长乐福州网站建设推广项目
如上一篇文章lighthouse的介绍和基本使用方法结尾提到的一样,我们在实际使用Lighthouse检测页面性能时,通常需要一定的业务前置条件,比如最常见的登录操作、如果没有登录态就没有办法访问其他页面。再比如有一些页面是需要进行一系列的操作,点击某些按钮,调用某些接口完成一些业务之后才能打开某个页面。
Puppeteer
Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTools 协议控制 Chromium 或 Chrome。Puppeteer 默认以 headless 模式运行,但是可以通过修改配置文件运行“有头”模式。
可以做什么
我们在在浏览器中手动执行的绝大多数操作都可以使用 Puppeteer 来完成! 下面是一些示例:
- 生成页面 PDF。
- 抓取 SPA(单页应用)并生成预渲染内容(即“SSR”(服务器端渲染))。
- 自动提交表单,进行 UI 测试,键盘输入等。
- 创建一个时时更新的自动化测试环境。 使用最新的 JavaScript 和浏览器功能直接在最新版本的Chrome中执行测试。
- 捕获网站的 timeline trace,用来帮助分析性能问题。
- 测试浏览器扩展。
所以我们可以利用Puppeteer先来模拟用户进行一系列的业务操作之后在进行目标页面的检测。
示例
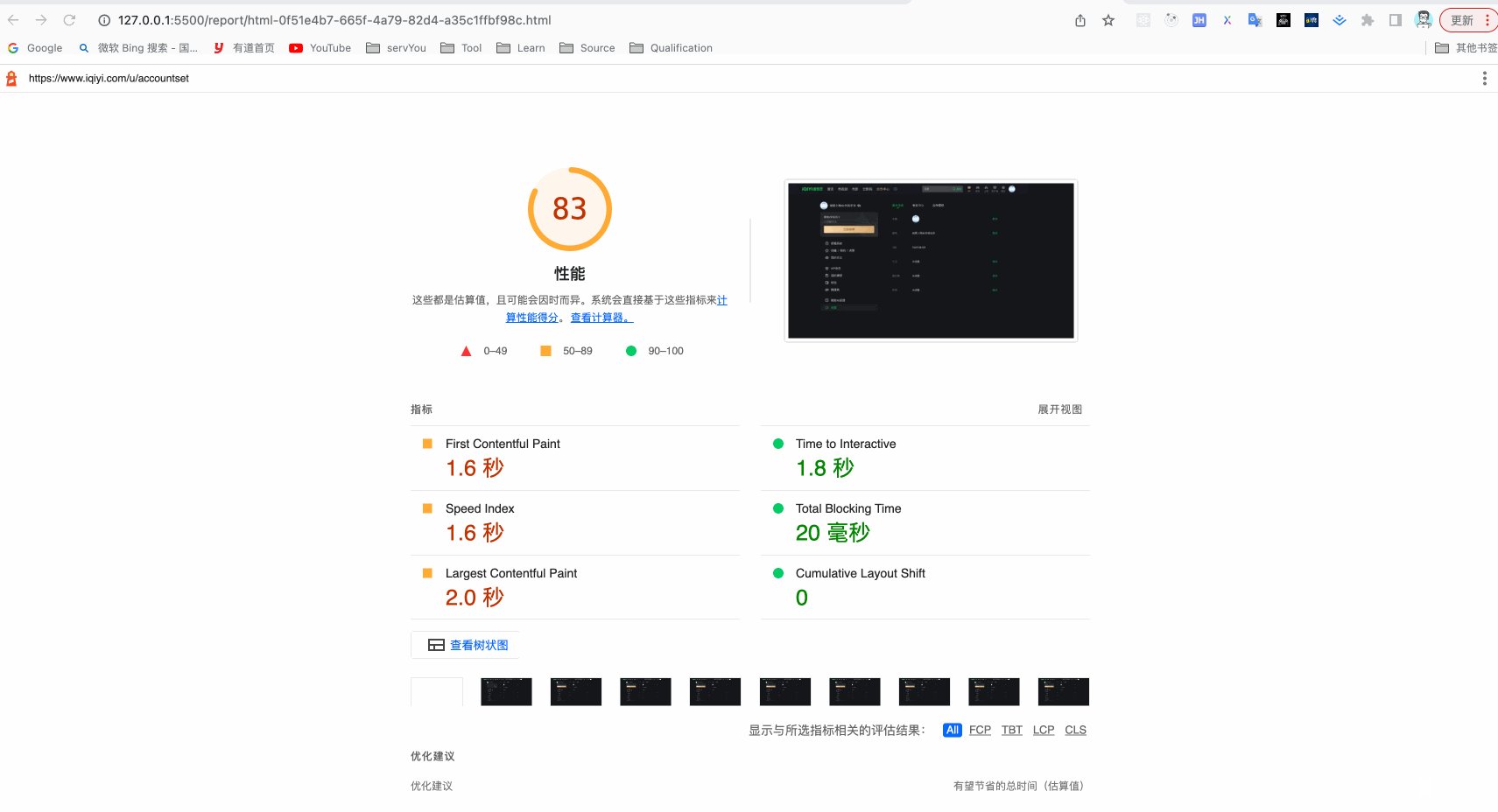
