大连网站建设案例一键优化清理手机
113. 探索CSS计数器:优雅管理网页元素的计数与序号
在前端开发中,我们经常需要对网页元素进行计数与序号,如有序列表、表格行号、步骤指示等。为了优雅地管理这些计数与序号,CSS提供了一种强大的功能:CSS计数器(CSS Counters)。本文将深入探讨CSS计数器的概念、用法以及常见应用场景,带您走进CSS计数器的神奇世界。
1. 什么是CSS计数器?
CSS计数器是CSS中的一种特性,它允许开发者在样式表中定义一些变量(即计数器),并将其应用到HTML元素上。这样就可以在页面中实现各种计数、序号和标记,而无需使用JavaScript或手动编写HTML。CSS计数器通过counter-reset和counter-increment属性来创建和管理计数器,并通过content属性来将计数器的值插入到网页中。

<!DOCTYPE html>
<html lang="en">
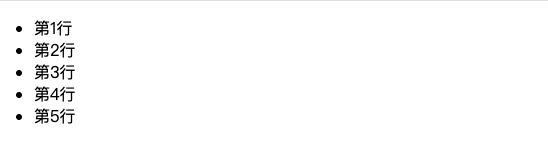
<head><style>/* 创建计数器 */body {counter-reset: my-counter;}/* 递增计数器 */ul li {counter-increment: my-counter;}/* 插入计数器值 */ul li::before {content: '第'counter(my-counter) "行";}</style>
</head>
<body><ul><li></li><li></li><li></li><li></li><li></li></ul>
</body>
</html>
2. 使用CSS计数器
2.1 创建计数器
要使用CSS计数器,首先需要在样式表中定义计数器。可以使用counter-reset属性来创建计数器,并为其指定一个名称。
/* 创建计数器 */
body {counter-reset: my-counter;
}
在上面的例子中,我们创建了一个名为my-counter的计数器,并将其初始值设置为0。此时,计数器已经准备就绪,可以在网页中使用了。
2.2 递增计数器
要使计数器递增,可以使用counter-increment属性,并指定计数器的名称。通常,我们会在适当的位置使用counter-increment来增加计数器的值。
/* 递增计数器 */
ul li {counter-increment: my-counter;
}
在上面的例子中,我们使用counter-increment属性来使名为my-counter的计数器在每个列表项中递增1。这样,每个列表项都会获得不同的计数值。
2.3 插入计数器值
要在网页中插入计数器的值,可以使用content属性,并使用counter()函数来引用计数器。
/* 插入计数器值 */
ul li::before {content: "第"counter(my-counter) "行";
}
在上面的例子中,我们使用content属性将计数器my-counter的值插入到每个列表项前面,并在后面加上一个点号和空格,以实现有序列表的效果。
2.4 重置计数器
在某些情况下,我们可能需要重置计数器的值,使其从新的起点开始计数。可以使用counter-reset属性来重置计数器的值。
/* 重置计数器 */
ol {counter-reset: my-counter;
}
在上面的例子中,我们使用counter-reset属性将计数器my-counter的值重置为0。这样,在每个新的有序列表中,计数器都会从0重新开始计数。
3. 常见应用场景
3.1 有序列表
CSS计数器最常见的应用场景之一就是实现有序列表。使用CSS计数器,我们可以轻松地为有序列表添加序号。
<ol><li>First item</li><li>Second item</li><li>Third item</li>
</ol>
/* 创建计数器 */
ol {counter-reset: my-counter;
}/* 递增计数器并插入计数器值 */
ol li::before {counter-increment: my-counter;content: counter(my-counter) ". ";
}
在上面的例子中,我们通过CSS计数器为有序列表的每个列表项添加了序号。
3.2 表格行号
CSS计数器也可以用于为表格的行添加行号。这在处理大量数据时非常有用。
<table><tr><td></td><td>Column 1</td><td>Column 2</td></tr><tr><td></td><td>Data 1</td><td>Data 2</td></tr><tr><td></td><td>Data 3</td><td>Data 4</td></tr>
</table>
/* 创建计数器 */
table {counter-reset: row-counter;
}/* 递增计数器并插入计数器值 */
tr td:first-child::before {counter-increment: row-counter;content: counter(row-counter) ". ";
}
在上面的例子中,我们使用CSS计数器为表格的每一行添加了行号。
3.3 步骤指示
在一些应用中,我们可能需要为用户展示一系列步骤,并在每个步骤前面标记序号。使用CSS计数器,我们可以轻松实现这样的步骤指示。
<div class="step"><span>Step 1:</span> Perform action 1
</div>
<div class="step"><span>Step 2:</span> Perform action 2
</div>
<div class="step"><span>Step 3:</span> Perform action 3
</div>
/* 创建计数器 */
div.step {counter-reset: step-counter;
}/* 递增计数器并插入计数器值 */
div.step::before {counter-increment: step-counter;content: "Step " counter(step-counter) ": ";
}
在上面的例子中,我们使用CSS计数器为每个步骤指示添加了序号。
4. 小结
CSS计数器是CSS中的一种强大特性,允许开发者在样式表中定义计数器,并将其应用到HTML元素上,实现计数、序号和标记等效果。通过counter-reset和counter-increment属性,我们可以创建和管理计数器的值。通过content属性和counter()函数,我们可以将计数器的值插入到网页中。
常见的应用场景包括有序列表、表格行号、步骤指示等。CSS计数器能够在不使用JavaScript或手动编写HTML的情况下,优雅地管理网页元素的计数与序号,使得网页开发更加灵活高效。让我们深入学习和使用CSS计数器,提升网页开发的效率和体验。
