太原便宜做网站的公司免费seo培训
默认情况下写在组件中的样式会 全局生效 → 因此很容易造成多个组件之间的样式冲突问题。
-
全局样式: 默认组件中的样式会作用到全局,任何一个组件中都会受到此样式的影响
-
局部样式: 可以给组件加上scoped 属性,可以让样式只作用于当前组件
一、代码示例
BaseOne.vue
<template><div class="base-one">BaseOne</div>
</template><script>
export default {}
</script><style scoped>
/* 1.style中的样式 默认是作用到全局的2.加上scoped可以让样式变成局部样式组件都应该有独立的样式,推荐加scoped(原理)-----------------------------------------------------scoped原理:1.给当前组件模板的所有元素,都会添加上一个自定义属性:data-v-hash值data-v-5f6a9d56 用于区分开不同的组件2.css选择器后面,被自动处理,添加上了属性选择器div[data-v-5f6a9d56]
*/
div{border: 3px solid blue;margin: 30px;
}
</style>
BaseTwo.vue
<template><div class="base-one">BaseTwo</div>
</template><script>
export default {}
</script><style scoped>div{border: 3px solid red;margin: 30px;}
</style>
App.vue
<template><div id="app"><BaseOne></BaseOne><BaseTwo></BaseTwo></div>
</template><script>
import BaseOne from './components/BaseOne'
import BaseTwo from './components/BaseTwo'
export default {name: 'App',components: {BaseOne,BaseTwo}
}
</script>
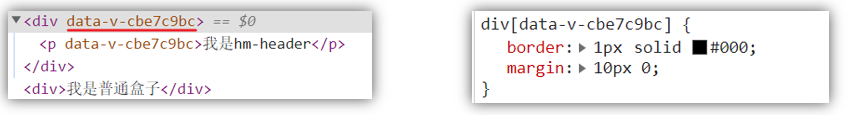
二、scoped原理
- 当前组件内标签都被添加data-v-hash值 的属性
- css选择器都被添加 [data-v-hash值] 的属性选择器
最终效果: 必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到