怎么做网站的寄生办公软件培训
富文本编辑器CKEditor4简单使用-05(开发自定义插件入门)
- 1. CKEditor4插件入门
- 1.1 关于CKEditor4插件的简单安装与使用
- 1.2 参考
- 2. 开发自定义插件——当前时间插件
- 2.1 创建插件文件目录结构
- 2.2 编写插件原代码
- 2.2.1 编写代码框架
- 2.2.2 创建编辑器命令
- 2.2.3 创建插件工具栏按钮
- 2.2.3.1 简单说明
- 2.2.3.2 关于命名 + 实现代码
- 2.2.3.3 关于工具栏组中的位置
- 2.2.4 完整插件代码
- 2.3 启用自定义插件
- 2.4 测试新插件看效果
1. CKEditor4插件入门
1.1 关于CKEditor4插件的简单安装与使用
- 可看下面的文章:
- 富文本编辑器CKEditor4简单使用-02(常用插件安装及使用).
- 富文本编辑器CKEditor4简单使用-03(图片上传、可拖拽可复制粘贴).
1.2 参考
- 参考官网例子如下:
- 用 20 行代码创建 CKEditor 4 插件——Timestamp插件.
2. 开发自定义插件——当前时间插件
2.1 创建插件文件目录结构
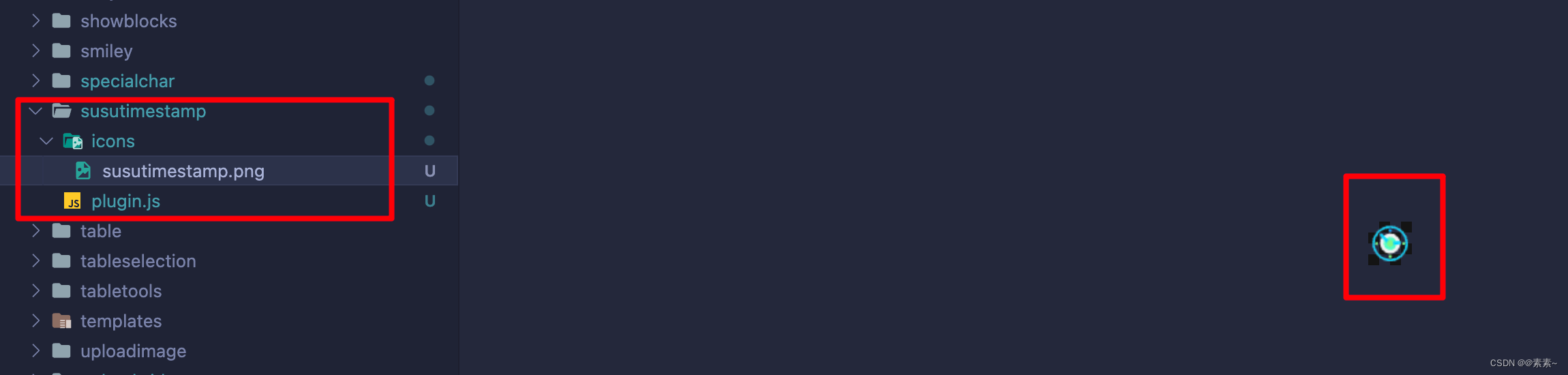
- 在plugins目录下创建自定义插件文件夹
susutimestamp,以及其目录结构如下:

- 注意:
- 对于 CKEditor 来说,插件文件夹的名称很重要,并且必须与插件的名称相同,否则编辑器将无法识别它。
- 注意文件目录结构按照上面的来!
2.2 编写插件原代码
2.2.1 编写代码框架
- 简单说明:
- 所有 CKEditor 4 插件都是使用
