揭阳做网站建设公司口碑营销的方法
一、自定义组件
1、介绍
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似
2、创建自定义组件
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成。要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件):
{"component": true
}
同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式,它们的写法与页面的写法类似。具体细节和注意事项参见 组件模板和样式 。
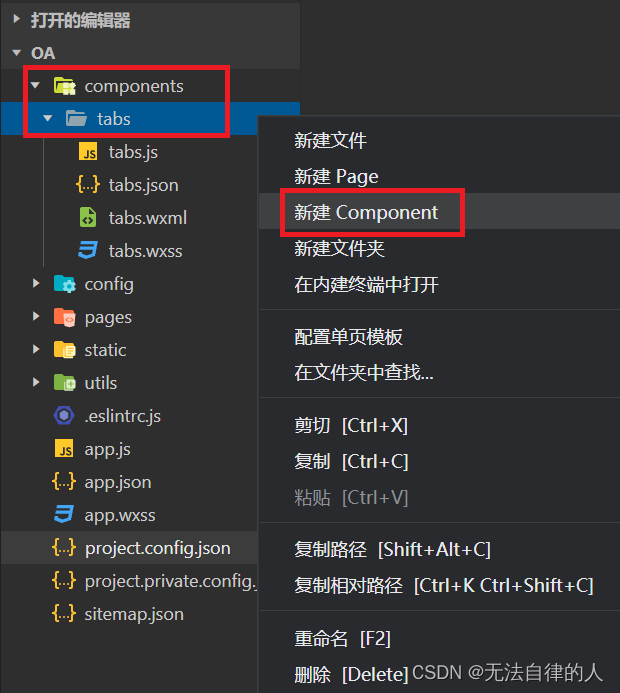
在项目中创建一个components/tabs文件夹,新建Component文件

【注意】
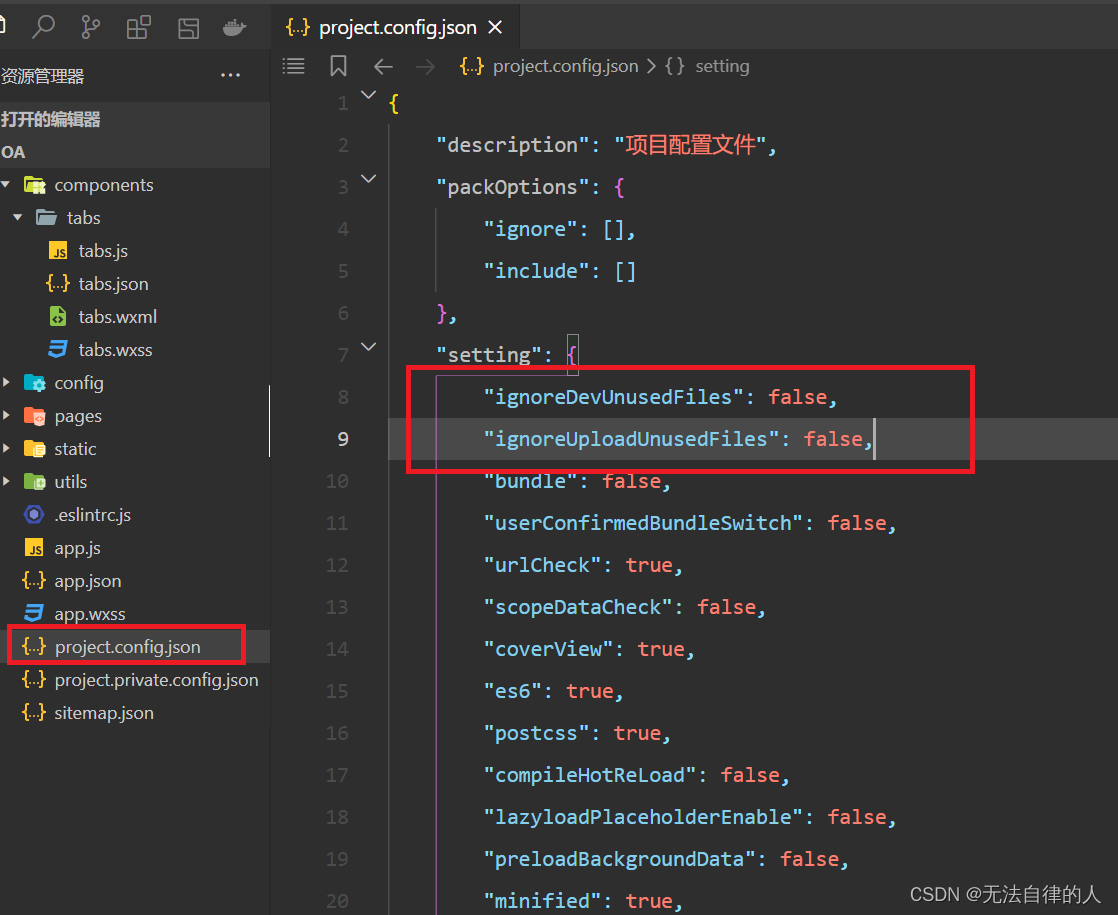
在新的版本里面我们会出现报错,但是在win7的一些旧版本里面是不会出现这些问题的,我们需要在project.config.json文件里面添加以下代码:
"ignoreDevUnusedFiles": false, "ignoreUploadUnusedFiles": false,

同时,还要在 wxml 文件中编写组件模板,在 wxss 文件中加入组件样式,它们的写法与页面的写法类似。具体细节和注意事项参见 组件模板和样式 。
代码示例:
<view class="inner">{{innerText}}
</view>
<slot></slot>
/* 这里的样式只应用于这个自定义组件 */
.inner {color: red;
}
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器。
在自定义组件的 js 文件中,需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法。
组件的属性值和内部数据将被用于组件 wxml 的渲染,其中,属性值是可由组件外部传入的。更多细节参见 Component构造器 。
代码示例:
Component({properties: {// 这里定义了innerText属性,属性值可以在组件使用时指定innerText: {type: String,value: 'default value',}},data: {// 这里是一些组件内部数据someData: {}},methods: {// 这里是一个自定义方法customMethod: function(){}}
})
3、使用自定义组件
使用已注册的自定义组件前,首先要在页面的
json文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:{"usingComponents": {"tabs": "/components/tabs/tabs"} }这样,在页面的
wxml中就可以像使用基础组件一样使用自定义组件。节点名即自定义组件的标签名,节点属性即传递给组件的属性值。
在wxml里面使用<tabs>自定义标签
<tabs inner-text='6666'></tabs>
4、案例---头部导航
使用自定义组件,实现头部导航的一个效果
首先我们要在组件里面定义好
tabs.wxml
<view class="tabs"><view class="tabs_title"><view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}"><view style="margin-bottom:5rpx">{{item}}</view><view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view></view></view><view class="tabs_content"><slot></slot></view> </view>tabs.js
// components/tabs/tabs.js Component({/*** 组件的属性列表*/properties: {//定义了组件所需要的属性值tabList:Object},/*** 组件的初始数据*/data: {},/*** 组件的方法列表*/methods: {} })wxss
/* components/tabs/tabs.wxss */ .inner {color: red;}.tabs {position: fixed;top: 0;width: 100%;background-color: #fff;z-index: 99;border-bottom: 1px solid #efefef;padding-bottom: 20rpx; }.tabs_title {/* width: 400rpx; */width: 90%;display: flex;font-size: 9pt;padding: 0 20rpx; }.title_item {color: #999;padding: 15rpx 0;display: flex;flex: 1;flex-flow: column nowrap;justify-content: center;align-items: center; }.item_active {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800; }.item_active1 {/* color:#ED8137; */color: #000000;font-size: 11pt;font-weight: 800;border-bottom: 6rpx solid #333;border-radius: 2px; }
我们在指定的页面调用自定义好的组件
