深圳室内装修设计公司排名短视频seo搜索优化
CSS3
CSS3私有前缀
W3C 标准所提出的某个CSS 特性,在被浏览器正式支持之前,浏览器厂商会根据浏览器的内核,使用私有前缀来测试该 CSS 特性,在浏览器正式支持该 CSS 特性后,就不需要私有前缀了。
查询 CSS3 兼容性的网站: Can I use... Support tables for HTML5, CSS3, etc
常见浏览器私有前缀
Chrome 浏览器:-webkit-
Safari 浏览器:-webkit-
Firefox 浏览器: -moz-
Edge 浏览器: -webkit-。
旧 Opera 浏览器: -o-
旧 IE 浏览器: -ms-
注意:
我们在编码时,不用过于关注浏览器私有前缀,不用绞尽脑汁的去记忆,也不用每个都去查询,因为常用的CSS3 新特性,主流浏览器都是支持的,即便是为了老浏览器而加前缀,我们也可以借助现代的构建工具,去帮我们添加私有前缀。
CSS3 新增长度单位
1. rem 根元素字体大小的倍数,只与根元素字体大小有关
2. vw 视口宽度的百分之多少 10vw 就是视口宽度的 10%。
3. vh 视口高度的百分之多少 10vh 就是视口高度的 10%。
4.vmax 视口宽高中大的那个的百分之多少。 (了解即可)
5.vmin 视口宽高中小的那个的百分之多少。(了解即可)
CSS3 新增颜色设置方式
CSS3 新增了三种颜色设置方式,分别是: rgba、 hsl、 hsla
css3新增盒子属性
box-sizing怪异盒模型
content-box width 和 height 设置的是盒子内容区的大小。 (默认值)
border-box width 和 height 设置的是盒子总大小。 (怪异盒模型)
resize调整盒子大小(必须和overflow配合起来使用)
none 不允许用户调整元素大小。(默认)
both 用户可以调节元素的宽度和高度
horizontal 用户可以调节元素的宽度
vertical 用户可以调节元素的高度
box-shadow盒子阴影
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 水平阴影的位置,必须填写,可以为负值
V-shadow 垂直阴影的位置,必须填写,可以为负值
blur 可选,模糊距离
spread 可选,阴影的外延值
color 可选,阴影的颜色
inset 可选,将外部阴影改为内部阴影
默认值: box-shadow:none 表示没有阴影
/* 写两个值,含义:水平位置、垂直位置 */
box-shadow: 10px 10px;
/* 写三个值,含义:水平位置、垂直位置、颜色 */
box-shadow: 10px 10px red;
/* 写三个值,含义:水平位置、垂直位置、模糊值 */
box-shadow:10px 10px 10px;
/* 写四个值,含义:水平位置、垂直位置、模糊值、颜色 */
box-shadow:10px 10px 10px red;
/* 写五个值,含义:水平位置、垂直位置、模糊值、外延值、颜色 */
box-shadow: 10px 10px 10px 10px blue;
/* 写六个值,含义:水平位置、垂直位置、模糊值、外延值、颜色、内阴影 */
box-shadow: 10px 10px 20px 3px blue inset;
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>盒子阴影</title><style>#box1{width:100px;height:68px;box-shadow:10px 10px 12px 2px blue;}#box2{margin-top:30px;width:100px;height:68px;border:3px solid greenyellow;/*轮廓线*/outline-offset:3px;outline:5px solid cornflowerblue;}#box3{margin-top:30px;width:100px;height:68px;background-image:url(img/1.png);}#box4{margin-top:30px;width:100px;height:68px;background-image:url(img/1.png);opacity: 0.3;}</style></head><body><div id="box1"></div><div id="box2"></div><div id="box3"></div><div id="box4"></div></body>
</html>

新增不透明度
opacity 属性能为整个元素添加透明效果,值是0到1之间的小数, 0是完全明,1表示完全不透明。
opacity 与 rgba 的区别?
opacity 是一个属性,设置的是整个元素 (包括元素里的内容)的不诱明度,rgba 是颜色的设置方式,用于设置颜色,它的透明度,仅仅是调整颜色的透明度
新增背景属性
background-clip
作用: 设置背景图的向外裁剪的区域。
语法.
