软件开发网站建设科技有限公司百度seo外包
像是 v-if,v-for,v-model 这些是官方指令,vue允许开发者自定义指令
目录
1 mounted
1.1 基本使用
1.2 第一个形参
1.3 第二个形参
2 updated
3 函数简写
4 全局自定义指令
1 mounted
当指令绑定到元素身上的时候,就会自动触发mounted(),mounted()只触发刚开始绑定时一次
- vue2需要将mounted()替换为bind()
1.1 基本使用


1.2 第一个形参
mounted中有一个形参,形参指向当前元素,我们可以对其操作一下样式


1.3 第二个形参
我们可以给自定义指定传一些值进去


- 在vue2的obj与vue3的obj差异很大,但都有value这个键
- vue2中有一个键是Expression,Expression是表达式的意思
也可以不走data,直接给


2 updated
在vue2中为update,在更新数据时触发
如果你放在data中,那么就可以通过操作data改变元素的一些状态

按之前的这样的

按下之后发现颜色改变

3 函数简写
如果你的mounted()与updated()要做的事情一样,可以这样写

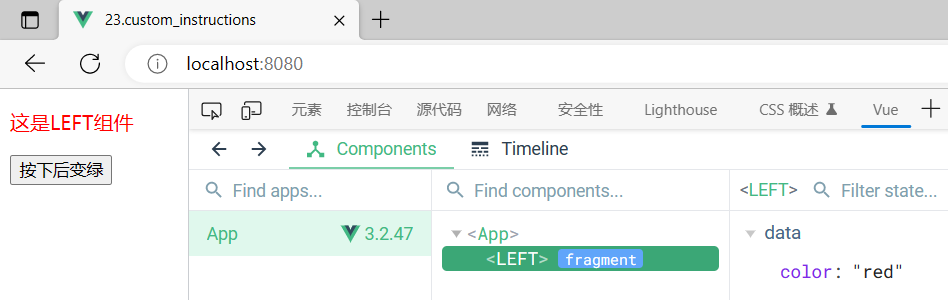
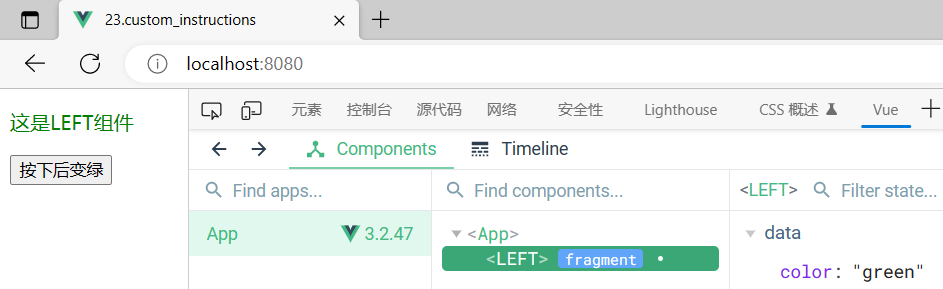
打开后是红色的

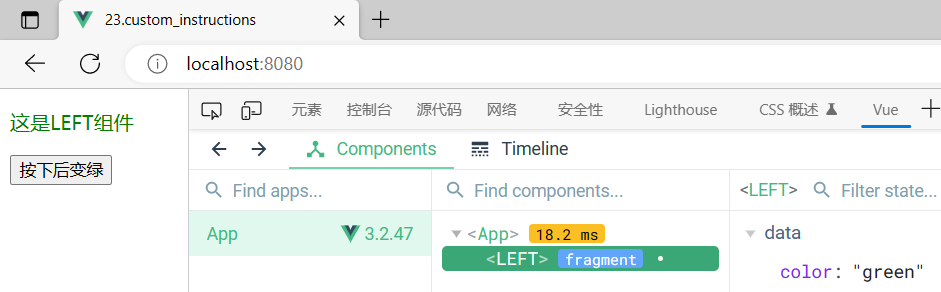
点击按钮后是绿色的

4 全局自定义指令
自定义指令分为 私有自定义指令 与 全局自定义指令,私有自定义指令就是自定义指令只在某个组件中生效(子组件也用不了),全局自定义指令就是在每一个组件中都生效
在vue2中找到main.js中的vue对象,然后像下面这样写
- 可以放到一起写,也可以分着写

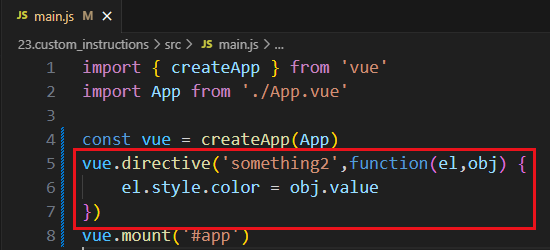
vue3中也一样,只不过你需要手动制造一个vue对象

之后我们在没定义自定义指令的组件中,使用全局自定义组件

发现可以使用