深圳做网站建设搜索引擎优化seo专员
1. 层叠性
-
介绍
- 多组CSS样式共同作用于一个元素,就会出现
覆盖(层叠)另一个冲突的样式。
- 多组CSS样式共同作用于一个元素,就会出现
-
层叠原则
-
样式冲突:遵循
就近原则(哪个样式离结构近,就执行哪个样式) -
样式不冲突,就不会重叠

-
-
示例

2. 继承性
-
后代元素可以继承祖先元素中的某些样式(子承父业),如文本颜色和字号。
- 例 : 大部分的文本属性都可以被继承
-
说明
- 恰当地使用继承可以简化代码,降低 CSS 样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
-
拓展
-
行高的继承
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5,此时子元素的行高是:当前子元素的文字大小 * 1.5

-
-
示例

3. 优先级
-
优先级用来解决样式冲突问题。同一个元素的同一个样式(例如文本色),在不同地方多次进行设置,最终选用哪一种样式?此时哪一种样式表的优先级高选用哪一种。
- 行内样式的优先级最高。
- 文档内嵌与外链样式表,优先级一致,看代码书写顺序,后来者居上
- 浏览器默认样式和继承样式优先级较低
-
总结
-
页面中的所有样式将按照以下规则 “层叠” 为新的 “虚拟” 样式表,其中第一优先级最高:
- 行内样式(在 HTML 元素中)
- 外部和内部样式表(在 head 部分)
- 浏览器默认样式
-
行内样式具有最高优先级,并且将覆盖外部和内部样式以及浏览器默认样式。
-
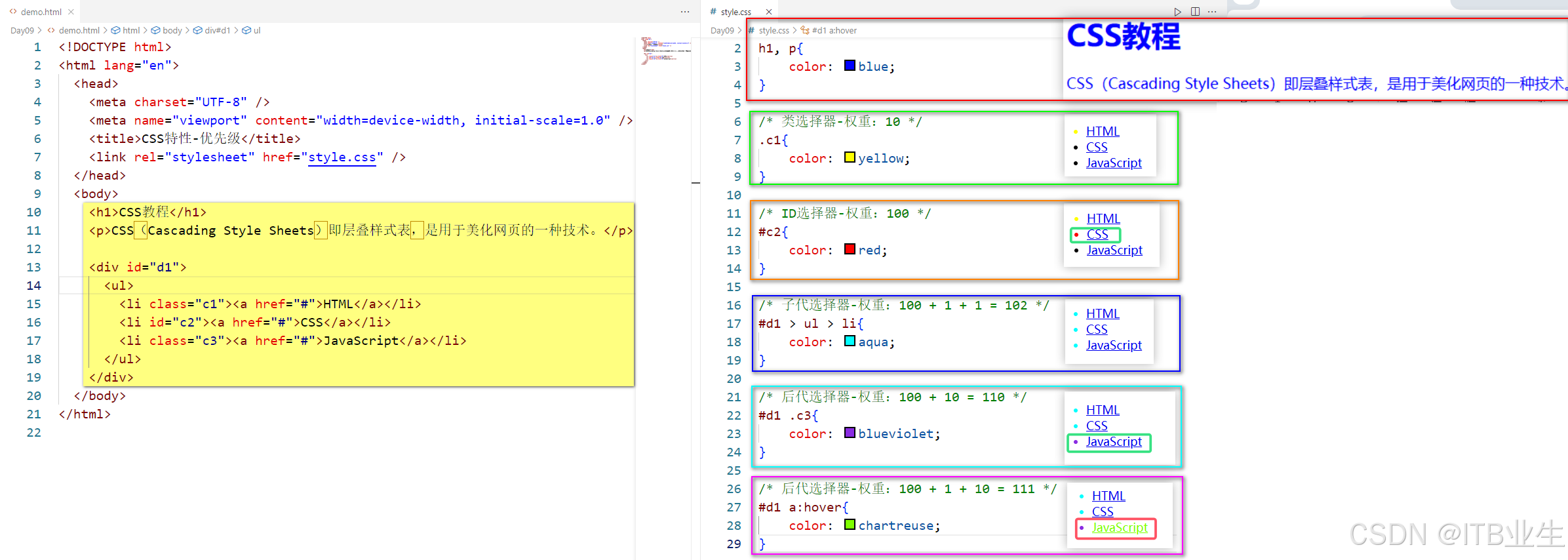
4. 选择器的优先级
-
使用选择器为元素设置样式,发生样式冲突时,主要看选择器的权重,权重越大,优先级越高
选择器 权重 继承 或 * 0 标签选择器 1 (伪)类选择器 10 id选择器 100 行内样式 1000 -
复杂选择器(后代,子代,伪类)最终的权重为各个选择器权重值之和
-
群组选择器权重以每个选择器单独的权重为准,不进行相加计算
- 示例