我们以检测爱奇艺的个人账户中心设置为例,检测页面:用户设置页,该页面会根据用户的不同加载该用户过去一段时间的观看记录列表。自然也就需要先登录才能正常的访问该页面了。
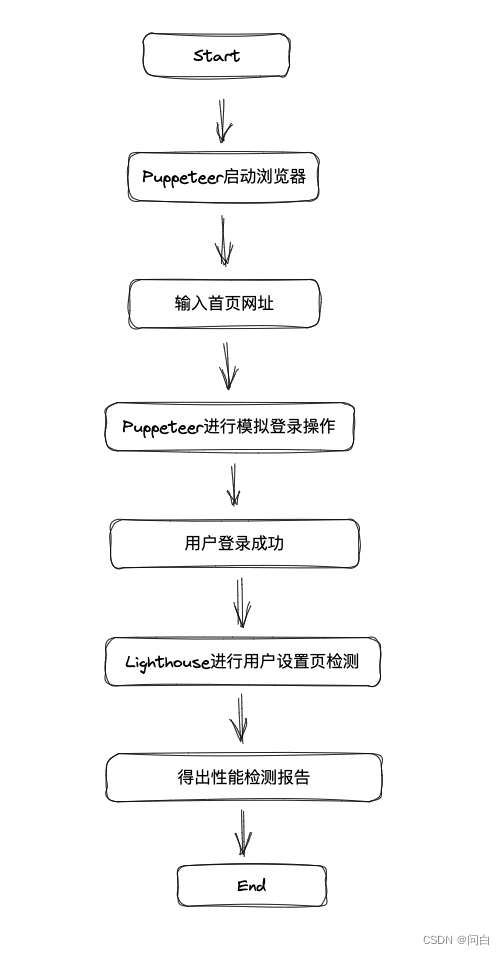
整体流程
整体流程如下:

Puppeteer启动浏览器
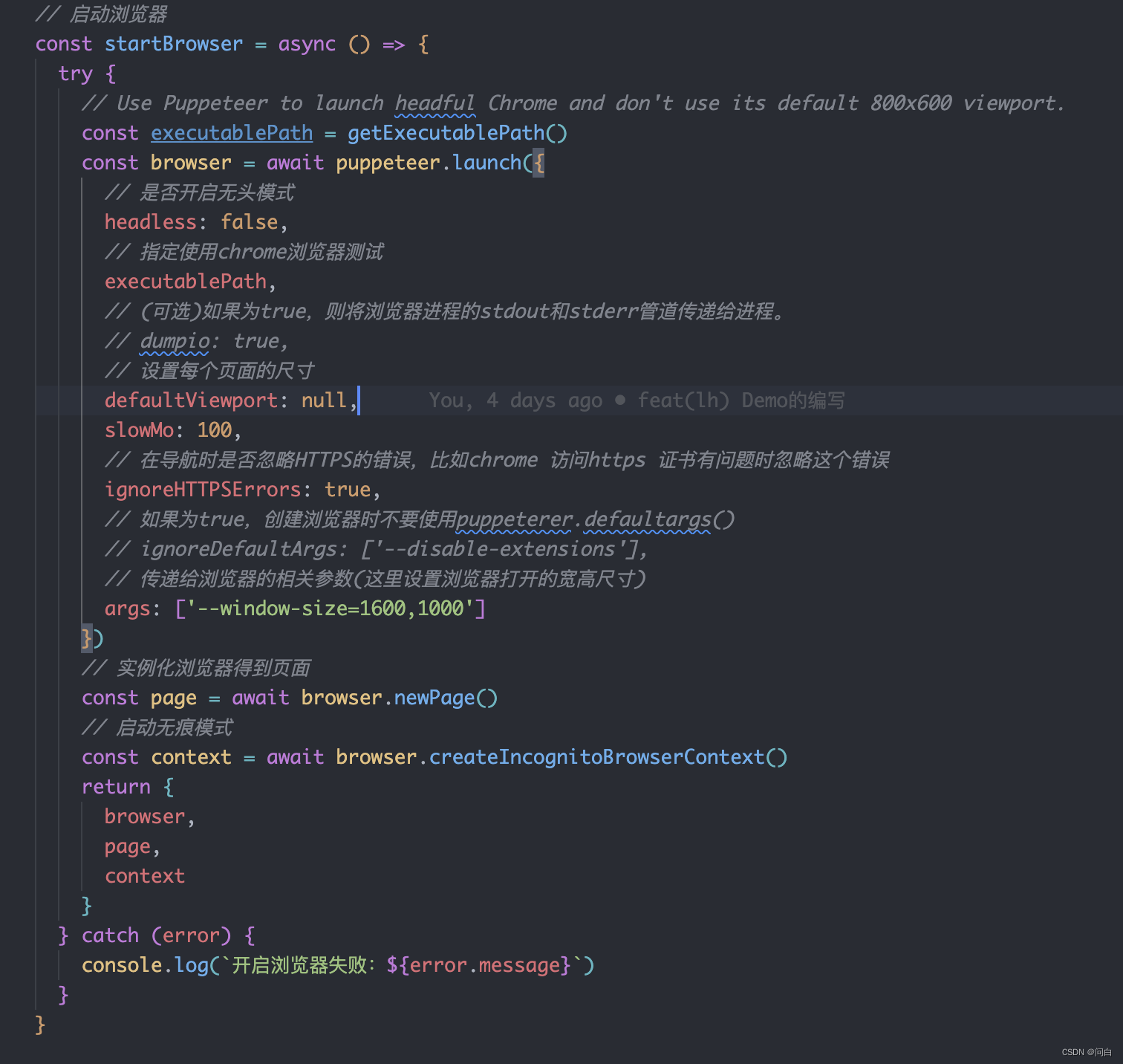
由上图我们先试用Puppeteer来启动一个浏览器,可以设置为无头模式,在开发的时候我们可以设置为有头模式,这样可以观察到整个程序的操作流程,为了避免缓存的影响,我们使用无痕模式来进行测试。启动浏览器的代码如下所示

