个人网站建设品牌营销案例
欢迎使用 2023 年 1 月版的 Visual Studio Code。希望您喜欢此版本中的许多更新,其中一些主要亮点包括:配置文件、VS Marketplace 签名、辅助功能改进、更轻松地调整多视图大小、树视图搜索历史、新的 Git 命令等等。让我们一起看看吧!
配置文件
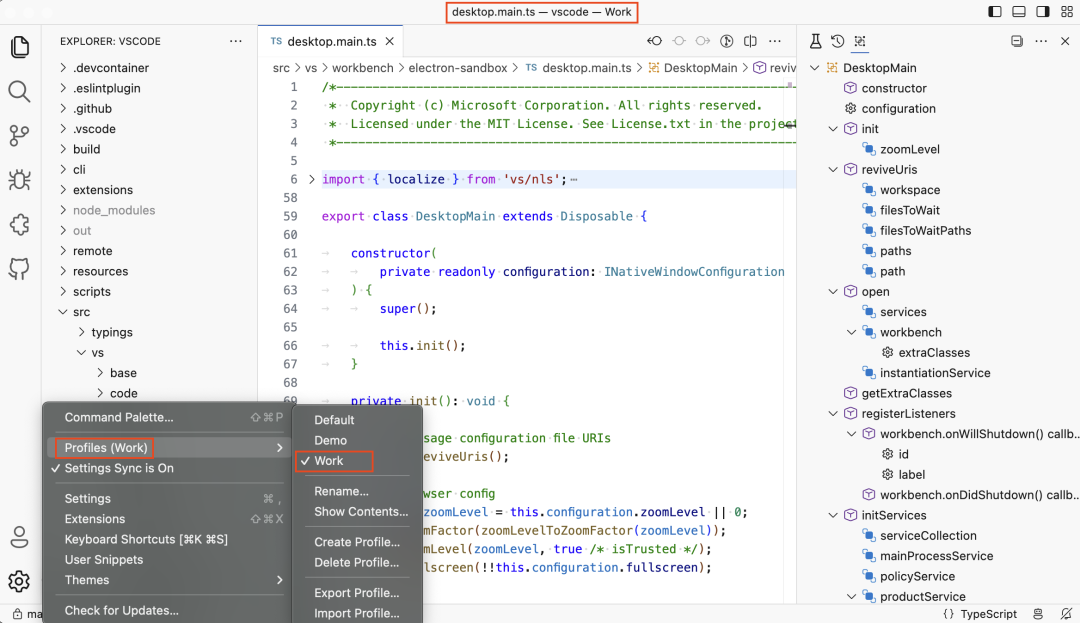
我们很高兴地宣布,配置文件功能现已在 VS Code 中可用。配置文件可以包括扩展、设置、键盘快捷键、UI 状态、任务和用户片段。您能够针对不同的开发场景(例如数据科学、文档编写)或针对多种编程语言(例如 Python 或 Java)自定义 VS Code。如果您根据工作流程(例如“工作”或“演示”)有不同的 VS 代码设置,也可以将它们另存为不同的配置文件。可以打开同时应用不同配置文件的多个工作区(文件夹)。下图演示了使用为工作设置自定义的“工作”配置文件打开的文件夹。

您还可以导出和导入配置文件,与您的同事、朋友或学生分享,以帮助他们开始使用 VS Code。
注意:配置文件目前不适用于 GitHub Codespaces 等远程场景,但我们正在努力实现这一点。
VS Marketplace 扩展签名
从 2022 年 11 月开始,上传到 Visual Studio Marketplace 的每个扩展都是由 VS Marketplace 签名的代码。当用户通过 VS Code 的 Extensions 视图安装签名的扩展时,VS Code 将验证签名,从而证明扩展确实来自 VS Marketplace 并且扩展包没有被修改。如果签名验证失败,VS Code 将不会安装该扩展。
VS Marketplace 正在签署所有现有扩展(包括自 11 月以来未更新的扩展)。完成此过程后,几个月后,VS Code 将要求来自 VS Marketplace 的所有扩展都由 VS Marketplace 签名。此要求将保证来自 VS Marketplace 的每个包的完整性,从而提高我们扩展生态系统的整体安全性。
辅助功能
差异导航改进
转到下一个/上一个更改现在有音频提示来指示是否插入、删除或修改了一行。此外,更改的行被选中,以便屏幕阅读器可以阅读。
终端辅助模式
终端:进入辅助功能模式 (Shift+Tab) 命令允许屏幕阅读器通过键盘在终端缓冲区中导航。
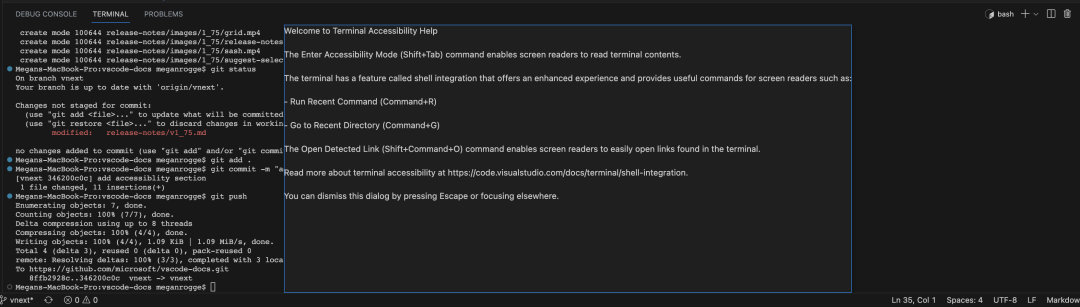
终端辅助功能帮助
与编辑器中的 Show Accessibility Help 命令类似,Terminal: Show Terminal Accessibility Help (Alt+F1) 命令为屏幕阅读器用户提供重要信息。

