网站建设插入图片代码微信管理系统登录入口
vue-cli脚手架初始化项目
首先,页面上新建一个文件夹。然后打开命令端口

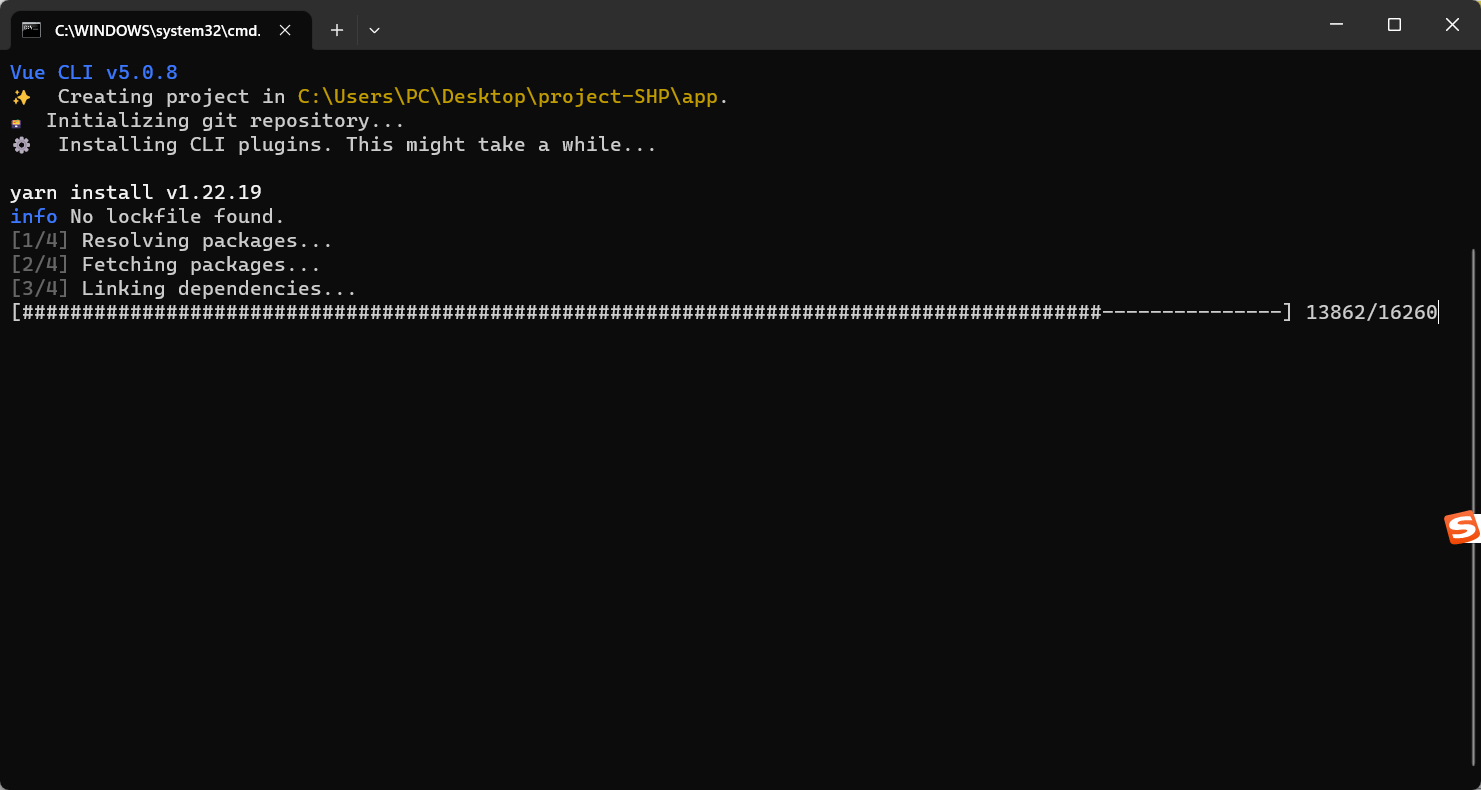
vue create app
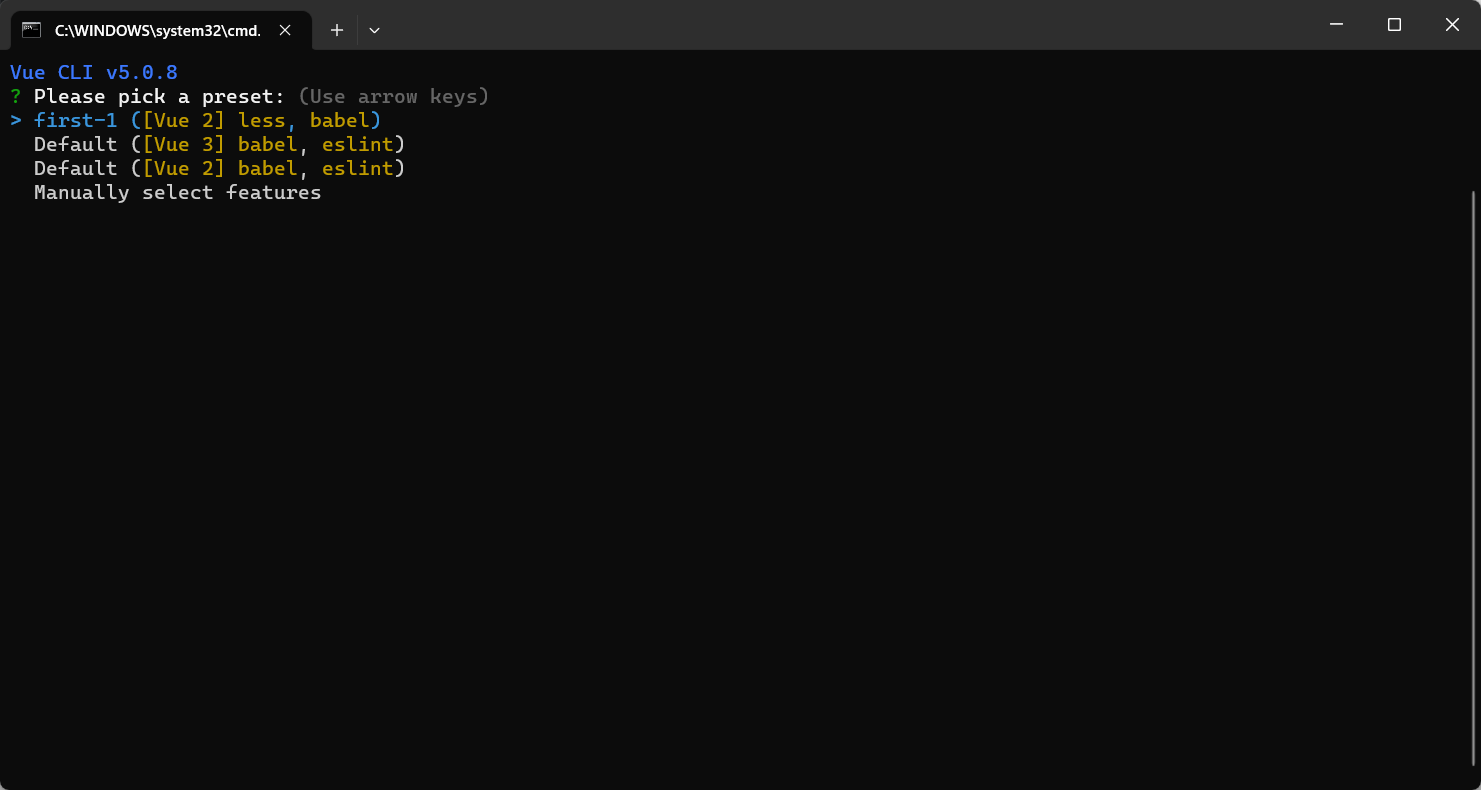
 选择Default ([Vue 2] babel, eslint)
选择Default ([Vue 2] babel, eslint)

