深圳微信网站建设微信推广软件
mock自定义接口完整流程
官网语法规范:https://github.com/nuysoft/Mock/wiki/Syntax-Specification
首先: 要有一个项目,我这里是vue3项目,以下从vue3项目搭建开始,已搭建好的请直接看2
1.空目录下新建vue3项目
- 运行创建项目命令:
在bash中:(文件路径处输入cmd回车进入bash)
# 使用npm
npm create vite@latest
# 使用yarn
yarn create vite
# 使用pnpm
pnpm create vite
- 输入项目名称,默认是 vite-project
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cPA7GeOV-1676126357598)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676122608855.png)]](https://img-blog.csdnimg.cn/075832edd15d4b28a5bf3246da9efbe0.png)
- 选择前端框架
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jpuavgab-1676126357600)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676122663219.png)]](https://img-blog.csdnimg.cn/b1f17b04bd4146b5bbad1dd24eb4e65c.png)
-
选择项目语言 我这里暂时选的是js,大家看情况选

-
创建完毕
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wNADhQjk-1676126357600)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676122694097.png)]](https://img-blog.csdnimg.cn/b02c97153b3245b4a38b79d512d44e3e.png)
- 进入项目目录,拖入vscode打开
2. 进入vscode进行相关配置下载
npm /yarn 根据各自语法自行下载
- 打开终端下载依赖
pnpm i
- 下载mockjs
pnpm i mockjs
- 下载axios
pmpn i axios
- 运行程序(package.json可查看项目启动命令)
pnpm run dev
3. mock配置
- 1)创建文件夹src/mock/index.js
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1Q2saGXa-1676126357600)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676123366499.png)]](https://img-blog.csdnimg.cn/97c4c19da55a48168beb794ff97476a3.png)
- 2)在main.js全局引入
import './mock/index'
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kyj0hvjT-1676126357600)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676123734323.png)]](https://img-blog.csdnimg.cn/dffa629fbb58480ab02c85fe02e0df61.png)
- 3)在mock/index.js中引入与测试
注意这里的 | 两边不能有空格
//引入mock模块
import Mock from "mockjs";
const data = Mock.mock({"string|4": "test", //生成4次
})
console.log(data);
直接在页面控制台可以看到打印了四次test就是Ok了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rJN10sPB-1676126357601)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676123843662.png)]](https://img-blog.csdnimg.cn/d01fb3cb1d544c8fb637ebd57e7b7170.png)
4. mock模拟接口发送请求
- 在mock/index.js中模拟请求
Mock.mock("/api/get/user",'get',{status: 200,message: '获取用户信息数据成功'
})
- 在vue.app或任意vue页面
<template><div>这是vue3的框架!</div>
</template>
<script setup>
import axios from 'axios'
axios.get('/api/get/user').then(res => {console.log(res);
})
</script>
<style>
</style>- 在页面的控制台可以看到获取成功
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yhKVLFTr-1676126357601)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676124169863.png)]](https://img-blog.csdnimg.cn/14c6644102684bd1a39ae424b7c4aa7a.png)
5. mock模拟数据发送请求(模拟简单用户信息列表)
// 准备数据
const data = Mock.mock({"list|10-20": [{id: "@word(10)", name: "@cname",address: "@city(true)", },],
});Mock.mock("/api/get/new",'get',{status: 200,message: '获取用户信息数据成功',data:data.list
})
调用
<script setup>
import axios from 'axios';
axios.get('/api/get/new').then(res => {console.log(res);
})
</script>
效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mFX7V68a-1676126357601)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676124389921.png)]](https://img-blog.csdnimg.cn/3b5bb6e528f9427490f8d33ce1e6187e.png)
6. mock模拟数据并实现分页获取数据功能(get)
接口地址:/api/get/news
接口参数:pageindex: 页码
pagesize:每页的条数请求类型:GET
//引入mock模块
import Mock from "mockjs";
// 定义数据
const data = Mock.mock({'newsList|20-30': [{id: '@increment()',title: '@ctitle(10,15)',content: '@cparagraph(5,15)',img_url: '@image("100x100","#FFE4B5","#fff","暂无图片")',add_time: '@date(yyyy-MM-dd hh:mm:ss)'}]
})// 定义分页功能
// 获取参数
const getUrlQuery = (url,name) => {const index = url.indexOf('?')if(index>-1){const searchStr = url.substr(index+1)const searchArr = searchStr.split('&')for(var i=0;i<searchArr.length;i++){const itemArr = searchArr[i].split('=')console.log(name,itemArr[0])if(name === itemArr[0]){return itemArr[1]}}}