1. border-box : 从 border 区域开始向外裁剪背景。-- 默认值
2. padding-box : 从 padding 区域开始向外裁剪背景。
3content-box :从 content 区域开始向外裁剪背景
text : 背景图只呈现在文字上。
而且文字需要设置为透明的
注意:若值为 text ,那么 backgroun-clip 要加上 -webkit- 前缀。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>盒子阴影</title><style>div{width:1000px;height:600px;/*设置div中的内容水平垂直居中的最简单的方法*/display: flex;justify-content: center;align-items: center;/*设置div在页面水平垂直居中*/position:absolute;top:0;bottom:0;left:0;right:0;margin:auto;background-image: url(img/src=http___safe-img.xhscdn.com_bw1_9718ddea-fa87-4e90-a680-514867e7f696_imageView2_2_w_1080_format_jpg&refer=http___safe-img.xhscdn.webp);font: italic bold 90px "times new roman",serif;/*设置文字为透明的*/color:transparent;-webkit-background-clip:text;}</style></head><body><div>Merry Christmas</div></body>
</html>

background-origin
作用: 设置背景图的原点
语法
- padding-box:从 padding 区域开始显示背景图像。-- 默认值
- border-box 从 border 区域开始显示背景图像.
- content-box : 从 content 区域开始显示背景图像。
background-size
作用:设置背景图的尺寸
语法:
1.用长度值指定背景图片大小,不允许负值。
background-size: 300px 200px;
2.用百分比指定背景图片大小不允许负值。
background-size: 100% 100%;
3.auto :背景图片的真实——默认值
4.contain: 将背景图片等比缩放,使背景图片的宽或高,与容器的宽或高相等再将完整背景图片包含在容器内,但要注意:可能会造成容器里部分区域没有背景图片。
background-size: contain;
5.cover:将背景图片等比缩放,直到完全覆盖容器,图片会尽可能全的显示在元素上,但要注意: 背景5图片有可能显示不完整。-- 相对比较好的选择
background-size: cover;
backgorund 复合属性
语法:
background: color url repeat position / size origin clip
注意:
1.origin 和 clip 的值如果一样,如果只写一个值,则origin 和 clip 都设置;如果设置了两个
值,前面的是 origin ,后面的 clip。
- size 的值必须写在 position 值的后面,并且用 / 分开
CSS3 允许元素设置多个背景图片
/* 添加多个背景图 */
background: ur1(../images/bg-lt.png) no-repeat
ur1( ../images/bg-rt.png) no-repeat right top,
ur1( ../images/bg-lb .png) no-repeat left bottom,
url(../images/bg-rb.png) no-repeat right bottom;
background-image只能写背景图,而且后面不能写属性那些
边框圆角
在 CSS3 中,使用 border-radius 属性可以将盒子变为圆角
同时设置四个角的圆角:
border-radius :10px;
分开设置每个角的角 (几乎不用)
一个值是正圆半径
两个值分别是圆的 x 半径、y 半
border-top-left-radius 设置左上角圆角半径:
border-top-right-radius 设置右上角圆角半径
border-bottom-right-radius 设置右下角圆角半径
border-bottom-left-radius 设置左下角圆角半径
分开设置每个角的圆角,综合写法 (几乎不用) :
border-raidus: 左上角x 右上角X 右下角X 左下角x / 左上y 右上y 右下y 左下y
边框外轮廓 (了解)
外轮廓的宽度outline-width :
外轮廓的颜色outline-color
外轮廓的风格 outline-style
none : 无轮廓
dotted : 点状轮廓
dashed : 虚线轮廓
solid : 实线轮廓0
double : 双线轮廓
outline-offset 设置外轮廓与边框的距离,正负值都可以设置
注意: outline-offset 不是 outline 的子属性,是一个独立的属性.
outline 复合属性
outline:50px solid blue;
outline不计算宽度不占位
CSS3新增文本属性
7.1文本阴影
在 CSS3 中,我们可以使用 text-shadow 属性给文本添加阴影
语法: text-shadow: h-shadow v-shadow blur color;
h-shadow 必需写,水平阴影的位置。允许负值。
V-shadow 必需写,垂直阴影的位置。允许负值。
blur 可选,模糊的距离
color 可选,阴影的颜色
默认值: text-shadow:none表示没有阴影
<head><meta charset="UTF-8"><title>盒子阴影</title><style>span{font-size:90px;color:orange;text-shadow:10px 4px 8px yellow;}</style></head><body><span>你好</span></body>
文本换行
在 CSS3 中,我们可以使用 white-space 属性设置文本换行方式
常用值如下:
normal 文本超出边界自动换行,文本中的换行被浏览器识别为一个空格。(默认值)
pre 原样输出,与 pre 标签的效果相同。
pre-wrap 在 pre 效果的基础上,超出元素边界自动换行
pre-line 在 pre 效果的基础上,超出元素边界自动换行,且只识别文本中的换行,空格会忽略.
nowrap 强制不换行
文本溢出
在 CSS3 中,我们可以使用 text-overflow 属性设置文本内容溢出时的呈现模式。
常用值如下:
clip 当内联内容溢出时,将溢出部分裁切掉。(默认值)
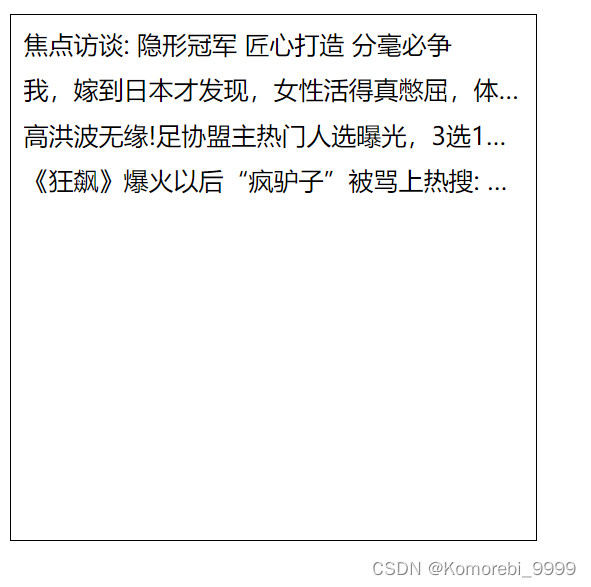
ellipsis 当内联内容溢出块容器时,将溢出部分替换为 ...。
注意: 要使得 text-overflow 属性生效,块容器必须显式定义 overflow 为非 visible 值white-space 为 nowrap 值
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>盒子阴影</title><style>ul {width: 400px;height: 400px;border: 1px solid black;font-size: 20px;list-style: none;padding-left:0;padding: 10px;}li {margin-bottom: 10px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}</style></head><body><ul><li>焦点访谈: 隐形冠军 匠心打造 分毫必争</li><li>我,嫁到日本才发现,女性活得真憋屈,体毛不能有,放屁也不自由</li><li>高洪波无缘!足协盟主热门人选曝光,3选1,冷门人物或成黑马杀出</li><li>《狂飙》爆火以后“疯驴子”被骂上热搜: 跪着赚钱丢人吗</li></ul></body>
</html>

文本修饰
CSS3 升级了 text-decoration 属性,让其变成了复合属性
text-decoration: text-decoration-line ||text-decoration-style || text-decoration-color
子属性及其含义:
text-decoration-line 设置文本装饰线的位置
none : 指定文字无装饰 (默认值)
underline : 指定文字的装饰是下划线
overline : 指定文字的装饰是上划线
line-through : 指定文字的装饰是贯穿线
text-decoration-style 文本装饰线条的形状
solid :实线(默认)
double : 双线
dotted :点状线条
dashed :虚线
wavy : 波浪线
text-decoration-color 文本装饰线条的颜色
文本描边
注意:文字描边功能仅webkit内核浏览器支持
-webkit-text-stroke-width : 设置文字描边的宽度,写长度值。
-webkit-text-stroke-color : 设置文字描边的颜色,写颜色值
-webkit-text-stroke : 复合属性,设置文字描边宽度和颜色
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>盒子阴影</title><style>span{-webkit-text-stroke-width: 3px;-webkit-text-stroke-color: cornflowerblue;font-size:90px;color:orange;}</style></head><body><span>Merry Christmas</span></body>
</html>

