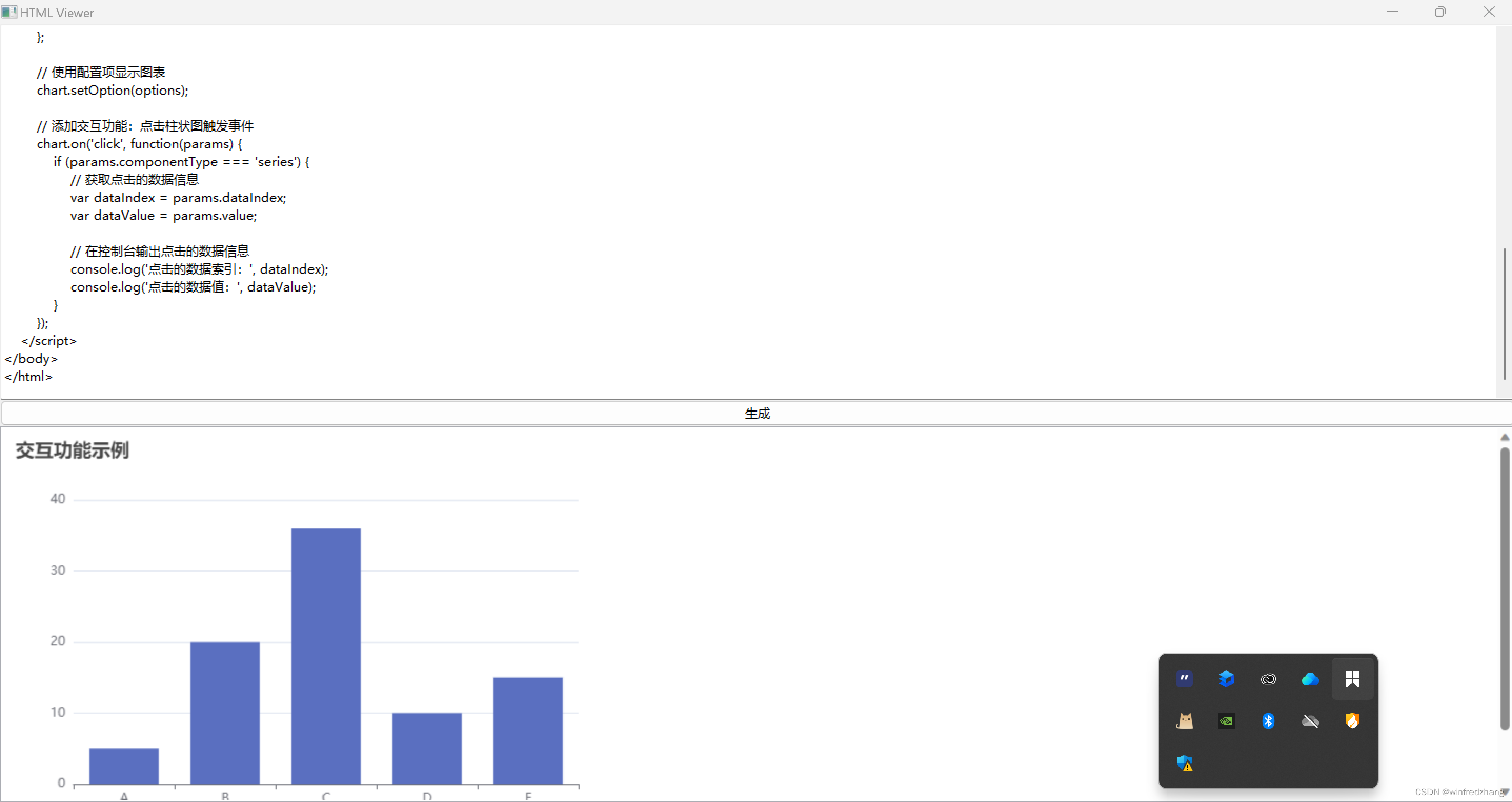
点击生成按钮后,将会弹出一个对话框,其中内嵌的浏览器将显示你输入的HTML内容的效果。
全部代码:
import wx
import wx.html2 as webviewclass MainFrame(wx.Frame):def __init__(self):super().__init__(None, title="HTML Viewer", size=(800, 600))self.panel = wx.Panel(self)self.memo = wx.TextCtrl(self.panel, style=wx.TE_MULTILINE)self.button = wx.Button(self.panel, label="生成")self.web = webview.WebView.New(self.panel)self.button.Bind(wx.EVT_BUTTON, self.on_generate)sizer = wx.BoxSizer(wx.VERTICAL)sizer.Add(self.memo, proportion=1, flag=wx.EXPAND)sizer.Add(self.button, flag=wx.EXPAND)sizer.Add(self.web, proportion=1, flag=wx.EXPAND)self.panel.SetSizer(sizer)def on_generate(self, event):html_content = self.memo.GetValue()self.web.SetPage(html_content, "")dialog = wx.Dialog(self, title="HTML Viewer")dialog.Sizer = wx.BoxSizer(wx.VERTICAL)dialog.Sizer.Add(self.web, proportion=1, flag=wx.EXPAND)dialog.ShowModal()if __name__ == '__main__':app = wx.App()frame = MainFrame()frame.Show()app.MainLoop()
这个应用程序只是一个简单的示例,你可以根据自己的需求进行扩展和定制。例如,你可以添加更多的功能,如保存和加载HTML文件、导出为PDF等。
