伊犁北京网站建设广东省白云区
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 目的
- 一、举个栗子
- 二、性能分析
- 1.从图层分析
- 2.性能分析
- 总结
目的
为了探究使用动画时,『transform』和『width、height、margin等』的差异
一、举个栗子
示例代码:使用width、height & 使用transform的scale缩放
<template><div class="container"><div class="content"><div :class="['box', { 'isCurrent': item === current }]" v-for="item in 10">{{ item }}</div></div><div class="content"><div :class="['box', { 'isBCurrent': item === bCurrent }]" v-for="item in 10">{{ item }}</div></div><div class="btn-box"><button @click="toScroll">宽高启动</button><button @click="toBScroll" style="margin:0 10px;">缩放启动</button></div></div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
let current = ref(0)
const toScroll = () => {let timer = setIntervalÏ(() => {if (current.value < 11) {current.value++} else {clearInterval(timer)current.value = 0}}, 500)
}let bCurrent = ref(0)
const toBScroll = () => {let timer = setInterval(() => {if (bCurrent.value < 11) {bCurrent.value++} else {clearInterval(timer)bCurrent.value = 0}}, 500)
}</script>
<style lang="scss">
.container {.content {display: flex;justify-content: center;align-items: center;height: 100px;.box {display: flex;justify-content: center;align-items: center;width: 50px;height: 50px;margin: 50px;}.isCurrent {width: 100px;height: 100px;transition: all 10s ease;background-color: red;}.isBCurrent {transform: scale(2);transition: all 10s ease;background-color: blue;}}.btn-box {display: flex;justify-content: flex-end;}
}
</style>
二、性能分析
1.从图层分析
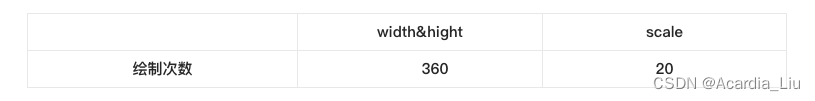
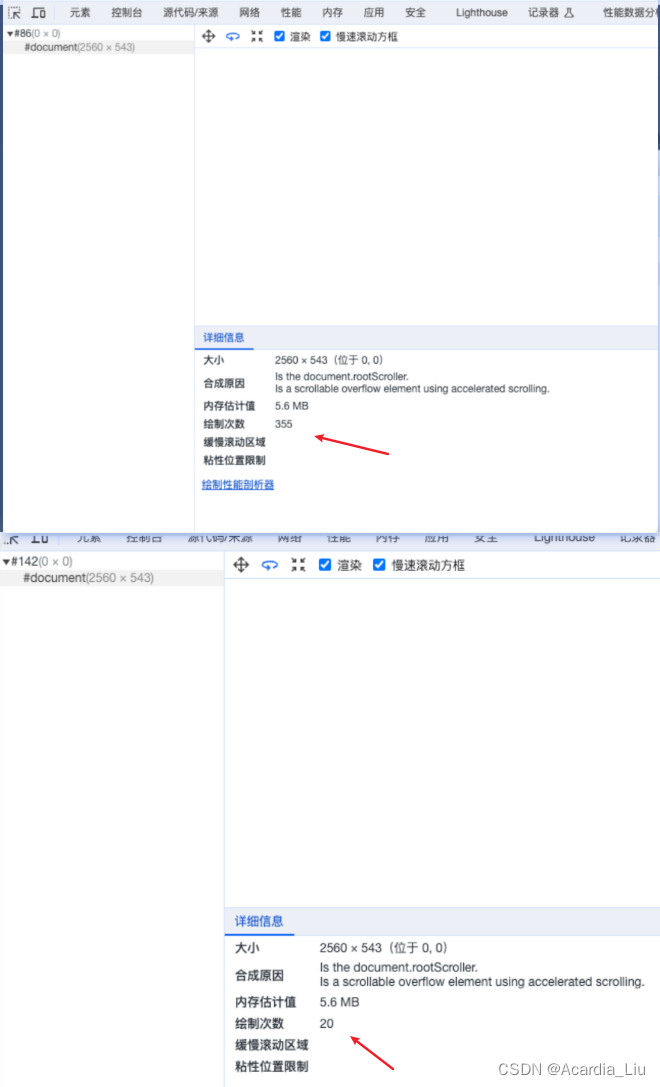
下面是从图层的绘制次数可清楚看到区别:


从图层的角度来看,使用CSS的transition属性来改变元素的宽高与直接改变元素的宽高(不使用transition)有以下区别:
- 图层动画与重绘:
○ 使用transition的动画效果可以触发硬件加速(在支持的浏览器上),将动画过程中的元素提升到一个单独的复合图层(compositing layer)。这意味着浏览器可以使用GPU加速动画的渲染,从而提高性能。
○ 直接改变宽高,尤其是在没有使用transition的情况下,可能会导致频繁的重绘(repaint)和重排(reflow)。每次元素的尺寸改变,浏览器都必须重新计算元素的几何位置和其余页面布局,然后重新绘制影响的部分,这可能导致性能问题。 - 渲染管线:
○ 使用transition时,浏览器可以优化渲染管线,预先知道会有一个持续的变化,因此可以更好地调度资源和时间。
○ 没有transition的直接宽高调整,则是立即生效的,浏览器需要即时处理这些变更,没有过渡效果,可能导致用户体验不够平滑。 - 图层创建与管理:
○ transition动画在进行时,如果触发了图层的创建,那么在动画结束后,浏览器可能会将该图层合并回主图层以节省资源,这个过程是自动且对用户透明的。
○ 直接改变宽高,不涉及图层的额外管理,也就没有额外的图层优化机会。 - 渲染后的页面复杂性:
○ 使用transition可能会临时增加页面的复杂性,因为它添加了动态变化的图层。但这通常是短暂的,并且在动画结束后,页面可能会恢复到较少的图层。
○ 直接改变宽高对页面的图层复杂性影响较小,因为它不会引入额外的动态变化。
2.性能分析
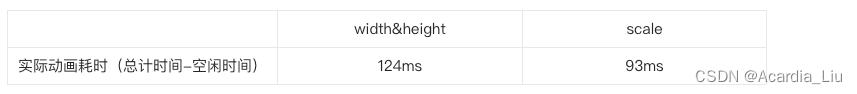
性能分析总耗时:

性能比较

总结
优先使用transform,而不是使用width&height
推荐文章: https://mp.weixin.qq.com/s?__biz=Mzk0NTI2NDgxNQ==&mid=2247484939&idx=1&sn=229467c549cec5e3980671f488a4d89e&chksm=c31947cbf46ecedd13f930b44e9bc2a25ce706a8d30fce56c54584598015640338a6e075b8ff#rd