在json文件里面设置调用组件
{"usingComponents": {"tabs" : "/components/tabs/tabs"} }wxml文件里面添加自定义的组件
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange"> </tabs>在js文件里面设置值
// pages/meeting/list/list.js Page({/*** 页面的初始数据*/data: {tabs: ['会议中', '已完成', '已取消', '全部会议']},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {} })
二、案例界面设置
完成会议、投票、个人中心页面的设计
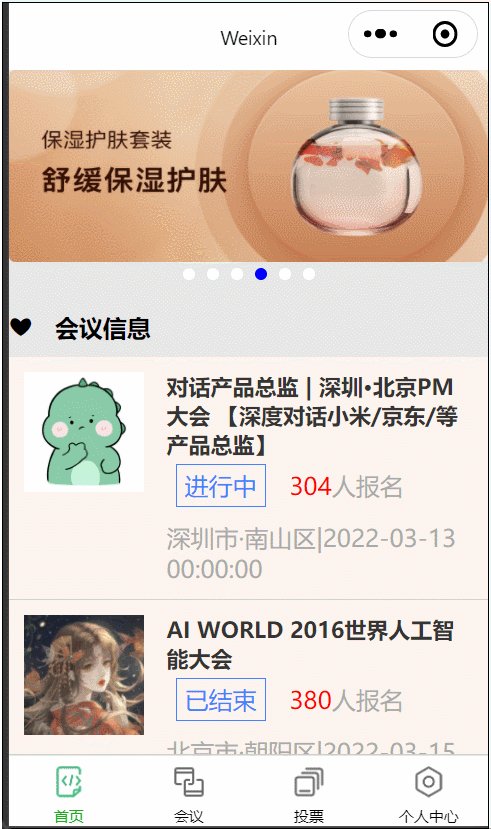
1、会议
在上面已经拥有的基础上进行一个点击数据的展示
在自定义组件的js文件里面进行方法的编写
/*** 组件的方法列表*/methods: {handleItemTap(e){// 获取索引const {index} = e.currentTarget.dataset;// 触发 父组件的事件this.triggerEvent("tabsItemChange",{index})this.setData({tabIndex:index})}}
在会议的页面的wxml文件里面进行页面的编写
<tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange"> </tabs> <view style="height: 100rpx;"></view> <block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img al-center"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state al-center">{{item.state}}</view><view class="join al-center"><text class="list-num">{{item.num}}</text>人报名</view></view><view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view></view></view> </block> <view class="section"><text>到底啦</text> </view>
在js文件的里面模拟假的数据
/*** 页面的初始数据*/data: {tabs: ['会议中', '已完成', '已取消', '全部会议'],lists: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '进行中','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/4.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num': '150','state': '进行中','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/5.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num': '217','state': '进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}],lists1: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '已结束','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '已结束','time': '10月09日 17:31','address': '大连市'}],lists2: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '已取消','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已取消','time': '10月09日 17:39','address': '北京市·朝阳区'}],lists3: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/4.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num': '150','state': '已结束','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/5.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num': '217','state': '进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}]}在下面编写一个方法,用来获取对应的数据
tabsItemChange(e) {console.log(e)let tolists;if (e.detail.index == 0) {tolists = this.data.lists;} else if (e.detail.index == 1) {tolists = this.data.lists1;} else if (e.detail.index == 2) {tolists = this.data.lists2;} else {tolists = this.data.lists3;}this.setData({lists: tolists})}完整代码
