深圳ui设计师招聘seo优化快速排名技术
开发工具:微信开发者工具Stable 1.06
一、状态管理简介
微信小程序全局状态是指可以在不同页面之间共享的数据或状态。
它可以存储用户的登录状态、个人信息、全局配置信息等。
二、安装MobX
1、安装NPM
在资源管理器的空白地方点右键,选择“在外部终端窗口中打开”,注意要用管理员权限打开

输入 npm init -y

在“工具”一栏中选择“构建NPM”

2、安装MobX
步骤和上面一样,输入的代码改成下面这行:
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
三、MobX简介
小程序中使用 mobx-miniprogram 和 mobx-miniprogram-bindings 实现全局数据共享
mobx-miniprogram 用来创建store实例对象
mobx-miniprogram-bindings 用来把Store中的数据和方法,绑定到组件或页面中使用
四、MobX在页面中的使用
1、创建全局数据store
在根目录下创建store文件夹,在store文件夹里面创建store.js文件
// 在这个 JS 文件中,专门来创建 Store 的实例对象// 引入observable(存放数据), action(修改数据)
import { observable, action } from 'mobx-miniprogram'// 创建store对象
export const store = observable({// 1 数据字段numA: 1,numB:2 ,// 2 计算属性get sum(){return this.numA + this.numB},// 3 action 方法,用来修改store中的数据// 普通页面中的方法不能修改这里的数据,方法要用 action() 包裹updateNum1:action(function(step){this.numA += step}),updateNum2:action(function(step){this.numB += step})
})2、使用全局数据store
先在js页面中挂载store 交给this
// 引入 操作全局数据的方法 createStoreBindings
// 引入 全局数据 store
import { createStoreBindings } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'// 在onLoad 中加载全局数据,可以按需加载onLoad: function (options) {this.storeBindings = createStoreBindings(this,{store,fields:['numA','numB','sum'],actions: ['updateNum1']})},// 在onUnload中做下销毁onUnload: function () {this.storeBindings.destroyStoreBindings()},再在WXML页面中使用
数据的使用
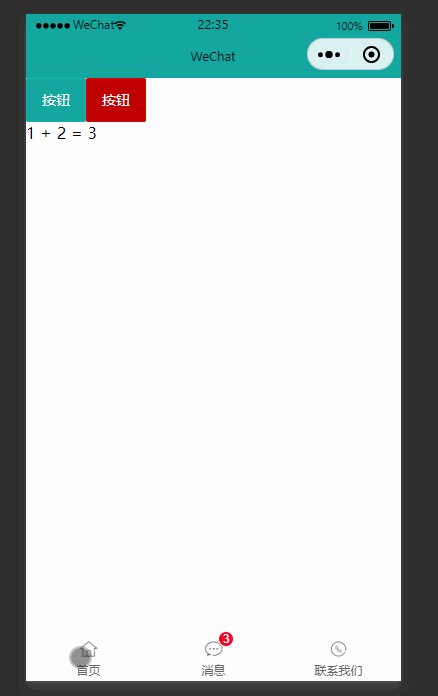
数据直接就可以使用,同时找两个页面写上展示数据
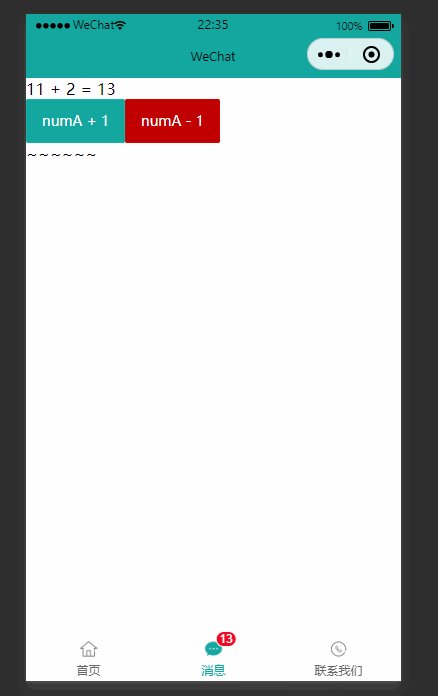
<view> {{numA}} + {{numB}} = {{sum}} </view>方法的使用
传参: data-step="{{1}}" 调用: e.target.dataset.step
方法也可以直接使用
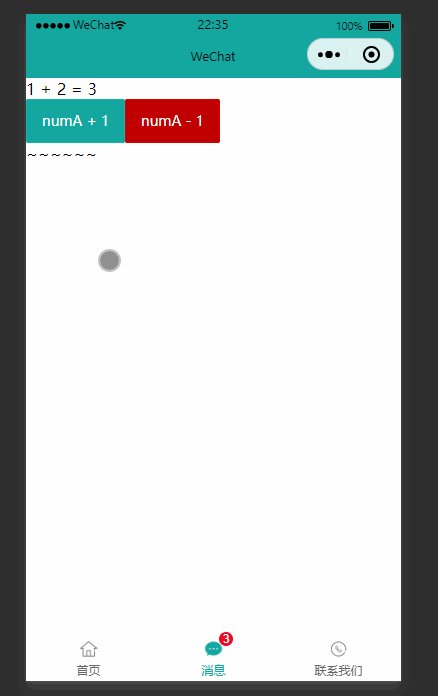
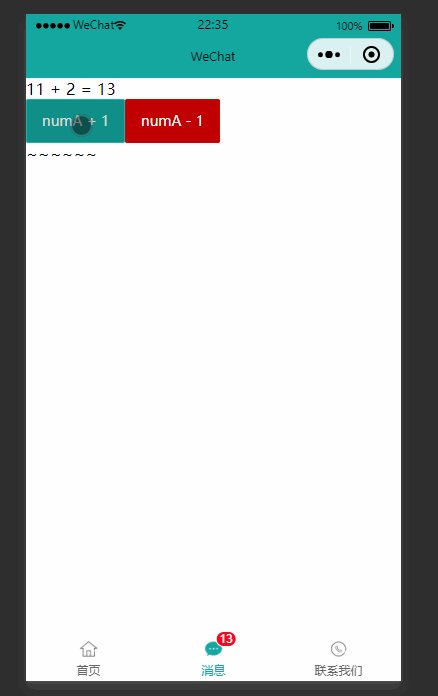
<button bindtap="btnHandler1" data-step="{{1}}">numA + 1</button>
<button bindtap="btnHandler1" data-step="{{-1}}">numA - 1</button> btnHandler1(e) {this.updateNum1(e.target.dataset.step)},3、使用效果
在一个页面中修改全局数据,另一个页面的数据也会被修改

五、MobX在组件中的使用
1、创建全局数据store
这个和上面的一样
2、使用全局数据store
引入 storeBindingsBehavior 和store
用 behaviors 绑定引入的 storeBindingsBehavior
把数据源里的数据和方法都赋值过来
fields 的赋值用数组和对象都可以,actions也一样,用数组和对象都可以,用数组写起来简单点
// components/numbers/numbers.js
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'Component({behaviors: [storeBindingsBehavior],storeBindings: {// 数据源store,fields: {numA: 'numA',numB: 'numB',sum: 'sum'},actions: {updateNum2: 'updateNum2'}}})