百姓网网站开发的意义软文广告经典案例
JavaScript简单介绍
变量
常量
数据类型
类型转换
案例
1.JavaScript简单介绍
-
JavaScript 是什么?
是一种运行在客户端(浏览器)的编程语言,可以实现人机交互效果。
-
JS的作用

-
JavaScript的组成
JS=ECMAScript( 基础语法 )、web APIs (DOM、BOM)
权威网站: MDN(百度搜索)
JavaScript权威网站: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
-
JavaScr书写(引入方式)位置?
js的引入方式基本和css差不多,也是分成三种,分别是内部,外部,内联
注意:
我们将 <script> 放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载 HTML。
如果先加载的 JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加载而失效。因此,将 JavaScript 代码放在 HTML页面的底部附近通常是最好的策略。
注意:
1. script标签中间无需写代码,否则会被忽略!
2. 外部JavaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML 也会更加易读,因此这是个好的习惯。
常用的是内部和外部,内联只在特定的场景使用
-
JavaScript 输入输出语法 --这个常用,需要背下来
输入:使用prompt()函数
输出:1 console.log(提示信息) ---控制台输出信息
2 document.write() --会在网页的内容部分输出信息
3 alert() --使用alert()函数以提示框的形式输出内容
输入:
作用:显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
展示:
输出:
注意:
JavaScript 代码执行顺序:
Ø 按HTML文档流顺序执行JavaScript代码
Ø alert() 和 prompt() 它们会跳过页面渲染先被执行(目前作为了解,后期讲解详细执行过程)
字面量
在计算机科学中,字面量(literal)是在计算机中描述 事/物
比如:
Ø 我们工资是: 1000 此时 1000 就是 数字字面量
Ø '黑马程序员' 字符串字面量
Ø 还有接下来我们学的 [] 数组字面量 {} 对象字面量 等等
2.变量
变量是什么
简单来说,变量就是我们用来存储数据的一个容器
变量本质:是程序在内存中申请的一块用来存放数据的小空间
变量基本使用
1 在JS中如何定义一个变量 --与java不一样
语法:关键字 变量名

2 更新变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。

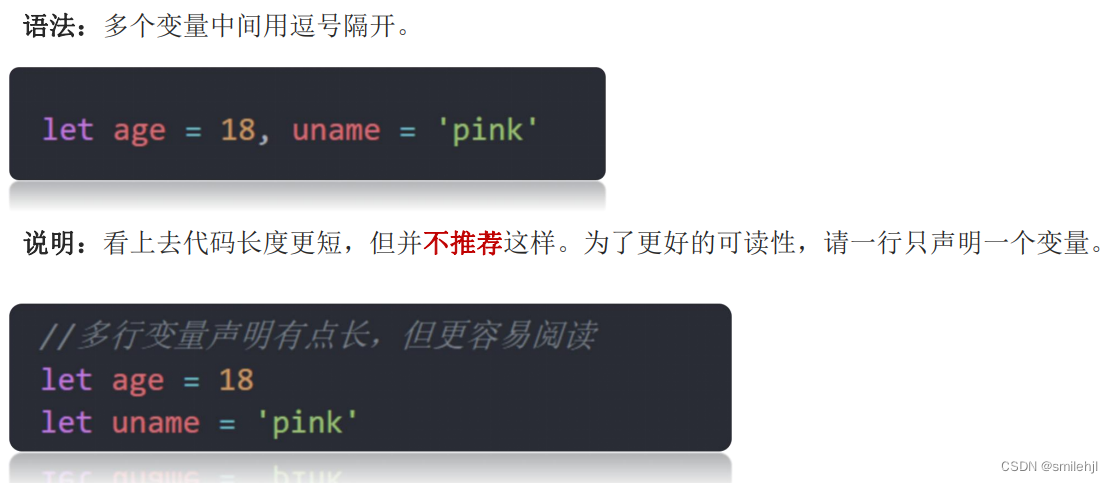
3. 声明多个变量

4 变量命名规则与规范 --与java相同


变量扩展(重点概念)
let 和 var 区别?
在较旧的JavaScript,使用关键字 var 来声明变量 ,而不是 let。
var 现在开发中一般不再使用它,只是我们可能再老版程序中看到它。
let 为了解决 var 的一些问题。
var 声明:
Ø 可以先使用 在声明 (不合理)
Ø var 声明过的变量可以重复声明(不合理)
Ø 比如变量提升、全局变量、没有块级作用域等等
结论:var 就是个bug,别迷恋它了,以后声明变量我们统一使用 let
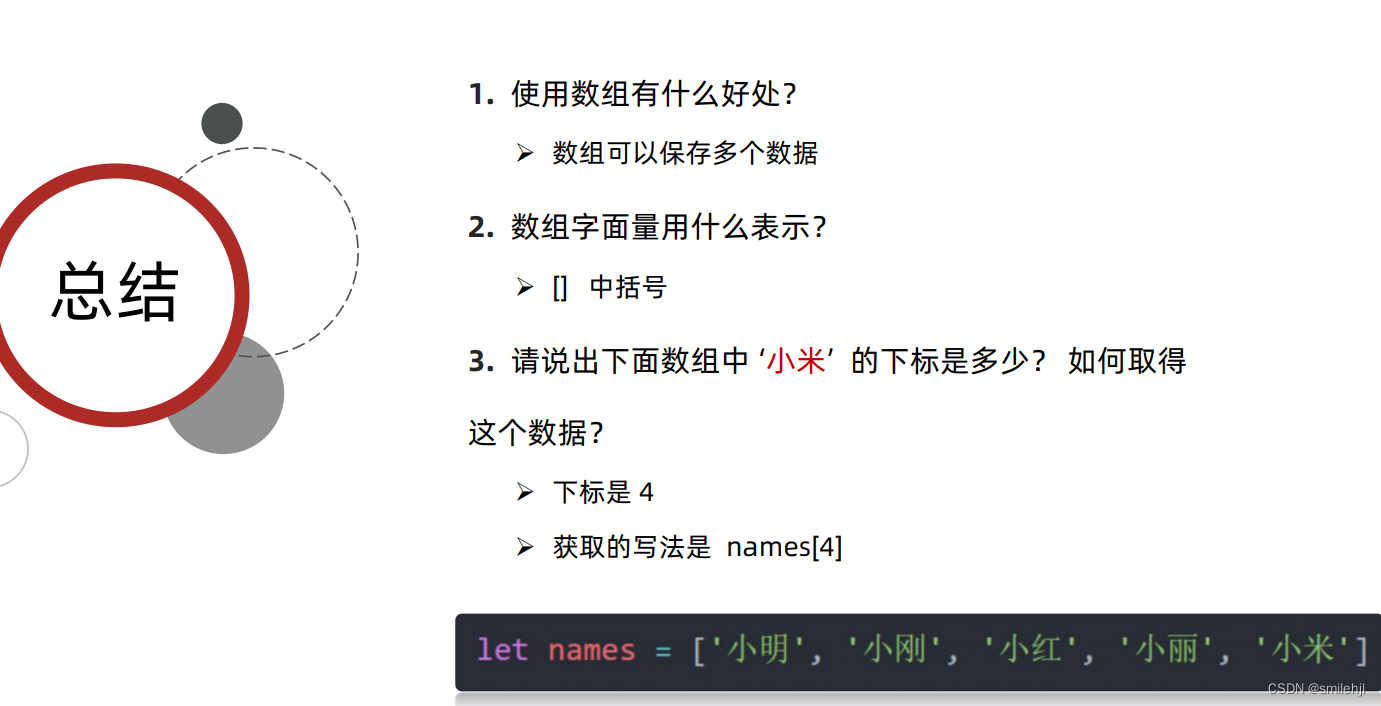
变量拓展-数组

- 数组是按顺序保存,所以每个数据都有自己的编号
- 计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
- 在数组中,数据的编号也叫索引或下标
- 数组可以存储任意类型的数据