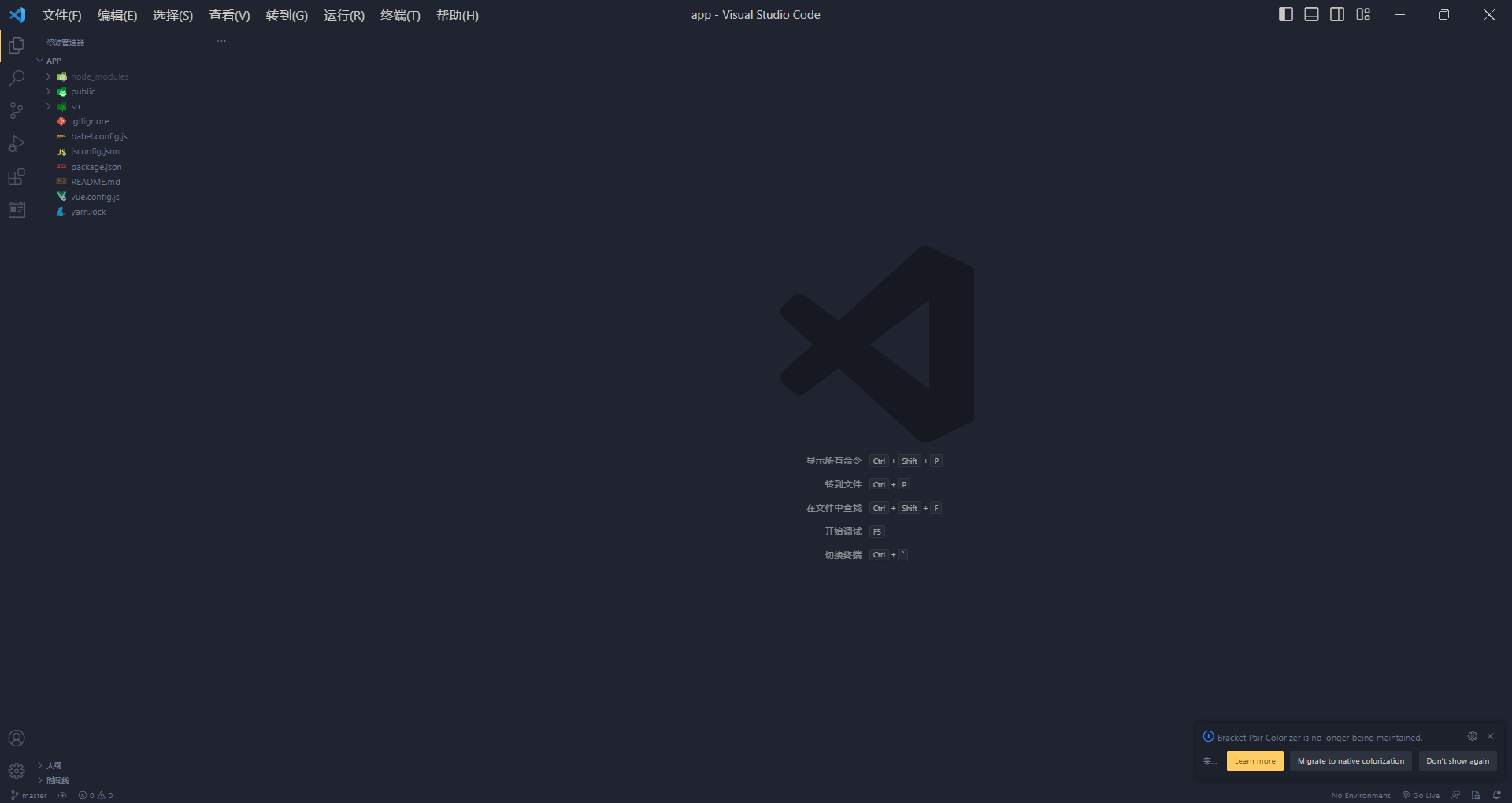
然后把项目拖拽到vscode中。项目目录看一下

脚手架项目的目录
node_modules:放置项目依赖的地方
public:一般放置一些共用的静态资源,打包上线的时候,public文件夹里面资源原封不动打包到dist文件夹里面
src:程序员源代码文件夹
assets文件夹:经常放置一些静态资源(图片),assets文件夹里面资源webpack会进行打包为一个模块(js文件夹里面)