// pages/meeting/list/list.js Page({/*** 页面的初始数据*/data: {tabs: ['会议中', '已完成', '已取消', '全部会议'],lists: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '进行中','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/4.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num': '150','state': '进行中','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/5.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num': '217','state': '进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}],lists1: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '已结束','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '已结束','time': '10月09日 17:31','address': '大连市'}],lists2: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '已取消','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已取消','time': '10月09日 17:39','address': '北京市·朝阳区'}],lists3: [{'id': '1','image': '/static/persons/1.jpg','title': '对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】','num': '304','state': '进行中','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '1','image': '/static/persons/2.jpg','title': 'AI WORLD 2016世界人工智能大会','num': '380','state': '已结束','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/3.jpg','title': 'H100太空商业大会','num': '500','state': '进行中','time': '10月09日 17:31','address': '大连市'},{'id': '1','image': '/static/persons/4.jpg','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','num': '150','state': '已结束','time': '10月09日 17:21','address': '北京市·朝阳区'},{'id': '1','image': '/static/persons/5.jpg','title': '新质生活 · 品质时代 2016消费升级创新大会','num': '217','state': '进行中','time': '10月09日 16:59','address': '北京市·朝阳区'}]},tabsItemChange(e) {console.log(e)let tolists;if (e.detail.index == 0) {tolists = this.data.lists;} else if (e.detail.index == 1) {tolists = this.data.lists1;} else if (e.detail.index == 2) {tolists = this.data.lists2;} else {tolists = this.data.lists3;}this.setData({lists: tolists})},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {} })

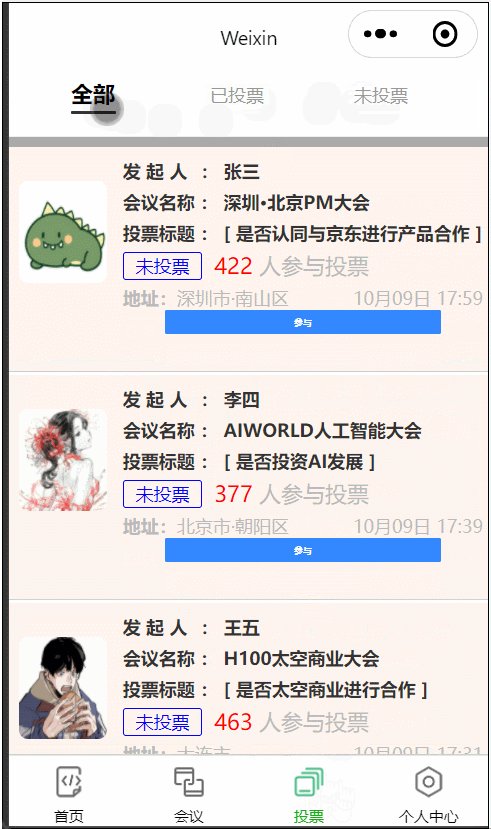
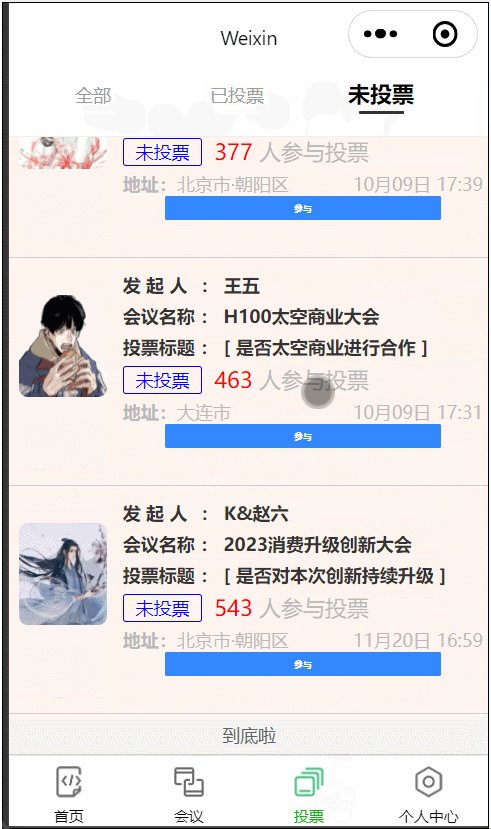
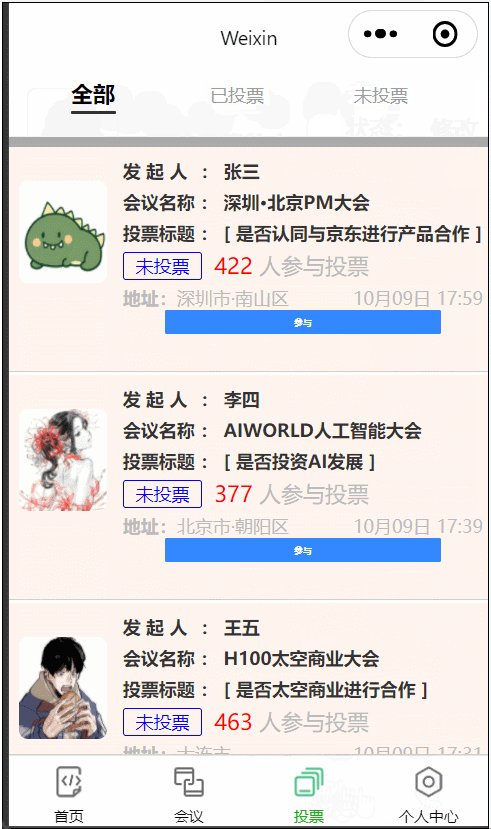
2、投票
绑定自定义组件
json
{"usingComponents": {"tabs" : "/components/tabs/tabs"} }wxml
<!--pages/vote/list/list.wxml--> <!-- <text>投票</text> --> <!-- <tabs inner-text='6666'></tabs> --> <view><tabs tabList="{{tabs}}" bindtabsItemChange="tabsItemChange"></tabs><view style="height: 120rpx; background-color: #aaa;"></view><block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img al-center"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text><text style="margin-right: 13rpx;"> 发 起 人</text> : {{item.name}}</text></view><view class="list-title"><text>会议名称 : {{item.title}}</text></view><view class="list-title"><text>投票标题 : [ {{item.vote}} ]</text></view><view class="list-tag"><view class="state al-center">{{item.state}}</view><view class="join al-center"><text class="list-count">{{item.count}}</text>人参与投票</view></view><view class="list-info"><text style="font-weight: bold;">地址:</text><text>{{item.address}}</text> <text style="float: right;">{{item.time}}</text> </view><view> <button class="btn">参与</button></view></view></view></block><view class="section bottom-line"><text>到底啦</text></view> </view>js
// pages/vote/list/list.js Page({/*** 页面的初始数据*/data: {tabs: ['全部', '已投票', '未投票'],lists: [{'id': '1','image': '/static/persons/3.jpg','name': '张三','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','vote': '是否认同与京东进行产品合作','count': '304','state': '未投票','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '2','image': '/static/persons/6.jpg','name': '刘兵','title': 'AIWORLD人工智能大会','vote': '是否投资AI发展','count': '480','state': '已投票','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '3','image': '/static/persons/3.jpg','name': '李四','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','vote': '是否太空商业进行合作','count': '500','state': '未投票','time': '10月09日 17:31','address': '大连市'},{'id': '4','image': '/static/persons/7.jpg','name': ' 王五 ','title': '报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”','vote': '是否对本次创新持续升级','count': '217','state': '已投票','time': '11月20日 16:59','address': '北京市·朝阳区'}],lists1: [{'id': '1','image': '/static/persons/4.jpg','name': '赵六','title': '新质生活 · 品质时代 2016消费升级创新大会','vote': '是否认同与京东进行产品合作','count': '304','state': '已投票','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '2','image': '/static/persons/2.jpg','name': '管理员','title': '新质生活 · 品质时代 2016消费升级创新大会','vote': '是否投资AI发展','count': '480','state': '已投票','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '3','image': '/static/persons/3.jpg','name': '张三','title': 'H100太空商业大会','vote': '是否太空商业进行合作','count': '500','state': '已投票','time': '10月09日 17:31','address': '大连市'},{'id': '4','image': '/static/persons/5.jpg','name': ' 李四 ','title': 'CSDN消费升级创新大会','vote': '是否对本次创新持续升级','count': '217','state': '已投票','time': '11月20日 16:59','address': '北京市·朝阳区'}],lists2: [{'id': '1','image': '/static/persons/4.jpg','name': '张三','title': '深圳·北京PM大会','vote': '是否认同与京东进行产品合作','count': '422','state': '未投票','time': '10月09日 17:59','address': '深圳市·南山区'},{'id': '2','image': '/static/persons/6.jpg','name': '李四','title': 'AIWORLD人工智能大会','vote': '是否投资AI发展','count': '377','state': '未投票','time': '10月09日 