其中有个参数叫做slowMo这个参数传入了100,是为了puppeteer在执行时速度变慢,这样比较便于我们观察整个程序的执行。
Puppeteer中的launch里面有一些参数,在代码注释中也说明可,也可一参考Puppeteer-中文文档
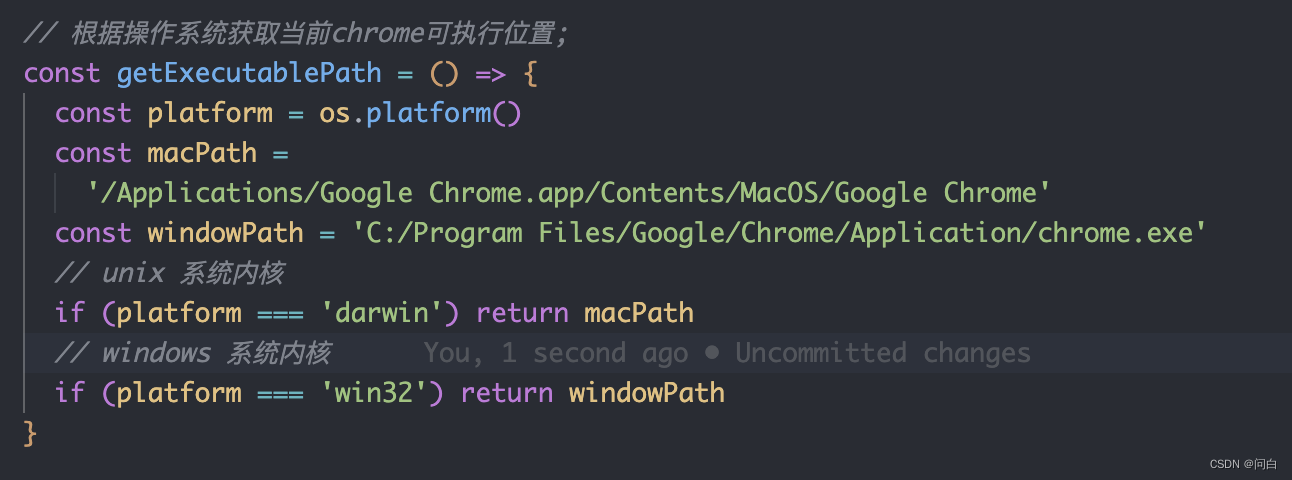
其中有一个函数getExecutablePath是为了兼容mac和window中chrome的路径不同,其代码如下:

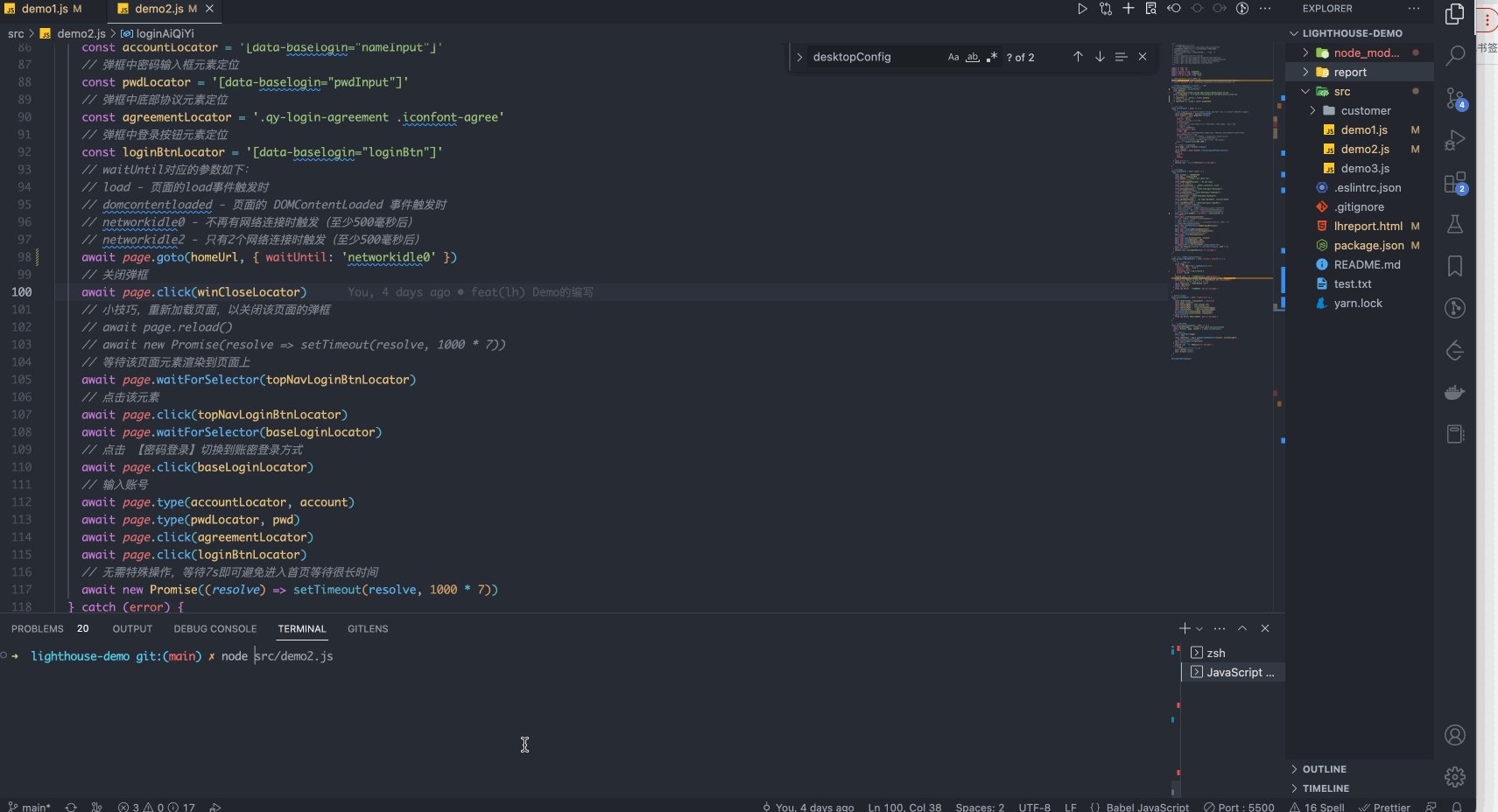
Puppeteer模拟登录
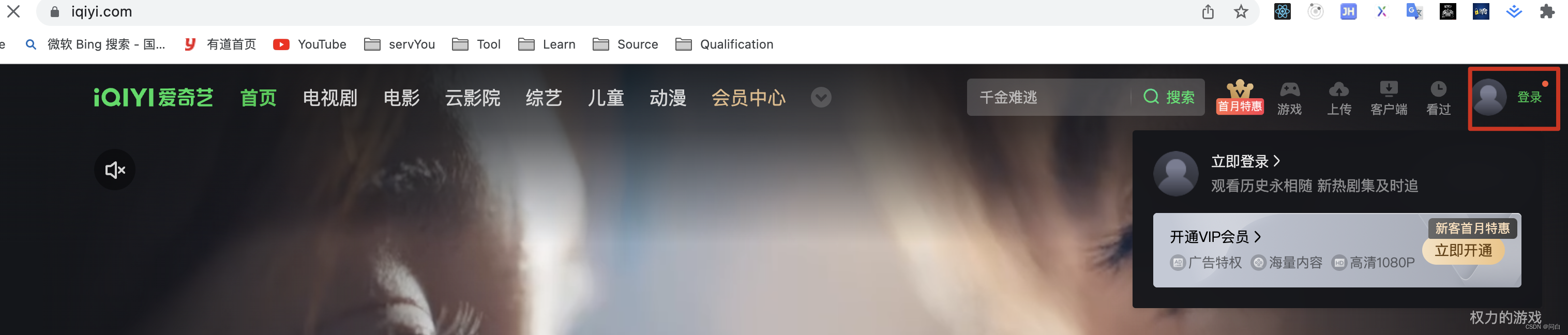
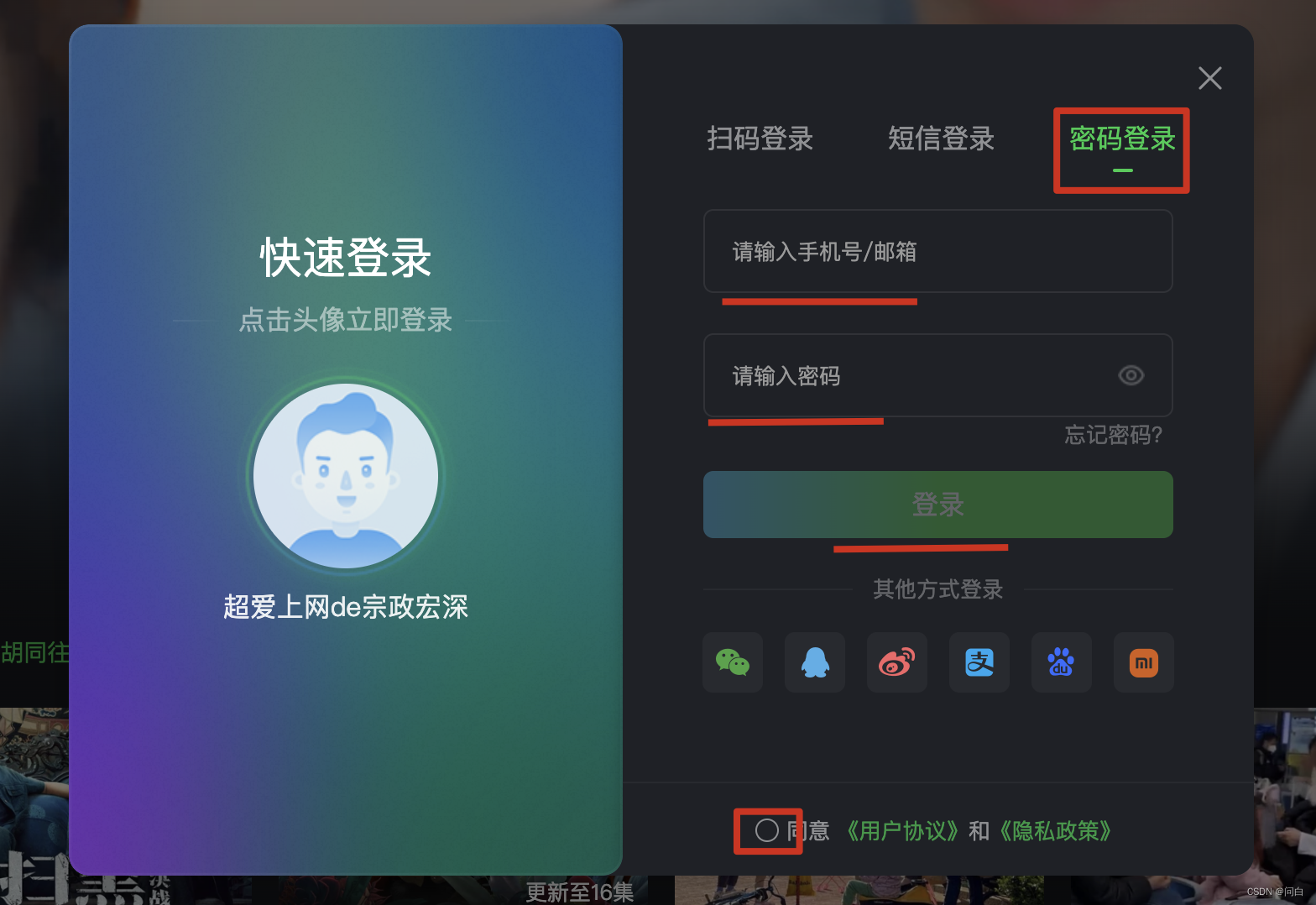
