网站建设和管理什么意思广东东莞疫情最新情况
目录
- 1 接口地址
- 2 后台代码
- RecordController
- BookController
- 3 view/books/BookRecordsVue中前端框架搭建
- 4 api/record.js文件写查询用户借阅记录的接口代码
- 5 api/book.js中写归还图书、查询当前借阅图书接口代码
- 6 BookRecordsVue中导入接口函数,并调用
- 7 运行效果
1 接口地址
### 用户借阅历史
GET http://localhost:8082/record/pastBorrowedRecords### 用户当前所借图书
GET http://localhost:8082/book/currentBorrowedBooks### 图书归还
GET http://localhost:8082/book/returnBook
2 后台代码
RecordController
//历史借阅记录@GetMapping("/pastBorrowedRecords")public Result pastBorrowedRecords(){User user = ThreadLocalUtil.get();LambdaQueryWrapper<Record> recordWrapper = new LambdaQueryWrapper<>();recordWrapper.eq(Record::getRecordBorrower,user.getUserName());List<Record> recordList = iRecordService.list(recordWrapper);System.out.println("曾经的借阅记录");return Result.success(recordList);}
BookController
// 获取用户当前借书数据@GetMapping("/currentBorrowedBooks")public Result currentBorrowedBooks(){User user = ThreadLocalUtil.get();
// 查询book表中借书人为本人的信息LambdaQueryWrapper<Book> bookWrapper = new LambdaQueryWrapper<>();bookWrapper.eq(Book::getBookBorrower,user.getUserName());List<Book> bookList = iBookService.list(bookWrapper);System.out.println("当前所借图书");return Result.success(bookList);}
}
//用户归还图书功能@GetMapping("/returnBook")public Result returnBook(@RequestParam("bookId") Integer bookId){
// 获取用户信息User loginUser = ThreadLocalUtil.get();//通过book_id查找需要归还的图书Book bookMsg = iBookService.getById(bookId);String TheBorrowtime = bookMsg.getBookBorrowtime();// 获取当前时间DateTimeFormatter formatter = DateTimeFormatter.ofPattern("yyyy-MM-dd");String TheRemandtime = LocalDate.now().format(formatter);UpdateWrapper<Book> updateWrapper = new UpdateWrapper<>();updateWrapper.eq("book_borrower",loginUser.getUserName()).eq("book_status","1").eq("book_id",bookId).set("book_status","0").set("book_borrower",null).set("book_borrowtime",null).set("book_returntime",null);boolean result = iBookService.update(updateWrapper); // 调用 update 方法// 图书状态修改之后 还需要新增一条借阅记录Record record = new Record();record.setRecordBookname(bookMsg.getBookName());record.setRecordBorrower(loginUser.getUserName());record.setRecordBookisbn(bookMsg.getBookIsbn());record.setRecordBorrowtime(TheBorrowtime);record.setRecordRemandtime(TheRemandtime);boolean result1 = iRecordService.save(record); // 调用 save 方法if (result1) {System.out.println("Record updated successfully.");return Result.success("归还图书成功");} else {return Result.error("归还失败,可能没有借阅信息或者是其他问题!");}}
3 view/books/BookRecordsVue中前端框架搭建
<script setup>
import { ref, computed } from 'vue'
import { ElMessage, ElMessageBox } from 'element-plus'// 默认显示第一个tab
const activeTab = ref('current')
// 图书表单数据模型
const bookModel = ref({bookId: 0,bookName: '',bookIsbn: '',bookPress: '',bookAuthor: '',bookPagination: '',bookPrice: '',bookUploadtime: '',bookStatus: '',bookBorrower: '',bookBorrowtime: '',bookReturntime: ''
})// 借阅记录的数据模型
const recordModel = ref({recordId: 0,recordBookname: '',recordBookisbn: '',recordBorrower: '',recordBorrowtime: '',recordRemandtime: ''
})// 当前借阅的图书列表
const currentBorrowedBooks = ref([// 其他当前借阅的图书项...
])// 曾经的借阅记录列表
const pastBorrowedRecords = ref([// 其他借阅记录项...
])// 获取用户当前借阅的图书
const getUsersCurrentBorrowedBooks = async () => {}// 获取用户曾经的借阅记录
const getUsersPastBorrowedRecords = async () => {}// 初始化时获取用户当前借阅的图书和曾经的借阅记录
getUsersCurrentBorrowedBooks()
getUsersPastBorrowedRecords()// 归还图书
const returnBookToBackend = (book) => {}
</script><template><el-card class="page-container"><el-tabs v-model="activeTab" @tab-click="handleTabClick"><el-tab-pane label="当前借阅" name="current"><el-table :data="currentBorrowedBooks" style="width: 100%"><el-table-column prop="bookName" label="书名"></el-table-column><el-table-column prop="bookAuthor" label="作者"></el-table-column><el-table-column prop="bookPress" label="出版社"></el-table-column><el-table-column prop="bookBorrowtime" label="借阅时间"></el-table-column><el-table-column label="操作" width="180"><template #default="{ row }"><el-button type="danger" @click="returnBook(row)">归还</el-button></template></el-table-column></el-table></el-tab-pane><el-tab-pane label="借阅记录" name="past"><el-table :data="pastBorrowedRecords" style="width: 100%":default-sort="{ prop: 'recordRemandtime', order: 'ascending' }"><el-table-column prop="recordBookname" label="书名"></el-table-column><el-table-column prop="recordBookisbn" label="ISBN"></el-table-column><el-table-column prop="recordBorrower" label="借阅人"></el-table-column><el-table-column prop="recordBorrowtime" label="借阅时间" sortable></el-table-column><el-table-column prop="recordRemandtime" label="归还时间" sortable></el-table-column></el-table></el-tab-pane></el-tabs></el-card>
</template><style scoped>
.page-container {padding: 20px;
}
</style>
效果如下

4 api/record.js文件写查询用户借阅记录的接口代码
// 导入request
import request from '@/utils/request'// 查询用户借阅记录
export const pastBorrowedRecordsService = () => {return request.get('/record/pastBorrowedRecords')
}
5 api/book.js中写归还图书、查询当前借阅图书接口代码
// 用户当前借阅的图书
export const userBorrowListService = () => {return request.get('/book/currentBorrowedBooks')
}// 归还图书 发送get请求
export const bookReturnService = (bookId) => {return request.get('/book/returnBook', { params: { bookId: bookId } })
}6 BookRecordsVue中导入接口函数,并调用
//导入用户当前借阅 userBorrowListService
import { userBorrowListService } from '@/api/book'
// 获取用户当前借阅的图书
const getUsersCurrentBorrowedBooks = async () => {// 这里可以调用后端API获取用户当前借阅的图书// 假设这里有一个返回当前借阅图书的模拟函数const result = await userBorrowListService()currentBorrowedBooks.value = result.data
}//导入用户借阅历史接口 pastBorrowedRecordsService
import { pastBorrowedRecordsService } from '@/api/record'
// 获取用户曾经的借阅记录
const getUsersPastBorrowedRecords = async () => {// 这里可以调用后端API获取用户曾经的借阅记录// 假设这里有一个返回借阅记录的模拟函数const result = await pastBorrowedRecordsService()pastBorrowedRecords.value = result.data
}// 初始化时获取用户当前借阅的图书和曾经的借阅记录
getUsersCurrentBorrowedBooks()
getUsersPastBorrowedRecords()// 导入 bookReturnService
import { bookReturnService } from '@/api/book'
// 归还图书
const returnBook = (book) => {// 提醒是否要归还这本书return ElMessageBox.confirm('确定要归还《' + book.bookName + '》吗?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {// 用户点击了确定// 这里可以调用后端API归还图书return bookReturnService(book.bookId).then(result => {ElMessage.success(result.data ? result.data : '图书已归还')getUsersCurrentBorrowedBooks();getUsersPastBorrowedRecords();})})
}
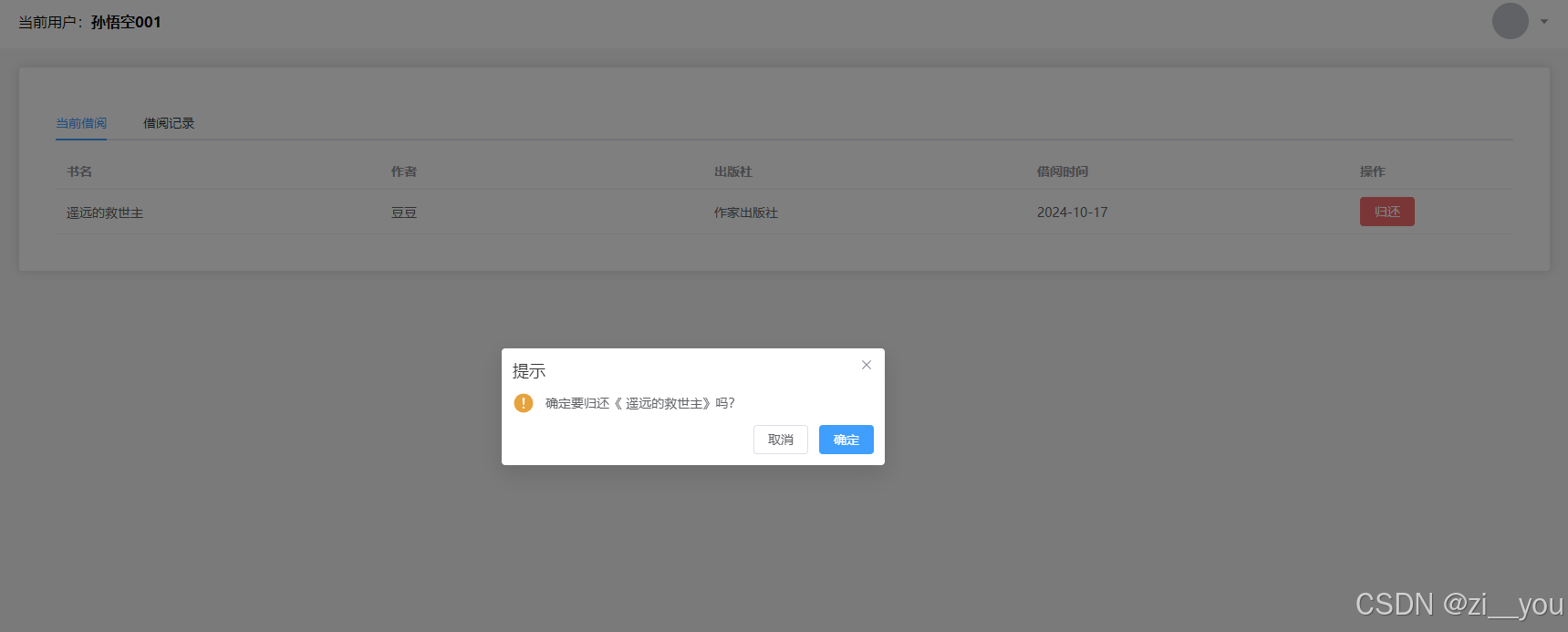
7 运行效果