17:39','address': '北京市·朝阳区'},{'id': '3','image': '/static/persons/3.jpg','name': '王五','title': 'H100太空商业大会','vote': '是否太空商业进行合作','count': '463','state': '未投票','time': '10月09日 17:31','address': '大连市'},{'id': '4','image': '/static/persons/5.jpg','name': ' K&赵六 ','title': '2023消费升级创新大会','vote': '是否对本次创新持续升级','count': '543','state': '未投票','time': '11月20日 16:59','address': '北京市·朝阳区'}]},tabsItemChange(e) {console.log(e.detail);let tolists;if (e.detail.index == 0) {tolists = this.data.lists;} else if (e.detail.index == 1) {tolists = this.data.lists1;} else if (e.detail.index == 2) {tolists = this.data.lists2;} else {tolists = this.data.lists;}this.setData({lists: tolists})},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {} })wxss样式
/* pages/vote/list/list.wxss */ .list {display: flex;flex-direction: row;width: 100%;padding: 0 20rpx 0 0;background-color: seashell;border-bottom: 1px solid #cecece;margin-bottom: 5rpx;height: 350rpx; }.list-img {display: flex;margin: 10rpx 10rpx;width: 160rpx;height: 250rpx;justify-content: center;align-items: center;flex-direction: column; }.list-img .video-img {width: 140rpx;height: 160rpx;border-radius: 6px; }.list-detail {margin: 10rpx 10rpx;display: flex;flex-direction: column;width: 600rpx;height: 300rpx; }.list-title text {font-size: 9pt;color: #333;font-weight: bold; }.list-detail {display: flex;height: 100rpx; }.list-tag {display: flex; }.state {font-size: 9pt;color: blue;width: 120rpx;height: 40rpx;border: 1px solid blue;border-radius: 2px;margin: 10rpx 0rpx;display: flex;justify-content: center;align-items: center; }.join {font-size: 11pt;color: #bbb;margin-left: 20rpx;display: flex;justify-content: center;align-items: center; }.list-count {margin-right: 10rpx;font-size: 11pt;color: red; }.list-info {font-size: 9pt;color: #bbb; }.btn {/* width: 10rpx;height: 40rpx;background-color: #3388ff;color: #fff;text-align: center;font-size: 16rpx;display: flex;justify-content: center;align-items: center; */background-color: #3388ff;color: #fff;border-radius: 4rpx;font-size: 16rpx;padding: 10rpx 20rpx;/* background-color: #3388ff;color: #fff;border-color: #3388ff; *//* width: 100rpx;height: 40rpx;border: 1rpx solid #3388ff;border-radius: 4rpx;font-size: 16rpx;background-color: #3388ff;color: #fff;outline: none;box-shadow: 0 0 5rpx #3388ff; *//* width: 60rpx;height: 30rpx;border-radius: 4rpx;font-size: 16rpx; *//* width: 40rpx;height: 40rpx;background-color: transparent;border: none;font-size: 24rpx;color: #666; */}.bottom-line {display: flex;height: 60rpx;justify-content: center;align-items: center;background-color: #f3f3f3; }.bottom-line text {font-size: 9pt;color: #666; }