CKEDITOR.plugins.add()方法创建的。此方法应包含插件名称 — 'susutimestamp'以及放置在初始化编辑器实例时调用的 init 函数中的插件逻辑。 - 此外,由于我们将定义一个工具栏按钮,因此设置了
icons该属性,包括图标文件的名称(重要提示:匹配按钮名称,小写!!!)。
- 所有 CKEditor 4 插件都是使用
- 框架代码,如下:
CKEDITOR.plugins.add( 'susutimestamp', {icons: 'susutimestamp',init: function( editor ) {//Plugin logic goes here.} });
2.2.2 创建编辑器命令
- 简单说明:
- CKEditor 4 插件通常定义一个编辑器命令来执行与其关联的操作。该命令应在 init 函数内部定义,以便在初始化 CKEditor 4 实例时创建。
- 在本例中,我们将使用
CKEDITOR.editor.addCommand()方法来定义将当前日期和时间插入 CKEditor 4insertMyTimestamp的命令
- 实现代码如下:

2.2.3 创建插件工具栏按钮
2.2.3.1 简单说明
- 简化的时间戳插件应该通过工具栏按钮工作。为此,在
函数 init 中,我们需要定义一个按钮,该按钮将与我们定义的编辑器命令insertMyTimestamp关联。
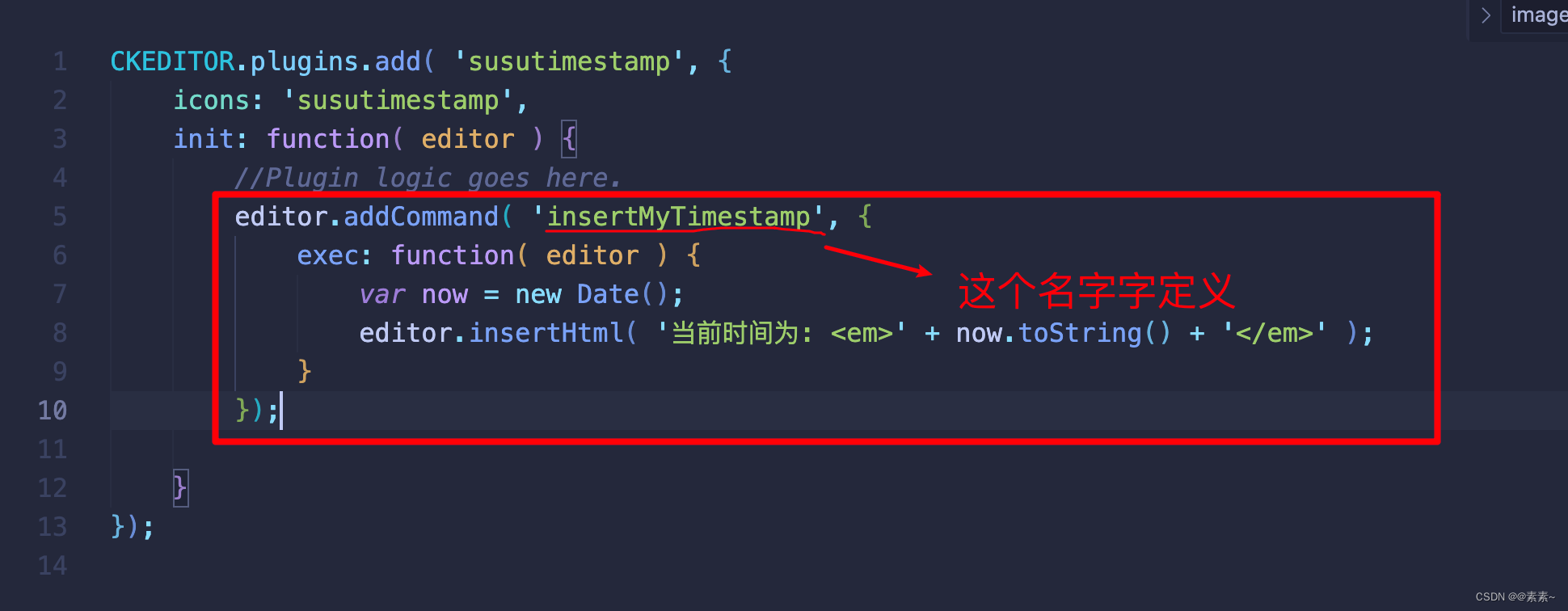
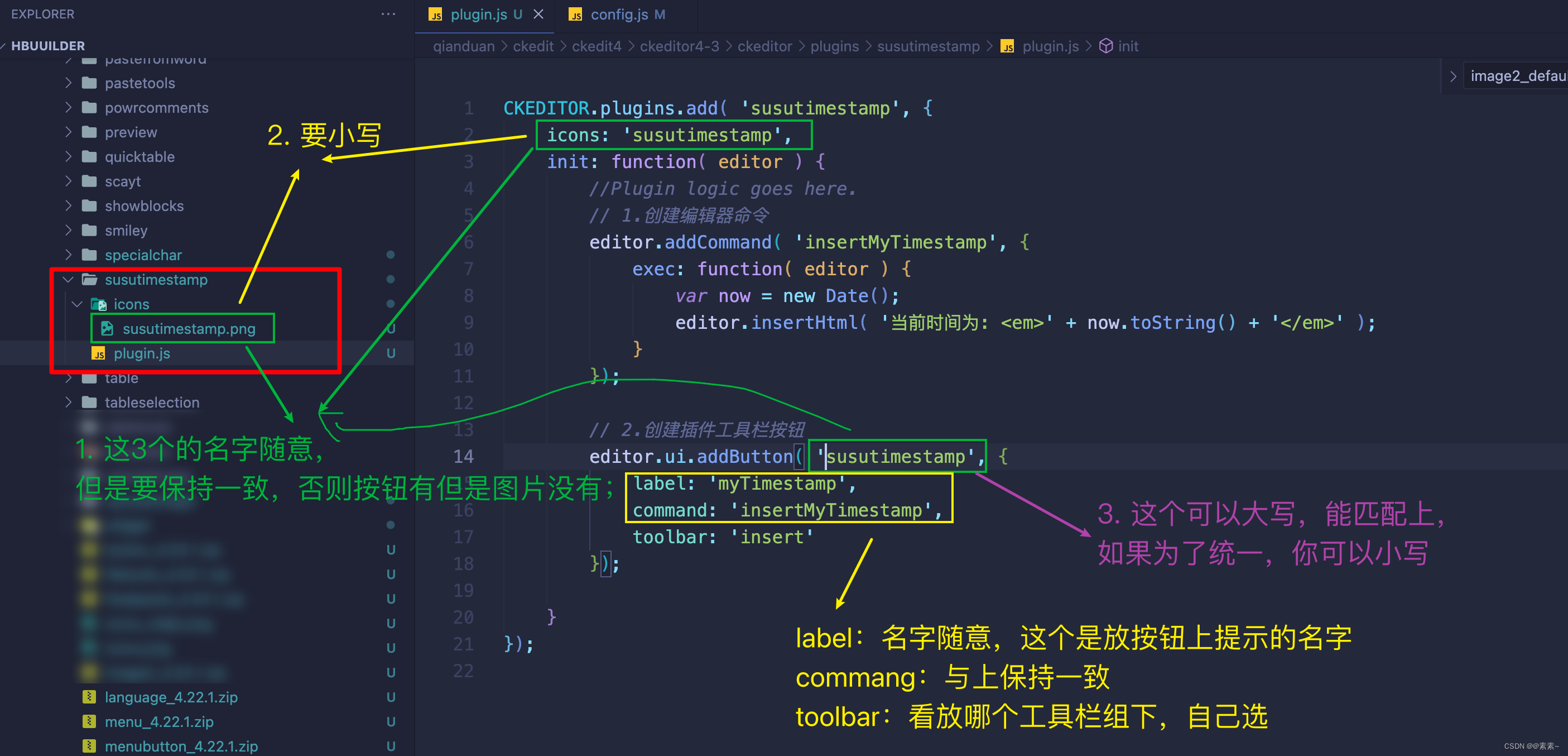
2.2.3.2 关于命名 + 实现代码
- 如下图:

2.2.3.3 关于工具栏组中的位置
