夹江网站建设搜索网
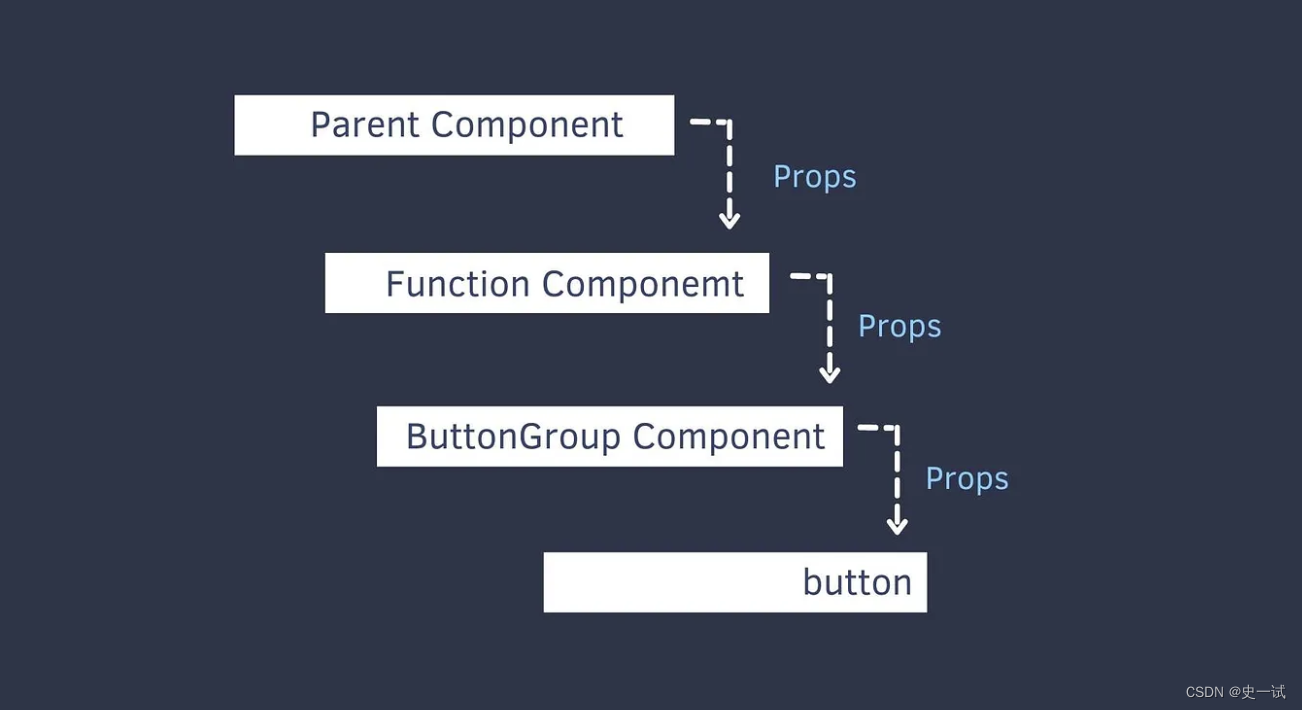
通常来说,React 数据的传递方式都是一层一层把资料 props 传到子层的
 就算第二层(Function Component)、第三层(Button Group Compontn) 根本没有用到这个资料,但是为了传到最底层(button) ,每一层还是必须要传props
就算第二层(Function Component)、第三层(Button Group Compontn) 根本没有用到这个资料,但是为了传到最底层(button) ,每一层还是必须要传props
// App.js
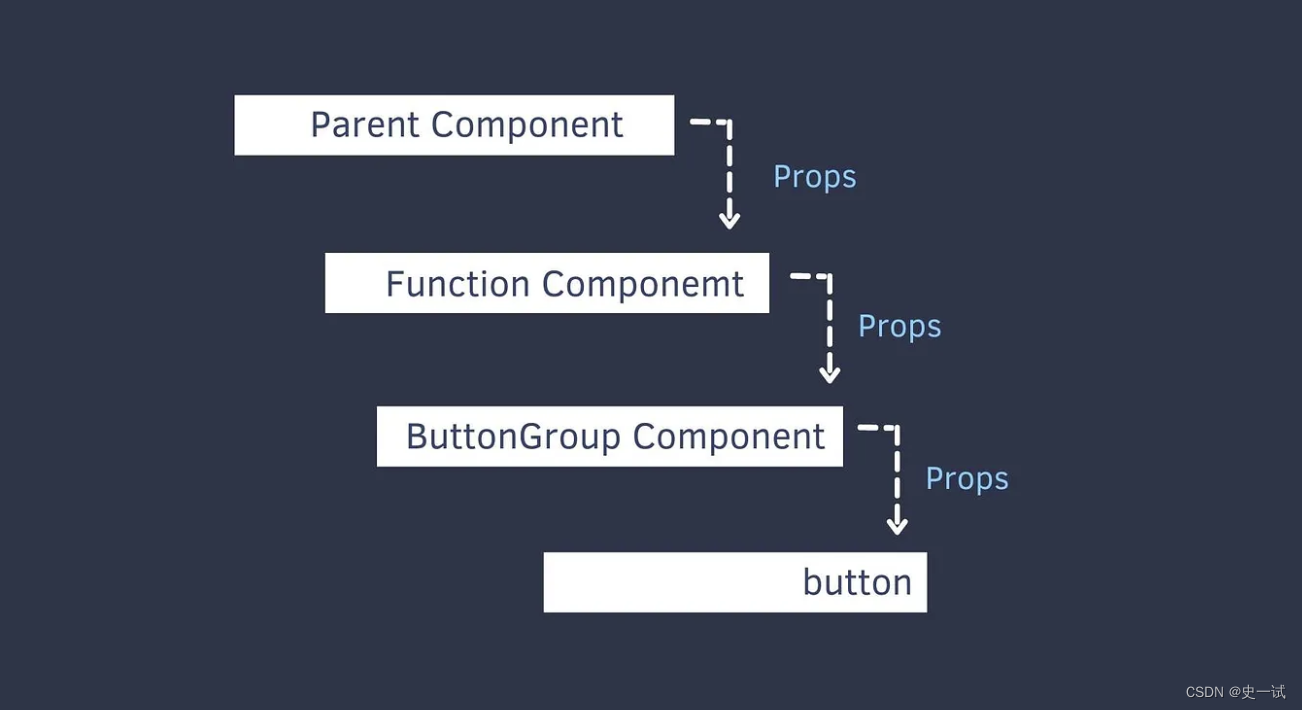
const App = () => {const [dark, setDark] = useState(通常来说,React 数据的传递方式都是一层一层把资料 props 传到子层的
 就算第二层(Function Component)、第三层(Button Group Compontn) 根本没有用到这个资料,但是为了传到最底层(button) ,每一层还是必须要传props
就算第二层(Function Component)、第三层(Button Group Compontn) 根本没有用到这个资料,但是为了传到最底层(button) ,每一层还是必须要传props
// App.js
const App = () => {const [dark, setDark] = useState(