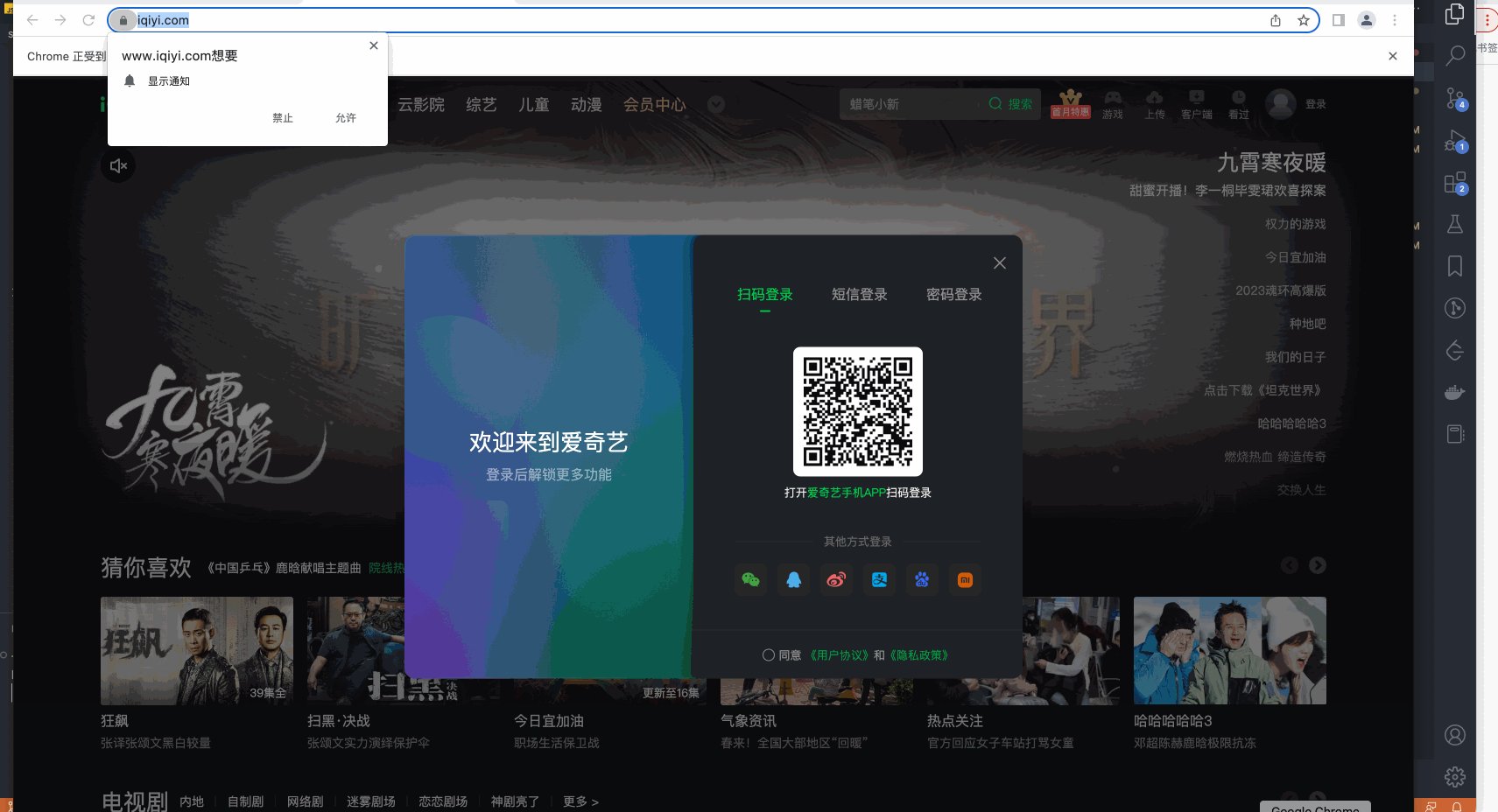
浏览器打开之后,我们就需要在首页中使用puppeteer进行模拟登录了。此时可以观察到在爱奇艺的首页登录按钮是在右上角
点击登录按钮之后会有一个弹框,在弹框中我们需要先切换到密码登录的选项,然后输入账号密码,以及勾选底部的【同意】协议之后就可以点击登录按钮进行登录了。

梳理一下此时的操作为
- 打开爱奇艺首页
- 点击右上角登录按钮
- 在弹框将登录模式切换为密码登录模式
- 输入手机号和密码
- 勾选底部协议单选按钮
- 点击登录按钮
- 等待登录成功
那我们把这一段操作使用Puppeteer写成对应的脚本:

审计用户设置页
在上面使用Puppeteer登录成功之后,同源策略,我们就可以使用Lighthouse再开启一个浏览器tab来对用户设置页进行性能的审计了。

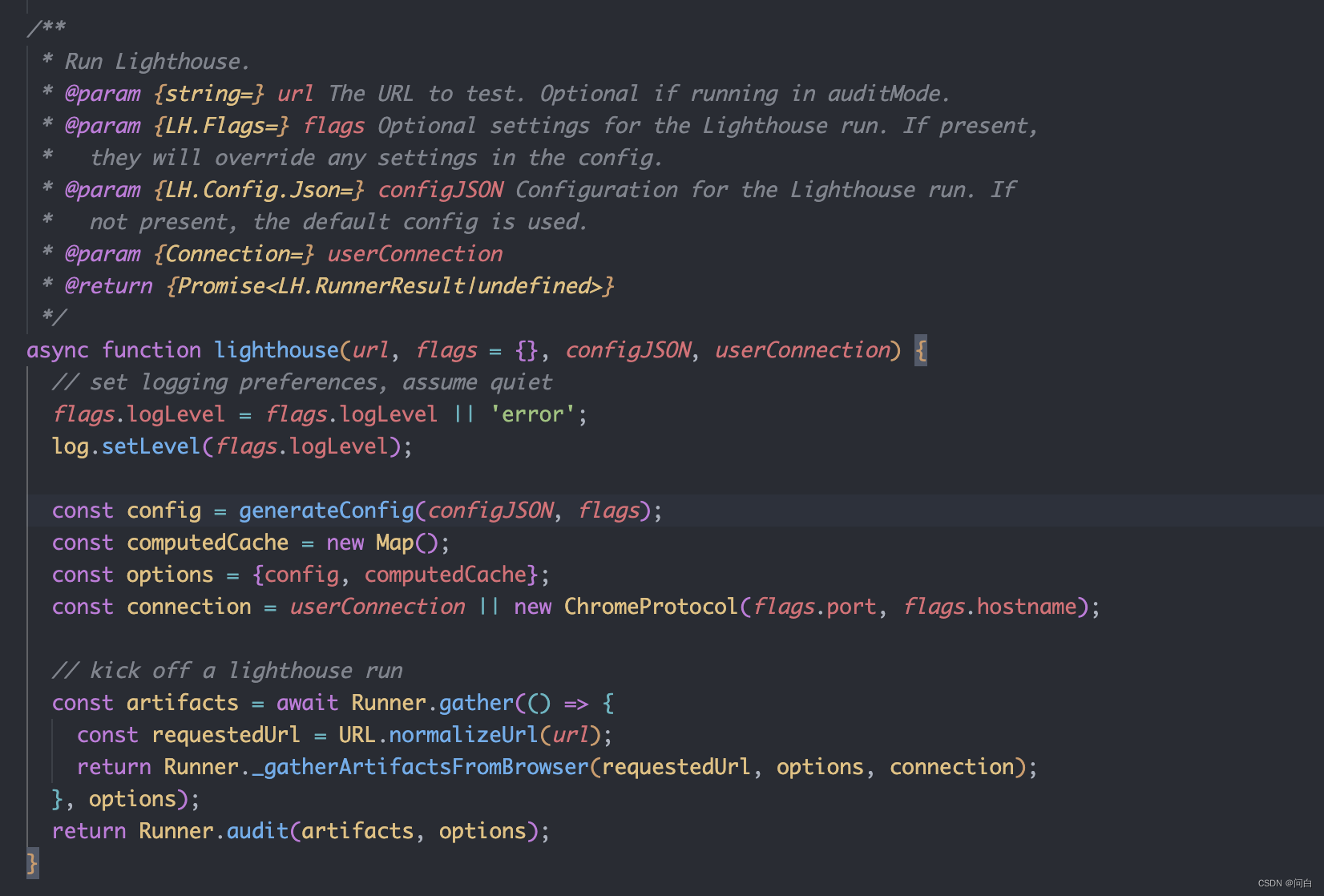
可以简单看一下lighthouse的源码部分

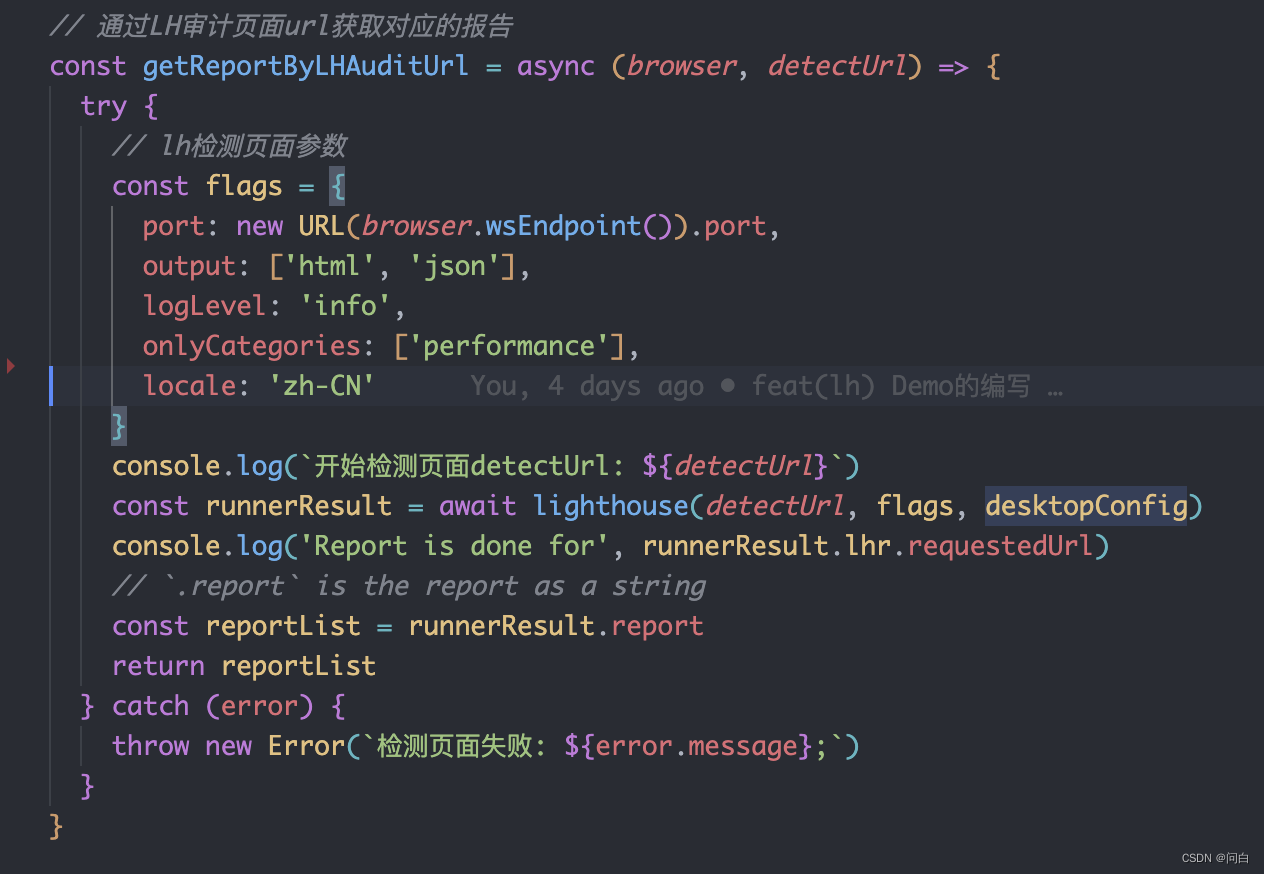
这里有一些参数的设置说明一下。
lighthouse一共接受四个参数
- url: 审计目标页面的URL
- flags:可选的配置项
- port:浏览器运行的端口port,
- output:最终输出的报告形式有三种分别是 html,json和csv