- 请注意,您可以通过提供可选索引来影响按钮在工具栏组中的位置,例如:
// This could position the button at the beginning of the "insert" group. toolbar: 'insert,0'// This could position the button at the end of the "insert" group. toolbar: 'insert,100'
2.2.4 完整插件代码
-
如下:
CKEDITOR.plugins.add( 'susutimestamp', {icons: 'susutimestamp',init: function( editor ) {//Plugin logic goes here.// 1.创建编辑器命令editor.addCommand( 'insertMyTimestamp', {exec: function( editor ) {var now = new Date();editor.insertHtml( '当前时间为: <em>' + now.toString() + '</em>' );}});// 2.创建插件工具栏按钮editor.ui.addButton( 'susutimestamp', {label: 'myTimestamp',command: 'insertMyTimestamp',toolbar: 'insert'});} });
2.3 启用自定义插件
- 如下:
config.extraPlugins = 'susutimestamp';
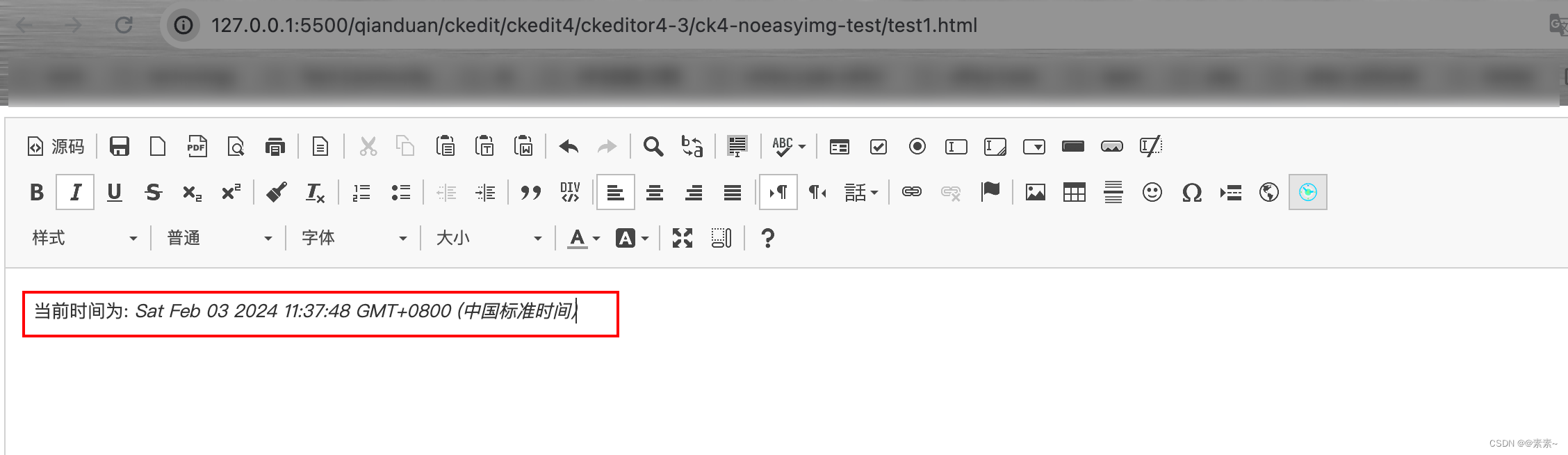
2.4 测试新插件看效果
- 如下: