中英网站开发seo查询官网
文章目录
- 🍔使用步骤
- ⭐首先我们需要安装富文本编辑器
- ⭐在<script>中引入富文本编辑器
- ⭐富文本图片上传接口
- ⭐初始化富文本编辑器
- ⭐调用 初始化富文本编辑器的方法
- 🎈新增
- 🎈编辑
- 🎈保存
- ⭐添加按钮
- ⭐实现viewEditor函数
- 🎈实现对话框viewData
- ⭐在data中初始化2个变量
- ⭐在对话框里面可以加上一个close回掉,取消的按钮也加一个cancel
- ⭐cancel函数
- 🌺效果

富文本编辑器是一种能够编辑和展示富文本内容的工具或程序。与纯文本编辑器不同,富文本编辑器可以处理文本的格式、样式、布局等方面,使文本更加丰富多样。
富文本编辑器通常提供以下功能:
文字样式: 可以设置字体、字号、颜色、粗体、斜体、下划线等文字样式。
段落样式: 可以设置标题、段落对齐方式、缩进等段落样式。
列表: 可以创建有序或无序列表,方便排列项目或要点。
插入图片和视频: 可以插入图片和视频文件,丰富文本内容。
超链接: 可以插入超链接,使文本具有跳转功能。
表格: 可以插入和编辑表格,方便制作数据的展示。
复制粘贴: 可以复制和粘贴文本、图像等内容,方便从其他地方导入内容。
撤销和重做: 可以撤销和重做编辑操作,方便恢复或修改之前的操作。
富文本编辑器wangeditor官方文档:https://www.wangeditor.com/v4
🍔使用步骤
⭐首先我们需要安装富文本编辑器
在控制台输入下面的命令
npm i wangeditor --save

⭐在
我们在需要使用富文本编辑器的地方进行引入
下面我们在商品模块进行引入(这样商家就可以编辑商品信息,上传图片等操作,从而方便进行售卖)
import E from 'wangeditor'

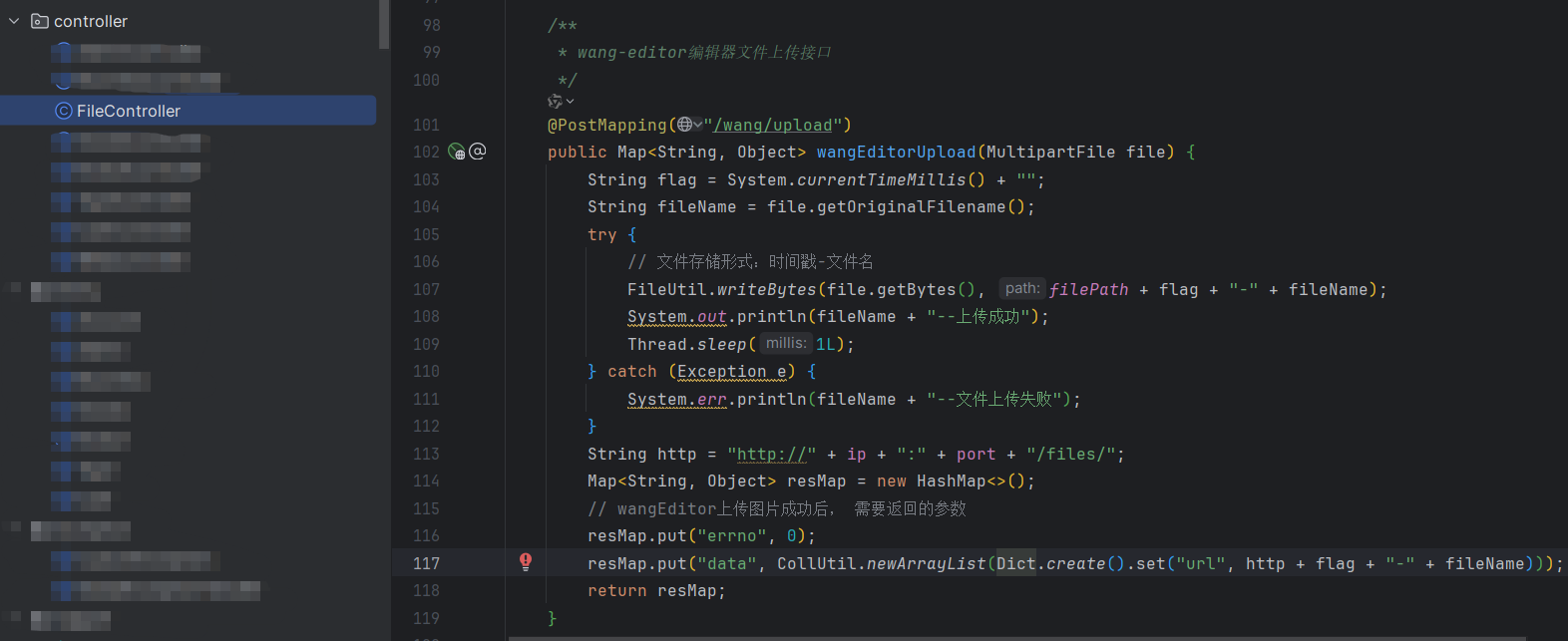
⭐富文本图片上传接口
上传图片
/*** wang-editor编辑器文件上传接口*/
@PostMapping("/wang/upload")
public Map<String, Object> wangEditorUpload(MultipartFile file) {String flag = System.currentTimeMillis() + "";String fileName = file.getOriginalFilename();try {// 文件存储形式:时间戳-文件名FileUtil.writeBytes(file.getBytes(), filePath + flag + "-" + fileName);System.out.println(fileName + "--上传成功");Thread.sleep(1L);} catch (Exception e) {System.err.println(fileName + "--文件上传失败");}String http = "http://" + ip + ":" + port + "/files/";Map<String, Object> resMap = new HashMap<>();// wangEditor上传图片成功后, 需要返回的参数resMap.put("errno", 0);resMap.put("data", CollUtil.newArrayList(Dict.create().set("url", http + flag + "-" + fileName)));return resMap;
}

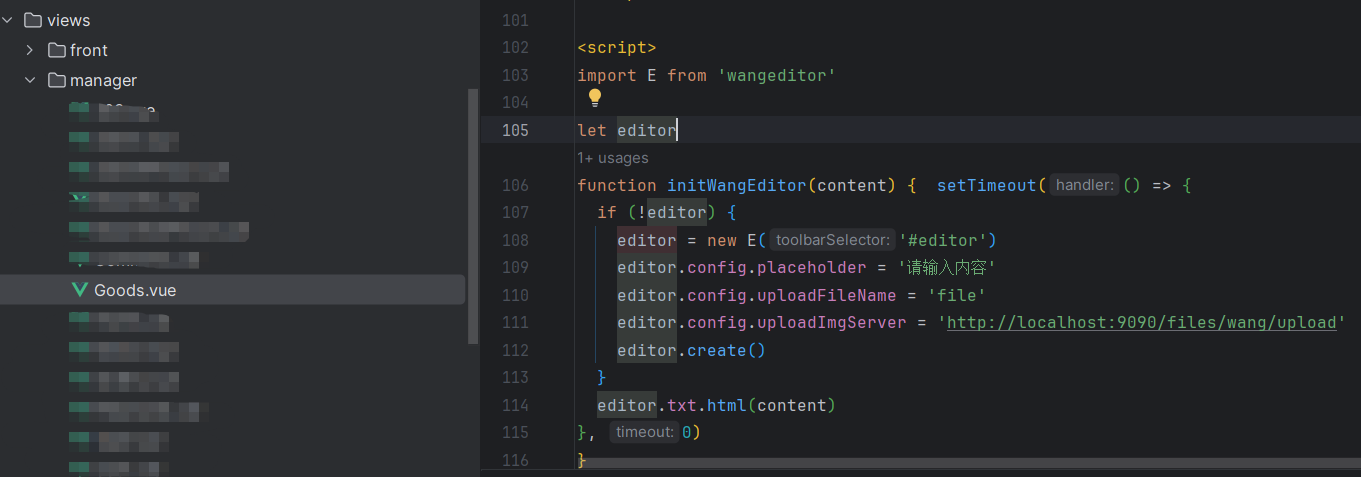
⭐初始化富文本编辑器
let editor
function initWangEditor(content) { setTimeout(() => {if (!editor) {editor = new E('#editor')editor.config.placeholder = '请输入内容'editor.config.uploadFileName = 'file'editor.config.uploadImgServer = 'http://localhost:9090/files/wang/upload'editor.create()}editor.txt.html(content)
}, 0)
}

⭐调用 初始化富文本编辑器的方法
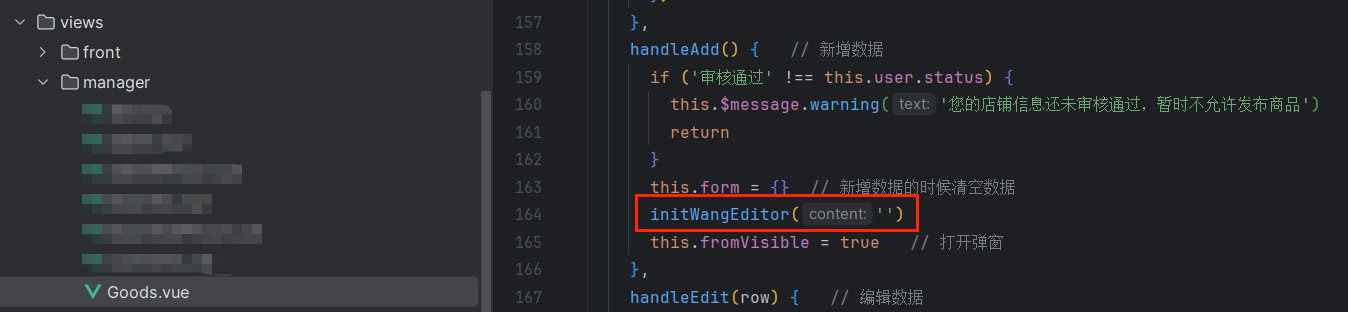
🎈新增
initWangEditor('')

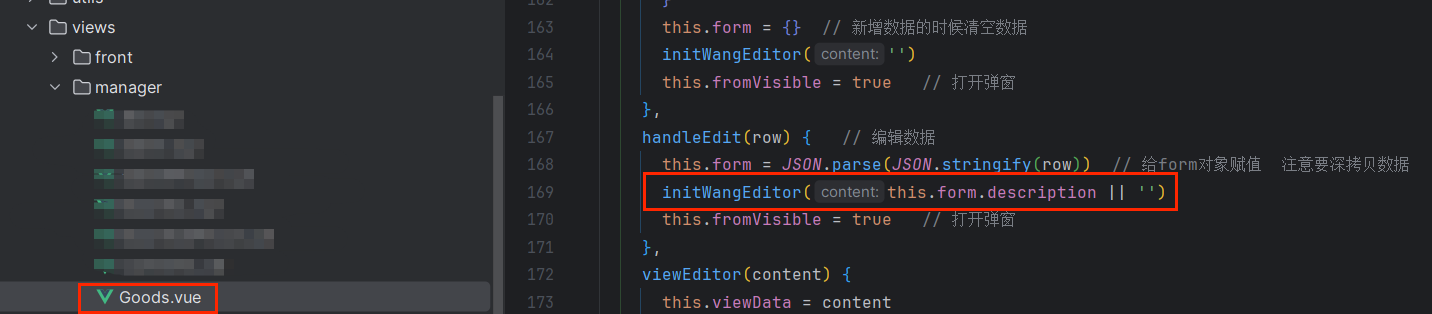
🎈编辑
initWangEditor(this.form.description || '')

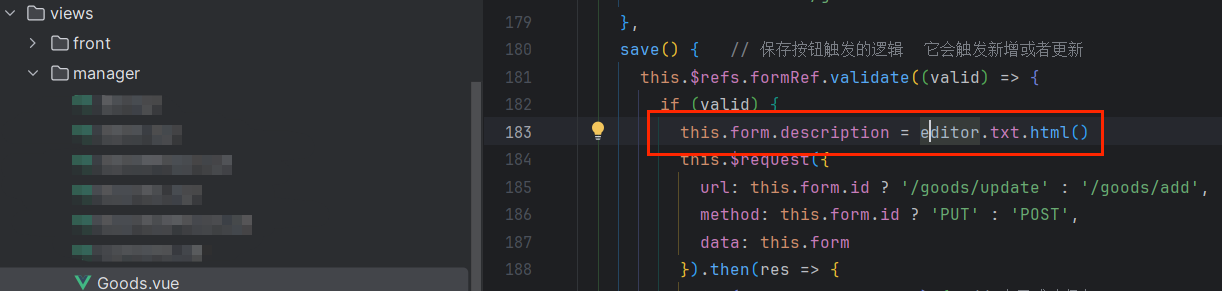
🎈保存
this.form.description = editor.txt.html()

上面我们添加了富文本编辑器的操作,首先了上传图片的功能,但是我们要查看图片应该怎么办呢
我们可以添加一个按钮操作,点击按钮后,就可以进行查看

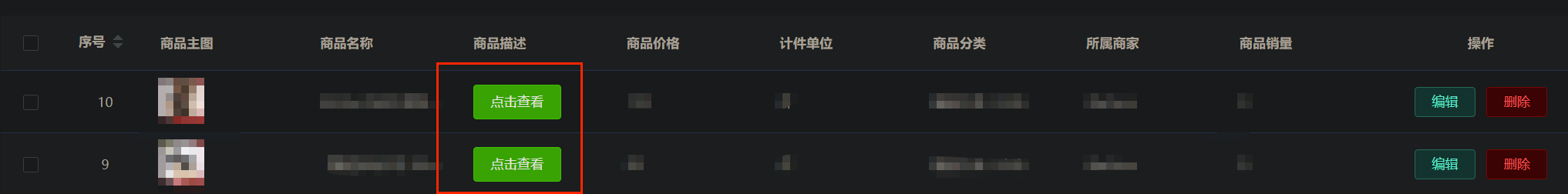
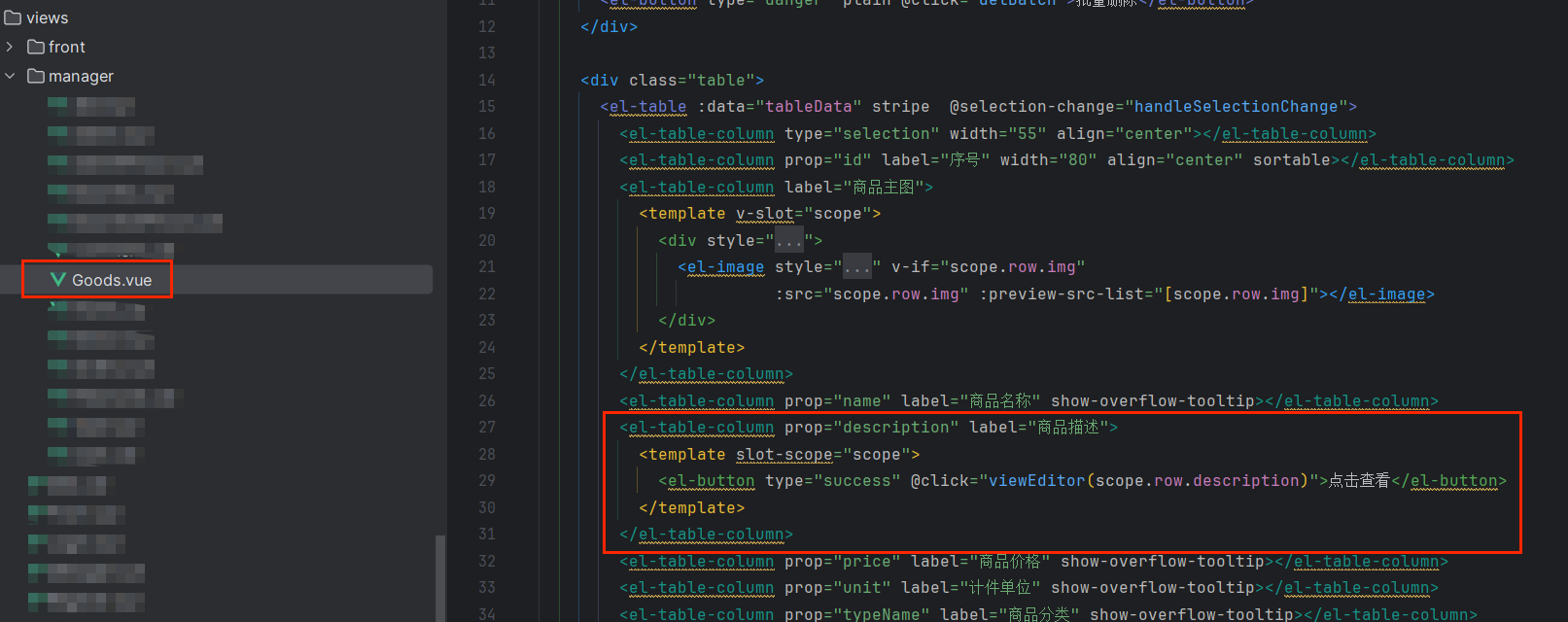
⭐添加按钮
表格上面加一个点击查看的按钮:
<el-table-column prop="description" label="商品描述"><template slot-scope="scope"><el-button type="success" @click="viewEditor(scope.row.description)">点击查看</el-button></template>
</el-table-column>

我们点击按钮后,会调用viewEditor,下面我们来实现viewEditor函数
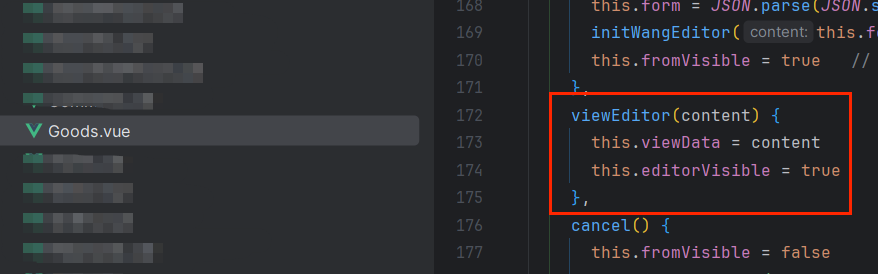
⭐实现viewEditor函数
viewEditor(content) {this.viewData = contentthis.editorVisible = true
},

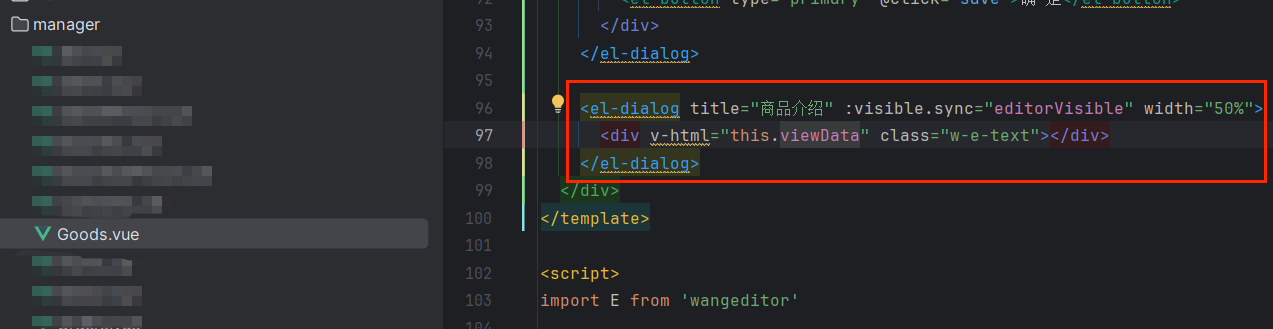
🎈实现对话框viewData
<el-dialog title="商品介绍" :visible.sync="editorVisible" width="50%"><div v-html="this.viewData" class="w-e-text"></div>
</el-dialog>

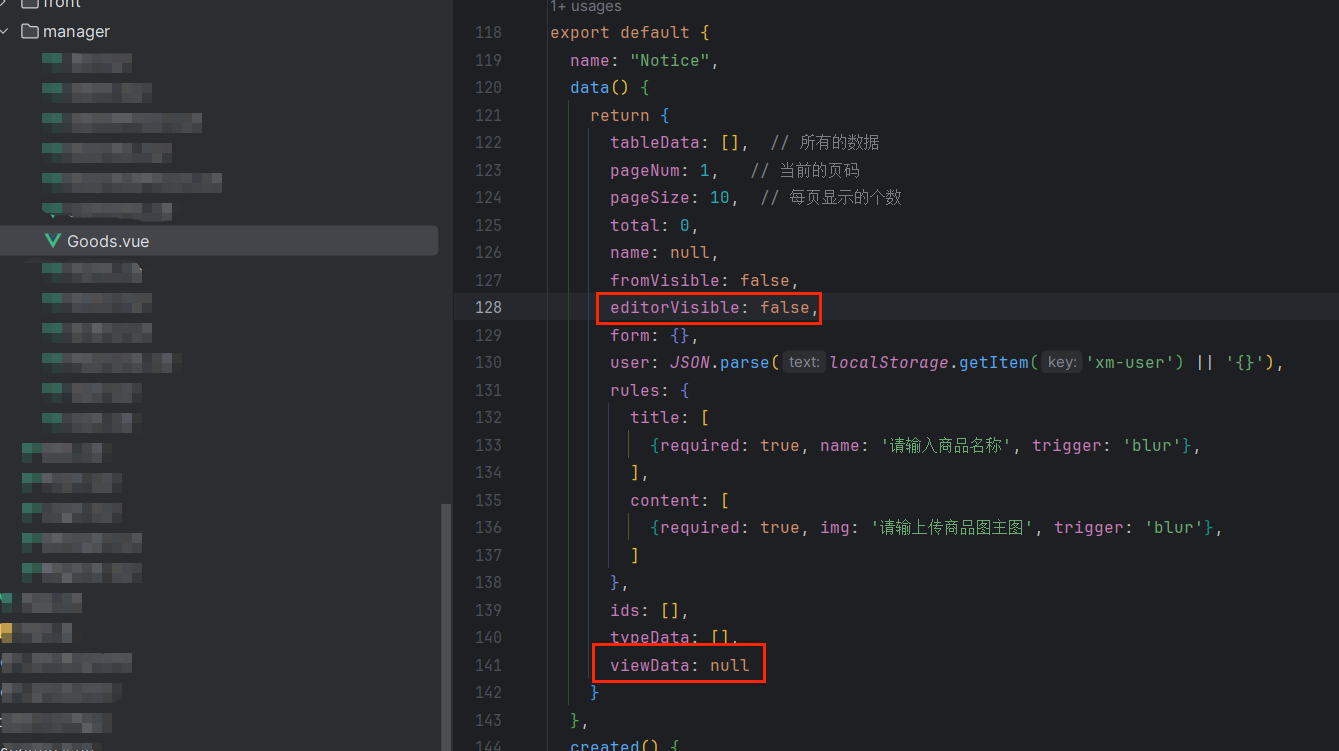
⭐在data中初始化2个变量
data() {return {editorVisible: false,viewData: null}},

⭐在对话框里面可以加上一个close回掉,取消的按钮也加一个cancel
<el-button @click="cancel">取 消</el-button>

⭐cancel函数
cancel() {this.fromVisible = falselocation.href = '/goods'
},

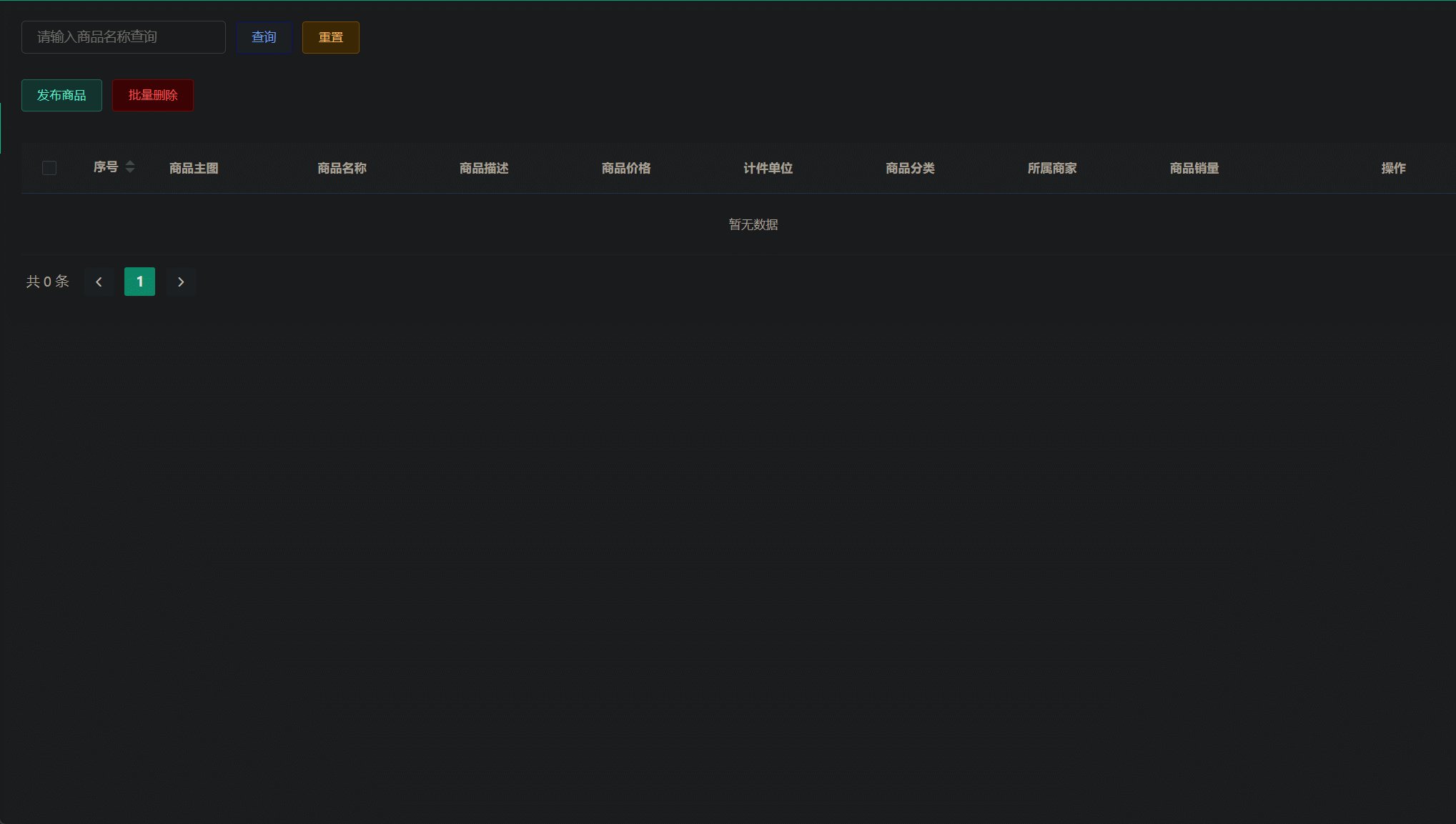
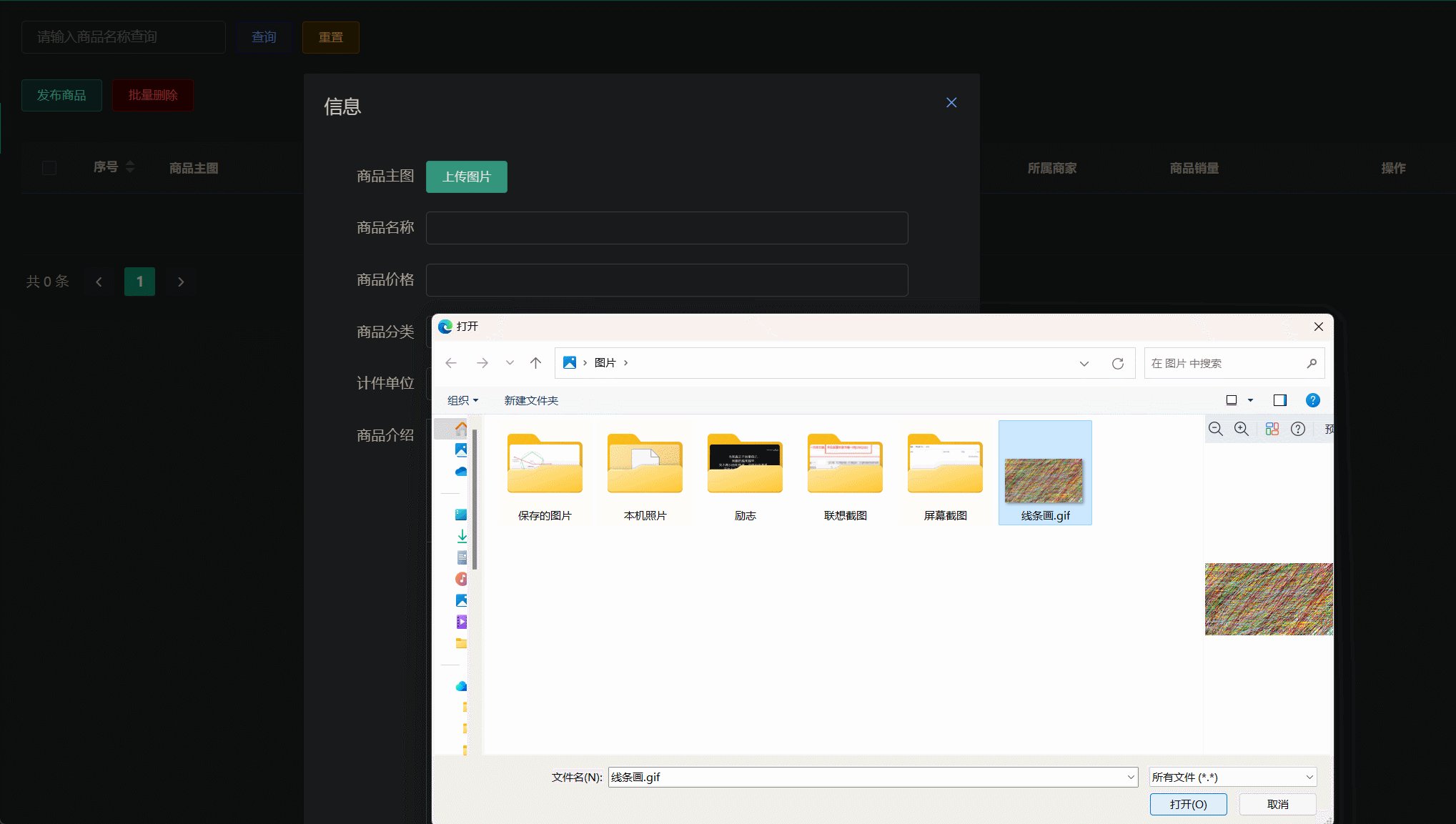
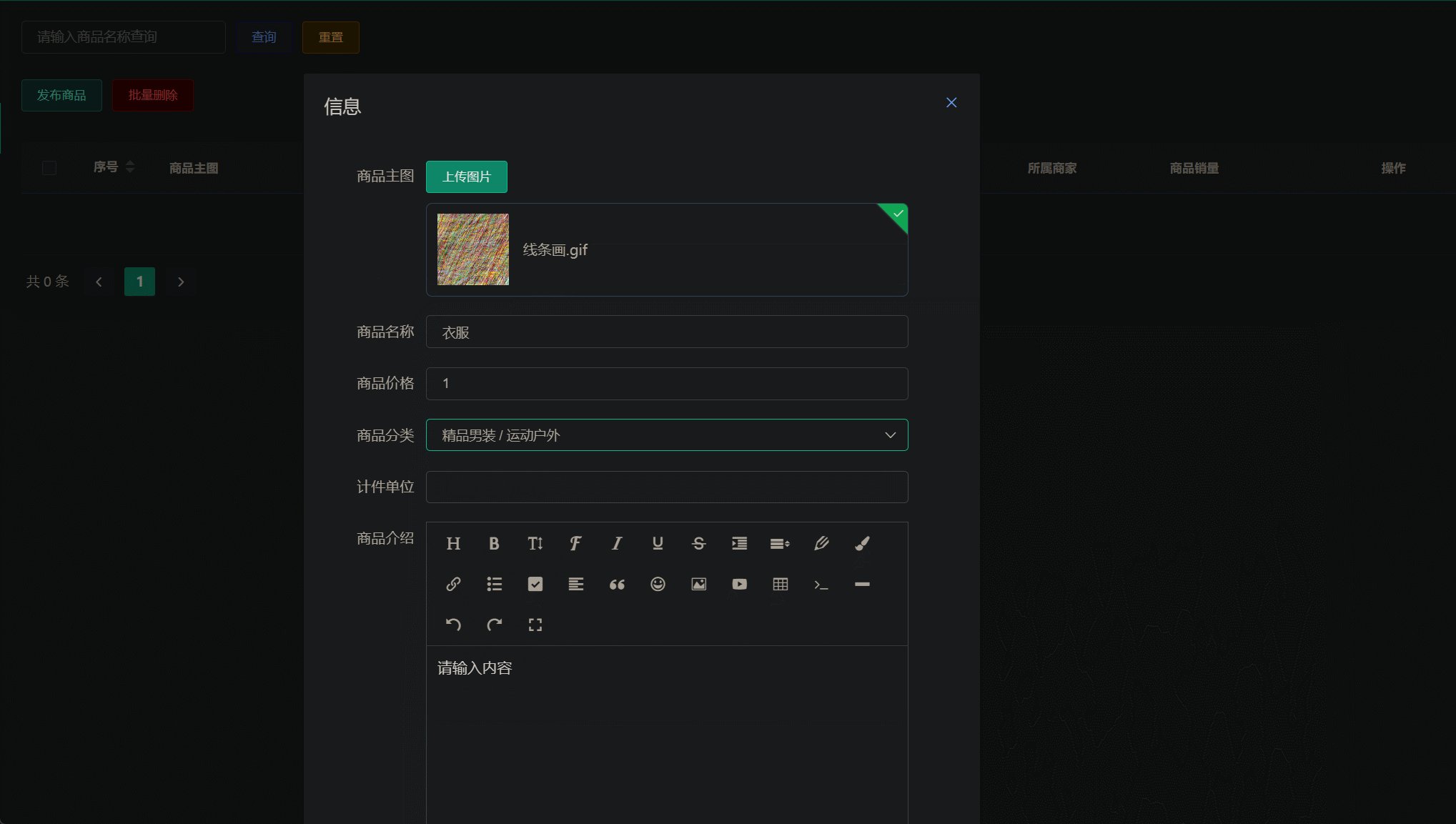
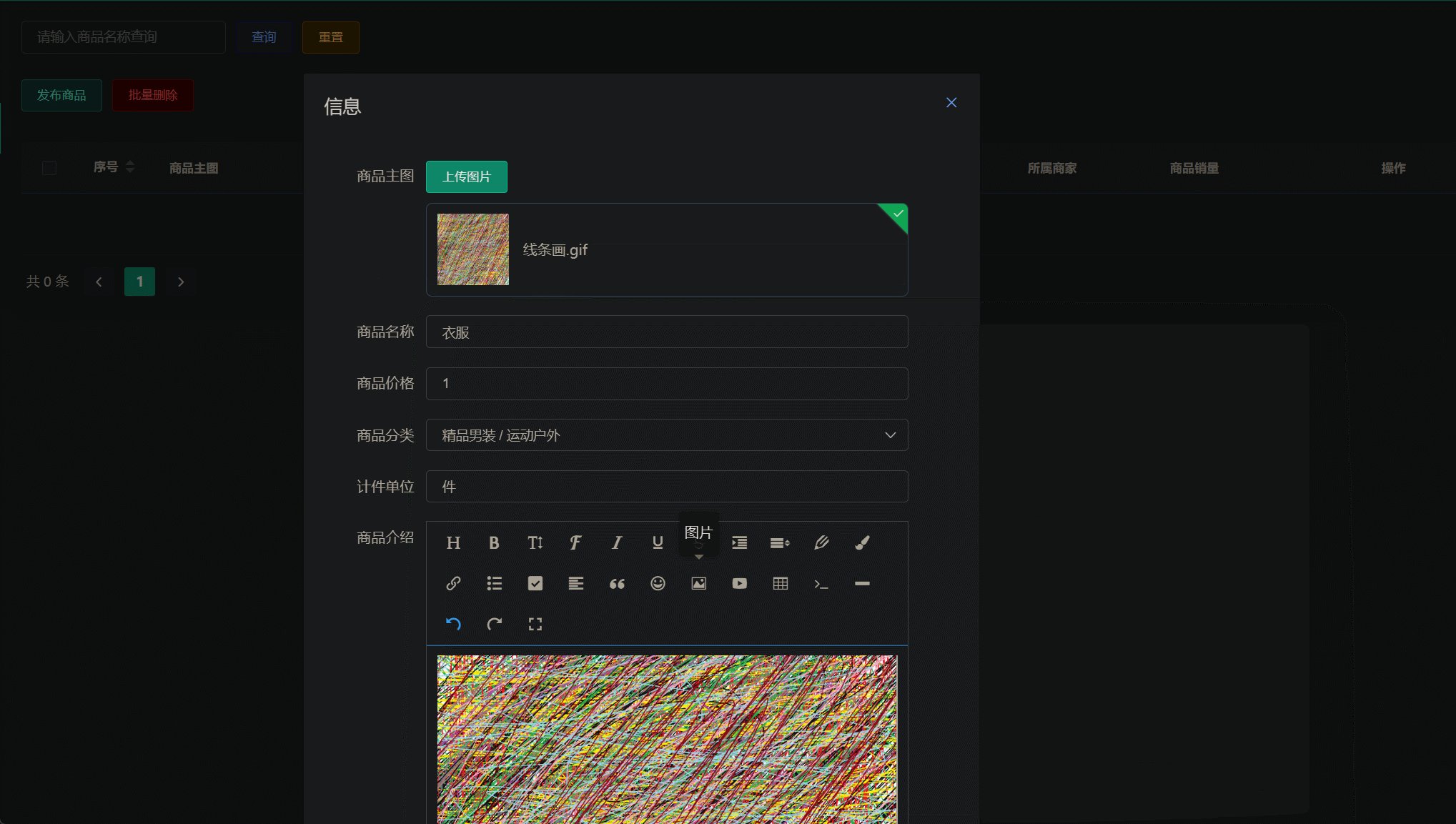
🌺效果

在技术的道路上,我们不断探索、不断前行,不断面对挑战、不断突破自我。科技的发展改变着世界,而我们作为技术人员,也在这个过程中书写着自己的篇章。让我们携手并进,共同努力,开创美好的未来!愿我们在科技的征途上不断奋进,创造出更加美好、更加智能的明天!

