网站建设金牛万达seo公司发展前景
openlayers地图使用—跟随地图比例尺动态标绘大小的一种方式2
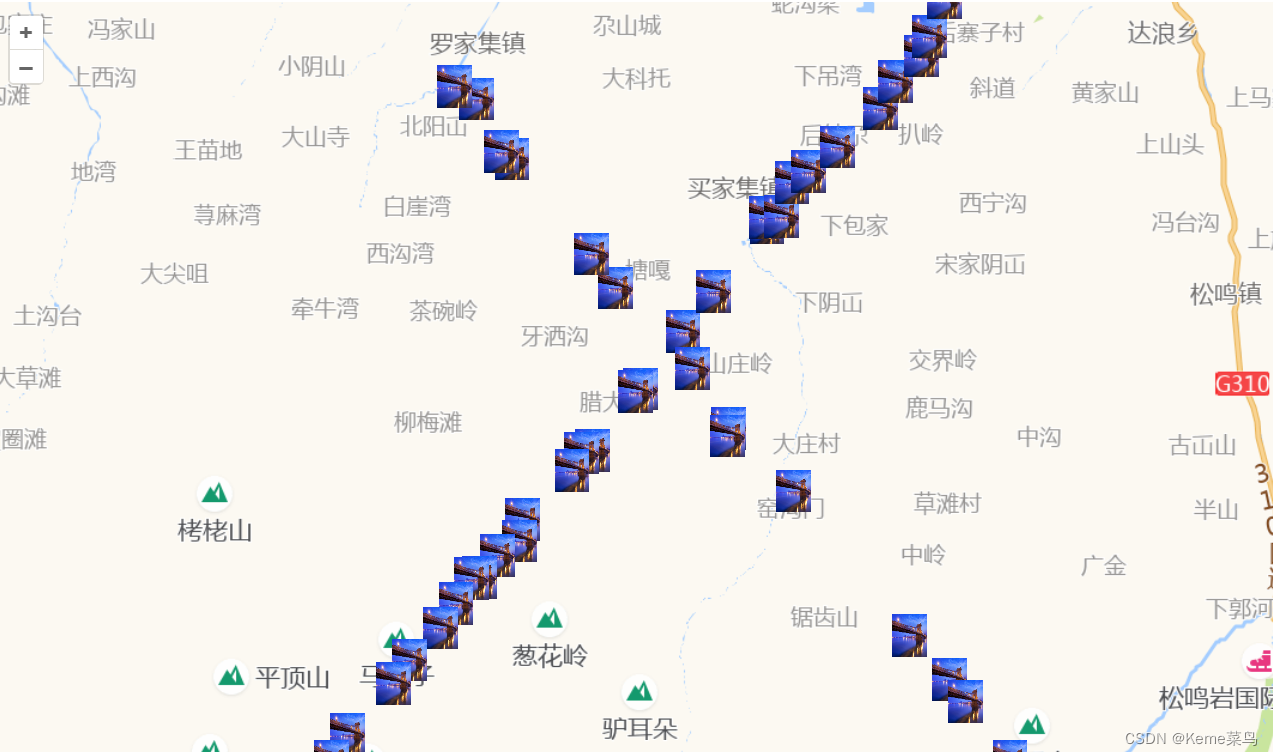
预期:随着地图比例尺放大缩小,地图上的标绘随着变化尺寸

思路:通过不断添加地图图层实现标绘的动态缩放
优点:标绘放大缩小非常流畅
缺点:标绘超过10000个时(谷歌浏览器),第一次绘制标绘地图操作会卡顿,标绘越多越卡,标绘较少时,推荐此种做法。
页面
<script src="https://cdn.bootcdn.net/ajax/libs/openlayers/8.1.0/dist/ol.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/openlayers/8.1.0/ol.min.css" rel="stylesheet"><style>.olMap {width: 100%;height: 500px;}</style>
</head><div id="map" class="olMap"></div>
js代码
var map = null; // 地图var vectorSource = null;//图源var feas = [];// features集合// 初始化地图function initMap() {// 矢量图层vectorSource = new ol.source.Vector();// 创建矢量图层 绘制标注const vLayer = new ol.layer.Vector({source: this.vectorSource})// 高德地图var gaodeMapLayer = new ol.layer.Tile({title: "高德地图",source: new ol.source.XYZ({url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',wrapX: false})});//地图容器map = new ol.Map({target: 'map',layers: [gaodeMapLayer,vLayer],view: new ol.View({center: ol.proj.transform([103.23, 35.33], 'EPSG:4326', 'EPSG:3857'), //地图初始中心点zoom: 12,minZoom: 1,maxZoom: 29}),})}initMap();/*** @description: 添加若干图片* 特点:如果数量较多1万以上,绘制过程操作地图(移动缩放)会卡顿,但是绘制完毕后非常流畅* @param {*} num* @return {*}* @author: ldl*/function drawSome(num) {for (let i = 0; i < num; i++) {// 创建一个活动图标需要的Feature,并设置随机位置const r1 = Math.random();const r2 = Math.random();let rand1 = r1 / 100 + i / 1000 + i / 1000;let rand2 = r2 / 100 + i / 1000 + i / 1000;rand1 = r1 > 0.45 ? rand1 : -rand1;rand2 = r2 > 0.45 ? rand2 : -rand2;map.addLayer(new ol.layer.Image({source: new ol.source.ImageStatic({url: './bg02.jpg',projection: "EPSG:3857",imageExtent: ol.proj.transformExtent([103.23 + rand1, 35.33 + rand2, 103.24 + rand1, 35.34 + rand2],"EPSG:4326","EPSG:3857"), // [minx, miny, maxx, maxy] 即对象坐标})}));}}drawSome(1000)
这里绘制1000个图片标绘,标绘随着地图比例尺缩放自如。
注意点1:更改图片标绘
url: './bg02.jpg'替换成本地资源即可
注意2:确定标绘的大小和位置
[103.23 + rand1, 35.33 + rand2, 103.24 + rand1, 35.34 + rand2],