3.常量
概念:使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
命名规范:和变量一致

let — 现在实际开发变量声明方式。
var — 以前的声明变量的方式,会有很多问题。
const — 类似于 let ,但是变量的值无法被修改。
4.数据类型 --重点
在js中数据类型主要分成基本数据类型和引用数据类型
基本数据类型:number,string,boolean,undefined,null
引用数据类型:object对象
注意:
JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
Java是强数据类型 例如 int a = 3 必须是整数
number类型(数字类型):
JavaScript 中的正数、负数、小数等 统一称为 数字类型。

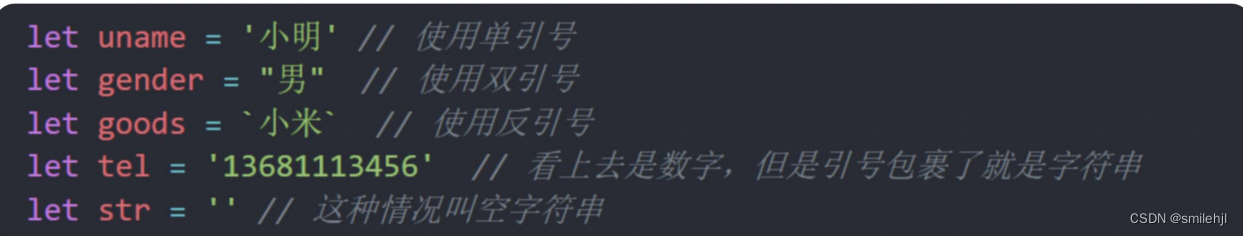
字符串类型(string)
通过单引号( '') 、双引号( "")或反引号( ` ) 包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。

注意事项:
1. 无论单引号或是双引号必须成对使用
2. 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
3. 必要时可以使用转义符 \,输出单引号或双引号
字符串拼接:
方式1: + 运算符 可以实现字符串的拼接。
口诀:数字相加,字符相连
方式2:使用模板字符串(这是Es6提供的)

布尔类型(boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据。
它有两个固定的值 true 和 false,表示肯定的数据用 true(真),表示否定的数据用 false(假)。
未定义类型(undefined)
未定义是比较特殊的类型,只有一个值 undefined。
什么情况出现未定义类型?
只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。
null(空类型)
JavaScript 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值
其实这个null是没有必要的,也想过去除这个,但鉴于以前有的有使用这个null就没有把它删除
null 和 undefined 区别:
- undefined 表示没有赋值
- null 表示赋值了,但是内容为空
typeof 关键字检测数据类型
typeof 运算符可以返回被检测的数据类型。它支持两种语法形式:
1. 作为运算符: typeof x (常用的写法)
2. 函数形式: typeof(x)
换言之,有括号和没有括号,得到的结果是一样的,所以我们直接使用运算符的写法。

5.类型转换 --重点
为什么需要类型转换
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。 坑: 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。
此时需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型。
隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。

显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。 为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。


订单实战案例:
需求:用户输入商品价格和商品数量,以及收货地址,可以自动打印订单信息
分析:
①:需要输入3个数据,所以需要3个变量来存储 price num address
②:需要计算总的价格 total
③:页面打印生成表格,里面填充数据即可
④:记得最好使用模板字符串
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>打印订单信息</title><style>h1 {text-align: center;}table {text-align: center;margin: 0 auto;}table,td,th,tr {border: 1px solid black;border-collapse:collapse;padding: 5px 30px;}</style>
</head>
<body><h1>订单确认</h1><!-- <table><tr><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总价</th><th>收获地址</th></tr><tr><td>小米青春版PLUS</td><td><span>${price}</span> 元</td><td>${numbers}</td><td><span>${sum}</span> 元</td><td>${address}</td></tr></table> --><script>let price = +prompt('请输入商品价格')let numbers = +prompt('请输入购买商品的数量')let sum = price * numberslet address = prompt('请输入地址')//编写html代码document.write(`<table><tr><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总价</th><th>收获地址</th></tr><tr><td>小米青春版PLUS</td><td><span>${price}</span> 元</td><td>${numbers}</td><td><span>${sum}</span> 元</td><td>${address}</td></tr></table>`)</script>
</body>
</html>






