网站建设意见建议表百度热线
CSS引入
CSS的引入有三种,三种的优缺点各不相同。
行内样式表
<!-- 行内样式表 --><!-- 相当于标签的一个属性 --><!-- 只对当前标签生效 --><!-- 优先级较高,会覆盖其他样式 --><p style="color: blue;">这是段落1</p>
缺点: 不能写太复杂的样式.
内部样式表
<!-- 内部样式表 --><!-- 嵌入到html内部 --><!-- 建议写道head里 --><style>p {color: green;}</style>
优点: 这样做能够让样式和页面结构分离缺点: 分离的还不够彻底. 尤其是 css 内容多的时候
外部样式表
<!-- 外部样式 --><!-- 把写好的CSS样式写到head --><link rel="stylesheet" href="pStyle.css">/* 针对p标签的外部样式 */
p {color: red;
} 

优点: 样式和结构彻底分离了缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效
CSS选择器
选择器就是选中HTML标签的东西。可以分为两大类。选择器通常写到head中。
基础选择器
针对的都是单一类型的标签。
标签选择器
能够把同种类型的标签都选出来,但是不能差异化选择。
<!-- 标签选择器 --><style>p {color: red;}div {color: aqua;}</style><p>这是一个p标签</p><div>div标签1</div> 
类选择器
差异化表示不同的标签
可以让多个标签的都使用同一个标签.
<!-- 类选择器 --><style>.bule {color: blue;}</style><style>.size{font-size: 50px;}</style><p>这是一个p标签</p><div>div标签1</div><div class="bule size">div标签2</div> 
ID选择器
CSS 中使用 # 开头表示 id 选择器id 选择器的值和 html 中某个元素的 id 值相同html 的元素 id 不必带 #id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
<!-- id选择器 --><style>#green {color: green;}</style><p>这是一个p标签</p><div>div标签1</div><div class="bule size">div标签2</div><div class="blue">div标签3</div><div id="green">div标签4</div>
通配符选择器
使用 * 的定义, 选取所有的标签.
<!-- *选择器 --><style>* {color: blueviolet;}</style>
复合选择器
通过上面的选择器相互组合构成复合选择器。
后代选择器
<!-- 后代选择器 --><!-- 写出想要选择的标签 --><!-- 每个标签之前使用空格分隔 --><!-- 选中的内部标签有子标签也会被选中 --><style>ul li {color: red;}</style><ul><p>不会被选中</p><li>aaa</li><li>bbb<p>这个子标签就被选中了</p></li><li>ccc</li></ul>

子选择器
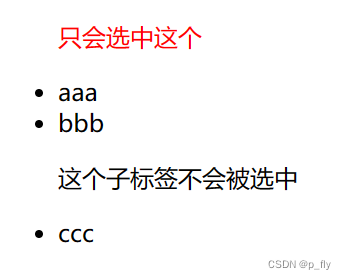
<!-- 子选择器 --><!-- 只选下一个标签,不会选更深层次的标签 --><style>ul>p {color: red;}</style><ul><p>只会选中这个</p><li>aaa</li><li>bbb<p>这个子标签不会被选中</p></li><li>ccc</li></ul>

还有很多选择器没有介绍,可以在这里看CSS 参考手册 (w3school.com.cn)
有什么错误评论区指出,希望可以帮到你。