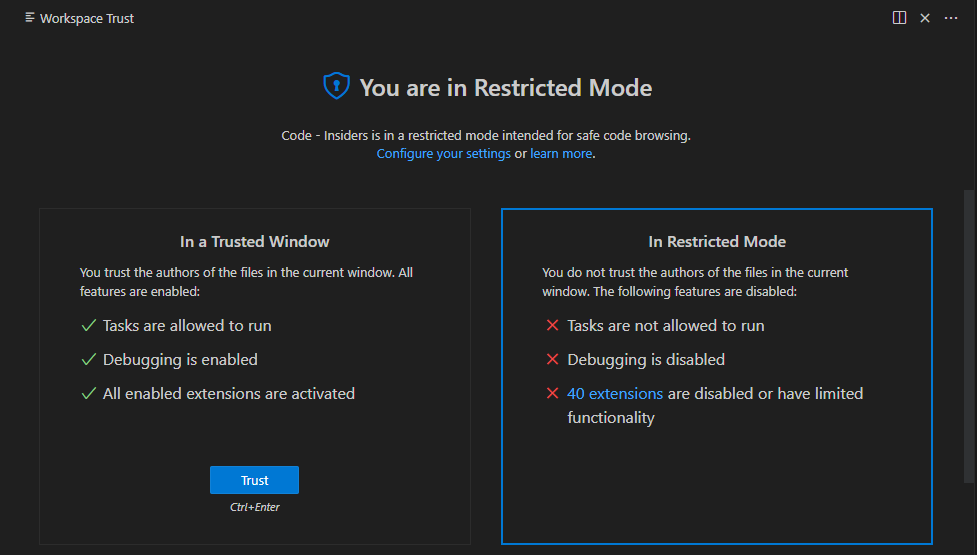
Workspace Trust 编辑器快捷方式
为改进可以通过 “Workspaces: Manage Workspace Trust”打开的 Workspace Trust 编辑器的键盘可访问性,您现在可以使用 Ctrl/Cmd+Enter 切换对当前工作区的信任,或者使用 Ctrl/Cmd+Shift+Enter 切换对父文件夹的信任。

改进了设置编辑器指示器上的键盘导航
对于具有多个指示器的设置,例如“在其他地方修改”指示器和“默认值已更改”指示器,左右箭头键现在用于在指示器之间导航。此更改允许用户通过按一下 Tab 键跳出指示器。
更轻松的多视图调整大小
您现在可以通过拖动视图的角来同时调整多个视图的大小。
树视图搜索历史
树视图中的查找控件现在支持历史导航。您可以使用向上/向下箭头键浏览以前搜索的历史记录。
新的 Git 命令
Git 2.35 为 git stash 命令引入了一个新的 --staged 模式。这种新模式允许您轻松地仅存储暂存的更改。如果您有支持这种新模式的 Git 版本,则可以使用新的 Git:Stash Staged 命令来利用它。
VS Code 已经支持使用 Git:Delete Tag 命令删除本地标签。这个里程碑我们使用新的 Git 启用了远程标签的删除:删除远程标签命令。
VS Code 中的 AI 工具
GitHub Copilot 扩展是一种 AI 驱动的代码完成工具,帮助您更快、更智能地编写代码。可以使用 VS Code 中的 Copilot 扩展来生成代码,或者从它生成的代码中学习。GitHub Copilot 通过行内建议 UI 集成到 VS Code 编辑器中,使您可以查看各种建议并轻松接受全部或部分生成的代码。GitHub Copilot 现在对企业普遍可用,具有许可证管理、组织范围的策略控制和隐私保护等功能。
我们还在 VS Code 文档中添加了一个新的 AI Tools in VS Code 主题,这将帮助您开始使用 Copilot。
点我前往原博客, VS Code 1月更新~
