建设班级网站首页有实力的网站排名优化软件
目录
第一步:配置git的用户名和邮箱
第二步:上传到远程仓库
第三步:将仓库的master分支拉取过来和本地的当前分支进行合并
第四步:将修改的所有代码添加到暂存区
第五步:将缓存区内容添加到本地仓库(添加说明)
第六步:将本地版本库推送到仓库
教程前言:
gitee作为一个开放性的平台,我们是能够自由上传和分享代码的,那么gitee如何上传代码呢?首先我们要在电脑下载安装一个Git Bash ,然后 cd 到项目根目录,然后按照下面的教程依次输入命令,就ok了~

第一步:配置git的用户名和邮箱

git config --global user.name "xxx"设置用户名
git config --global user.email "xxx"设置邮箱
查看
git config user.name查看用户名有没有设置成功
git config user.email查看邮箱有没有设置成功
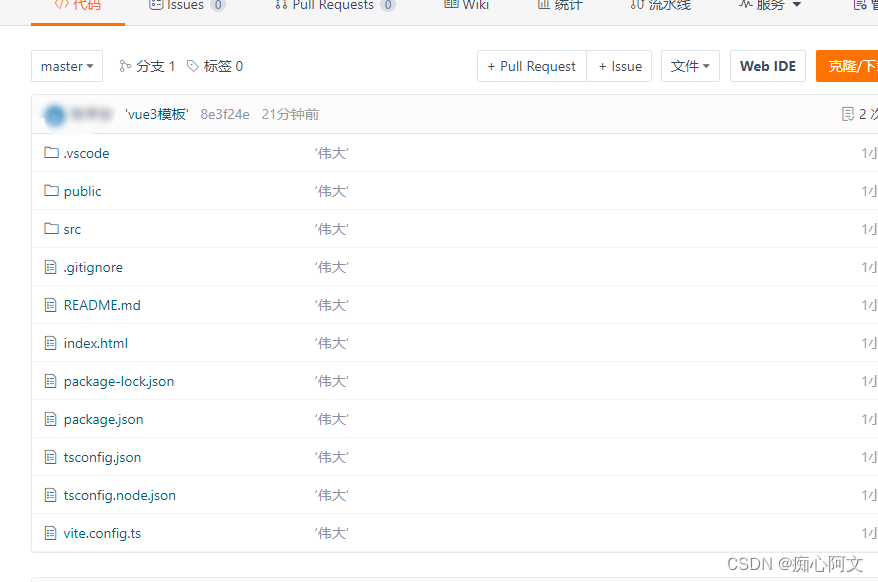
第二步:上传到远程仓库
git remote add origin +仓库地址
第三步:将仓库的master分支拉取过来和本地的当前分支进行合并
将远程仓库的内容合并到本地仓库。如果远程仓库为空可以跳过这一步,如果远程仓库不为空,则必须进行这一步,否则会报错。
git pull origin master
第四步:将修改的所有代码添加到暂存区
git add ./ (. /代表当前目录),如果想要添加个别文件可以把”."替换为相应文件名。

第五步:将缓存区内容添加到本地仓库(添加说明)
git commit -m '说明'

第六步:将本地版本库推送到仓库
git push origin master推送失败:
git push -f origin master 强制推送


学会了吗?
推荐阅读:创建Vite+Vue3+TS基础项目
Vue3创建项目(一)新手教程
vue3创建项目(二)router路由配置和使用
