什么秀网站做效果图制作网站大概多少钱
最近在用jqmobile 做一个混合APP项目时候用到 jqmobile1.4.3提供的Loader Widget控件,但是这个控件本身是一个loading弹出层,这个弹出层弹出之后,用户还是可以去点击按钮,重复发送请求,为了防止重复提交,我想了两种办法,
1,在loading弹出层弹出之后,让按钮不可用.但是form表单里面的input还是可以点.
2,在loading这一层和body层之间再加上一层,把整个body遮起来,这个放在手机上一点按钮感觉要闪一下.
现在我的解决方法就这两种,如果有更好的方法可以M我.
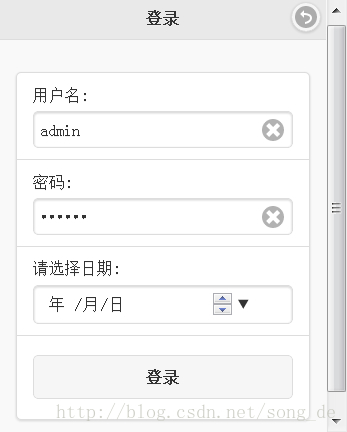
下面我说说怎么实现的,上图上代码.
如上图,这个登录的按钮要加 Loader Widget的一些属性:
<button id="login" type="button" class="ui-btn ui-corner-all" οnclick="result(id)" data-transition="flip" data-rel="dialog"
data-theme="a" data-textonly="false" data-textvisible="true" data-msgtext="Loading..." data-inline="false">
登录
</button>
这些属性,Loader - jQuery Mobile Demos,这个讲的很清楚,不明白的可以去看看.
<script type="text/javascript">
function result(id){
console.log($("#date").val());
//因为要用jq #选择器,拼一个#号作为参数传过去
var b="#"+id;
addloader(b);
var loginFormData=$('#loginForm').serializeJSON();
$.post("http://192.168.15.211:8080/test/login",loginFormData,function(data){
console.log(data);
var jsonData=eval("("+data+")");
console.log(jsonData.msg);
if(jsonData.flag==0){
//交易成功弹出层消失 按钮可用
removeLoader();
window.location.href="#pageTwo";
}else{
//出现异常弹出层消失 按钮可用
removeLoader();
$("p strong").html(jsonData.msg);
$("#right").click();
}
});
}
//添加loading弹出层和遮罩层的方法
function addloader(id){
$( document ).on( "click", id, function() {
var $this = $( this ),
theme = $this.jqmData( "theme" ) || $.mobile.loader.prototype.options.theme,
msgText = $this.jqmData( "msgtext" ) || $.mobile.loader.prototype.options.text,
textVisible = $this.jqmData( "textvisible" ) || $.mobile.loader.prototype.options.textVisible,
textonly = !!$this.jqmData( "textonly" );
html = $this.jqmData( "html" ) || "";
$.mobile.loading( "show", {
text: msgText,
textVisible: textVisible,
theme: theme,
disabled:true,
textonly: textonly,
html: html
});
$("body").append('<div class="overlay"></div>');
});
};
//删除loading和遮罩层的方法
function removeLoader(){
//隐藏弹出层
$.mobile.loading( "hide" );
//删除遮罩层
$("div.overlay").remove();
}
</script>
遮罩层样式: