百度推广怎么做的网站搜索引擎优化论文3000字
使用 Mixins 的主要优点包括:
- 代码复用: 可以将常用的逻辑封装在 Mixin 中,然后在多个组件中重复使用。
- 逻辑分离: 将不同功能的代码分开管理,使代码更加清晰和易于维护。
- 灵活性: Mixins 允许你在组件中引入多个 Mixin,并且可以根据需要覆盖或修改 Mixin 中的选项。
什么时候使用Mixins?
当我们存在多个组件中的数据或者功能很相近时,我们就可以利用mixins将公共部分提取出来,通过 mixins封装的函数,组件调用他们是不会改变函数作用域外部的
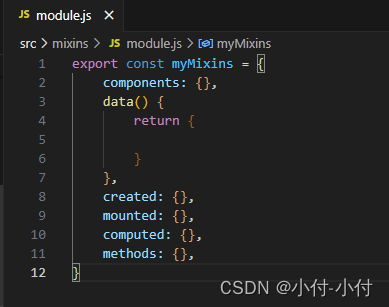
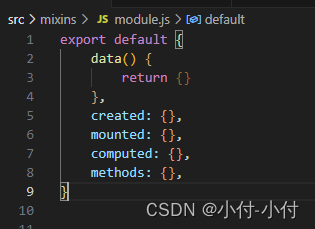
创建Mixins
方法一 方法二


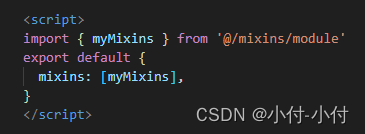
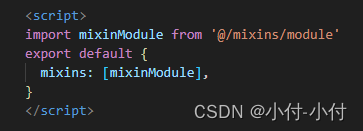
如何使用Mixins?
方法一 方法二


例:创建->mixins文件夹->module.js
export default {data() {return {num: 10,dataList: [],}},methods: {datalist() {this.dataList = [{ name: "小红", age: 18 },{ name: "小li", age: 28 },{ name: "小红2", age: 38 },]},addhandle() {this.num++;console.log(this.num, "我是mixins混入的方法");}},}使用->在任意页面中使用:
<el-button @click="addhandle">mixin混入的方法</el-button>
import mixinModule from '@/mixins/module.js'
export default {mixins: [mixinModule],mounted() {console.log(this.dataList, 'mixins混入的数据')}
}