制作网址怎么收费seochinaz查询
个人名片:
😊作者简介:一名大二在校生
🤡 个人主页:坠入暮云间x
🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。
🎅**学习目标: 坚持每一次的学习打卡
文章目录
- 用户注册页面
对于网页的注册页面想必大家都比较熟悉。每一个注册页面都有大量的表单元素,当用户输入完成页面所有的注册时,单机提交按钮程序将收集所有的注册页面信息,然后将转换成JSON字符串,最后再调用AJAX发送数据到服务器。通过vue的学习,我们将用V-model来完成项目练习
首先通过如下指令创建vue3项目
npm init vite@latest registration-form
一般完成一个注册页面都应该具备如下信息:
- 用户名(usernam)
- 邮箱(email)
- 密码(password)
- 手机号(phone)
- 性别(gender)
- 学历(education)
- 同意协议(agree)
用户注册页面
<script setup lang="ts">
import { reactive } from 'vue';interface User {username: string;password: string;email: string;gender: number;phone: string;education: number;agree: boolean;
}
const user = reactive<User>({username: '',password: '',email: '',gender: 0,phone: '',education: 0,agree: false,
});
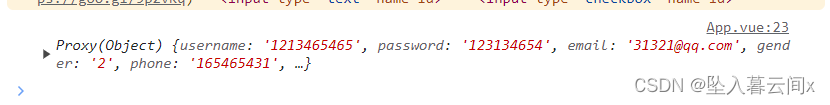
const submit = () => {console.log(user);}
</script>
<template><div id="container"><span>用户注册页面</span><form action=""><table><tr><td>用户名:</td><td><input type="text" v-model="user.username"></td></tr><tr><td>密码:</td><td><input type="password" v-model="user.password"></td></tr><tr><td>邮箱</td><td><input type="email" v-model="user.email"></td></tr><tr><td>性别</td><td><input type="radio" name="gender" value="1" v-model="user.gender">男<input type="radio" name="gender" value="2" v-model="user.gender">女</td></tr><tr><td>手机号:</td><td><input type="text" name="" id="" v-model="user.phone"></td></tr><tr><td>学历</td><td><select name="education" id="education" v-model="user.education"><option value="0">请选择</option><option value="1">博士</option><option value="2">硕士</option><option value="3">学士</option><option value="4">高中</option></select></td></tr><tr><td><input type="checkbox" name="" id="" v-model="user.agree">是否同意<a href="#">网站协议</a></td></tr><tr><td><button type="submit" @click.prevent="submit">提交</button></td></tr></table></form></div>
</template>
<style>
* {margin: 0 auto;padding: 0;
}
#app {font-family: Arial, Helvetica, sans-serif;color: #2c3e50;margin: 50px;border: 1px black solid;border-radius: 20px;display: flex;justify-content: center;
}form {display: flex;justify-content: center;text-align: justify;/* margin-top: 40px; */
}button{position: relative;right: -80px;
}
</style>
将每一个表单元素双向绑定了user属性,最后“提交”按钮绑定了一个sumbit方法用来处理表单提交操作,还是用了.prevent修饰符来组织表单默认事件。至此一个简单的表单注册页面完成,大家可以一起练习
运行出来的页面如下:
可以在页面中输入数据,提交用户信息后将传入后台