- logLevel:日志级别
- onlyCategories:审计的类别,这里只审计性能类,会快很多
- locale:生成报告的语言,需要node 14+的版本才支持,在14版本之前都是默认为英文的
- configJSON:也是配置,基本和flags类似,在后面我们自定义gatherers和audits的时候就需要使用这个参数
- userConnection:没用过,使用默认即可,看源码应该是一个用户和浏览器建立链接的一个实例,如果没有就会自己实例化一个ChromeProtocol来与浏览器建立链接
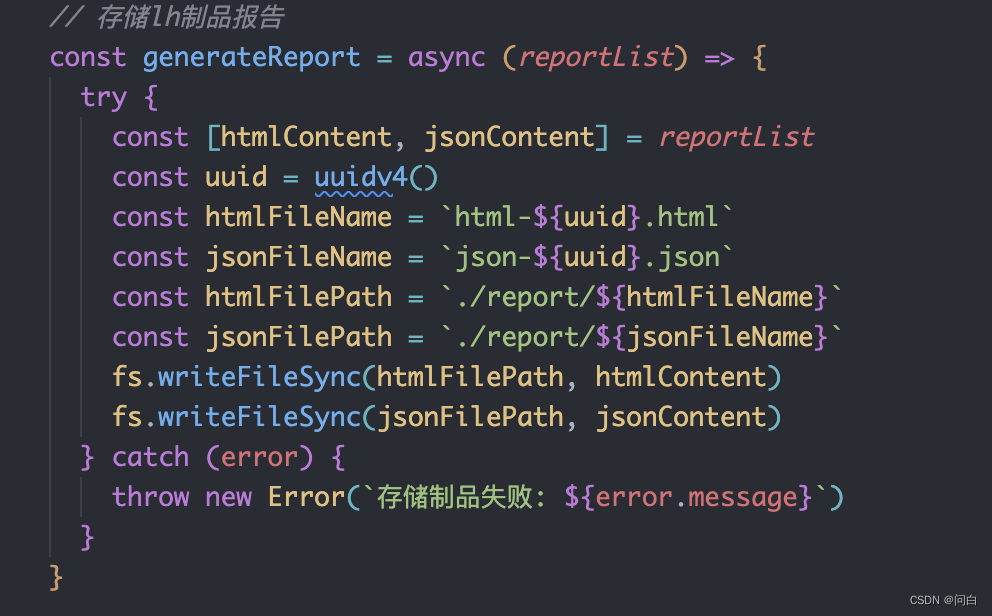
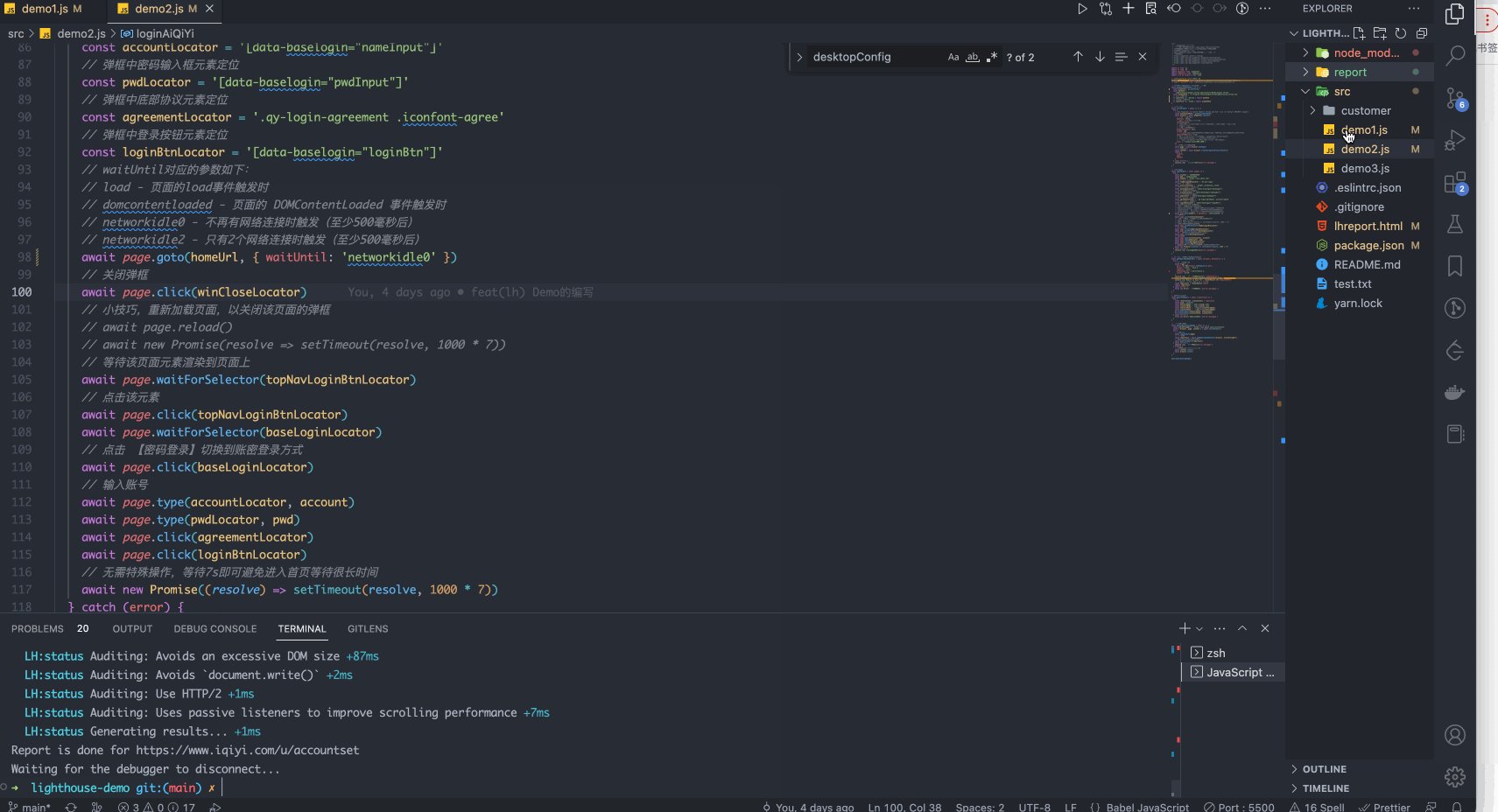
生成报告
最终审计出来之后根据传入的output的数组值来生成一个报告列表。这里传入的是 output: [‘html’, ‘json’],那最终也会生成这两类报告结果,我们使用Node的fs模块,将报告输出至项目的report目录下,同时为了避免多次测试产生的文件名一直,使用一下uuid来做个区分

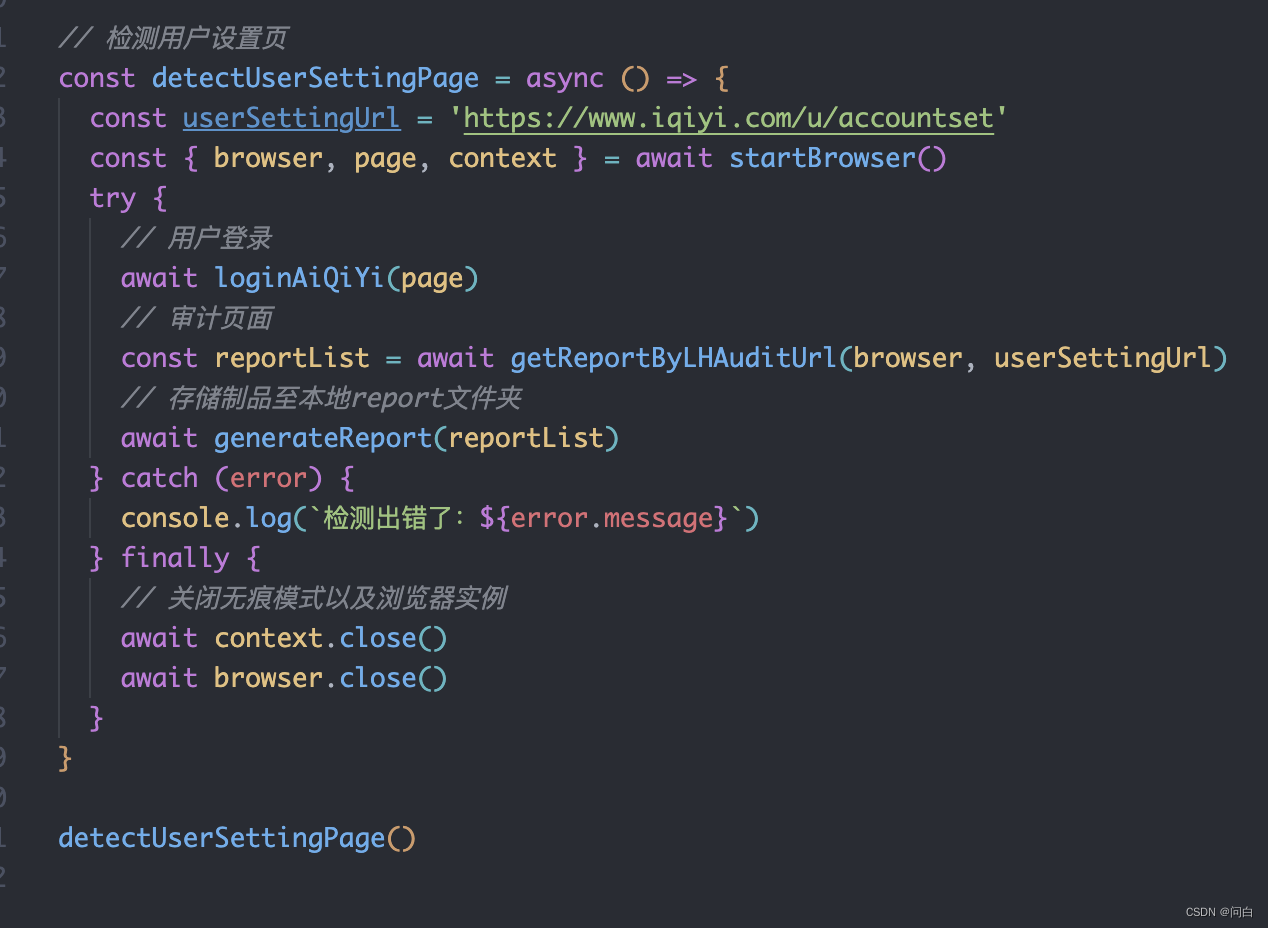
入口函数
以上分析了每个功能部分的函数,现在看下整体的入口函数如下:

整个代码结构如上所示,运行结束之后不管成功与否都会在finally中将浏览器给关闭。
效果展示

参考文件
Puppeteer中文网
云音乐性能测试内幕
政采云
