厦门网站建设哪家便宜迅雷磁力
在Next.js和React中搭建Cesium项目,需要确保Cesium能够与服务端渲染(SSR)兼容,因为Next.js默认是SSR的。Cesium是一个基于WebGL的地理信息可视化库,通常用于在网页中展示三维地球或地图。下面是一个基本的步骤,用于在Next.js项目中集成Cesium。
步骤1:创建Next.js项目
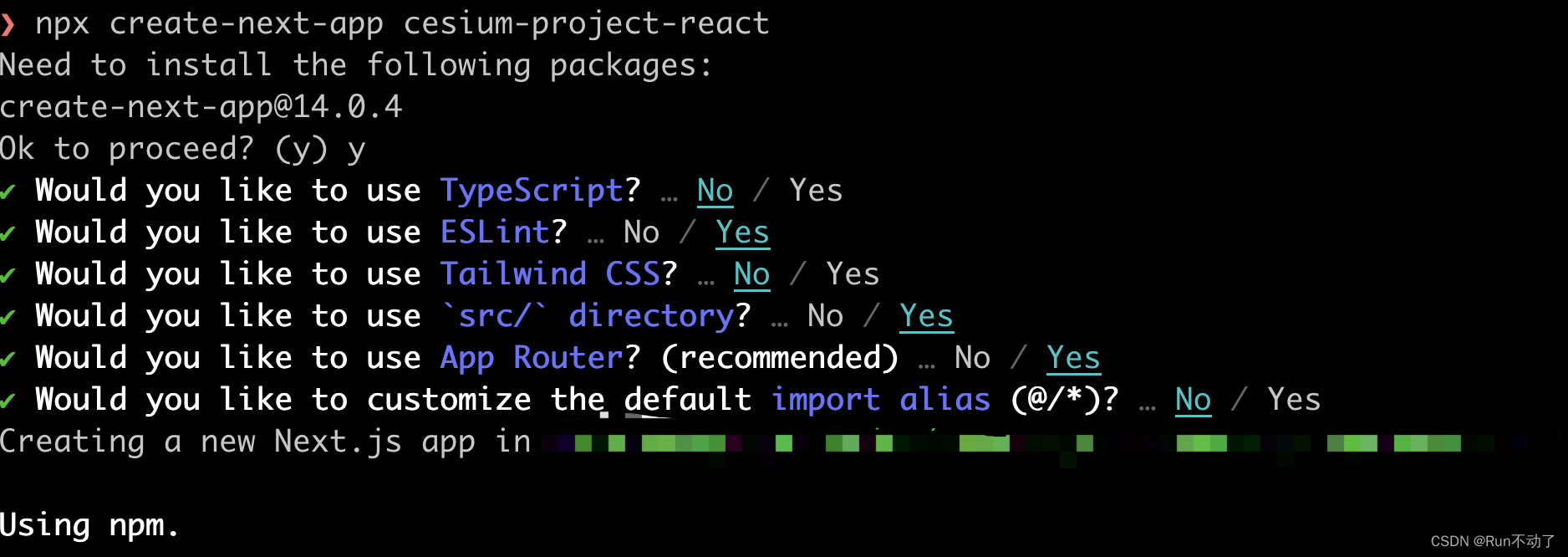
通过下面的命令来创建Next.js项目,过程中有一些选项根据需求选择就行:
npx create-next-app my-cesium-project
cd my-cesium-project

步骤2:安装Cesium
通过npm或yarn安装Cesium:
npm install cesium
# 或者
yarn add cesium
步骤3:配置Cesium
在Next.js中,自定义next.config.js以正确地包含Cesium资源,因为Cesium有一些静态资产和Webpack的特殊要求。
// next.config.js
const path = require('path');
const { DefinePlugin } = require('webpack');module.exports = {webpack: (config, { isServer }) => {// 解析cesium导入别名config.resolve.alias = {...config.resolve.alias,cesium: path.resolve(__dirname, 'node_modules/cesium/Source')};// 定义与cesium相关的全局变量config.plugins.push(new DefinePlugin({CESIUM_BASE_URL: JSON.stringify('/cesium')}));if (!isServer) {// 这是一个解决SSR(服务器端渲染)中“窗口未定义”错误的方法。config.externals = config.externals.map(external => {if (typeof external !== 'function') return external;return (context, request, callback) => {if (request.match(/^cesium/)) return callback();return external(context, request, callback);};});}return config;},// 添加服务器端重写规则,以便从/public/cesium服务于Cesium静态资源async rewrites() {return [{source: '/cesium/:path*',destination: '/cesium/:path*' // Proxy to Folder}];}
};
步骤4:在组件中使用Cesium
接下来就可以在React组件中使用Cesium了。下面是一个简单的使Cesium在浏览器环境中初始化的例子:
// src/app/page.js
"use client"
import React, { useEffect } from 'react';// Ensure Cesium is only imported in the client-side bundle
if (typeof window !== "undefined") {var Cesium = require('cesium/Cesium');require('cesium/Widgets/widgets.css');
}const CesiumMap = () => {useEffect(() => {if (typeof window !== "undefined") {// Cesium will be initialized hereCesium.Ion.defaultAccessToken = 'your_access_token';const viewer = new Cesium.Viewer('cesiumContainer', {terrainProvider: Cesium.createWorldTerrain()});// Add Cesium camera, entities, and so on...}}, []);return (<div><div id="cesiumContainer" style={{ width: '100%', height: '100vh' }} /></div>);
};export default CesiumMap;
请确保替换 ‘your_access_token’ 为你从Cesium Ion获取的有效访问令牌。
步骤5:添加Cesium静态资源
由于Cesium需要加载一些静态资源,你需要将这些资源从node_modules/cesium/Build/Cesium复制到public/cesium文件夹中。
步骤6:运行Next.js应用
运行Next.js应用,并在浏览器中查看Cesium地图:
npm run dev
# 或者
yarn dev
打开浏览器并访问 http://localhost:3000来查看你的Cesium地图。