components文件夹:一般放置非路由组件(或者项目共用的组件)
App.vue 唯一的根组件
main.js 入口文件【程序最先执行的文件】
babel.config.js:babel配置文件
package.json:看到项目描述、项目依赖、项目运行指令
README.md:项目说明文件
项目的其他配置
脚手架下载下来的项目稍微配置一下
浏览器自动打开
在package.json文件中
"scripts": {"serve": "vue-cli-service serve --open","build": "vue-cli-service build","lint": "vue-cli-service lint"},就是加一个open,确实自动打开了
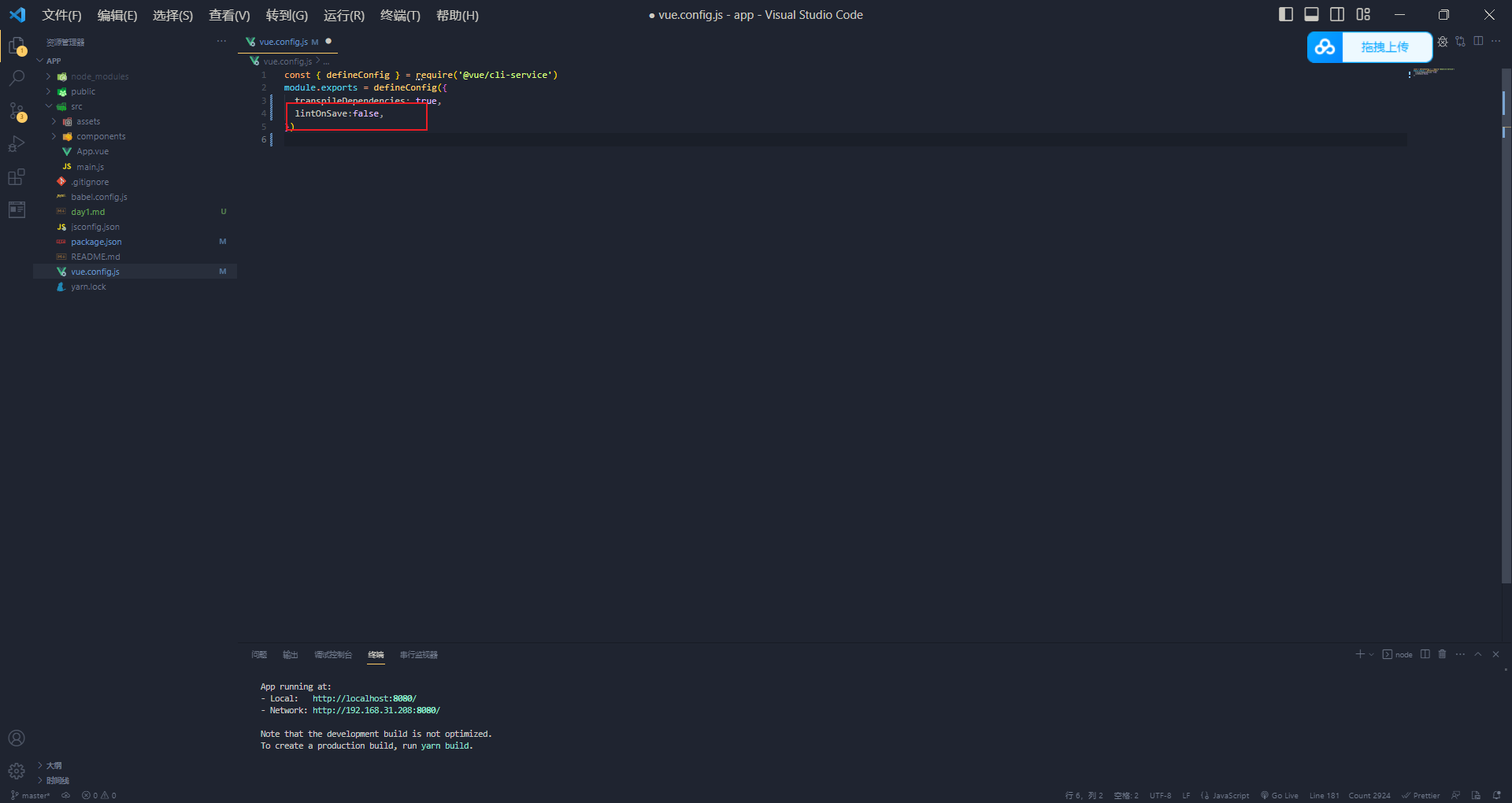
关闭eslint校验工具
创建vue.config.js文件:需要对外暴露
module.exports = {lintOnSave:false,
}
src文件夹的别名的设置