3、个人中心
wxml
<!--pages/ucenter/index/index.wxml-->
<!-- <text>个人中心</text> -->
<view class="user"><image class="user-img" src="/static/persons/1.jpg"></image><view class="user-name">无法自律的人</view><text class="user-state">状态:😊</text><text class="user-up">修改></text>
</view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/coding-active.png" class="cell-items-icon"></image><text class="cell-items-title">我主持的会议</text><text class="cell-items-num">99+</text><text class="cell-items-detail">🆗</text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text class="cell-items-title">我参与的会议</text><text class="cell-items-num">99+</text><text class="cell-items-detail">❤</text></view>
</view>
<view style="height: 27rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/sdk.png" class="cell-items-icon"></image><text class="cell-items-title">我发布的投票</text><text class="cell-items-num">89</text><text class="cell-items-detail">👍</text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/coding-active.png" class="cell-items-icon"></image><text class="cell-items-title">我参与的投票</text><text class="cell-items-num">8</text><text class="cell-items-detail">></text></view>
</view>
<view style="height: 27rpx;background-color: rgba(135, 206, 250, 0.075);"></view>
<view class="cells"><view class="cell-items"><image src="/static/tabBar/template.png" class="cell-items-icon"></image><text class="cell-items-title">信息</text><text class="cell-items-ion">></text></view><view style="height: 5rpx;background-color: rgba(135, 206, 250, 0.075);"></view><view class="cell-items"><image src="/static/tabBar/component.png" class="cell-items-icon"></image><text class="cell-items-title">设置</text><text class="cell-items-ion">></text></view>
</view>wxss
/* pages/ucenter/index/index.wxss */
Page {background-color: rgba(135, 206, 250, 0.075);
}.user {display: flex;width: 100%;align-items: center;background-color: white;margin-bottom: 28rpx;
}.user-img {height: 170rpx;width: 170rpx;margin: 30rpx;border: 1px solid #cdd7ee;border-radius: 6px;
}.user-name {width: 380rpx;margin-left: 20rpx;font-weight: 550;
}.user-state {color: rgb(136, 133, 133);
}.user-up {color: rgb(136, 133, 133);
}.cells {background-color: white;
}.cell-items {display: flex;align-items: center;height: 110rpx;
}.cell-items-title {width: 290rpx;
}.cell-items-icon {width: 50rpx;height: 50rpx;margin: 20rpx;
}.cell-items-num {padding-left: 30rpx;margin-left: 200rpx;width: 70rpx;
}.cell-items-ion {margin-left: 295rpx;
}