}
// 定义获取新闻列表的接口
Mock.mock(/\/api\/get\/news/,'get',(options) => {
// 获取页码
const pageindex = getUrlQuery(options.url,'pageindex')
// 获取每页条数
const pagesize = getUrlQuery(options.url,'pagesize')
// 数据总条数
const total = data.newsList.length
// 数据总页数
const totalPage = Math.ceil(total/pagesize)
// 截取的开始位置
const start = (pageindex - 1)*pagesize
// 截取的结束位置
const end = pageindex*pagesize
// 数据截取
const list = pageindex<=totalPage?data.newsList.slice(start,end):[]
return {status: 200,message: '获取新闻列表成功',list: list,total: total
}
})
调用接口获取数据:
// 分页获取数据
axios({url: `/api/get/news`,method: 'get',params: {pageindex: 1,pagesize: 10}
}).then(res => {console.log(res);
})
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OoCIiRRx-1676126357601)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676125414505.png)]](https://img-blog.csdnimg.cn/1addafa8676a4ccaa2b635c7c7f8848c.png)
7. mock模拟数据实现添加数据功能(post)
接口地址:/api/add/news
接口参数:title: 标题
content:内容请求类型:POST
mock模拟数据:
// 添加
Mock.mock('/api/add/news','post',(options) => {const body = JSON.parse(options.body)const {newsList} = datanewsList.unshift(Mock.mock({id: '@increment()',title: body.title,content: body.content,img_url: '@image("100x100","#FFE4B5","#fff","暂无图片")',add_time: '@date(yyyy-MM-dd hh:mm:ss)'}))return {status: 200,message: '添加成功',list: newsList}
})
调用接口:
// 新增
axios({url: '/api/add/news',method: 'post',data: {title: '标题',content: '内容'}
}).then(res => {console.log(res);
})
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ae9yvgwX-1676126357602)(C:\Users\28132\AppData\Roaming\Typora\typora-user-images\1676125863238.png)]](https://img-blog.csdnimg.cn/fd557f15f89043b483a1362b01e37fd0.png)
8. mock模拟数据实现删除数据功能(delete)
接口地址:/api/delete/news
接口参数:id: 新闻id
请求类型:POST
mock中:
// 删除接口
Mock.mock('/api/delete/news','delete',(options)=>{var body = JSON.parse(options.body)const {newsList} = dataconst index = newsList.findIndex(item=>{return item.id === body.id})newsList.splice(index,1)return {status: 200,message: '删除成功',list: newsList}
})
调用接口:
//删除
axios({url: '/api/delete/news',method: 'delete',data: {id: 1}
}).then(res => {console.log(res);
})
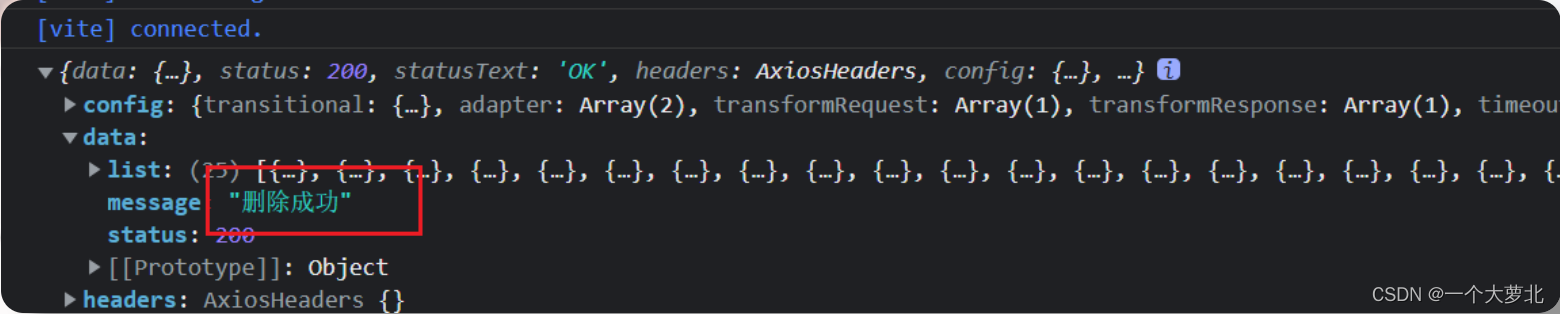
效果:

9. mock常用语法
(1) 生成字符串
-
生成指定次数字符串
import Mock from 'mockJs' const data = Mock.mock({"string|4": "哎呦!" }) -
生成指定范围长度字符串
const data = Mock.mock({"string|1-8": "哎呦!" })
(2) 生成文本
-
生成一个随机字符串
const data = Mock.mock({"string": "@cword" }) -
生成指定长度和范围
const data = Mock.mock({string: "@cword(1)",str: '@cword(10,15)' })
(3) 生成标题和句子
-
生成标题和句子
const data = Mock.mock({title: "@ctitle",sentence: '@csentence' }) -
生成指定长度的标题和句子
const data = Mock.mock({title: "@ctitle(8)",sentence: '@csentence(50)' }) -
生成指定范围的
const data = Mock.mock({title: "@ctitle(5,8)",sentence: '@csentence(50,100)' })
(4) 生成段落
-
随机生成段落
const data = Mock.mock({content: '@cparagraph()' })
(5) 生成数字
-
生成指定数字
const data = Mock.mock({"number|80": 1 }) -
生成范围数字
const data = Mock.mock({"number|1-999": 1 })
(6) 生成增量id
-
随机生成标识
const data = Mock.mock({id: '@increment()' })
(7) 生成姓名-地址-身份证号
-
随机生成姓名-地址-身份证号
const data = Mock.mock({name: '@cname()',idCard: '@id()',address: '@city(true)' })
(8) 随机生成图片
-
生成图片:@image(“300x250”,“#ff0000”,“#fff”,“gif”,“坤坤”)
-
参数1:图片大小
['300x250', '250x250', '240x400', '336x280', '180x150', '720x300', '468x60', '234x60', '88x31', '120x90', '120x60', '120x240', '125x125', '728x90', '160x600', '120x600', '300x600' ] -
参数2:图片背景色
-
参数3:图片前景色
-
参数4:图片格式
-
参数5:图片文字
(9) 生成时间
- @Date
- 生成指定格式时间:@date(yyyy-MM-dd hh:mm:ss)
(10) 指定数组返回的条数
-
指定长度:‘data|5’
-
指定范围:‘data|5-10’
const data = Mock.mock({'list|50-99':[{name: '@cname()',address: '@city(true)',id: '@increment()'}] })
10. mock拦截请求
见段落4-8