因为项目大的时候src(源代码文件夹):里面目录会很多,找文件不方便,设置src文件夹的别名的好处,找文件会方便一些
@代表的是src文件夹,这样将来文件过多,找的时候方便很多
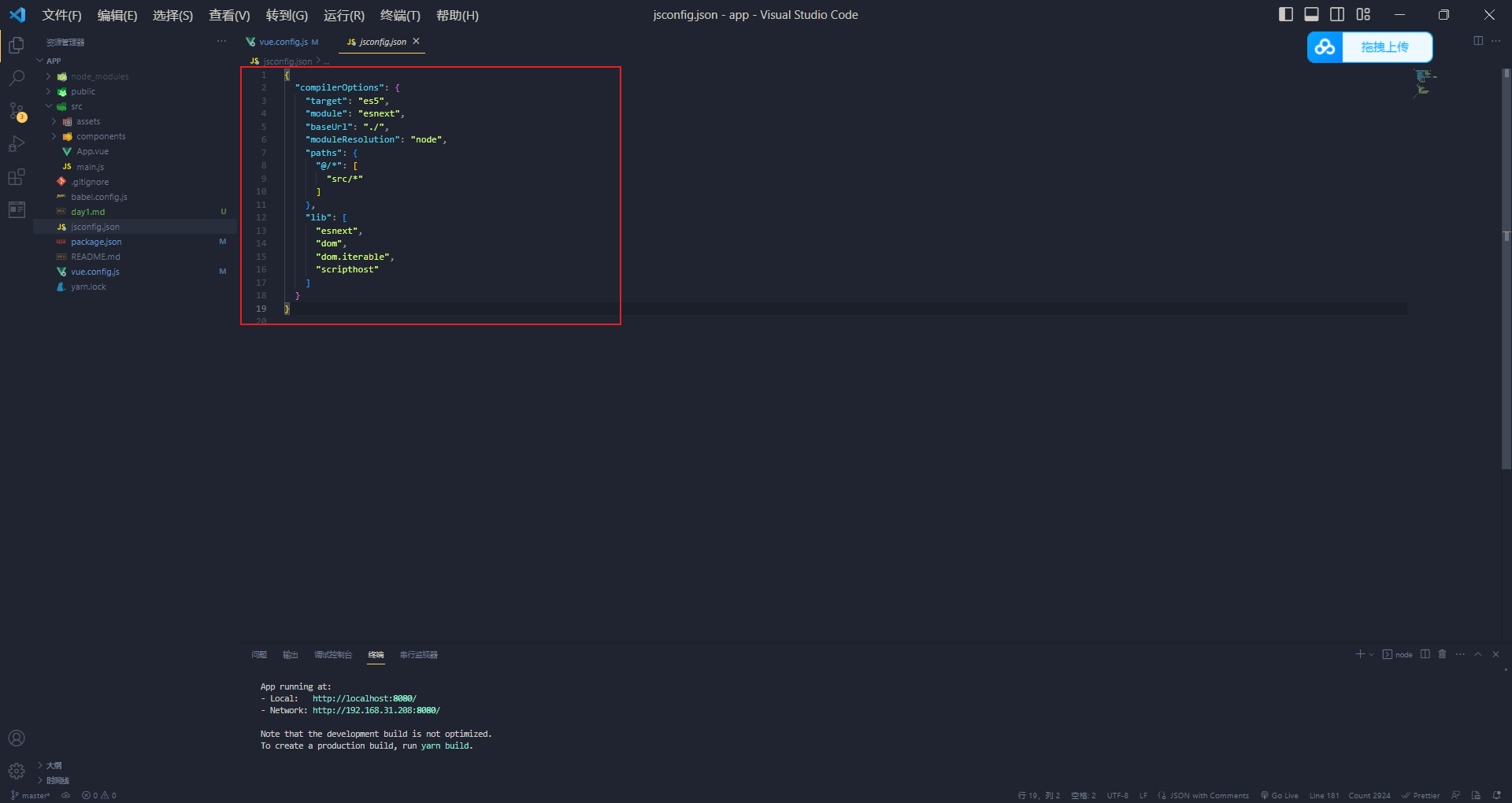
创建jsconfig.json文件
{"compilerOptions": {"baseUrl": "./","paths": {"@/*": ["src/*"]}},"exclude": ["node_modules","dist"]
}
新版本已经帮我们配置好了
